Serverless Azure Architecture, Simple Forms
Part I - Simple Forms Part II - Adding Authentication Part III - Power Bi Dashboarding
Serverless Azure Architecture, Simple Forms
I hate complex software, not just out of laziness (definitely part of it) but I honestly do think that simple software is easier to maintain in the long run and usually better asset to software companies than complex software is.
Azure has just recently gotten a new service “Azure Functions” : https://azure.microsoft.com/en-us/documentation/articles/functions-overview/ which is a fine example of simple thing that can drive enormous business value. Basically it is a system which allows You to create a reasonably rich solution by simple scripting while allowing serverless execution. This shifts the attention to application logic, not application infrastructure. Besides, scripting is fun … which is more important than one might think at first.
Scripting, not software development project
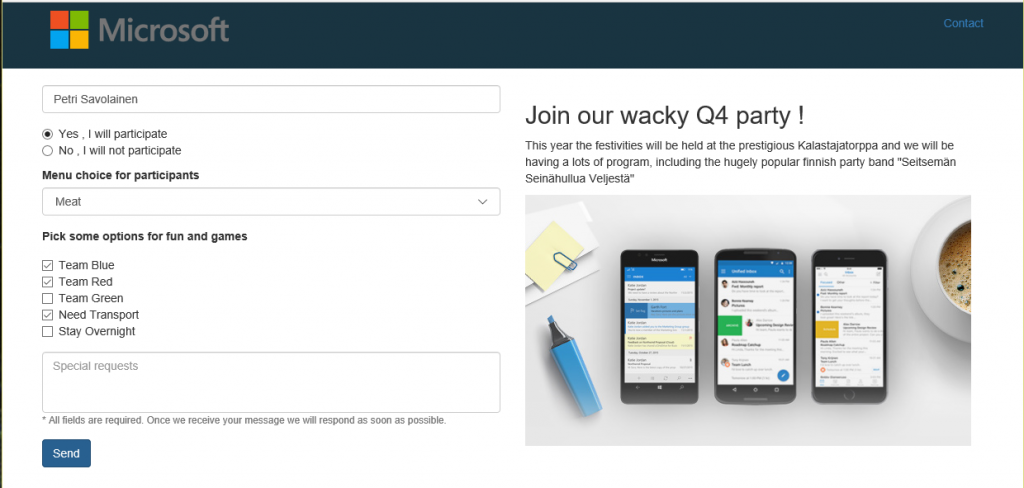
So I took a closer look at the functions and decided to test with something that has some real value, something that implements an actual use case that my customers have. This case is Simple Feedback Forms. Simple forms are basically forms that You might want to use when asking company’s employees whether they will participate to next field day and what employees thought of the services they’ve been getting from IT or customer feedback form … just to name a few usage scenarios. 
I decided to implement the actual forms in HTML5 so users could use whatever clients they happen to have handy. The backend would be Azure Sql database for easy reporting. Finally the little logic (the script) in the middle would be implemented in C# even I have been writing a lot about Node.js and other non-microsoft languages, this time I just felt like writing some C#.
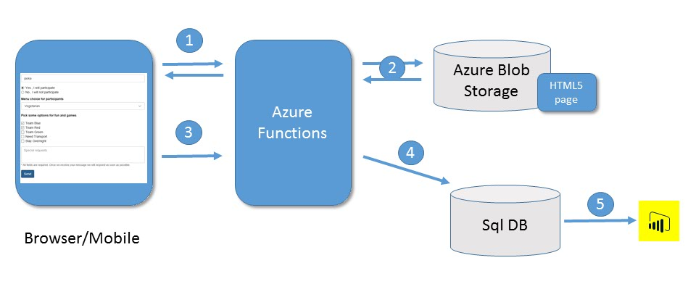
1. The browser makes a request towards our published function
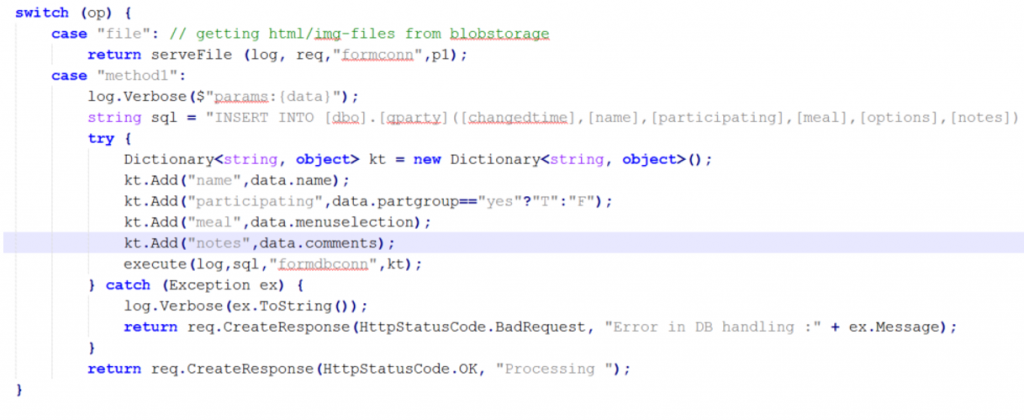
2. The function fetches the correct form (just an HTML-file) from blobstorage and serves it to browser
3. The user fills in the form and presses submit
4. The function saves the data into Azure Sql Db for later processing
5. Power Bi report shows a report based on the collected data
Serverless doesn’t mean free
The cool thing is that we do not have to reserve any server capacity beforehand and we pay only for those seconds that our function does any processing. On top of this we have a cheap Sql Database and miniscule amount of storage on blob storage services.
