Analyzing the Dynamic Data 4.0 Preview
Introduction
What: Create your own project, called DynamicDataProject, that mimics the SampleProject shipped with ASP.NET Dynamic Data 4.0 Preview available on CodePlex.
Why: The objective is to analyze the new Dynamic Data features and build gradually complex samples that exercise those features. In the process I will highlight the main elements that you must know to understand the new features. At least that's what I hope to accomplish. You will be the judges.
Our software engineers did an excellent job in creating a set of projects to show the new Dynamic Data 4.0 features. For my own education, I decided to start from scratch by recreating these projects and adding my own examples that I will share in subsequent posts. Because I found this exercise very helpful, I decided to start sharing this information with you as I progress.
Overview
The Dynamic Data 4.0 Preview contains Web projects that illustrate the next generation of Dynamic Data features including:
A Web site that uses scaffolding and interacts with the database using both Linq to Sql and Entity Framework models.
A new Dynamic Data filter model that enables the developers to apply templates to pages just like field templates, including custom filters. This model will be supported by a new QueryExtender control that simplifies common data filtering operations. This control provides a rich ASP.NET declarative query syntax that makes it easy to do things like search data for text or have filters based on ranges.
Support for Database constructs such as inheritance for Entity Framework and Linq to SQL; many to many relationships in Entity Framework.
New Entity Templates which allow finer control over how an object is displayed and edited.
Attributes for controlling the filters appearance and order.
A BusinessLogicDataSource control that uses a data provider model which enables the developers to build their own custom business logic.
A datasource control for ADO.NET Data Services that works with ASP.NET and an ADO.NET Data Service Provider for Dynamic Data.
DynamicDataProject
As I said before, I am going to build the DynamicDataProject from the ground up. I will then use it to host my own examples. The project will show the use of the following features:
- A Web site that uses scaffolding and interacts with the database using both Linq to Sql and Entity Framework models.
- A new Dynamic Data filter model that enables the developers to apply templates to pages just like field templates, including custom filters. This model will be supported by a new QueryExtender control that simplifies common data filtering operations. This control provides a rich ASP.NET declarative query syntax that makes it easy to do things like search data for text or have filters based on ranges.
- Support for Database constructs such as inheritance for Entity Framework and Linq to SQL; many to many relationships in Entity Framework.
- New Entity Templates which allow finer control over how an object is displayed and edited.
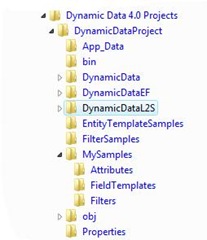
The following is the project file organization:
Create the DynamicDataProject
The following are the steps to create the project.
- In Visual Studio create a new project.
- Select Web as the project type.
- Select the Dynamic Data Web Application template.
- In the Name box enter DynamicDataProject.
Reference the new Dynamic Data Assemblies
To use the new Dynamic Data features you must access the assemblies containing the new types which are not part of the product yet. Enabling the use of these types is achieved by adding the new DLLs to the project and modifying the Web.config file as shown next.
Adding DLLs Referemce
The following are the steps you must perform.
- Download Dynamic Data 4.0 Preview from Codeplex.
- Install the downloaded software.
- From the bin folder in the SampleProject copy the following DLLs into the bin folder of your DynamicDataProject project:
- Microsoft.Web.Extensions.dll
- System.ComponentModel.DataAnnotations.dll
- System.Web.DynamicData.dll
- AjaxControlToolkit.dll
- In the Solution Explorer of the DynamicDataProject project right click on the References folder and select Add Reference.
- Select the Browse tab and navigate to the DynamicDataProject bin folder.
- Add the DLLs. Remember to remove the old version of the DLLs first.
Modify Web.config File
The following are the steps you must perform. If you have issues, look at the web.config file in the downloaded SampleProject.
- Add the System.Data.Entity entry to the <assembly> element.
