借力 Apache Cordova,網站工程師也能攻掠行動平台!
Apache Cordova 概述
Apache Cordova 是一個可以使用 HTML、CSS、JavaScript 打造 Hybrid Mobile App 的開發框架,由於不需要重新學習 Objectivc-C、Swift、Java、.NET 等原生 App 開發語言,因此對於前端開發人員快速轉戰 App 開發戰場來說,是個不錯的選擇。
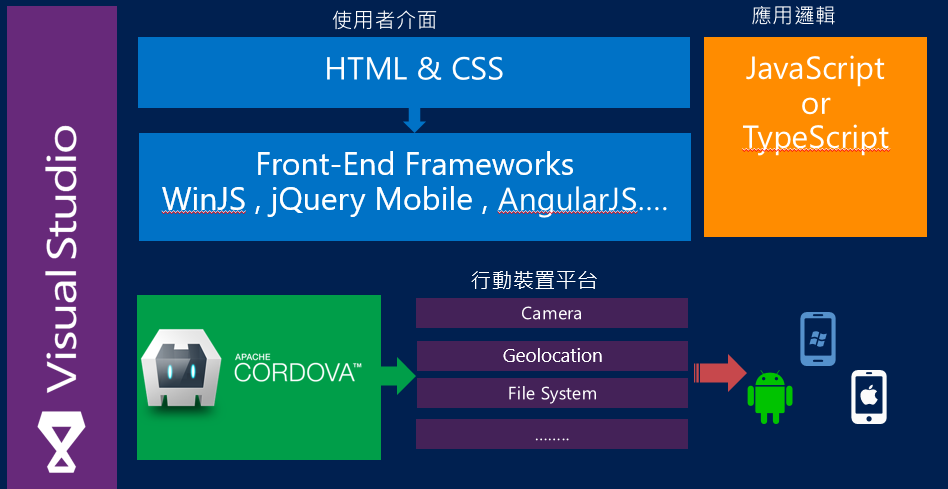
Apache Cordova 在結構上是以 HTML+CSS 做為 App 頁面的處理,而 JavaScript 則主要負責 App 的邏輯層面,因此開發上可以使用前端的 JavaScript Framework 搭配 UI Framework,例如 BootStrap、Kendo UI、Ionic、WinJS UI、Onsen UI、AngularJS,而針對設備端原生功能則是透過 Cordova Plugins 的協助,呼叫 Plugins 所提供的 JavaScript API,因此像是使用地理位置定位、相機、通訊錄、媒體庫等原生功能也都可以做的到(圖1)。除此之外使用 Apache Cordova 開發 App 更可以是 write once run anywhere,開發團隊只需專注於一個專案就可以建置成不同平台的 App。
(圖1)
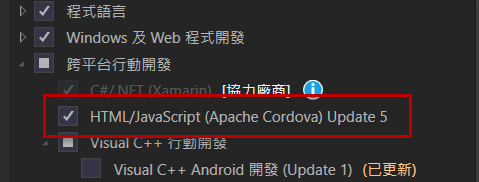
