【Xamarin 小工具】Gorilla Player - 開發 Xamarin.Forms 的同時,及時預覽 XAML 畫面
【轉載自昕力大學】
1. 前言
- 近日在 Visual / Xamarin Studio 當中開發 Forms 程式時,常常因為編輯 XAML 沒有辦法看到預覽畫面,深覺有開發上麻煩的地方。後來發現 Gorilla Player 這個第三方套件,可以協助解決這個問題。
2. 環境準備
- Windows 8/8.1/10
- Mac OS 10.11
- Visual Studio 2015 or Xamarin Studio
- Gorilla Player
3. 本文
3.1 Gorilla Player 的介紹
Gorilla Player 是個非 Xamarin 官方的第三方組織 UXDrivers,協助 Xamarin.From 處理 XAML 編輯的一個及時預覽工具。其工具可以到下列網址,填寫 Email 後取得下載: https://gorillaplayer.com/
3.2 安裝與設定 Gorilla Player
下載 Gorilla Player 後,點選安裝。
靜待安裝。
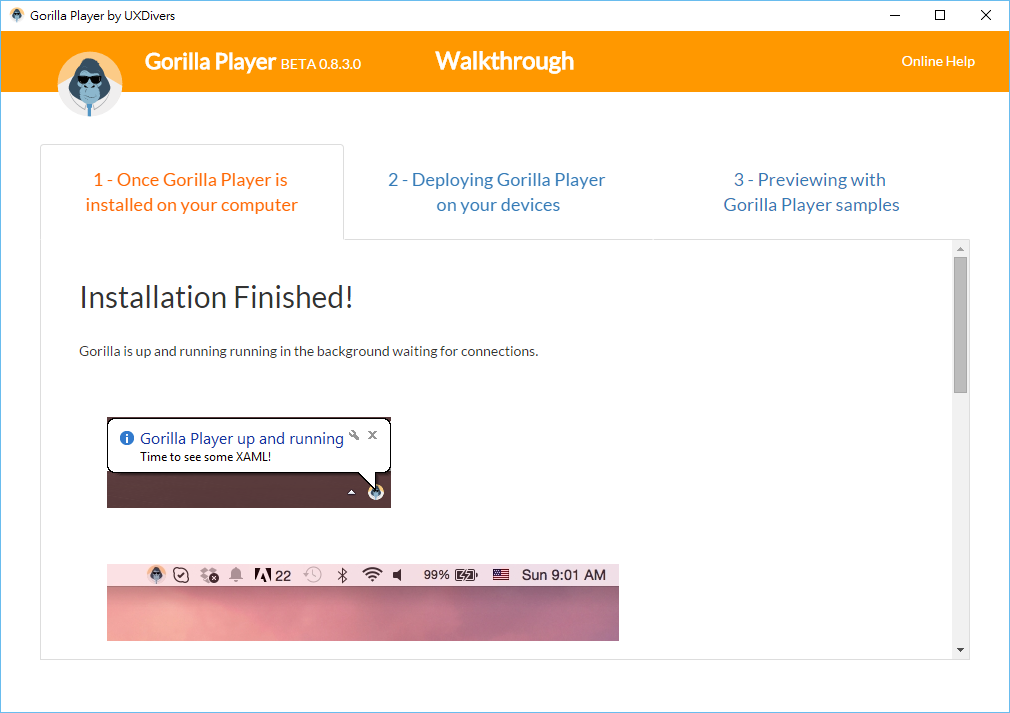
安裝完成。
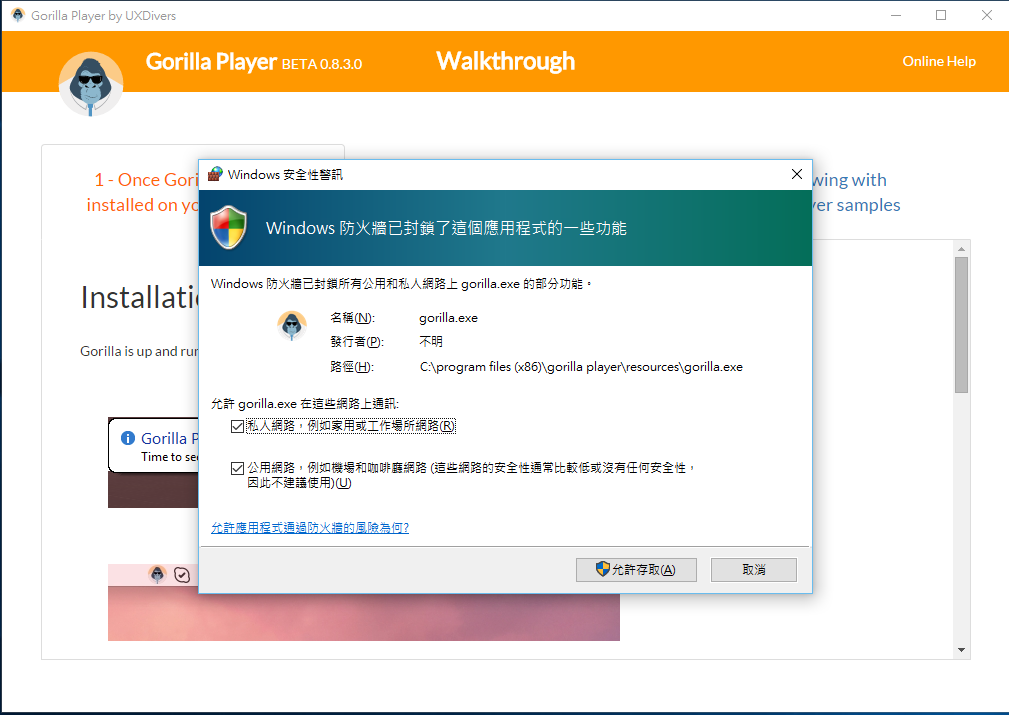
此時會同時啟動設定 Gorilla Player 的設定程式。請點選接受。
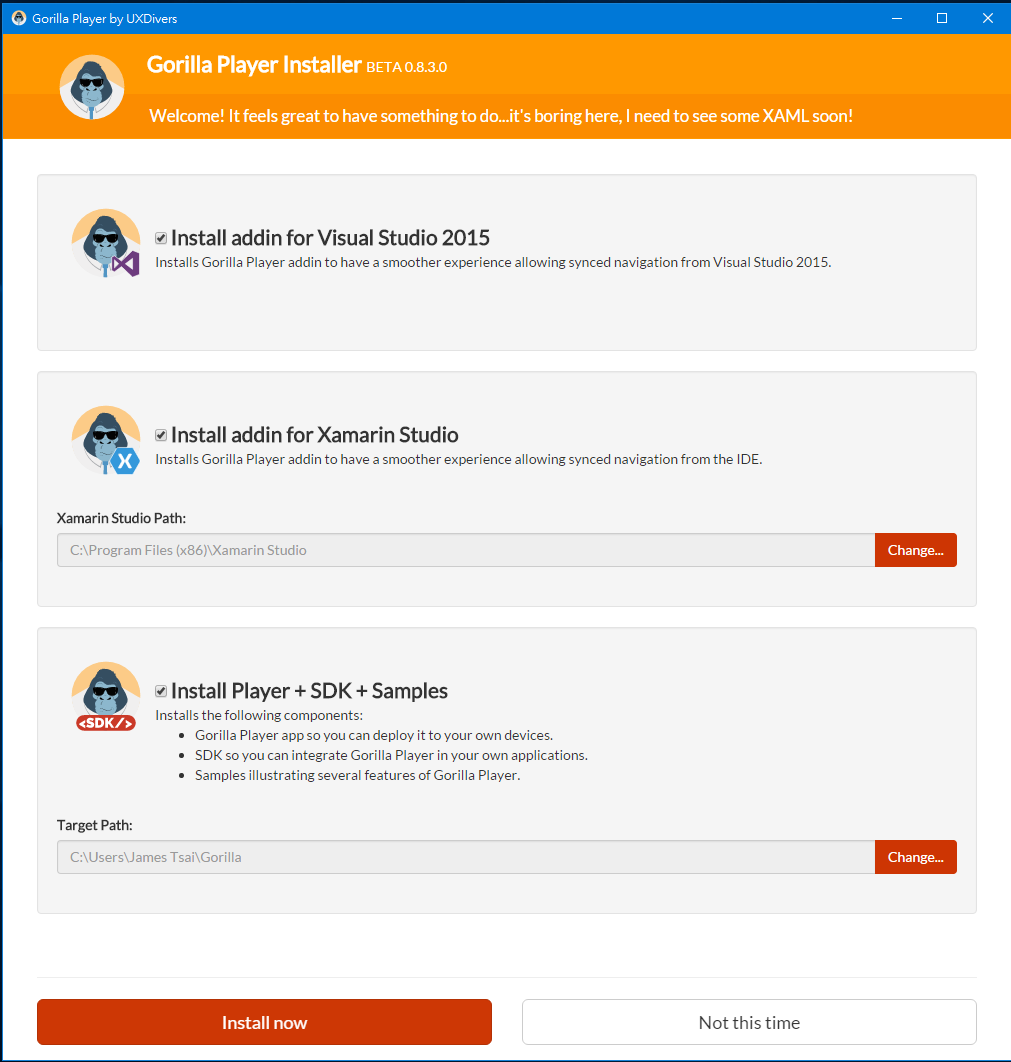
Gorilla Player 會偵測已經有安裝的相關開發工具,將適當的 Plugin 安裝好。
