ASP.NET Dynamic Data Overview
This post is a preview of the up-coming documentation on MSDN. The links in this post will point to the new topics when available.
Please, send us your feedback.
ASP.NET Dynamic Data lets you create extensible data-driven Web applications by inferring at runtime the appearance and behavior of data entities from the database schema and deriving UI behavior from it.
Dynamic Data supports scaffolding, which is a way to automatically generate Web pages for each table in the database. Scaffolding lets you create a functional Web site for viewing and editing data based on the schema of the data. You can easily customize scaffolding elements or create new ones to override the default behavior.
You can also enable dynamic behavior in existing or new Web applications without using scaffolding. In that case, you specify how and when Dynamic Data should infer UI elements from the data source without using scaffolding for the entire Web site.
Dynamic Data Architecture
Dynamic Data obtains data schema information or metadata from a data model that represents database entities as common language runtime (CLR) types.
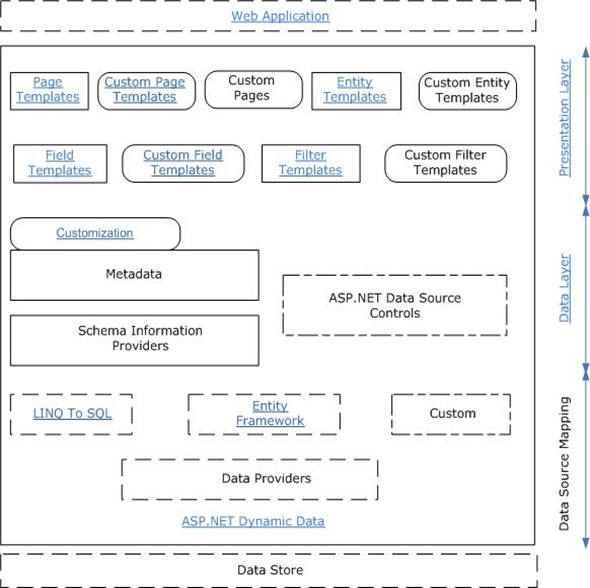
The following illustration shows the Dynamic Data architecture. The dashed-line boxes represent technologies that are defined in the CLR but that are used by Dynamic Data.
As the illustration shows, Dynamic Data architecture contains the following layers:
Presentation layer, which contains templates such as page, entity, field, and filter templates that are used to create the UI for displaying and editing data entities.
Data layer, which contains the data model that represents the database entities as CLR types.
Data source mapping layer, which contains elements that are part of the CLR but are used by Dynamic Data. These elements are technologies such as LINQ to SQL and ADO.NET Entity Framework that are used to generate data models.
These layers together provide the scaffolding that lets Dynamic Data generate Web pages for each table in the database.
Presentation Layer Elements
This section provides a quick overview of the Dynamic Data elements that are used to create the UI for displaying and editing data entities. For more information, see ASP.NET Dynamic Data Scaffolding.
Page Templates
Page templates are Web pages that render data from any table in the database. Dynamic Data includes page templates for different views of data, such as listing a table (List view), displaying master/detail tables (Details view), and editing data (Edit view). By default, Dynamic Data uses only a List view page template. When you create a Dynamic Data Web project, Visual Studio adds a DynamicData\PageTemplates folder to the project. This folder contains the default page templates. You can modify the default page templates or create new ones in order to specify how tables are rendered.
Entity Templates
Entity templates are user controls that let you customize the layout for a whole table (that is, for a data row). Entity templates give you better control over table layout than page templates.
When you create a Dynamic Data Web project, Visual Studio adds a DynamicData\EntityTemplates folder to the project. This folder contains the default entity templates. There are templates for display, edit, and insert operations. The default entity templates show data in two columns, using a label for the field name and an appropriate control for the field value. You can modify default entity templates to change the appearance and behavior of data rows for the whole site.
Entity templates are included in the Details.aspx, Insert.aspx and Update.aspx page templates and any custom pages. Entity templates in turn use field templates to render the actual data.
For more information about how to use entity templates, see the related topics listed in the Dynamic Data Scenarios section.
Field Templates
Field templates are user controls that render the UI for individual data fields. By default, Dynamic Data selects a field template for a field based on the data type of the field. For example, to display Boolean data, Dynamic Data uses the Boolean field template; to display text data, Dynamic Data uses a text field template; and so on. There is typically one field template to display data, and a different template that lets users enter or edit field values.
Dynamic Data selects the appropriate field template to use based on the data field type. When you create a Dynamic Data Web project, Visual Studio adds a DynamicData\FieldTemplates folder to the project. This folder contains the default field templates. You can modify the default field templates or create new ones in order to specify how individual data fields are rendered.
