使用 Xamarin.Android Templates Pack 達成基本的 Material Design 介面設計
【轉載自昕力大學】
1. 前言
常常會遇到有人在 Xamarin.Android 開發時,有需要使用 Material Design 的介面設計來建立 App,但需要花費不少時間建立基本的樣式,在本篇文章的介紹後,將能夠快速的建立有基礎 Material Design 的介面範本的 App。
2. 環境準備
- Windows 8/8.1/10
- Visual Studio 2015
3. 本文
3.1 什麼是 Material Design 的介面?
在 Google 發表 Android L 的時候,也推出了 Material Design 的設計介面,以提供 App 的介面設計有更加統一的質感介面設計。如要了解更多關於 Material Design 的介紹可參考 GitBook 上的 ”Google Material Design 正體中文版” 的相關簡介。 參考連結
3.2 在 Xamarin Android 當中使用 Material Design 的專案範本
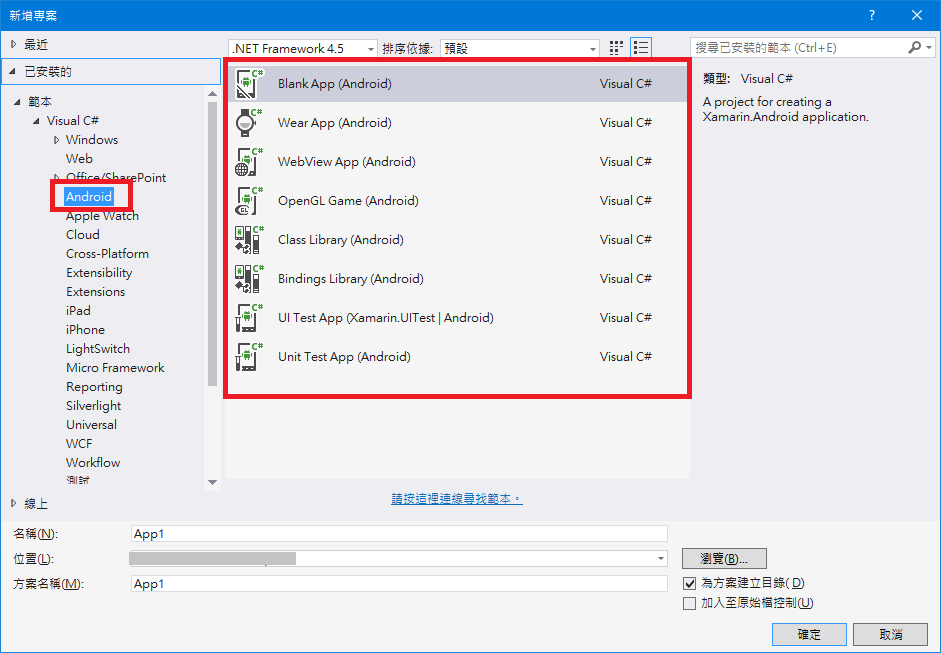
平常在安裝好 Visual Studio 的 Xamarin 套件之後,建立一個 Xamarin.Android 的專案範本時只有以下這些範本可以選擇。
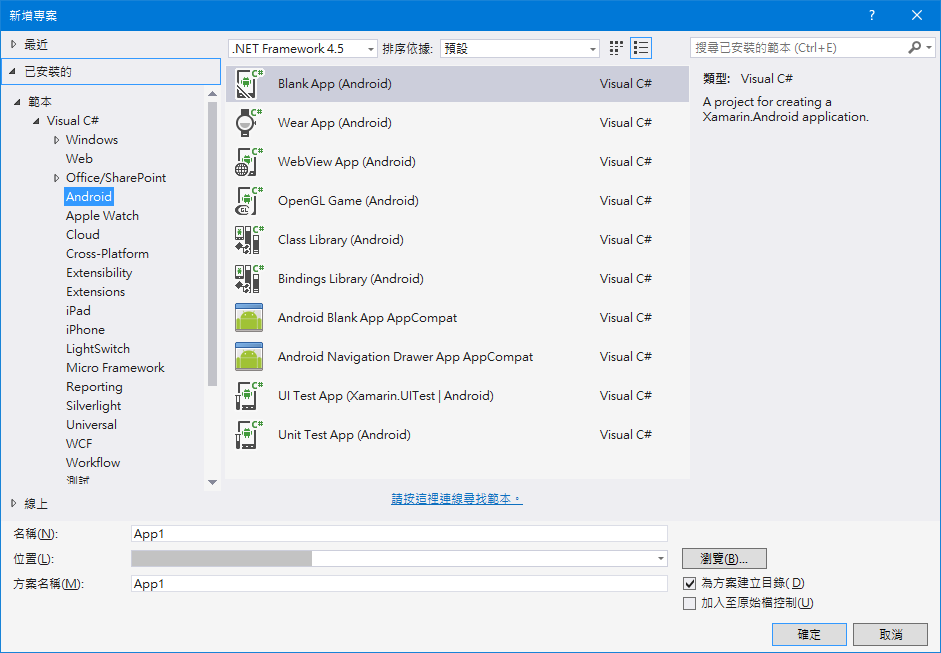
接著我們在 Visual Studio 的 Extension 網站上下載由 James Montemagno 所建立的 ”Xamarin.Android Templates Pack” 擴充套件。