在開發工具方面,Visual Studio 2015 與 Apache Cordova 開源專案合作,推出 Visual Studio Tools for Apache Cordova,讓 Visual Studio 2015 直接支援 Cordova 跨平台 Hybrid Mobile App 專案,要提醒大家的是,如果您一開始安裝 Visual Studio 2015 時沒有勾選"HTML/JavaScript (Apache Cordova) "那麼您必須由 "控制台 -> 程式集 -> 程式和功能 -> 解除安裝或變更程式" 找到 Visual Studio 2015,選擇變更後再把「HTML/JavaScript(Apache Cordova)」勾選起來進行安裝(圖2)。
(圖2)
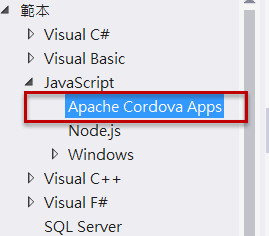
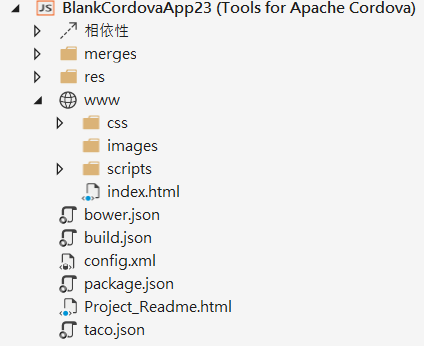
Apache Cordova Apps 專案範本位於 JavaScript 及 TypeScript 語言項目內(圖3),建立後可以看到整個專案結構與 Web 專案結構相似,www 資料夾是 Apps 主要目錄,預設結構按一般網站開發慣例,區分有 css、images、scripts 等資料夾,當然您可以依團隊規範自行規劃調整,而在專案根目錄下還有另外二個資料夾,merges 是用來加入各平台特定的程式碼檔案,而 res 則是各平台專屬的圖示和啟動顯示畫面等視覺資產,以及簽署憑證和平台專屬的組態檔(圖4),啟動頁面預設為 index.html 但可以透過 config.xml 來調整。
(圖3)
支援