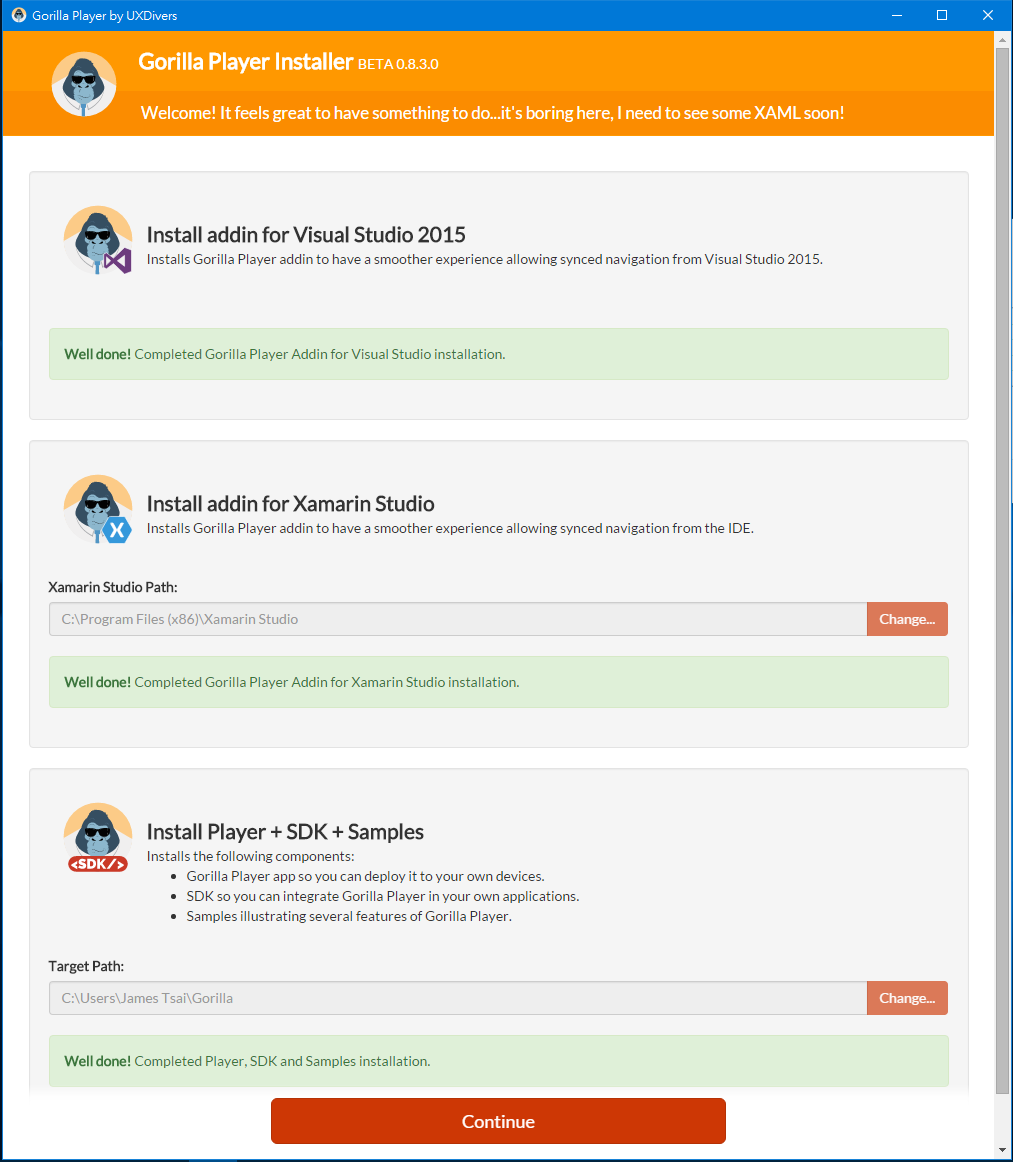
安裝完畢,再點選繼續。
接著請填寫 Gorilla Player 當初註冊時發送的帳號與密碼資訊。
此時會啟動 Gorilla Player 的背景服務程式,它會透過網路的方式跟我們執行的 Visual Studio / Xamarin Studio 做 XAML 編輯的通訊,以便你可以看到 XAML 的即時預覽。
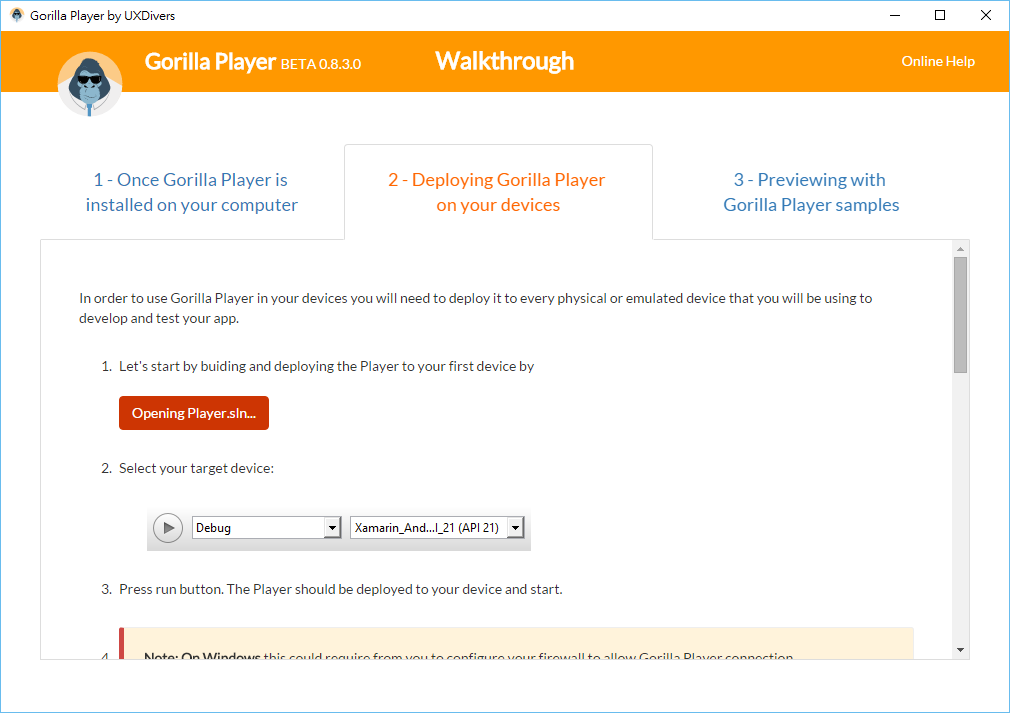
