Les services d’authentification “Azure App Service” évoluent
Pour faire suite à l’excellente série d’articles Implémentation d’une solution fondée sur les Azure App Services écrites par mon collègue Stéphane Goudeau, je vous propose de modifier cette implémentation afin de tirer partie des derniers avancement d’Azure App Service en matière d’authentification et d’autorisation. Il y a un an, le regroupement des Web Apps, Mobile Apps, API Apps, et Logic Apps dans une solution unifiée dénommée “Azure App Service” permettait de simplifier l’authentification en définissant une passerelle d’authentification (App Service Gateway). Un des rôles clef de cette passerelle était de partager le mécanisme d’authentification entre apps et étendre le mécanisme de login aux services mobiles. Néanmoins, une des remontées récurrentes de nos clients était le besoin d’une plus grande flexibilité d’authentification à un niveau applicatif individuel. La fonction Authentification/Autorisation initialement accessible uniquement pour les sites web est dorénavant disponible pour les Azure App Service avec le support de nouveaux fournisseurs d’identité, de nouvelles options de login et une plus grande flexibilité dans le contrôle d’accès. Au final on conserve les avantages de la passerelle d’authentification mais avec une granularité plus fine par site (ou app) et une gestion simplifiée depuis le portail Azure. Pour tout nouveau projet, il est donc préférable d’opter pour cette nouvelle fonction d’authentification/autorisation en lieu et place de la passerelle App Service. Cette article vous propose donc de migrer la solution de mon collègue Stéphane initialement basée sur un mécanisme d’authentification AAD via une passerelle intermédiaire vers un système d’authentification AAD plus simple et plus direct. L’architecture générale de la solution finale sera donc très proche de la version originale sans la passerelle intermédiaire :
Configuration de l’API App “Doc.Search.API”
Rendez-vous sur le portail Azure et sélectionnez les paramètres (“All Settings” en anglais) de votre API App : parmi tous les groupes de paramètres disponibles, localisez celui dénommé ‘'Fonctionnalités” (“Features” en anglais) et cliquez sur la fonction “Authentification/Autorisation” :
Activez l’authentification App Service (commutateur sur “ON”)
Ensuite, la solution initiale étant basée sur une authentification Azure Active Directory, nous continuerons donc à utiliser ce fournisseur :
- Dans la liste des actions à entreprendre pour toute requête non authentifiée, nous sélectionnons “Login avec Azure Active Directory” car notre application n’autorise l’authentification que via Azure AD. Si toutefois vous souhaitez pouvoir offrir à vos utilisateurs la possibilité de s’authentifier avec différents fournisseurs d’identité, alors vous laisserez la valeur par défaut “Autorise les requêtes (aucune action)”. Cette option offre donc plus de flexibilité pour les applications.
- Puis dans la liste des fournisseurs d’authentification supportés, nous opterons pour Azure Active Directory ce qui ouvrira une nouvelle fenêtre où nous sélectionnerons le mode “Express”:

- Notez que l’application par défaut qui sera enregistrée automatiquement dans Azure AD correspond bien à notre application DocSearchAPI. Si vous cliquez cet élément vous verrez une nouvelle fenêtre :

- En cliquant sur “OK”, votre application (dans notre cas “DocSearchAPI”) sera automatiquement enregistrée dans l’annuaire Azure AD par défaut (c’est-à-dire le tenant Azure AD identique à celui que vous utilisez lorsque vous accédez au portail Azure avec votre compte). C’est le mode “Express”
- Afin de bien vérifier que votre application a bien été enregistrée dans votre annuaire Azure AD, vous pouvez vous rendre sur l’ancien portail Azure :

- Sélectionnez ensuite l’onglet “Applications” puis votre application DocSearchAPI :

Vous noterez que le Client ID ci-dessus correspond bien au Client ID accessible à l’étape 3.
Remarques :
- Si vous souhaitez enregistrer votre application dans un autre annuaire Azure AD, c’est tout à fait possible en configurant manuellement une nouvelle application dans l’annuaire Azure AD de votre choix depuis l’ancien portail puis en reportant le Client ID correspondant dans la section “Avancé” de l’étape 2 ci-dessus. Cette configuration manuelle est décrite ici. Encore une fois, cette configuration d’authentification est d’une grande flexibilité.
- Plus besoin de configurer l’API de passerelle
Prochaine étape : enregistrer l’application Windows 10 UWP “Thot” dans Azure AD
Enregistrement de l’application Doc.SearchApp dans Azure AD
Comme nous n’utilisons plus de passerelle, il est indispensable d’enregistrer notre application native Windows 10 dans notre annuaire Azure AD afin qu’elle puisse continuer à accéder à l’API App “Doc.SearchAPI”. Pour cela rien de plus simple :
- Rendez vous sur l’ancien portail Azure
- Sélectionnez votre annuaire, puis l’onglet Applications. Cliquez alors sur “Ajouter” tout en bas de la page afin de créer un nouvel enregistrement d’application
- Optez pour “ajouter une application développée par ma société” :

- Donnez lui un nom, optez pour l’option “Application native” et cliquez sur suivant :

- Renseignez une URI de redirection (cette URI n’a pas besoin d’être une URI réelle : c’est juste un identifiant qu’il faudra impérativement réutiliser depuis votre application native) puis validez :

- Une fois l’application ajoutée, cliquez sur l’onglet Configurer et notez les champs Client ID et Redirect URIs (cette dernière devant correspondant à ce que vous avez saisi à l’étape 5) que vous reporterez plus tard dans le code de l’application universelle.