JavaScript 做為開發 Apache Cordova Apps 所使用的程式語言,不論是自行撰寫 App 所需的邏輯或是呼叫 Cordova Plugins 所提供的 API,因此開發人員可以直接以最熟知的 JavaScript 語法進行撰寫 App。然而基於原型(Prototype based)的 JavaScript 語言在大型專案上較缺乏以類別(Class based)OOP 的開發設計概念,且語法上也較為鬆散,當頁面邏輯較為複雜時,就容易形成看起來雜亂無章的程式碼,往往導致後續維護及偵錯上的困難。
有鑑於此,Anders Hejlsberg ( C#之父 ) 在 2012 年推出 TypeScript 語言,透過 TypeScript 來減輕 JavaScript 開發人員的負擔,TypeScript 是完全相容 JavaScript 的,所以開發人員不用改變以往的撰寫習慣,可以直接在 TypeScript 裡撰寫一般的 JavaScript,或是混用 TypeScript 與 JavaScript,最後透過 TypeScript 編譯器產生的程式碼會是傳統的 JavaScript 程式碼。
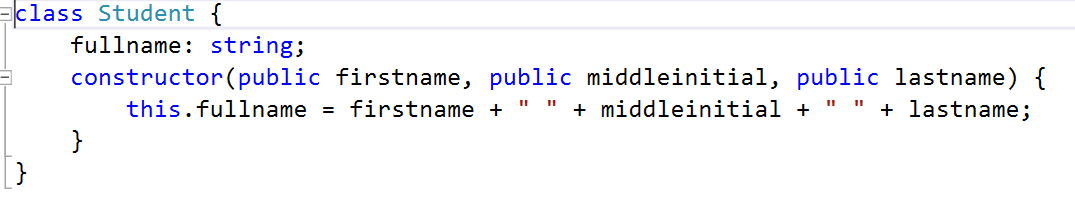
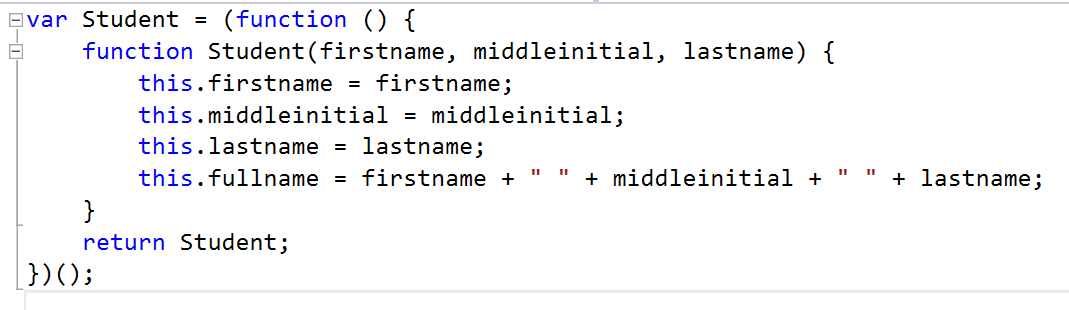
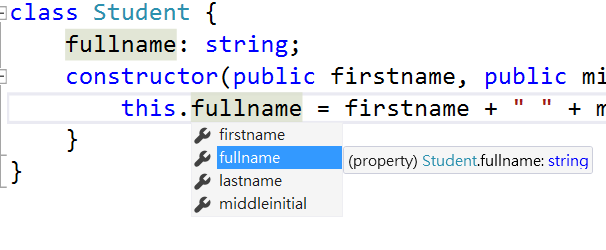
TypeScript 主要在於透過一些 Class based OOP 的語法撰寫出較具維護性的 JavaScript 程式,而不是重新學習一套新的語言,因此 JavaScript 的開發人員可以很快速上手,舉例來說,在 TypeScript 裡定義類別,可以撰寫成如下程式碼(圖5),從語法上可以很清楚看到建構子、屬性等宣告,相信寫習慣C#等後端語言的開發者應該不陌生,接著編譯後則會轉為傳統的 JavaScript 程式碼(圖6)。