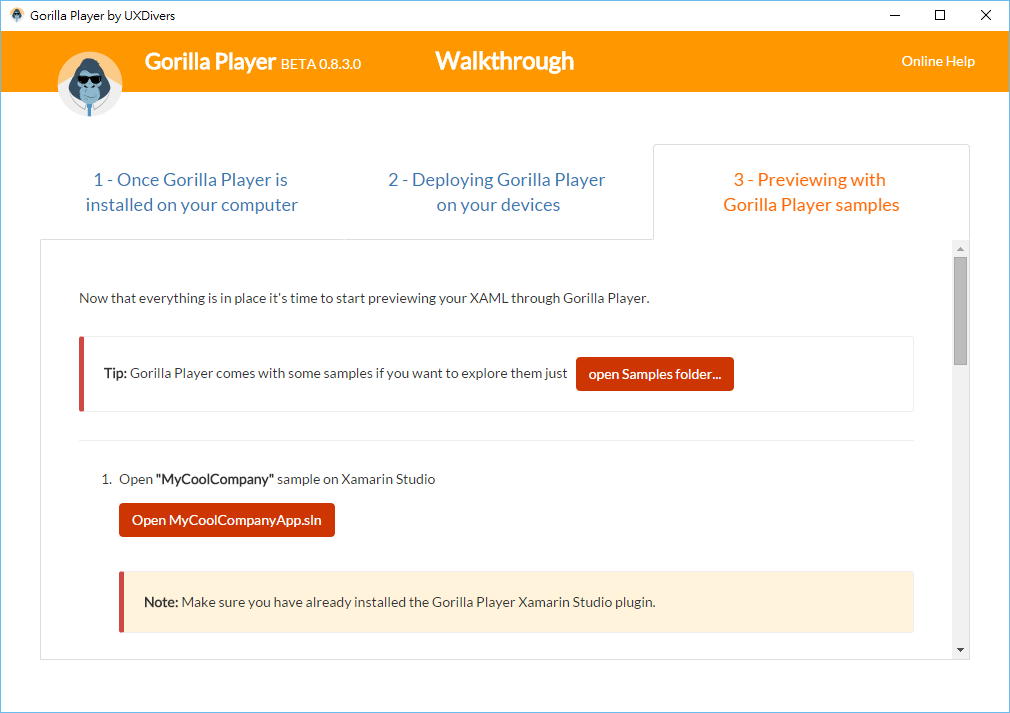
相關如何使用 Gorilla Player 的說明。
接著打開 Visual Studio / Xamarin Studio。(下面以 Visual Studio 為例)
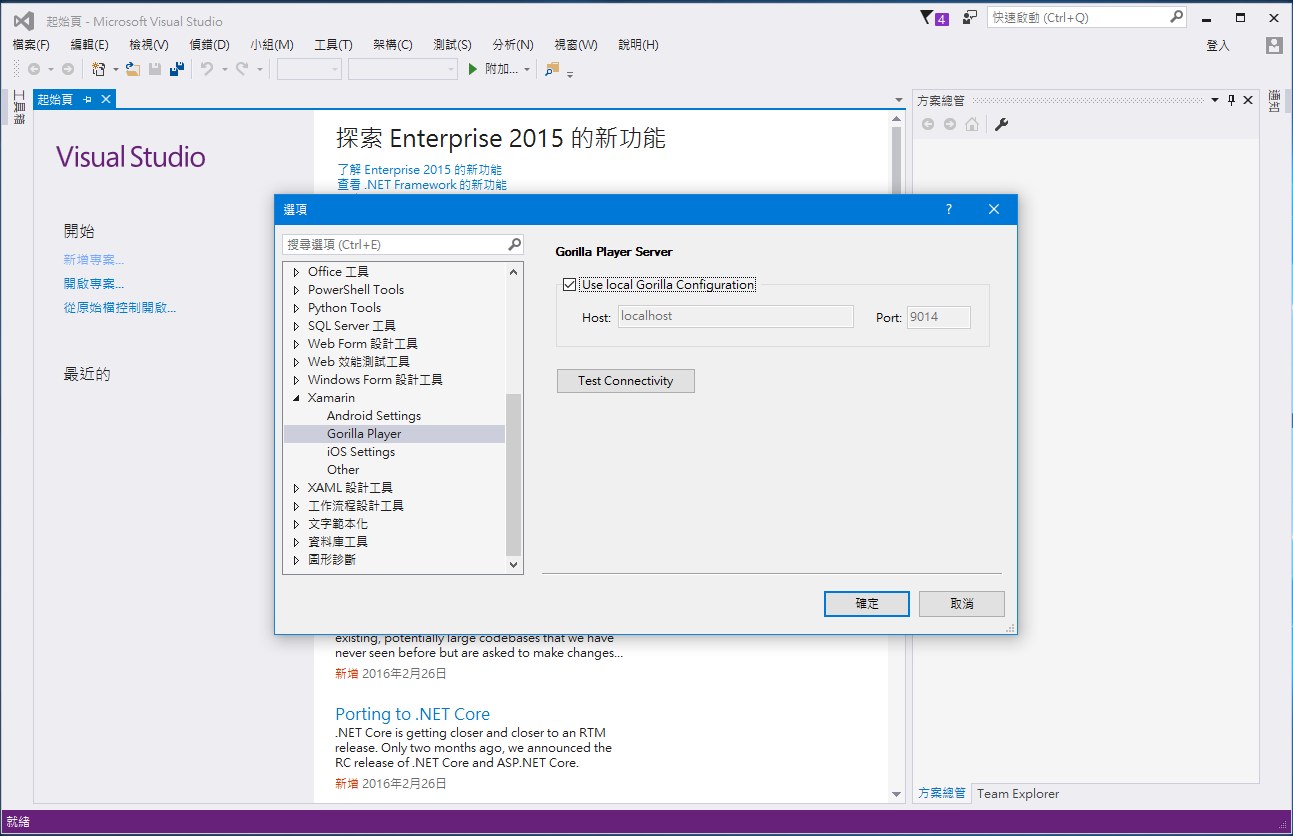
可以到工具 -> 選項 -> Xamarin 當中,確認一下 Gorilla Player 的設定值。
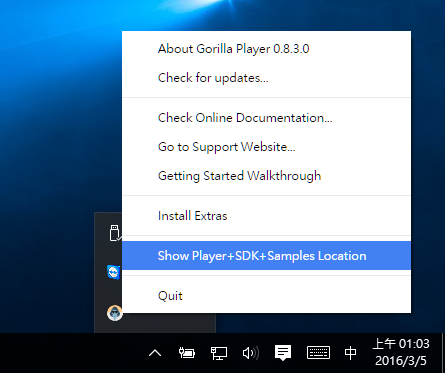