下載後將它安裝起來完成後,就會在 Visual Studio 的 Xamarin.Android 專案範本當中看到如下圖畫面。
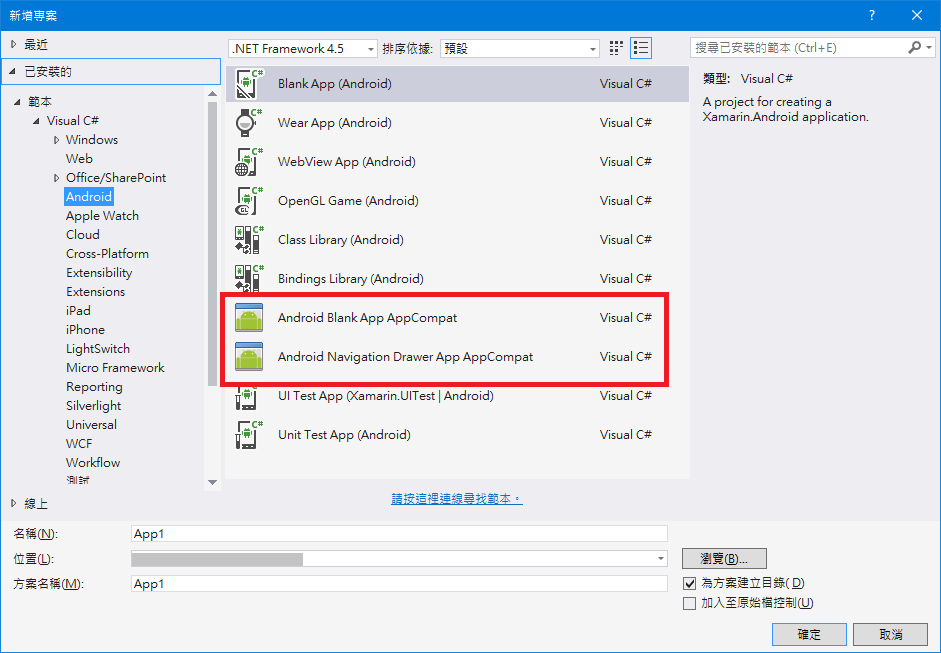
這個 Xamarin.Android Templates Pack 擴充套件提供了兩個新的 Android 專案範本,Android Blank App AppCompat 以及 Android Navigation Drawer App AppCompat。
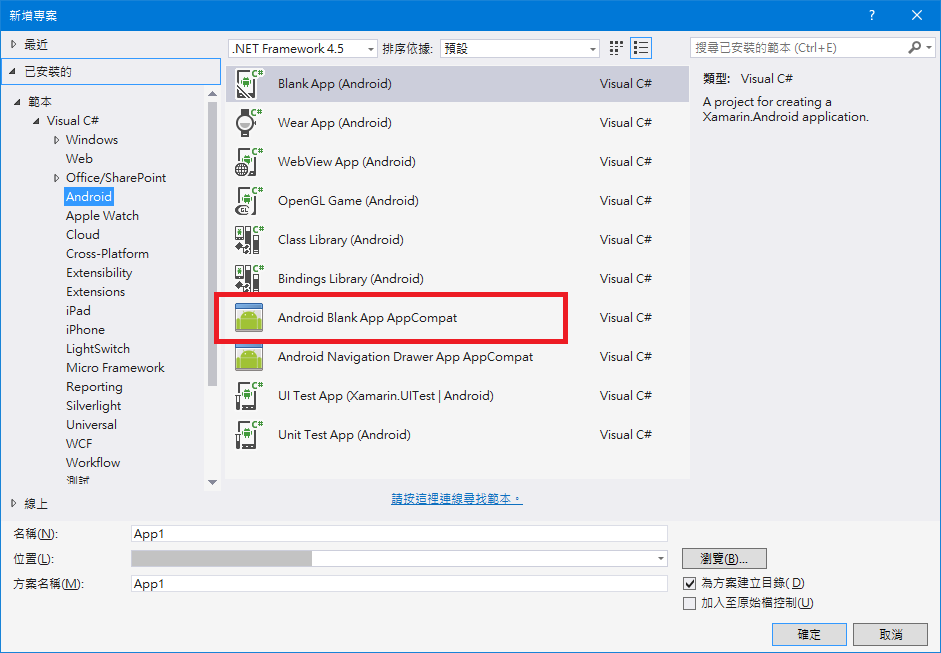
接著我們就點選其中的 Android Blank App AppCompat 的這個專案範本看看有什麼吧。