另外使用 TypeScript 更可以享有 Visual Studio 開發工具的智能感知(Intellisense)、強型別檢查、前往實作(Go to Definition)等有助於開發上效率的智能輔助(圖7)。
(圖7)
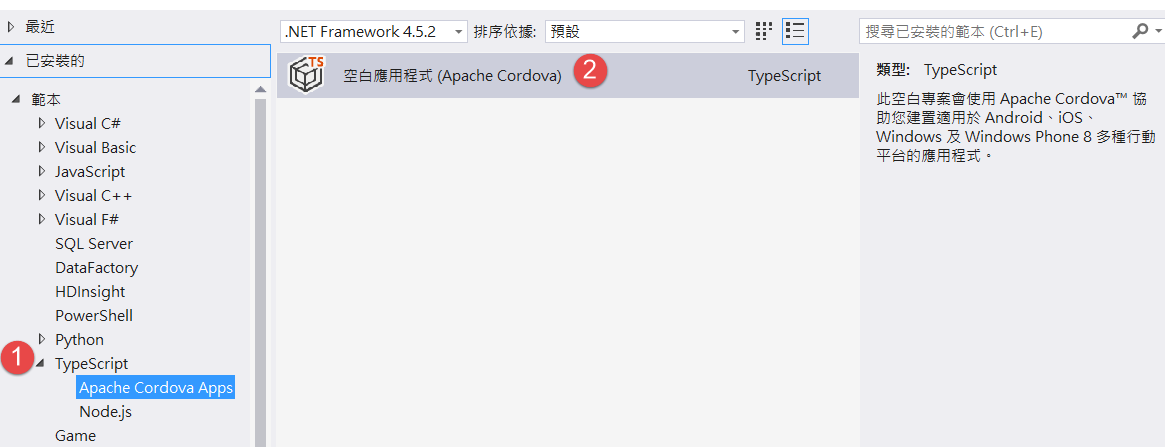
Visual Studio Tools for Apache Cordova 除了支援傳統 JavaScript 專案類型之外,對於 TypeScript 專案類型當然也有支援,所以若是習慣使用 TypeScript 或是想要撰寫易於維護的 JavaScript 程式碼的開發人員,可以選擇直接在 TypeScript 語言項目裡建立 Apache Cordova Apps 專案(圖8)。
(圖8)
管理 Plugin 套件
Plugin 是 Apache Cordova Apps 用來實現與設備端原生功能產生互動的機制,例如想使用相機功能,那麼必須透 Camera Plugin 所提供的 JavaScript API 介面才能與設備端相機互動,而通常一個 Plugin 會是跨平台的,但不見得會支援所有平台。
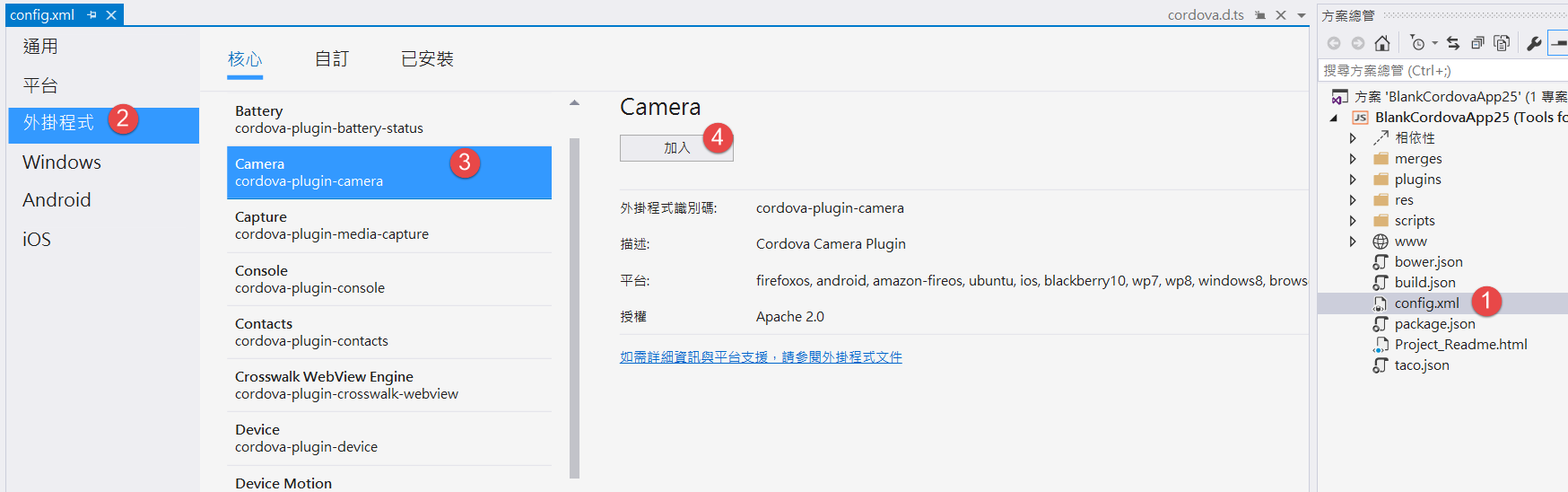
Visual Studio Tools for Apache Cordova 裡提供了 Plugin 管理介面,透過視覺化的操作介面方便開發人員針對 Plugin 套件進行安裝、移除。要開啟 Plugin 管理介面相當簡單,只需要在 Apache Cordova Apps 專案目錄下的 config.xml 檔案點二下,然後選擇外套程式就可以開啟 Plugin 視覺化管理介面(圖9)。