啟動 Visual Studio 後,建立一個 Xamarin.Froms 的專案,預設 Gorilla Player 就會自動執行,可以在 Windows 的常駐程式當中找到。並且在右鍵選單當中,點選 ”Show Player + SDK + Samples Location” 。
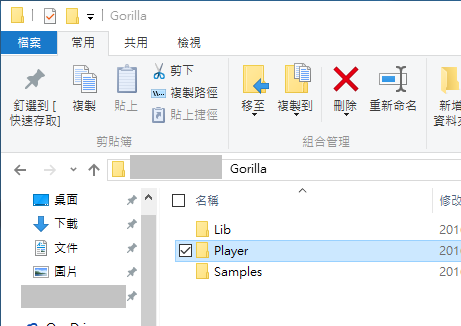
檔案總管瀏覽到該資料夾後,點選 Player 資料夾。
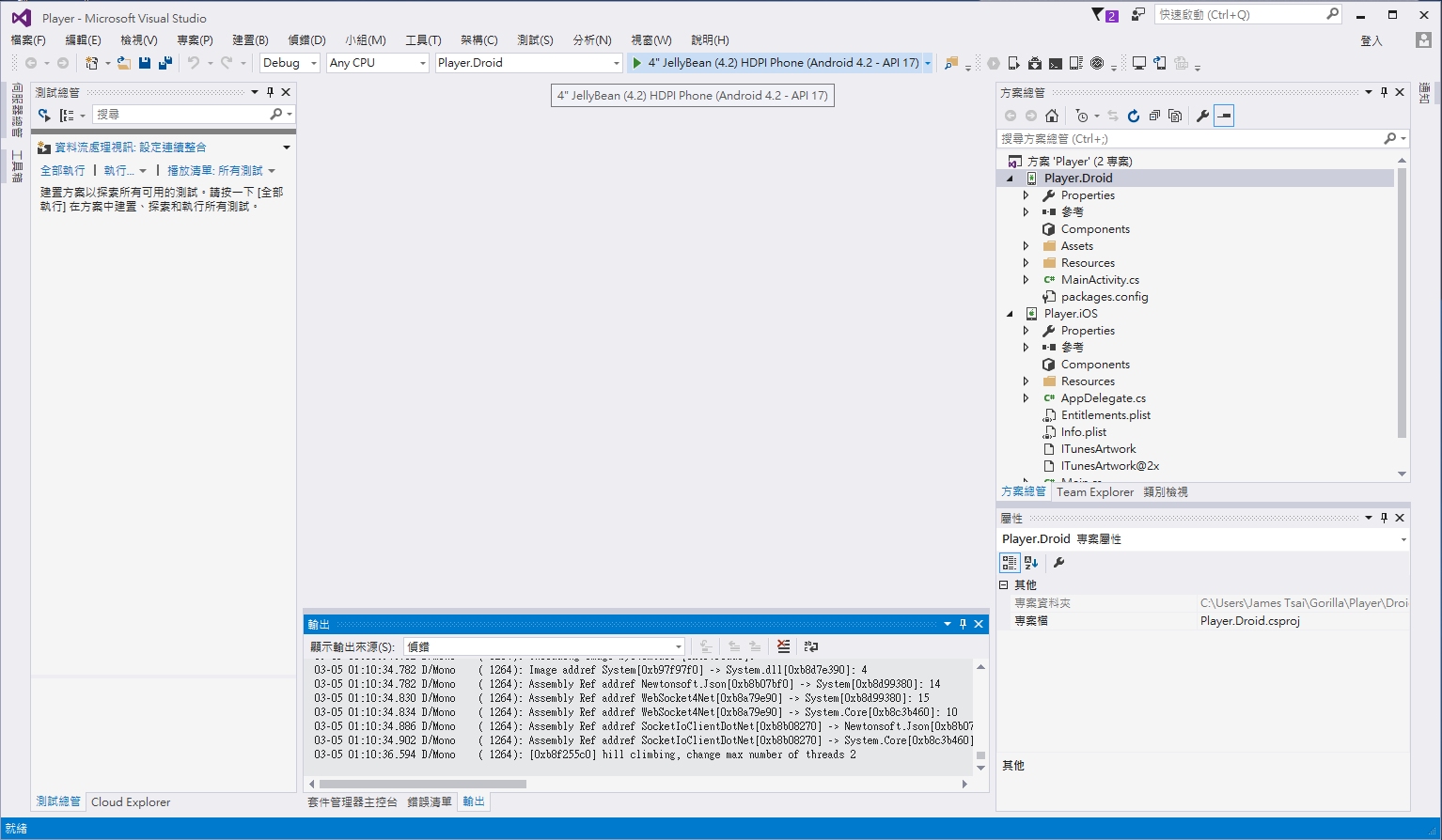
並且利用 Visual Studio 開啟資料夾內部的 Player 專案,來部署手機端的 Gorilla Player 軟體。
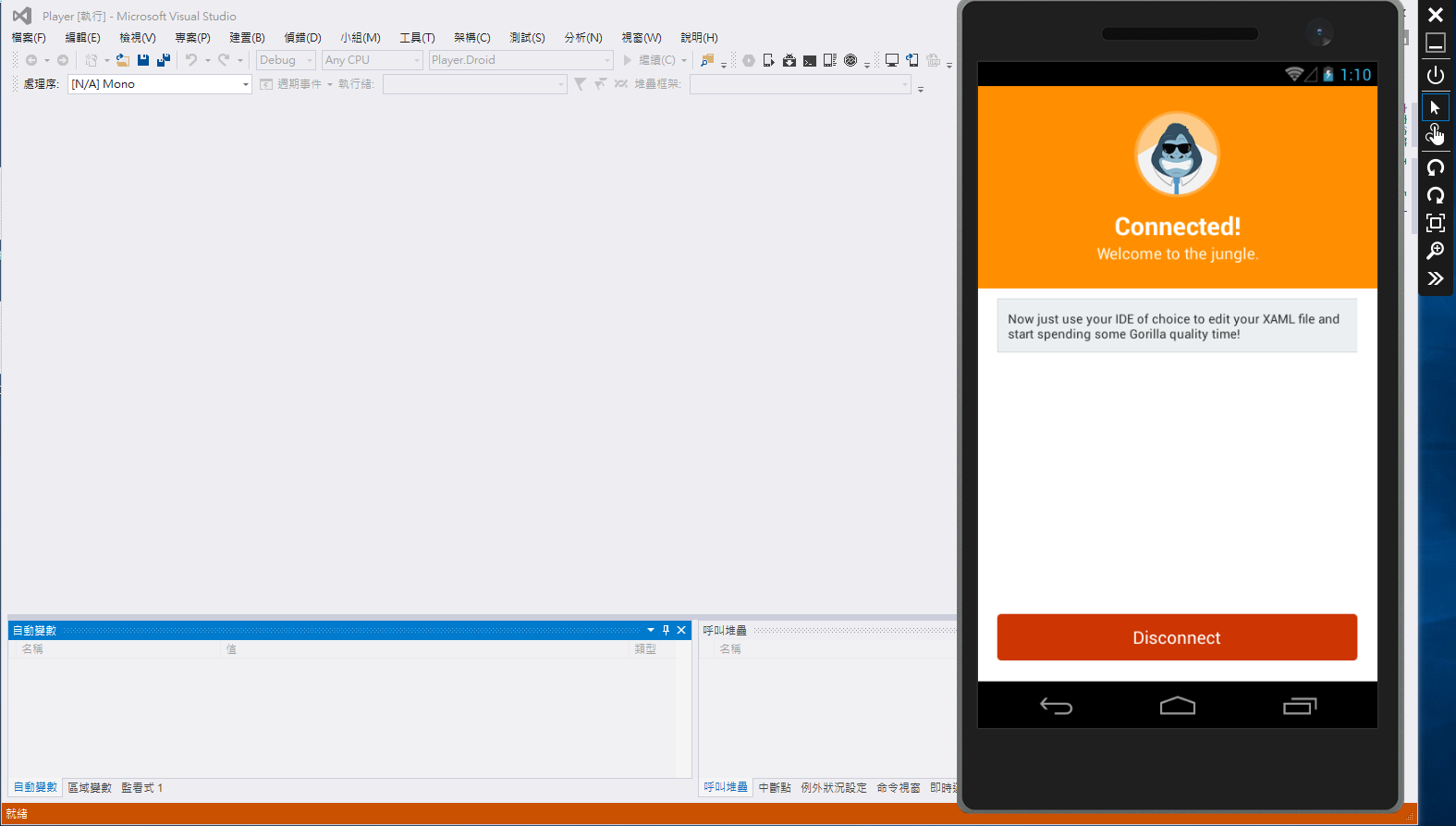
開啟後,直接編譯佈署該 Player 程式到 Android 的模擬器當中。
3.3 使用 Gorilla Player 預覽 XAML
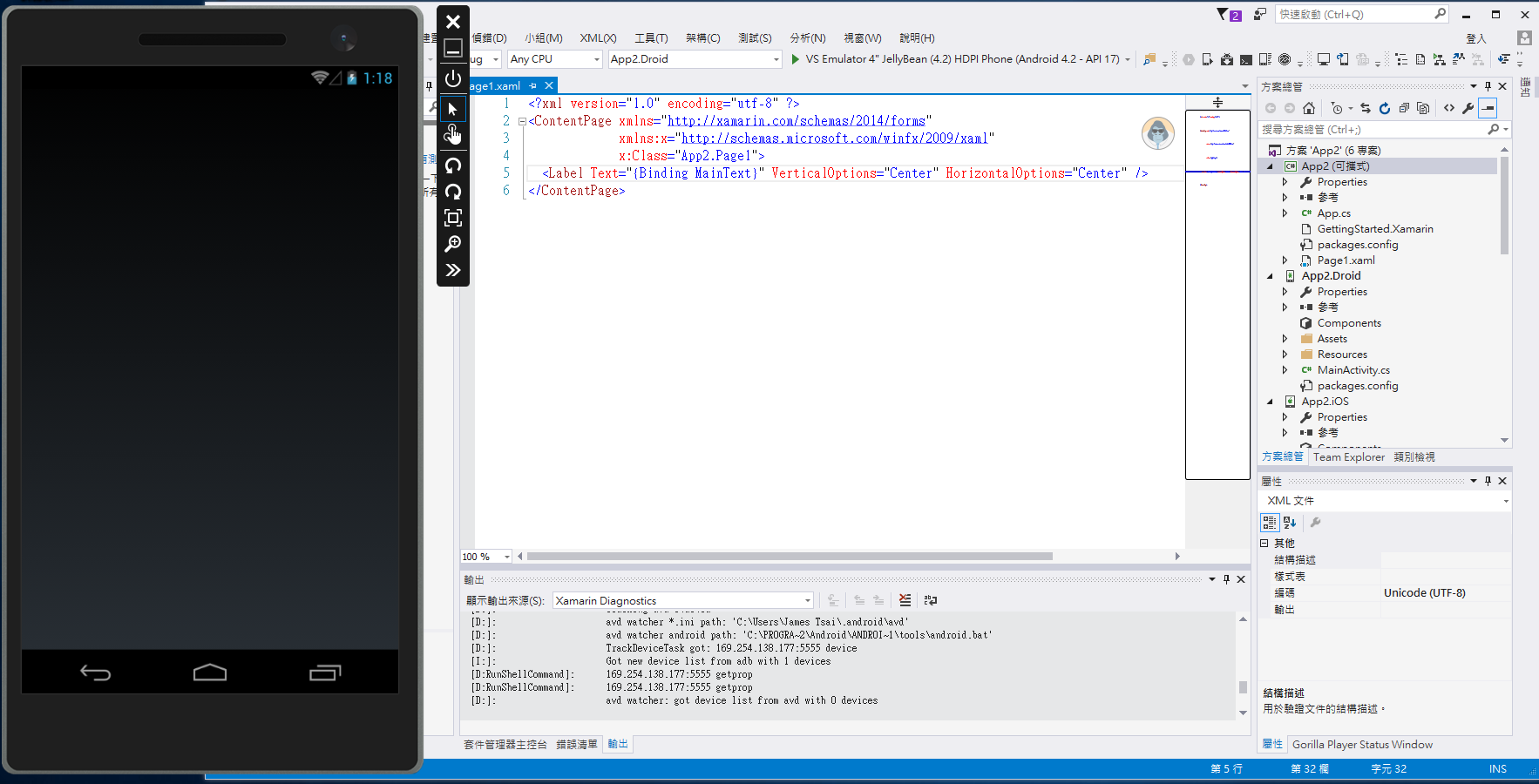