Filter Templates
Filter templates are user controls that render the UI for data filtering, which lets the user choose the table rows to display based on a selected column value. Dynamic Data enables you to use page markup to create the UI for data filtering for a column you identify. If a filter template does not exist for that column type, you can create a custom one and instruct Dynamic Data to use it when it creates the UI. You can also create page markup to let Dynamic Data automatically generate the UI for any column type for which a default filter template exists. By default, Dynamic Data provides Boolean, foreign-key, and enumeration filter templates.
When you create a Dynamic Data Web project, Visual Studio adds a DynamicData\FilterTemplates folder to the project. This folder contains the default filter templates.
Data Layer Elements
ASP.NET Dynamic supports LINQ to SQL and ADO.NET Entity Framework data models. Dynamic Data uses these types to query the database and to perform create, read, update, and delete (CRUD) operations. The data models also provide an easy way to integrate custom data validation and business logic rules.
When you create a new project in Visual Studio 2010, you can select the LINQ to SQL Classes or the ADO.NET Entity Data Model template. This selection determines the type of model that is used by the project. Dynamic Data scaffolding can support only one of the data model type in the same project.
At run time, Dynamic Data automatically extracts metadata information from the data model, such as data field properties. From this information, it infers how to create UI for displaying and editing data. To render the UI, it uses the following information:
Information about associations between tables is used to display foreign-key columns and navigate between tables.
Data-type information is used to add validation for a data field. For example, null column information can be used to determine whether a data field is required. Length information can be used to restrict the maximum length of user's text input.

Using Dynamic Data
Dynamic Data scaffolding supports the following design options:
Create a Web site using scaffolding. You can create a basic Web application that uses ASP.NET Dynamic Data with minimal coding. When scaffolding is enabled, ASP.NET analyzes the data model and generates Web pages dynamically based on the metadata information. These auto-generated Web pages provide CRUD capabilities for each table. For more information, see Walkthrough: Creating a New Dynamic Data Web Site Using Scaffolding.
Add dynamic behavior to individual data-bound controls (such as the GridView and ListView controls) in an existing ASP.NET Web site. You can enable Dynamic Data in ASP.NET data-bound controls without using scaffolding and a data model. This enables you to use Dynamic Data features such as run-time datafield validation, in-memory page templates which do not require scaffolding, and System.ComponentModel.DataAnnotations attributes to customize data fields. For more information, see Walkthrough: Using Dynamic Data in ASP.NET Data-Bound Controls.
Add Dynamic Data features to an existing or new ASP.NET Web site. You can create a Web site and include Dynamic Data features without using scaffolding. You can also customize the Dynamic Data Web site capabilities. A defining aspect of ASP.NET Dynamic Data is that it can infer at runtime the appearance and behavior of data fields from the database schema. This information is then used in the data-bound controls, with the support of templates, to eliminate the need for repetitive code in the presentation layer. For more information, see Walkthrough: Create a Web Site that Uses Dynamic Data.
For more information about Dynamic Data scenarios, see Using ASP.NET Dynamic Data Content Map.
Customizing Dynamic Data
An important Dynamic Data feature is customization. Customization options can be grouped into the following categories:
Customizing general behavior. You can modify how Dynamic Data performs tasks that do not rely on a specific database schema. You make these modifications in the presentation layer and then use them for any number of projects. This type of customization lets you define consistent behavior for any data schema, without redefining the behavior every time that you add or modify a data entity. The customization is performed by modifying the default templates or by creating custom templates to display and interact with the database. For more information, see ASP.NET Dynamic Data Presentation Layer Customization.
Customizing schema-specific behavior. You can customize Dynamic Data behavior for individual tables or fields based on the data model or database schema. In this case, the customization is specific to the instance of the data model. For example, you can customize the UI for an individual data field; you can create a custom page template or use entity templates to render an individual table. You can apply custom metadata to specific data fields to modify their appearance and behavior by using the System.ComponentModel.DataAnnotations attributes. You can also customize the behavior of an application, which lets you create custom validation and bind tables or fields in the data model to specific templates. For more information, see ASP.NET Dynamic Data Model Customization.
A Visual Studio project with source code is available at this location: Download LINQ to SQL version.
Dynamic Data Scenarios
The following is a selection of Dynamic Data scenarios with topics that describe them and related examples.
| Scenario | Topic | Description and Examples | |
| Enabling dynamic behavior in data-bound controls in an existing Web site | Walkthrough: Using Dynamic Data in ASP.NET Data-Bound Controls | This approach is useful if you have an existing Web site and you want to use validation and templates with minimal coding.
A Visual Studio project with source code is available for this scenario: Download LINQ to SQL version. |
|
| Customizing appearance and behavior of an individual table | How to: Customize Data Field Appearance and Behavior in a Dynamic Data Control | This approach lets you customize an individual table. It is a schema specific customization that is performed by creating a custom Web page to render the table. | |
| Customizing appearance and behavior of an individual data field. | How to: Customize Data Field Appearance and Behavior in the Data Model | This approach is used to customize an individual data field. It is a schema-specific in which you create a custom field template.
See a run-time code example of this feature: Run. See a video that shows this feature: Watch. |
|
| Customizing appearance and behavior associated with a data field type | How to: Customize ASP.NET Dynamic Data Default Field Templates | This approach is used to customize a data field type in the whole application. It is a general behavior customization in the presentation layer in which you customize the default field templates. See a video that shows this feature: Watch. |
|
| Customizing appearance and behavior of an individual data field by using a field template that is more specific than the default field template | How to: Customize Data Field Appearance and Behavior For Non-Intrinsic Data Types in the Data Model | This approach is used to customize an individual data field . It is a schema specific customization. It is obtained by applying a field template that is more specific than the default template for the field data type. For example, you can mark a text field that contains e-mail addresses as an e-mail type.
|
|
| Customizing the appearance and behavior of an individual table by using a custom page template | How to: Customize the Layout of an Individual Table By Using a Custom Page Template | This approach is used to customize an individual table. It is a schema specific customization that enables you to use Dynamic Data templates and tailor them to your specific needs | |
| Customizing the appearance and behavior of an individual table by using custom entity templates | Walkthrough: Customizing Table layout using Entity Templates | This approach is used to customize an individual table. It is a general behavior customization in which you create custom entity templates. It is an alternative to the custom page template approach and gives you a better control over the table layout. A Visual Studio project with source code is available at this location: Download |
|
| Customizing data field validation by using a custom validation attribute | How to: Customize Data Field Validation in the Data Model Using Custom Attributes | This approach is used to customize the validation of an individual data field. It is a schema specific customization in which you apply a custom validation attribute to the data field in the data model. You use this approach when the available data-validation attributes do not satisfy your requirements. See a run-time code example of this feature: Run |
|
| Customizing data field validation by using attributes, or by customizing method that process field changes, or by customizing the validation event handler | How to: Customize Data Field Validation in the Data Model |
Run an online example of this feature: Run |
|
| Filtering table rows to display in a child table by using a foreign-key value from a parent table | Walkthrough: Filtering Rows in Tables with a Parent-Child Relationship | This approach is used to filter the table rows to display based on a foreign-key value from a parent table. A Visual Studio project with source code is available at this location: Download LINQ to SQL version |
Walkthrough: Using Dynamic Data in ASP.NET Data-Bound Controls
This approach is useful if you have an existing Web site and you want to use validation and templates with minimal coding.
A Visual Studio project with source code is available for this scenario: Download LINQ to SQL version.
Namespace Reference
The following table lists the namespaces that contain the ASP.NET Dynamic Data classes.
| Namespace | Description |
| System.ComponentModel.DataAnnotations | Provides attribute classes that are used to define metadata for Dynamic Data objects. The classes are used to customize dynamic data behavior. |
| System.Web.DynamicData | Contains classes that provide the core functionality for ASP.NET Dynamic Data. These classes provide extensibility features to customize dynamic data behavior. |
| System.Web.DynamicData.Design | Contains classes that provide design-time support for the classes in the System.Web.DynamicData namespace. |
Additional Information
Suggestions for additional exploration include the following:
Understanding URL routing. For more information, see ASP.NET Routing.
Understanding LINQ-to-SQL Object-Relational mapping. For more information, see LINQ to SQL.
Understanding the ADO.NET Entity Framework. For more information, see ADO.NET Entity Framework.
See Also
Tasks
Walkthrough: Creating a New Dynamic Data Web Site Using Scaffolding
Walkthrough: Create a Web Site that Uses Dynamic Data
Concepts
Using Dynamic Data in ASP.NET Applications
Customizing ASP.NET Dynamic Data
Other Resources
ASP.NET Dynamic Data Scaffolding
Comments
- Anonymous
September 13, 2011
Thanks for sharing this. This is really helpful for understanding and using Dynamic data. Link in this post will be helpful for readers as they don't have to search for the basic knowledge required for using this. Suggestion: Please add an example to this post that will make it more helpful.