"Operation is not valid due to the current state of the object" using the BaseFieldControl
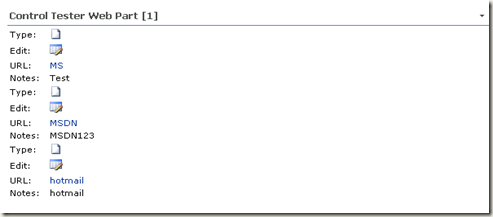
First, When you try to create custom links WebPart and render all the fields (Type, Edit, URL & Notes) by instantiating the BaseFieldControl class, you will get Type & Edit field value's correctly including the images. But the Notes & URL fields gives you first record for all records.
1: // Field Value
2: fieldValueCell = new HtmlTableCell();
3: fieldControl = field.FieldRenderingControl;
4: fieldControl.ControlMode = SPControlMode.Display;
5: fieldControl.ID = Guid.NewGuid().ToString();
6: fieldControl.FieldName = field.InternalName;
7: fieldControl.ListId = this.linksList.ID;
8: fieldControl.ItemId = linkItem.ID;
9: fieldValueCell.Controls.Add(fieldControl);
To resolve the issue, field control have one method called GetDesigntimeHtml().
Once you created this WebPart and add in the page it's works fine. Wow !!!!!!!!!!!!
Add another instance of the WebPart, you will see that in second instance of the WebPart, you are getting last records for the records' in URL and Notes field. When you debug the source in the Visual Studio, you will get the error message "Operation is not valid due to current state of an object"
You need set the "ItemContext" and "RenderContext" of the BaseFieldControl. If you create a SPContext only onetime, assign to BaseFieldControl's "ItemContext" and "RenderContext" properties. First time when you add a webPart it a page, you will get all the control are rendering perfectly and providing you the correct data. But for the second instance of the same WebPart, the data of URL and Notes column are repeating by the last row of the list. If you debug in the Visual Studio, you will get the error message "Operation is not valid due to the current state of the object".
1: HtmlTable table = new HtmlTable();2: HtmlTableRow row = null;3: HtmlTableCell fieldNameCell = null;4: HtmlTableCell fieldValueCell = null;5: SPField field = null;6: BaseFieldControl fieldControl = null;7: LiteralControl fieldValueControl = null;8: foreach (SPListItem linkItem in this.linksList.Items)9: {10: foreach (string fieldName in this.linksList.DefaultView.ViewFields)11: {12: // Create a new row13: row = new HtmlTableRow();14:15: // Get the SPField instance16: field = this.linksList.Fields.GetField(fieldName);17:18: // Field Name19: fieldNameCell = new HtmlTableCell();20: fieldNameCell.InnerHtml = string.Format("{0}:  ", field.Title);21: row.Cells.Add(fieldNameCell);22:23: // Field Value24: fieldValueCell = new HtmlTableCell();25: fieldControl = field.FieldRenderingControl;26: fieldControl.ControlMode = SPControlMode.Display;27: fieldControl.ID = Guid.NewGuid().ToString();28: fieldControl.FieldName = field.InternalName;29: fieldControl.ListId = this.linksList.ID;30: fieldControl.ItemId = linkItem.ID;31: fieldValueControl = new LiteralControl(fieldControl.GetDesignTimeHtml());32: fieldValueCell.Controls.Add(fieldValueControl);33: row.Cells.Add(fieldValueCell);34: // Add the row to the table35: table.Rows.Add(row);36: }37: }38:
For more Information, please visit Operation is not valid due to the current state of the object
Comments
- Anonymous
September 01, 2008
PingBack from http://housesfunnywallpaper.cn/?p=3476