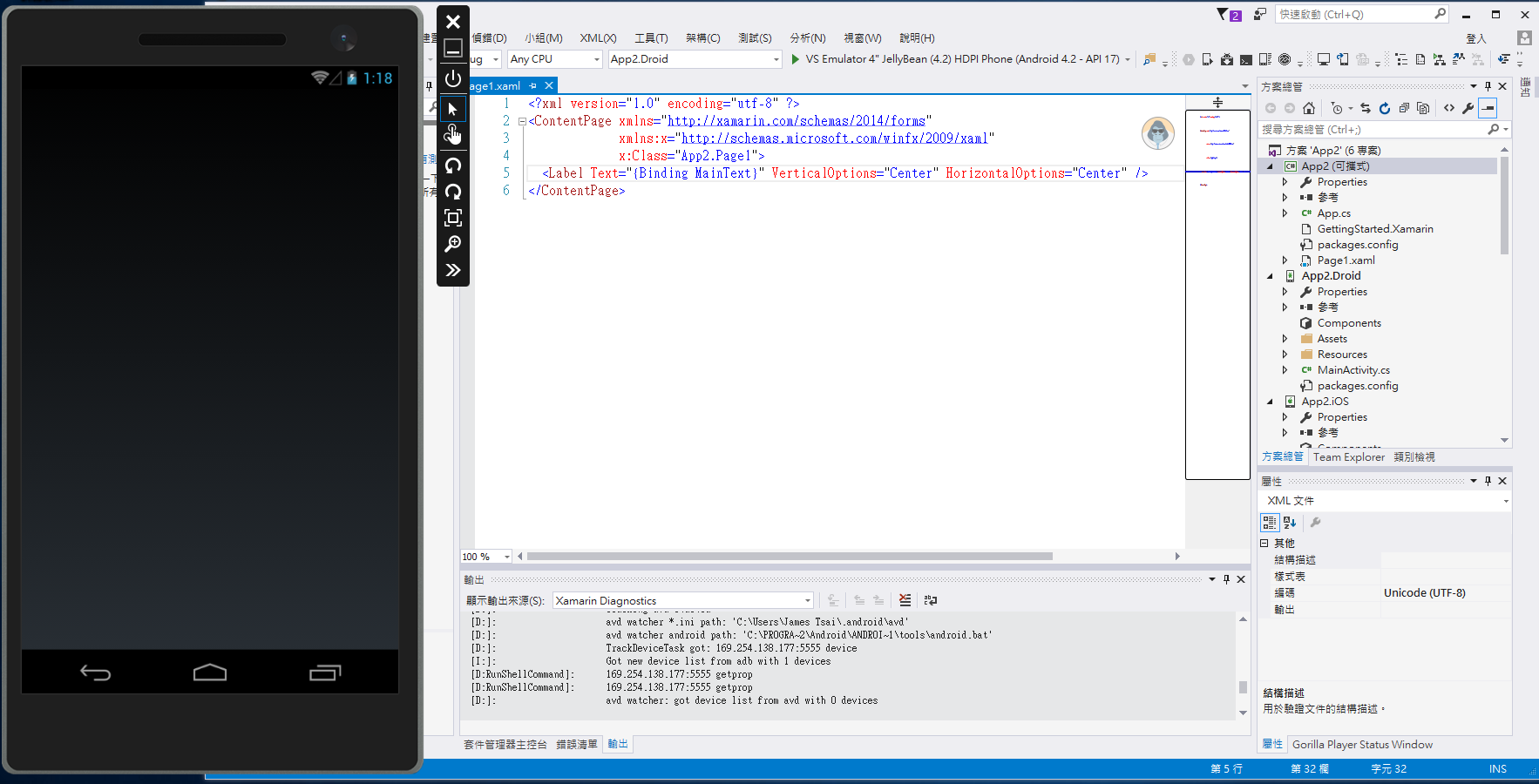
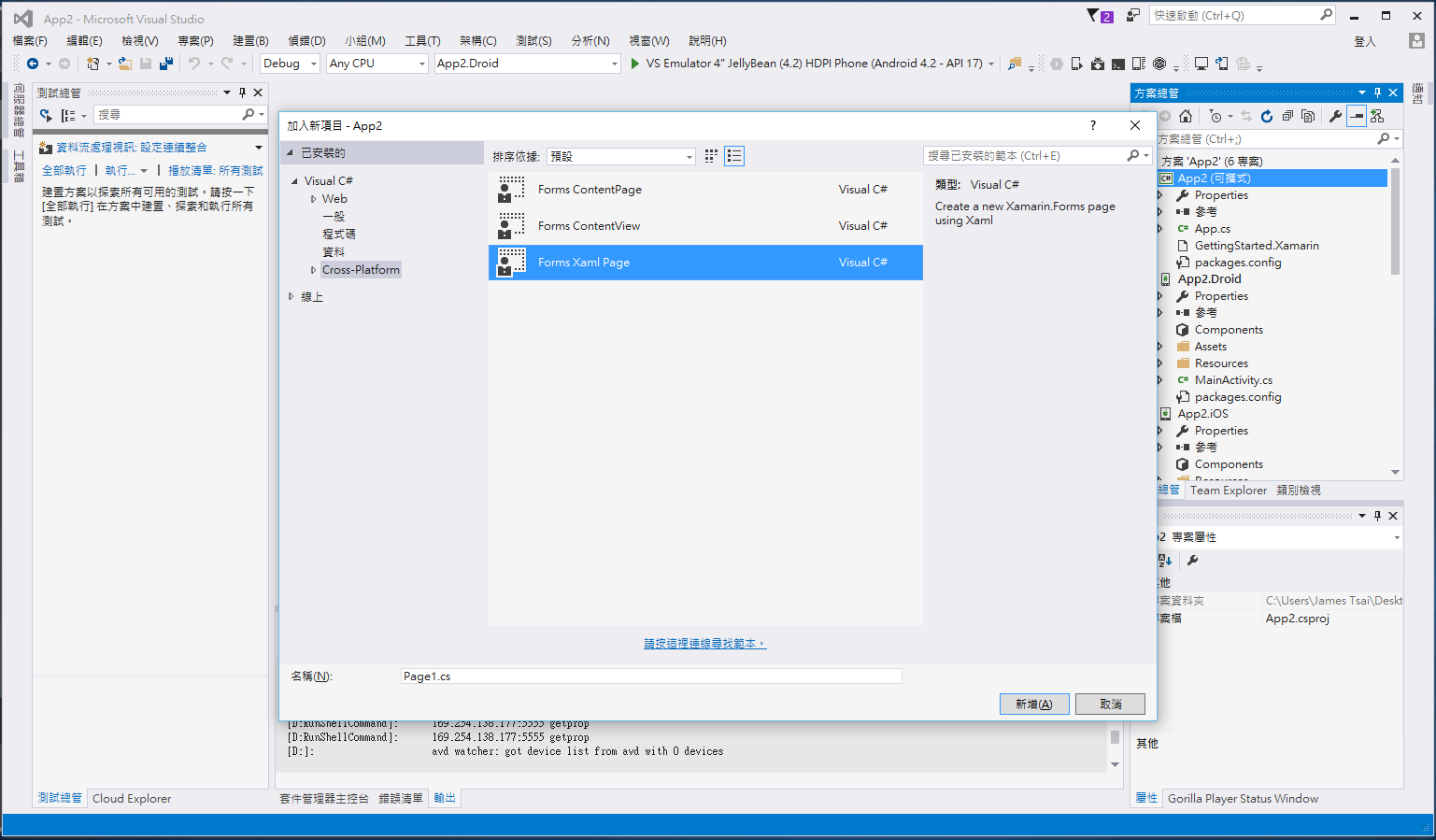
接下來在原本建立的 Xamarin.Forms 專案當中, 增加個新的 XAML Page。
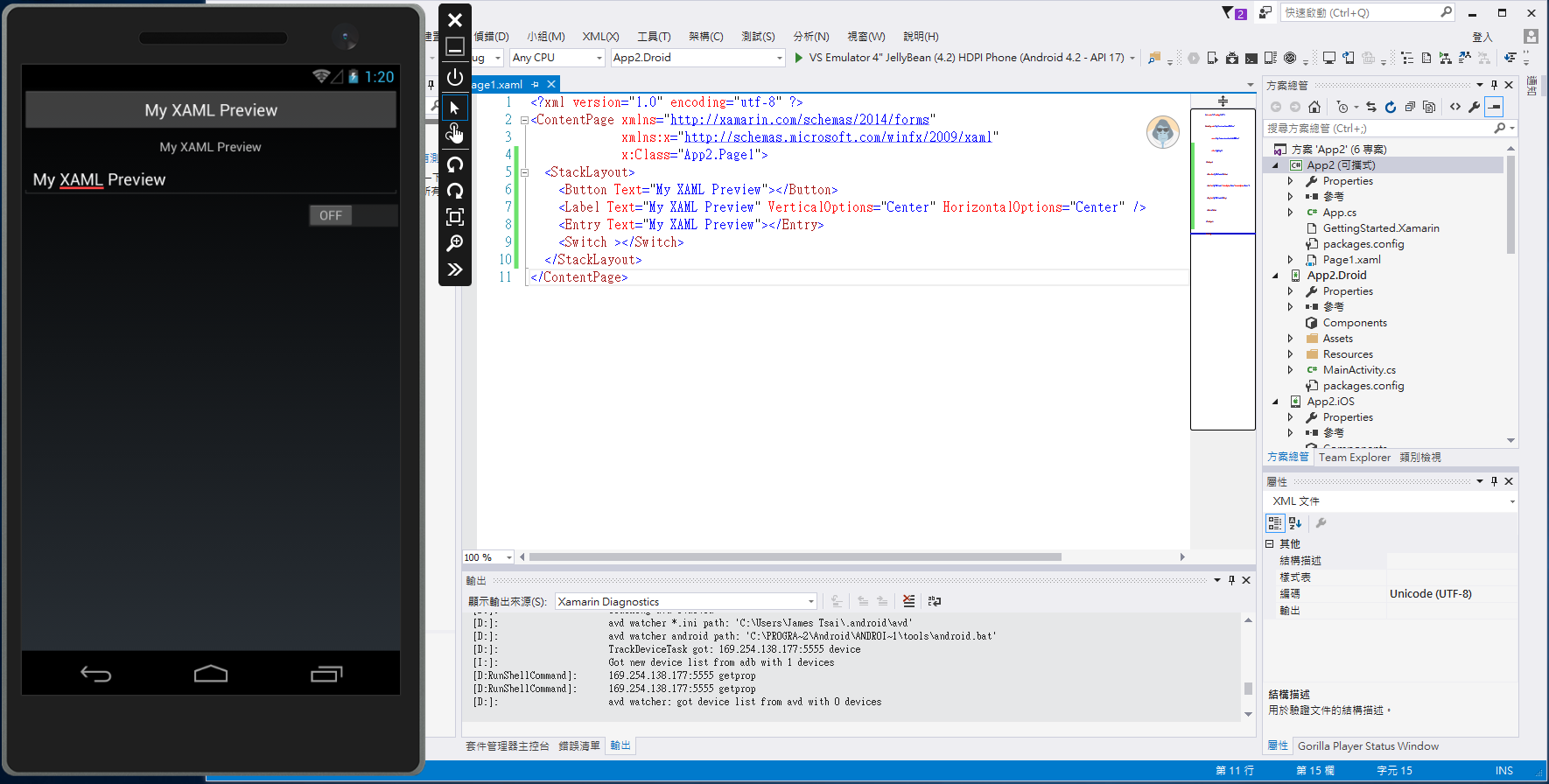
此時在變更 XAML 的過程當中,Gorilla 就會將所編輯的 XAML 呈現相關的畫面預覽狀況 (Ctrl + S 就會更新畫面),呈現在剛剛執行起來的模擬器中。