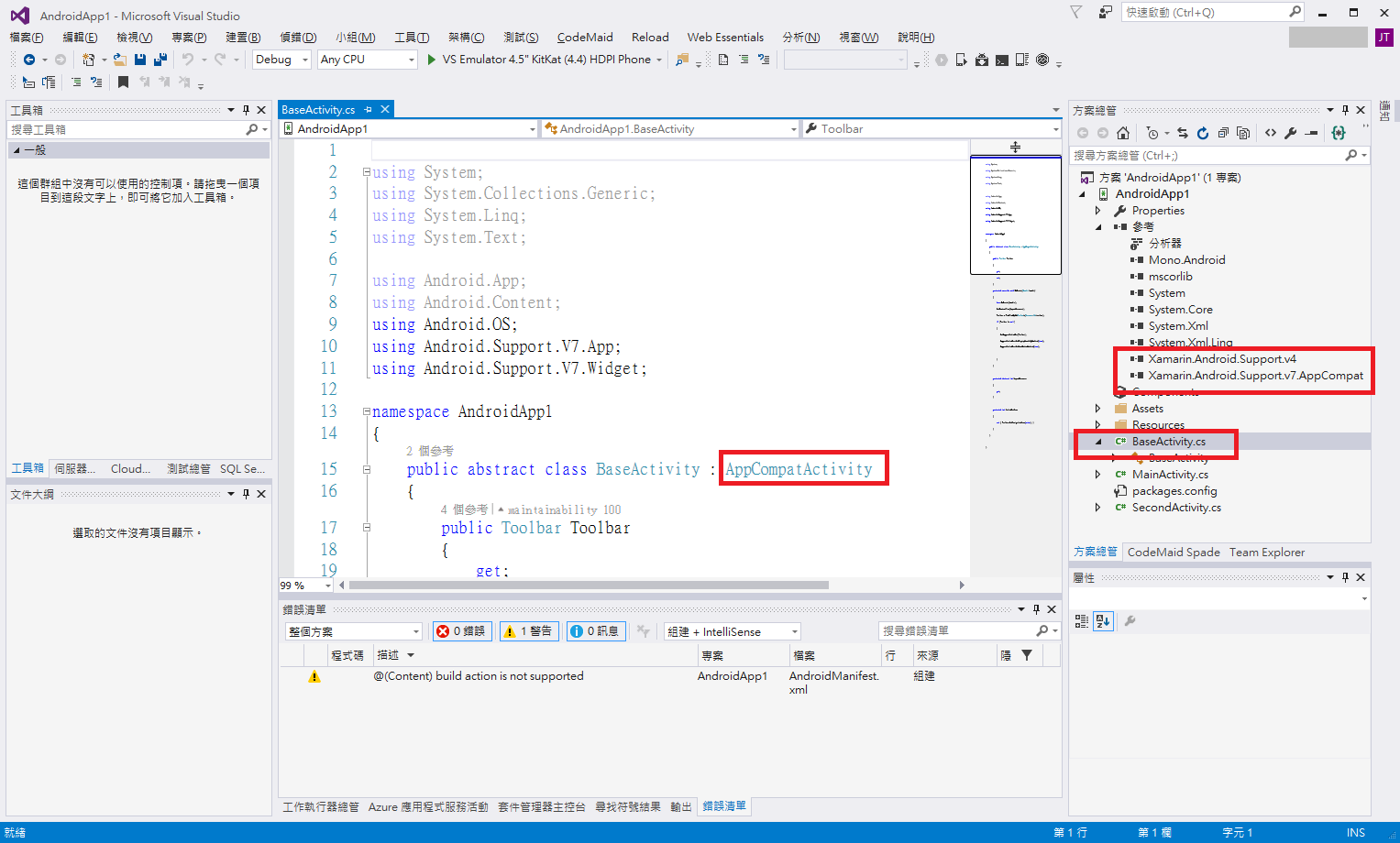
新增好這個專案範本後,我們看到這個專案,比起原本的空白專案的東西更多增加了不少東西。在參考當中,多引用了 Xamarin.Android.Support.v4、Xamarin.Android.Support.v7.AppCompat 這兩個元件。在 Activity 的部分,撰寫了一個抽象的 BaseActivity 類別去繼承 AppCompatActivity,並且讓其他在專案當中實際用到的兩個 Activity (MinaActivity、SecondActivity) 來實作這個 BaseActivity。
3.3. Material Design 的專案範本測試
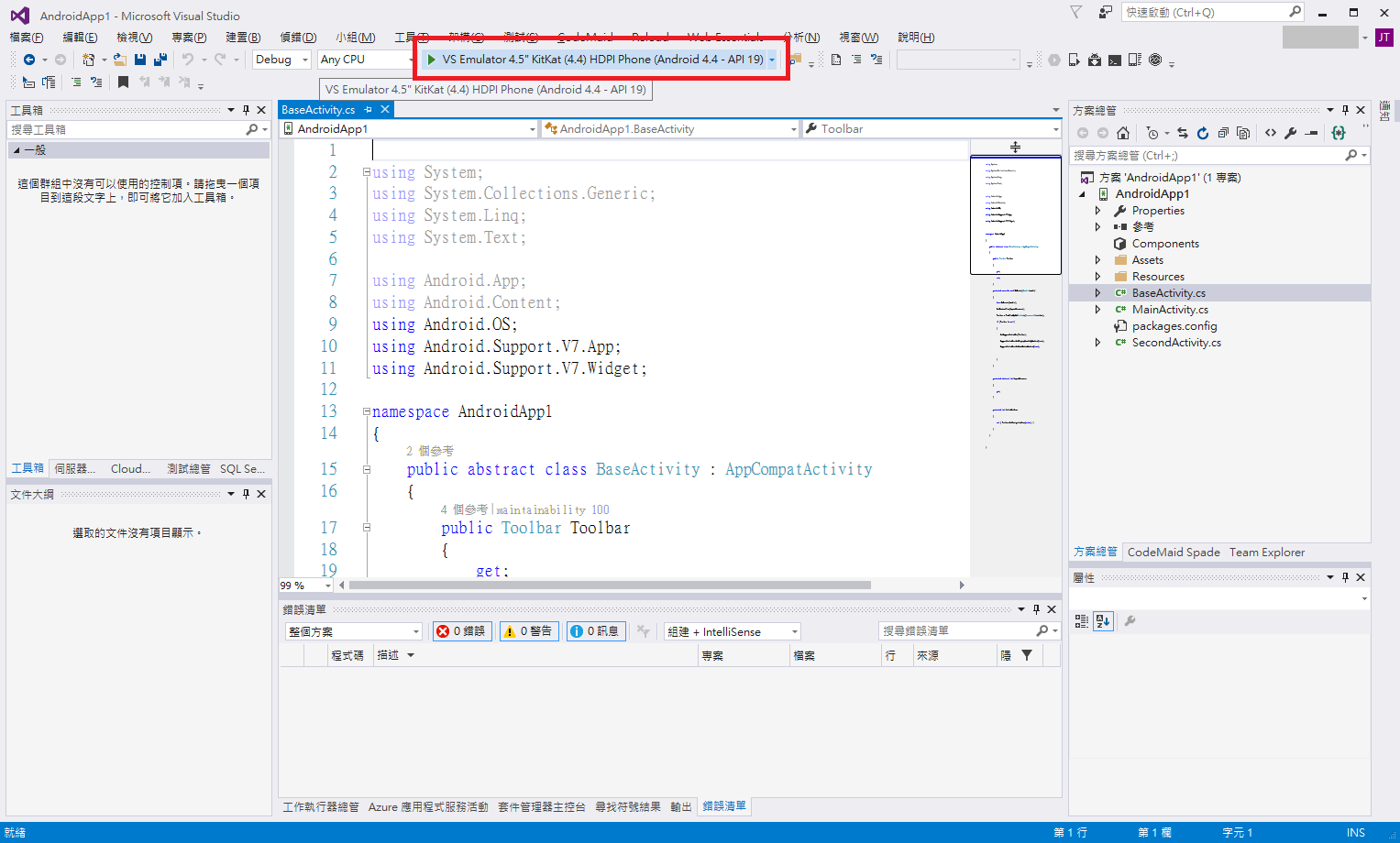
不囉嗦,直接開始偵錯執行吧!!!