- In the <controls> element change the previously added DLLs' version number to 99.0.0.0. Also add the AjaxControlToolkit entry to define the ajaxToolkit tag prefix.
- In the <dependentAssembly> element, add the System.ComponentModel.DataAnnotations and System.Web.DynamicData. This is to allow binding redirect from the older to the 99.0.0.0 DLL’s version.
Add the Database and Create Related Models
The database is a key element in a Dynamic Data Web site. The following steps describe how to add the Northwind database to your site.
- Copy the Northwind.mdf file from the downloaded project to the DynamicDataProject App_Data folder.
- Add the database models. The models contain the classes that are mapped to Nowthwind relational objects that enable Dynamic Data to access the underlying database.
For more information on this topic, see Walkthrough: Creating a New ASP.NET Dynamic Data Web Site Using Scaffolding.
Modify Global.asax
You must modify the Global.asax file to allow the use of multiple modelsby copying over the changes from the SampleProject/Global.asax. For more information, see David’s post Using Dynamic Data with multiple databases.
Notice the following:
- The RegisterRoutes method has been modified to allow registration of data context for both LinqToSQL and Entity Framework. It calls the RegisterModelRoutes to initialize page templates routing accordingly.
- The RegisterModelRoutes method has been modified to use the flag useSeperatePages to select one of the following page display modes:
- Combined-page mode, where the List, Detail, Insert, and Update tasks are performed by using the same page.
- Separate-page mode, where the List, Detail, Insert, and Update tasks are performed by using separate pages.
Modify the DynamicData Folder
The DynamicData folder created by Visual Studio when you selected the Dynamic Data Web Application template contains elements that are no longer valid. Keep the Images folder, the FilterUserControl.ascx and GridViewPager.ascx controls. Delete all the other folders.
Modify Project Root Directory
You must modify the project root directory as described next.
Copy Infrastructure Elements
Copy the following files from the downloaded SampleProject:
- Default.aspx. This file has been modified to display both models.
- Site.css. It contains the styles used by the site.
- Site.master. It contains the master page used by the site.
- AutocompleteFilter.asmx. This service is needed by the Autocomplete.ascx filter.
- AutocompleteStyle.css. It contains the styles used during auto complete.
- AjaxToolKit.css. It contains the styles used by the Ajax toolkit controls.
- NorthwindPartials.cs. It contains the partial classes that enable you to apply custom metadata information.
- DynamicDataL2S folder. Copy the SampleProject/DynamicDataL2S folder to your Web site root directory. The DynamicDataL2S folder contains the templates needed by Dynamic Data to function. It also contains the new entity templates and filters in the related folders. The DynamicDataL2S elements apply to the Linq to Sql model.
- DynamicDataEF folder. Copy the SampleProject/DynamicDataEF folder to your Web site root directory. This folder contains the templates needed by Dynamic Data to function. It also contains the new entity templates folder. The DynamicDataEF elements apply to the Entity Framework model.
Copy Samples
Copy the following sample folders from the downloaded SampleProject:
- EntityTemplateSamples folder. Copy the SampleProject/ EntityTemplateSamples folder to your Web site root directory. This folder contains the pages/samples that show how to use the templates.
- FitlerSamples folder. Copy the SampleProject/ FitlerSamples folder to your Web site root directory. This folder contains samples showing how to use the filters.
Add MySamples Folder
This folder contains my examples that exercise the new Dynamic Data features. Refer to these related posts:
- Querying a Table By a Foreign Key in Dynamic Data. This post shows how to query a child table using a column from a parent table. A simpler example of this would be if the column belongs to the same table.
- Querying a Table By a Foreign Key using Dynamic Data Filtering. This post shows how to query a child table using a column from a parent table in dynamic data filtering.
- Querying a Table By a Column using Dynamic Data Filtering. This post shows how to query a table using a column value in dynamic data filtering.
Comments
- Anonymous
January 10, 2009
PingBack from http://www.muufo.com/analyzing-the-dynamic-data-40-preview