(圖9)
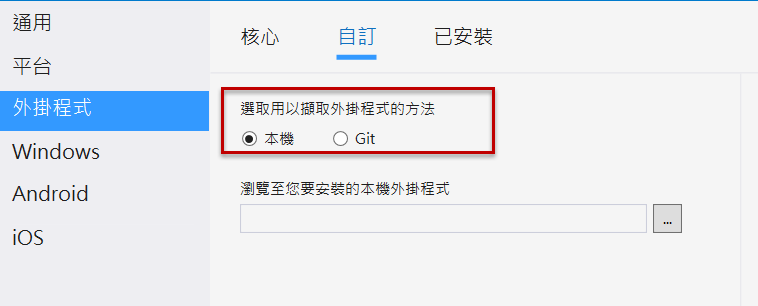
Plugin 視覺化管理介面分成三個頁籤,第一個頁籤"核心"是針對目前常見的 Plugin 清單列表,並且同時支援 Windows、íOS、Android 三大平台的 Plugin,第二個頁籤"自訂"可以選擇由本機或是 Git 上面取得入 Plugin 套件(圖10),而最後一個頁籤"已安裝"則是
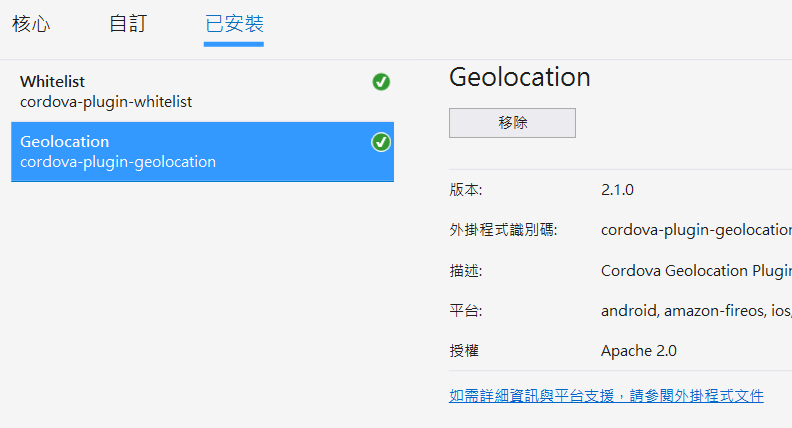
目前專案裡已有安裝的 Plugin 套件(圖11)。
(圖10)
(圖11)
建置與測試
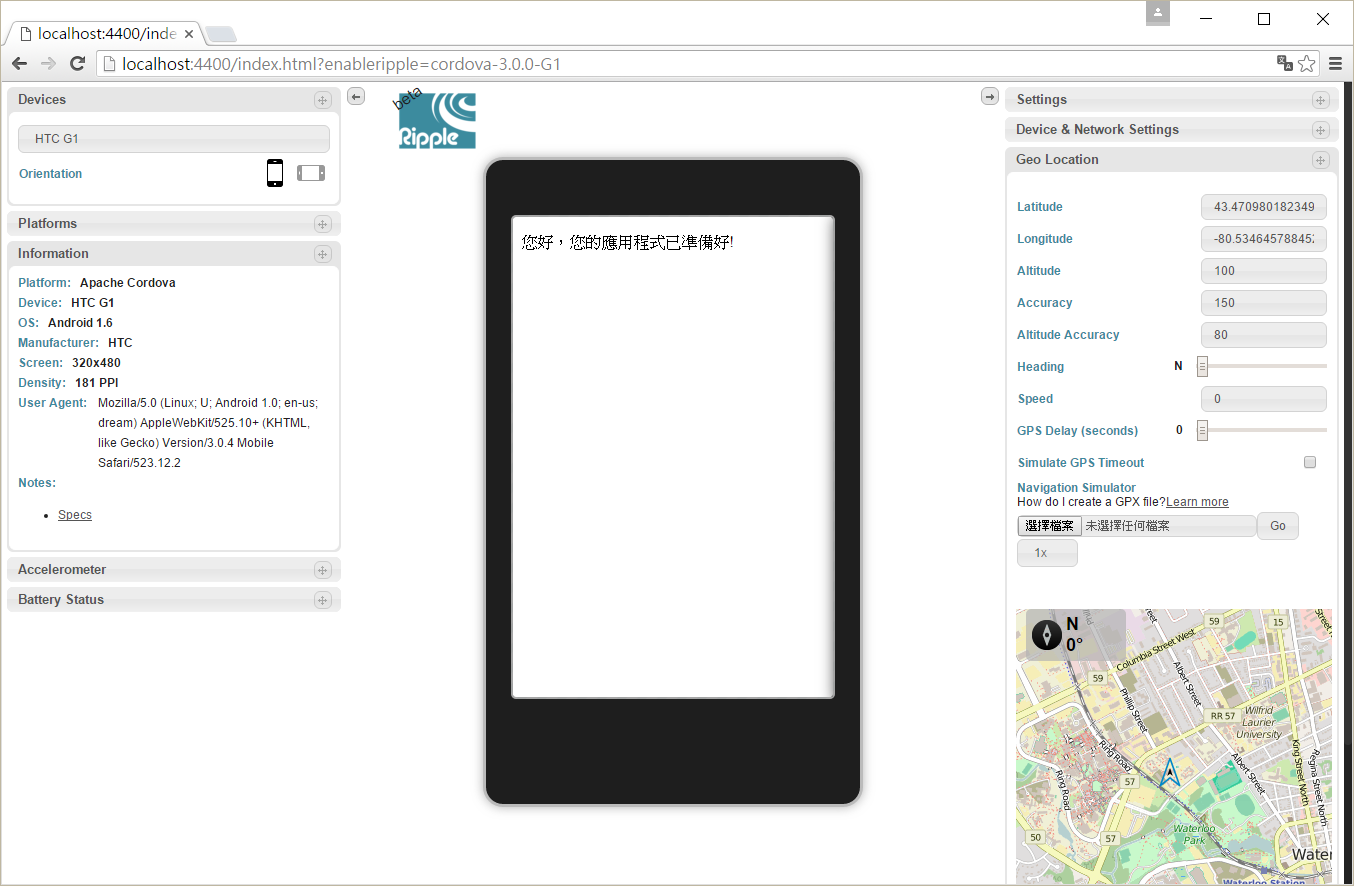
開發階段 Visual Studio Tools for Apache Cordova 提供多種方式可以讓開發人員進行功能上的測試,首先 Apache Ripple 模擬器是個以 Chrome 為執行環境的 Web 應用程式,可以用來快速測試 App 的 UI 以及基本的核心功能,例如地理位置(Geolocation)等(圖12),開啟速度最快可以在開發初期或是產品 POC 階段提供相當大的協助。
(圖12)
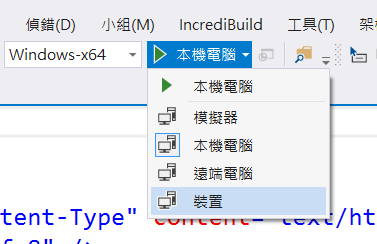
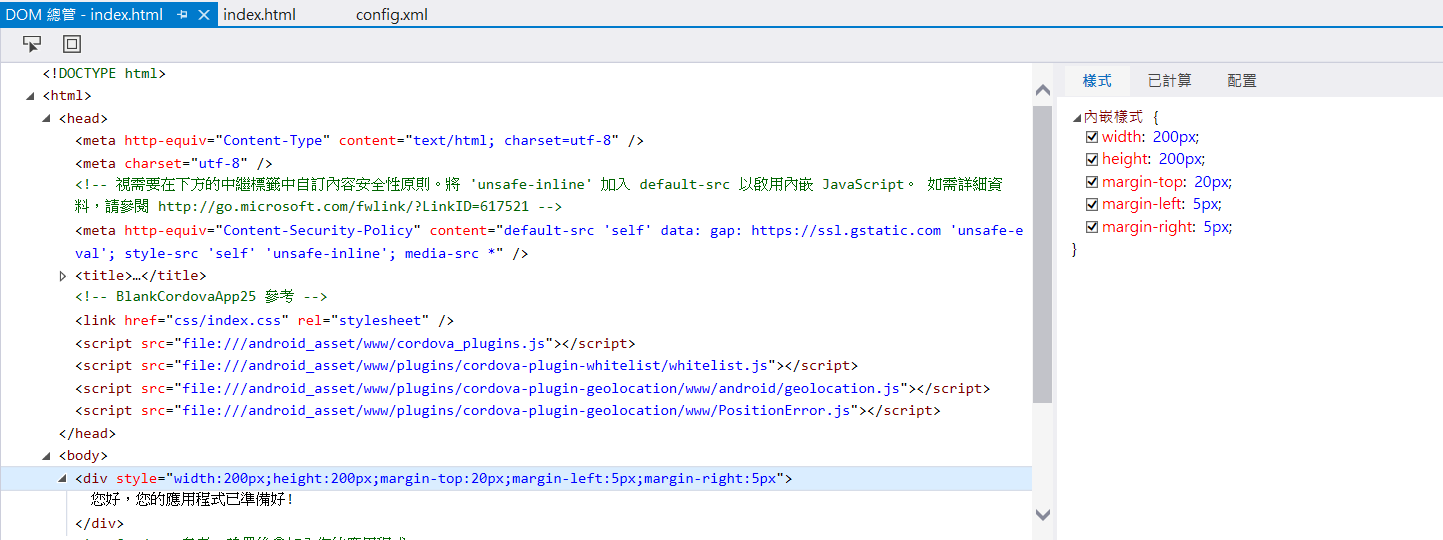