- Sur la même page, scrollez jusqu’en bas de page et cliquez sur le bouton “Ajouter une application” : s’ouvre alors la fenêtre suivante :

- Dans la fenêtre précédente, sélectionnez l’API App Doc.Search.API (sélectionnez “Affichez toutes les applications” au besoin), cliquez sur l’icône + puis validez
- De retour sur la page principale de votre application, vous verrez alors une nouvelle permission accordée à votre application: la permission d’accéder à l’API Doc.Search.API. Attention : par défaut cette permission n’est pas active (le compteur “Delegated Permissions” est à 0) : pour l’activer dérouler la liste et cochez la case “Accès Doc.Search.API). Puis sauvegardez le tout.

Et voilà l’application universelle native est dorénavant autorisée à accéder à l’API app “Doc.Search.API” sous réserve que l’utilisateur soit bien référencé dans l’annuaire Azure AD.
Dernière étape : modifier l’application Windows 10 UWP “Thot” afin d’utiliser la librairie ADAL (Active Directory Authentification Library
Evolution du code de l’application universelle Thot
L’application universelle initiale utilisait une librairie dénommée Microsoft Azure AppService SDK. Cette librairie qui fonctionnait avec l’API de passerelle est aujourd’hui marquée comme obsolète (deprecated en anglais). Il nous faut donc impérativement remplacer ce SDK par une autre librairie nous permettant de réaliser l’authentification de l’utilisateur. C’est là qu’intervient la librairie d’authentification ADAL. Cette librairie a été implémentée pour différentes plateformes/langages (iOS, Android, Web, Cordova etc). Par conséquent vous avez la possibilité d’appliquer cette solution pour une application native autre que Windows 10.
- Ajouter une référence à la librairie ADAL dans le projet d’application universelle Doc.Search.App. Pour cela, utiliser le gestionnaire de package nuget :

- Ensuite voici la liste des fichiers à modifier par rapport au projet initial :
- MainViewModel.cs
- TokenExpiredHandler.cs
- ThotSettings.cs
- Fichier MainViewModel.cs : nous allons y définir l’URL du service d’authentification Azure AD, un jeton d’accès (Token) et nous allons instancier la librairie ADAL (objet AuthenticationContext) :

- Notez au passage la mise en commentaire de l’objet IAppServiceClient faisant parti du SDK Azure AppService, aujourd’hui déprécié.
- Puis nous allons modifier le délégué de la gestion d’authentification pour déclencher l’authentification Azure AD de l’utilisateur via la méthode ADAL AcquireTokenAsync : en cas de succès nous renvoyons le jeton d’accès qui sera passé dans le header http de toute requête ultérieure :

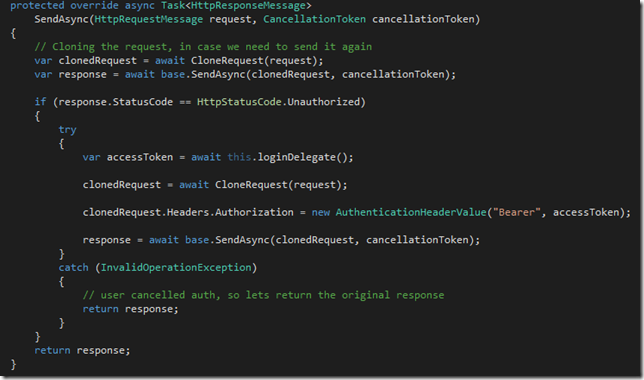
- Fichier TokenExpiredHandler.cs : nous allons modifier une seule méthode qui aura la responsabilité d’appeler l’API App en positionnant le jeton d’authentification (récupéré via le délégué d’authentification) dans le header http (propriété “Authorization”) de la requête web :

- Fichier ThotSettings.cs : il contient un certain nombre de constantes correspondant aux identifiants AAD de l’application native (Client ID et Redirect URI), à l’URL de base de l’API App et aux identifiants du fournisseur d’identité AAD (URL d’authentification + identifiant du tenant AAD)

- En lançant l’application Thot, il nous est alors demander de nous authentifier avec notre compte Azure AD :

- Une fois authentifié, je peux alors faire une requête de recherche :

Et voilà : j’espère que cet article vous aura convaincu quant à la grande flexibilité et simplicité de ce nouveau modèle d’authentification des “Azure App Services” qui peut facilement s’appliquer à tout type de plateforme native ou web. En quelques clics + quelques lignes de codes, il est donc très simple de sécuriser l’accès à une API dans un contexte d’entreprise. Maintenant il est temps pour moi de discuter avec Stéphane car le bleu utilisé dans son application me pique un peu les yeux ![]()
A bientôt pour de nouveaux articles autour d’Azure et Windows 10

