Windows Sidebar Gadget 만들기 #3 - Settings
지난 시간에는 Gadget의 Flyout 기능을 구현하고, Gadget과 Flyout 간에 서로 연동하는 방법에 대해서 간단히 살펴 보았습니다. 이번에는 Gadget의 실행에 필요한 환경 설정 기능을 구현할 수 있는 Settings 기능을 구현하는 방법을 알아보도록 하겠습니다.
전체적으로 지난 회에 작성한 예제를 그대로 이용하되 Hello.html 페이지에 보여지는 내용을 좌에서 우로 글자가 흐르는 전광판 효과 기능을 추가로 구현하고자 합니다. 그리고 Settings 페이지 기능을 담당할 Settings.html 페이지를 추가로 제작할 것입니다. Flyout.html 페이지는 기존 예제의 것을 그대로 이용합니다. 관련 내용을 확인하려면 Windows Sidebar Gadget 만들기 #2 – Flyout 문서를 참고하시기 바랍니다.
우선 Settings에 사용되는 여러 설정 정보들을 저장하고 저장된 값을 불러오는 기능이 필요합니다. 설정 값을 저장하기 위해서 System.Gadget.Settings.write 또는 System.Gadget.Settings.writeString 함수를 사용하면 되고, 저장된 값을 불러오기 위해서는 System.Gadget.Settings.read 또는 System.Gadget.Setting.readString 함수를 이용하면 됩니다. 보다 자세한 내용은 아래 MSDN 문서를 참고하시기 바랍니다.
System.Gadget.Settings Object
https://msdn.microsoft.com/en-us/library/ms723661(VS.85).aspx
자. 이제 실제 예제를 통해서 구현하는 방법을 알아보도록 하겠습니다. Gadget의 주 기능을 담당하는 Hello.html 페이지를 다음과 같이 작성하였습니다.
전체 구조는 지난 번에 작성한 코드와 동일합니다. 페이지 초기화를 담당하는 Init() 함수, 전광판 효과로 문장을 화면에 출력하는 DisplayMessage() 함수, Settings 창이 닫혔을 때 이에 대한 이벤트를 처리하는 SettingsClosed() 함수가 추가로 작성되었습니다.
Hello.html
<html xmlns="https://www.w3.org/1999/xhtml"> <head> <style> body { width:130; background-color:Aqua; font-size:9pt; } </style> <script language="javascript"> // settingsUI로 사용할 페이지 등록 System.Gadget.settingsUI = "Settings.html"; // settings 윈도우가 close 될 때의 이벤트 처리를 담당할 핸들러 System.Gadget.onSettingsClosed = SettingsClosed; var nStart, nEnd, strMessage; var nMaxLength = 12; // 전광판 화면에 보여지는 글자수 // 초기화 수행 함수 function Init() { var strData = System.Gadget.Settings.readString("Message"); if (String(strData) != "") { strMessage = strData; } else { strMessage = "Hello, Gadget!! You can set some options for this gadget..."; // default string System.Gadget.Settings.writeString("Message", strMessage); } nStart = 0; nEnd = 0; // 250 밀리초 단위로 DisplayMessage() 함수를 호출해서 전광판 출력 setInterval("DisplayMessage()",250); } // 전광판 효과로 문자열을 출력하는 함수 function DisplayMessage() { var strSpace = ""; // 보여질 문자열의 처음과 끝 인덱스 계산 if (nEnd < strMessage.length) nEnd++; if (nEnd - nStart > nMaxLength || nEnd == strMessage.length) nStart++; // 보여질 문자가 모자라는 경우 앞을 공백으로 채움 if (nStart == 0) { for (var i=0; i < nMaxLength - nEnd; i++) strSpace += " "; } // 메시지 출력 System.Gadget.document.getElementById("strMessage").innerText = strSpace + strMessage.substring(nStart, nEnd); // 문장 끝까지 출력되었으면 다시 처음부터 시작 if (nStart == nEnd) { nStart = 0; nEnd = 0; } } // Setting 창에서 사용자가 OK 버튼을 눌렀으면 전광판을 다시 초기화시킨다. function SettingsClosed(event) { // 사용자가 'OK' 버튼을 눌렀는지 확인 if (event.closeAction == event.Action.commit) { Init(); } } // Flyout 페이지를 보여주는 함수 function ShowFlyout() { System.Gadget.Flyout.file = "flyout.html"; if (System.Gadget.Flyout.show == true) { System.Gadget.Flyout.show = false; System.Gadget.document.getElementById("strFlyoutCommand").innerText = "Show Flyout"; } else { System.Gadget.Flyout.show = true; System.Gadget.document.getElementById("strFlyoutCommand").innerText = "Hide Flyout"; } } </script> </head> <body onload="Init();"> <b><div id="strMessage"></div></b> <a href="javascript:void(0);" onclick="ShowFlyout();"><div id="strFlyoutCommand">Show Flyout</div></a> </body> </html> |
우선 script에서 다음 코드는 현재 Gadget의 Settings 페이지로 ‘Settings.html’을 사용하겠다는 것을 의미합니다.