We can use the database for various other usages and same goes for the storage. I could have used a TableStorage for storing the data (cheaper than sql) but my customer is very good with sql reporting tools so let’s do it this time like this. One interesting result of my Sql usage was that the script started requiring more memory to run, instead of the minimal 128 MB the script needed 256 MB to run properly , and that costs a tad more.
Some implementation notes
The system was very easy to implement once I figured out the correct way to send and receive ajax requests since there was not much documentation available at the time of writing. Another big thing was the pattern of utility modules, i.e. having utility functions written in separate module so they would not clutter the main script logic. Overall a very enjoyable experience. 
btw, the Url-format for getting images out of blob storage is like this : api/YOURAPPNAME?code=YOURCODE&op=file&p1=img/microsoft-logo.jpg
Resources
I have stored all the solution files and step-by-step guide here :
1. In Azure portal go and provision a new Function App
Choose dynamic App Service plan so only actual usage gets billed
Name the resource group with apps name so You rememeber later what it is
Make note of the storage account named.
Change the memory allocation to 256 (for sql)
2. In that same resource group add
Database (if you don’t already have one somewhere)
In the storage account go and create a blob “apphelp” and make note of storage accounts primary access key
3. Install free “Azure explorer” from Cerebrata, configure the storage account
Use the explorer to create folders “forms” and “img” on apphelp-blob .
4. On Your new “Azure Function”-service go and create new Function (top left), choose type “Empty – C#”, call it AppUtils and paste attached AppUtils.csx contents there and hit save.
fix your connection strings in getConnStr- function to point to Your resources, the storage and your database. Save again.
5. Create another function, call it your apps name, type “HttpTrigger – C#”.
Paste in the code from app.csx
Copy the “Function Url” above your code , this will be your apps index-page
Save and make note of the Url used to access Your function .
!!!! IMPORTANT. *************************
Go and edit the attached index.html to include Your functions Url in the the SendData-function.
Format is like this: : '/api/YOURFUNCTIONNAME?code=YOURCODE&op=method1&fil=nop'
Copy the attached index.html (rename from index.html.txt to index.html) to forms directory in the blob storage with the storage explorer
****************************************
6. Use Visual Studio or the free Sql Server Management studio
https://msdn.microsoft.com/en-us/library/mt238290.aspx
Create a table sort of like this :
CREATE TABLE [dbo].[qparty](
[changedtime] [datetime] NOT NULL,
[name] [varchar](50) NOT NULL,
[participating] [varchar](1) NULL,
[meal] [bigint] NULL,
[options] [varchar](50) NULL,
[notes] [varchar](256) NULL,
[id] [bigint] IDENTITY(1,1) NOT NULL,
CONSTRAINT [PK_qparty] PRIMARY KEY CLUSTERED ([id] ASC)
WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON)
)
7. You should be good to go … try the Url that You made a copy of in step 5, You should see the form. If You don’t, then most likely your connection string to Your storage isn’t quite right in AppUtils. Look at the console dumps from Your app functions to find out more.
Whats next ?
Next time I will add user authentication to this solution so we can restrict it to company employees only and have some info prefilled from Azure AD. After that we’ll add some realtime dashboarding capabilities with Power Bi visualization libraries.