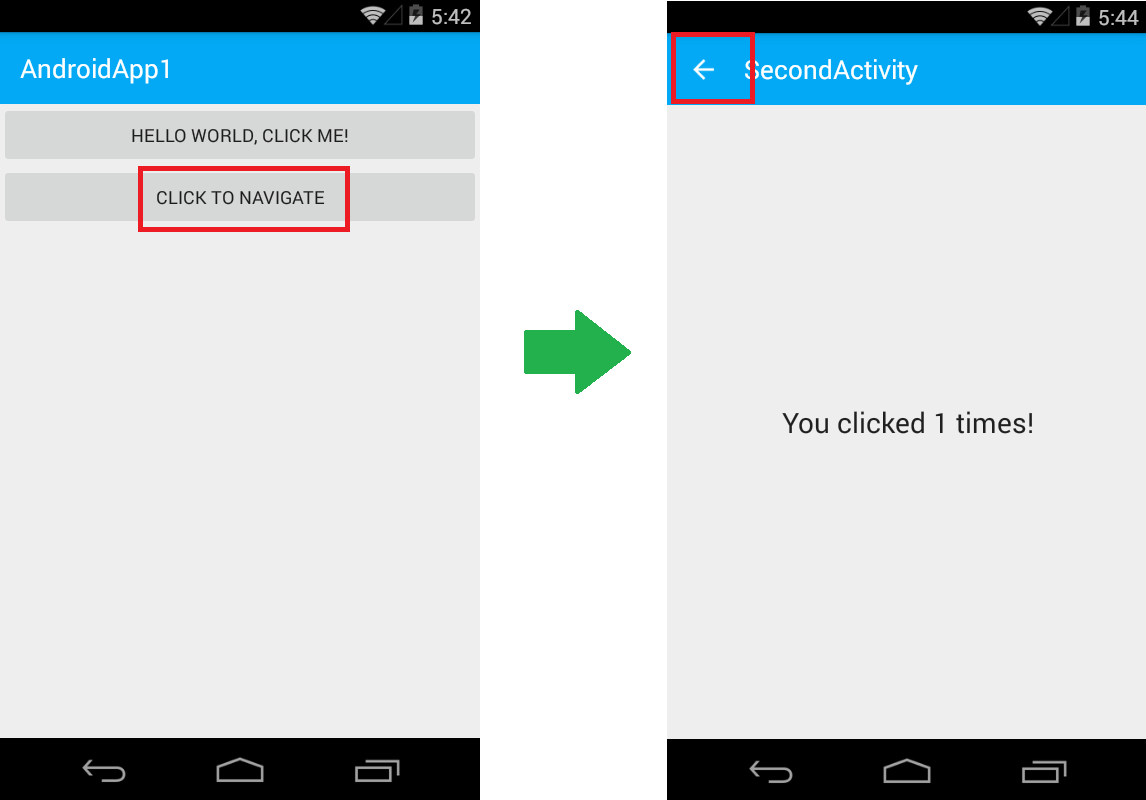
該專案的執行結果如下畫面。
在 MainActivity 當中可以點選 ”Click To Navigate” 的按鈕,點選後會導覽至 SecondActivity 這個畫面,而在該畫面上方會有一個返回鍵可以點選回到前一個畫面 (也就是 MainActivity)。
4. 參考來源
- Google Material Design 正體中文版
- Xamarin.Android Templates Pack
- Day 3: Creating your first Android Application with Xamarin
- Material Design Features
4.1 參考影片
Xamarin Evolve 任何人都能製作 Material Design 的漂亮 Andriod App!