在進入開發中後期階段,開發人員可能需要較準確的來實際測試功能及使用者操作介面與情境,因此接下來可以透過虛擬模擬器的方式來進行測試,在 Android 平台 Visual Studio 2015 提供二種類型的模擬器,一個是 Google Android 模擬器(圖13),另一個則是 VS 模擬器(圖14),VS 模擬器是基於 Hyper-V 技術執行的 Android 模擬器,其優點在於啟動速度相較於 Google Android 模擬器快上許多。而 Windows 平台則依不同類型(Windows Phone、UWP、Windows ARM、Windows x64、Windows x32)有不同的模擬器可以選擇(圖15),另外除了使用模擬器之外,也可以將手機或平台設備接上,然後直接由 Visual Studio 2015 進行實體裝置的測試。而執行過程中 Visual Studio 2015 也提供如 Web 應用程式般的 Dom 總管視窗可以讓開發人員進行 UI 的調整,並且可以即時反應在模擬器上(圖16)。
(圖13)
(圖14)
(圖16)
iOS 平台 Remote Build
相較於 Android 與 Windows 平台,iOS 平台的 App 受限於環境因素必須在 Mac 作業系統下執行,因此 Visual Studio 2015 除了支援前述的 Apache Ripple 模擬器可以模擬測試 iOS App 之外,也另外針對 iOS App 提供 Remote Build 功能。Remote Build 可以讓開發人員直接透過 Visual Studio 2015將 App 建置於遠端 Mac 機器,並且呼叫 Mac 上的模擬器來執行 App,所以開發人員可以一方面維持在 Visual Studio 2015 開發工具上撰寫 App 程式碼,一方面利用 Remote Build 來測試執行 App。