// settingsUI로 사용할 페이지 등록
System.Gadget.settingsUI = "Settings.html";
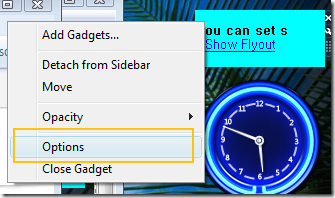
이렇게 settingsUI 속성에 특정 페이지를 지정하면 Gadget에서 Settings 설정을 이용할 수 있도록 활성화됩니다. 다음과 같이 Gadget에서 Settings 화면을 보려면 우측에 위치한 도구 모양의 아이콘을 클릭하거나, Gadget을 오른쪽 마우스 버튼으로 클릭한 뒤에 컨텍스트 메뉴에서 ‘Options’ 항목을 선택하면 됩니다.
[그림] settingsUI를 실행시키는 방법
Init() 함수는 Gadget 실행을 위한 초기 환경을 설정하는 역할을 담당합니다. 화면에 표시할 문자열 정보가 “Message”라는 이름으로 저장되어 있는지 확인하고 없으면 default 문자열을 저장합니다. 이번 예제에서 Settings 페이지에서는 default 문자열을 사용자가 원하는 문자열로 변경할 수 있도록 해주는 역할을 담당합니다.
script의 상단부에 보면 다음과 같이 onSettingsClosed 속성에 SettingsClosed 함수를 등록하였는데, Settings 창이 오픈 되었다가 close 될 때의 이벤트를 Gadget에서 받아서 처리할 수 있도록 여기에 등록된 함수를 호출해 줍니다.
// settings 윈도우가 close 될 때의 이벤트 처리를 담당할 핸들러
System.Gadget.onSettingsClosed = SettingsClosed;
Settings 페이지에서는 간단히 사용자로부터 전광판에 출력하고 싶은 문자열을 입력 받도록 되어 있는데, SettingsClosed() 이벤트 핸들러에서는 단순히 Init() 함수를 재호출함으로써 수정된 내용을 반영하도록 구현되어 있습니다.
DisplayMessage() 함수는 긴 문자열을 우측에서 좌측으로 물 흐르듯이 전광판처럼 출력해주는 기능을 구현합니다. 문장이 길 경우에 좌우 폭이 좁은 Gadget에서는 한 줄에 다 보여줄 수 없는 경우가 있기 때문에 nMaxLength 수만큼의 글자수에 해당하는 문자만 보여지도록 스트링을 처리하는 로직이 구현되어 있습니다. 사실 이 부분은 글자체나 사용하는 언어에 따라서 글자폭이 다를 수 있기 때문에 의도한 것처럼 보여지지 않을 수 있습니다.
자, 이제 Settings 페이지를 구현해보도록 하겠습니다.
Settings.html
<html xmlns="https://www.w3.org/1999/xhtml"> <head> <style> body { width:200; height:100; font-size:9pt; } </style> <script language="javascript"> // Settings 창 close를 처리할 핸들러 등록 System.Gadget.onSettingsClosing = SettingsClosing; // 초기화 함수 - 기존에 저장된 값을 가져와서 textbox에 출력함 function Init() { var strMessage = System.Gadget.Settings.readString("Message"); if (String(strMessage) != "") { txtMessage.innerText = strMessage; } txtMessage.select(); } // 'OK' 버튼을 누르면 입력된 메시지를 저장하고 창을 닫는다. function SettingsClosing(event) { // User hit OK on the settings page. if (event.closeAction == event.Action.commit) { System.Gadget.Settings.writeString("Message", txtMessage.value); event.cancel = false; // 현재 창을 close 시킴 } } </script> </head> <body onload="Init();"> <label for="txtMessage">Modify text:</label><br /> <input type="text" name="txtMessage" id="txtMessage" title="Enter new text"/> </body> </html> |
위 코드에서 script의 시작부분에 보면 다음과 같이 Settings 창이 종료될 때의 이벤트를 처리할 함수를 등록하는 부분이 있습니다. 이 예제에서는 SettingsClosing() 함수를 이벤트 핸들러로 등록하였습니다.
// Settings 창 close를 처리할 핸들러 등록
System.Gadget.onSettingsClosing = SettingsClosing;
SettingsClosing() 함수의 구현부를 보시면 사용자가 ‘OK(commit)’ 버튼을 클릭한 경우에 사용자가 입력한 텍스트를 “Message”라는 이름으로 저장하는 것을 확인할 수 있습니다. 이렇게 저장된 값은 Hello.html 페이지의 Init 함수에서 다시 읽어서 사용하므로 결과적으로 사용자가 설정한 문자열을 이용해서 전광판에 표시하는 효과를 얻을 수 있도록 구현한 것입니다.
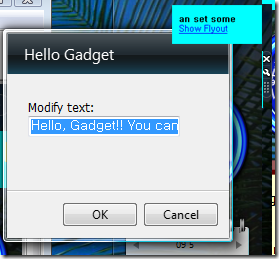
[그림] Settings.html의 실행 결과
이로써 지난 시간에 이어 Flyout과 Settings을 구현하는 방법을 간단한 예제를 통해 알아 보았습니다.
Comments
- Anonymous
May 31, 2009
PingBack from http://microsoft-sharepoint.simplynetdev.com/windows-sidebar-gadget-%eb%a7%8c%eb%93%a4%ea%b8%b0-3-settings/