Add a Publish command to Project Web Access home page
This post shows how to add a publish command to PWA, this command will trigger a dialog box for publishing projects, the user will select the project to publish and submit.
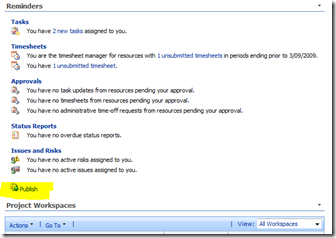
here is how it looks like:
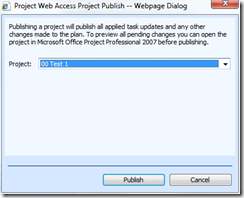
and when you click on the publish command, you get this dialog box:
to implement this solution you need to add a content editor web part to the home page, and then add the following to the HTML source for the web part.
<script type ="text/javascript"> function Publish() { window.showModalDialog( PJ_GetPWAPageUrl("Statusing/PublishDlg.aspx"), "", "dialogHeight: 300px; dialogWidth: 400px; center: yes; resizable: no; status: no; unadorned: yes;"); } </script> <BUTTON accessKey=P id=ctl00_ctl00_PlaceHolderMain_PWA_PlaceHolderMain_idTB_Publish_ToolbarButton class=ToolbarButton title=Publish onclick="var __ret =Publish(); if (!__ret){return false;} else {__doPostBack('ctl00$ctl00$PlaceHolderMain$PWA_PlaceHolderMain$idTB_Publish_ToolbarButton','');}"><IMG style='BORDER-RIGHT-WIDTH: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px' class=ToolbarButtonImage alt=Publish src='/_layouts/pwa/images/PublishAll.gif'>Publish</BUTTON> |
- mutaz
Comments
Anonymous
March 31, 2011
This is great, and helped me out quite a bit with an old 2007 site I'm babysitting. Question: Once upon a time, I stumbled upon where this actually is in the PWA site, but for the life of me, I can't find it again. I was actually googling to find it again when I stumbled across this solution, however, I know this button is already inside PWA somewhere in an odd place, and just can't remember where it is?Anonymous
April 01, 2011
i have used PWA for Project 2007 for a long time but if i am not mistaken it is in the Project view.