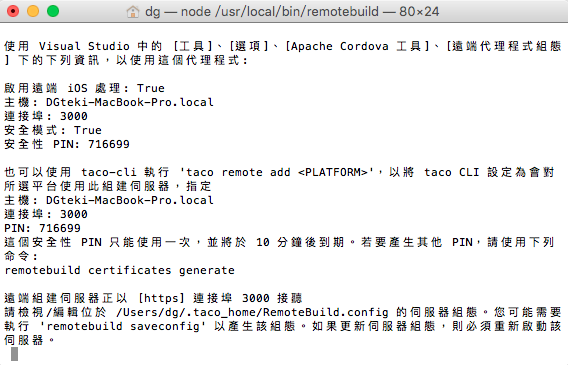
要使用 Remote Build 功能,首先必須在 Mac 機器上安裝 Node.js,然後安裝 Xcode command-line tools(指令:xcode-select –install),以及安裝遠端建置工具 remotebuild agent(指令:sudo npm install -g remotebuild),安裝完成後於命令列下執行 remotebuild start 來啟動建置伺服器 remotebuild agent,並產生憑證以及安全 PIN 碼開始監聽外部呼叫(圖17)。
(圖17)
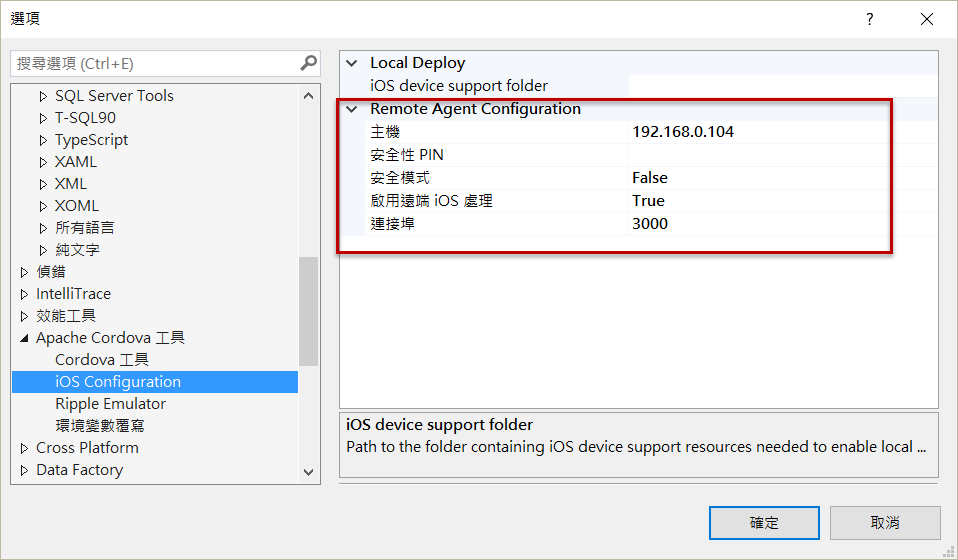
而回到 Visual Studio 2015 的部份必須設定 remote agent 相關資訊(工具/選項/Apache Cordova工具/iOS Configuration),例如主機位置、安全性 PIN 碼、連接埠等,要注意的是安全性 PIN 碼是有時效性的,一旦過期則必須在 Mac 主機上重新以 remotebuild certificates generate 重新再建立一組,若不考量安全性問題時,則可以使用無須驗證的方式來啟用 remotebuild,指令為 remotebuild --secure false,在無須驗證模式下 Visual Studio 2015 的 remote agent 就可以不須要輸入安全性 PIN 碼(圖18)。
(圖18)
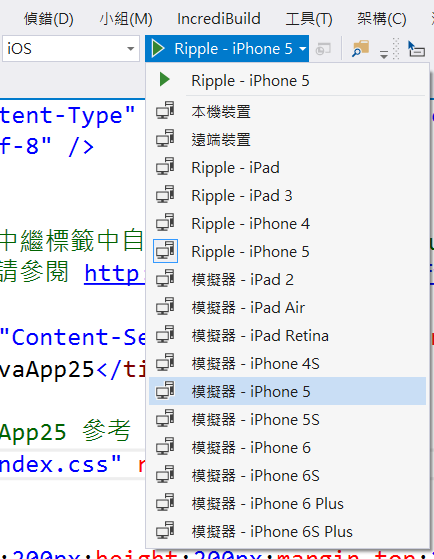
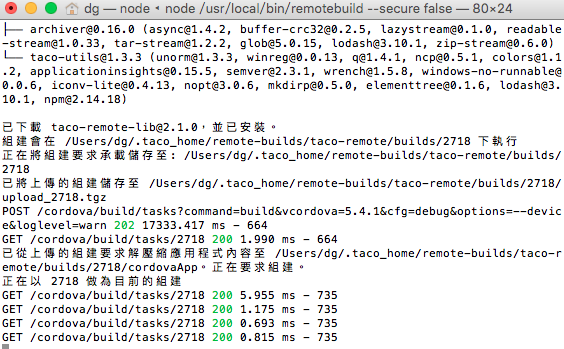
