WordPressブログサイトの作成方法~Microsoft Azure for DreamSpark
学生向けDreamSparkの特典を活用して、マイクロソフトのクラウド環境 Microsoft Azure for DreamSpark上に、WordPressを使ったブログサイトを簡単に作成する方法を説明します。
1. Microsoft Azure for DreamSpark登録
まず、はじめに、以下の手順書に従って、Microsoft Azure for DreamSparkの登録を行ってください。
Microsoft Azure for DreamSpark 登録方法
2. Azure管理ポータルからWebサーバー作成
(1) https://portal.azure.com/ アクセスし、DreamSparkアカウント、パスワードを入力してログインします。ログイン後は、以下の画面が表示されます。
(2)「新規」→「Marketplace」をクリックします。
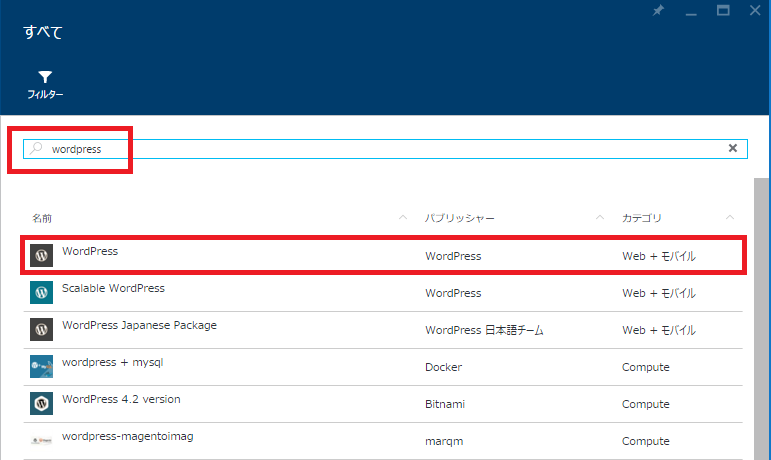
(3)検索ボックスで「wordpress」と入力し、検索結果から「WordPress」を選択します。
(4)「作成」ボタンをクリックします。
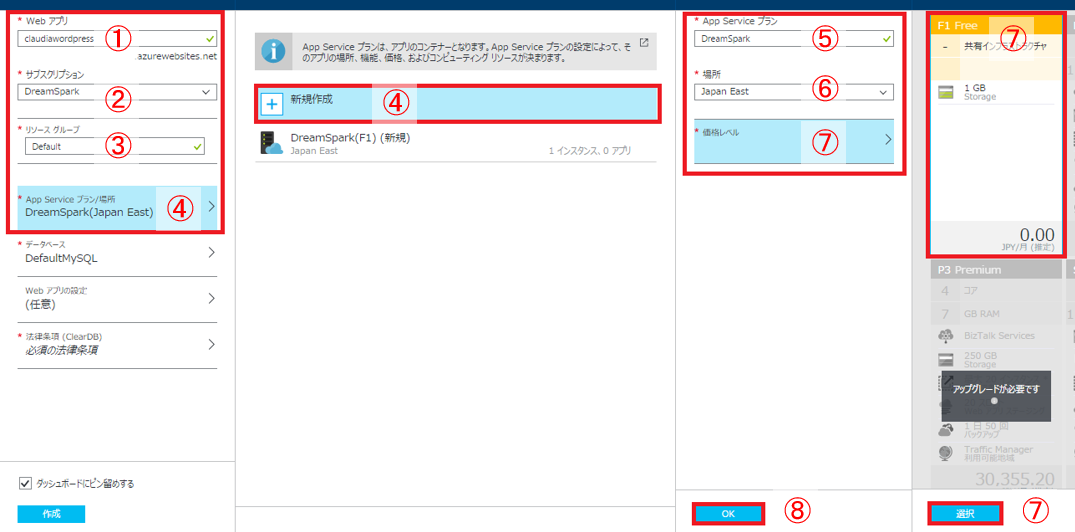
(5)WordPressサイト作成に必要な設定を行います。今回は東日本「Japan East」に作成します。
① [Webアプリ]にユニークな文字列を入力します。入力後に [✔] が表示されることを確認します。
※Microsoft Azure Webサイトでは、DNS名(URLのホスト名)は、*.azurewebsites.netです。
② [サブスクリプション]は「DreamSpark」のままでOKです。
③ [リソースグループ]は「Default」のままでOKです。
④ [App Serviceプラン/場所]を選択し、「新規作成」を選択します。
⑤ [App Serviceプラン]に「DreamSpark」と入力します。
⑥ [ 場所]は「Japan East」を選択します。
⑦ [価格レベル]は「F1 Free」を選択し、「選択」ボタンをクリックします。
⑧「OK」ボタンをクリックします。

(6)MySQLデータベース作成に必要な設定を行います。今回は東日本「Japan East」に作成します。
①「データベース」をクリックします。
② [データベース名]に「DefaultMySQL」が入っていればそのままでOKです。
※空欄だった場合には任意のデータベース名を入力します。
③ [データベースの種類]は「共有」のままでOKです。
④ [Location]は「Japan East」を選択します。
⑤ [価格レベル]は「火星」のままでOKです。
⑥「OK」ボタンをクリックします。
(7)Microsoft Azure WebサイトのWordPressで使用するMySQLデータベースはClearDBが提供するMySQLデータバース ホスティングサービスを利用しています。利用に際して同意を行ってから作成を行います。
① [法律条項(ClearDB)]をクリックし、「OK」ボタンをクリックします。
② 「OK」ボタンをクリックします。
③ 「作成」ボタンをクリックし、WordPressの作成を開始します。
(8)開始されると管理ポータルのトップ画面上で「WordPressをデプロイしています」「デプロイが開始されました」と表示されます。
(9)デプロイが終了すると「デプロイメントが成功しました」と表示されます。これでMicrosoft AzureWebサイトの作成は完了です。
3. Azure Webサイト上へのWordPressのインストール
(1)「Web Apps」→「(作成したWebサイト名)」→「参照」アイコンをクリックします。
(2)自動的に*.azurewebsites.net/wp-admin/install.phpサイトが表示され、WordPressインストール画面が表示されます。
(3)中央画面をスクロールして「日本語」を選択し、「続ける」ボタンをクリックします。
(4)WordPressのインストールに必要な設定を行います。
① [サイトのタイトル]は、任意のタイトルを入力してください。
② [ユーザー名]は、WordPressを管理するためのユーザー名を指定します。
③ [パスワード]は、WordPressを管理するためのユーザーのパスワードを指定します。
④ [メールアドレス]は、任意のメールアドレスを入力しておきます。
⑤ 「WordPressをインストール」ボタンをクリックします。
(5)「成功しました!」画面が表示されたら、Microsoft Azure Webサイト上へのWordPressのインストール作業が完了です。
作成したURLへアクセスし、ブログサイトが表示されていれば成功です。お疲れ様でした。
https://(作成したWebアプリ名).azurewebsites.net/