設定完成後,在 Visual Studio 2015 裡選擇使用模擬器的方式進行建置與測試(圖19),過程中二台機器會同步顯相關建置及監聽訊息資訊(圖20),如果建置過程沒有問題的話,就可以將 Cordova 專案透過 Mac 機器建置成 iOS 應用程式,並且開啟模擬器執行 App 來進行偵錯及模擬測試(圖21)。
(圖20)
(圖21)
結語
Visual Studio Tools for Apache Cordova 是 Visual Studio 2015 整合 Apache Cordova 開發 Hybrid App 的解決方案,不僅提供傳統的 JavaScript 同時也支援 TypeScript,讓開發人員在面對大型的 App 專案也能撰寫具有易維護性及高品質的程式代碼與架構,並且在 Plugin 管理上提供了視覺化介面,簡化開發人員維護 XML 設定檔的程序。而在測試上提供了 Apache Ripple 、Google Android 、Visual Studio Emulator for Android 等多種模擬器之外,針對 iOS 平台也提供 remotebuild 功能,讓 iOS App 也能有一方面使用 Visual Studio 開發,一方面也可以有模擬器可以測試的一致性開發體驗,總結來說 Visual Studio Tools for Apache Cordova 提供一個相當完整的 Apache Cordova App 開發與測試環境,對於撰寫 Hybrid App 的團隊來說可以使用熟悉的開發工具,是個相當不錯的選擇。
【關於 Visual Studio Tools for Apache Cordova 的一切】
參考更多相關文章: