[マイクロソフト開発者支援] マスコット キャラクター コンテスト 応募手順
<コンテストの応募ページは こちら >
完成した作品を WordPress ブログサイトで公開し、そのURLを応募フォームにご記入いただきます。下記手順に従えば簡単に作品公開が可能です。(所用時間約 10 分程度)
【公開イメージ】

★事前準備★
DreamSpark のアカウント取得および Azure 特典への登録は、こちらの手順をご確認ください。
---
【WordPressブログサイトの作成手順】
(1) まずブログサイトを作成します。https://portal.azure.com/ にアクセスし、DreamSpark のアカウント、パスワードを入力してログインします。
(2) [+新規] – [Web + モバイル] – [Marketplace] の順にクリックします。

(3) [検索]テキストボックスに「WordPress」と入力して [Enter] キーを押します。その後、表示されるリストから「WordPress Japanese Package」をクリックして選択します。

(4) 下記のような詳細情報が表示されたら、[作成] ボタンをクリックします。

(5) WordPressブログサイトの作成に必要な情報を入力します。
1.[Webアプリ] にユニークな文字列を入力します。入力後に [✔] が表示されることを確認します。この文字列が実際のブログサイトのURLとなります。
2. [App Serviceプラン/場所] をクリックしてから、[新規作成] をクリックします。

3.[AppServiceプラン] に [WordPress] と入力し、[場所] を[Japan West] に変更します。

4.[価格レベル] をクリックし、表示される価格レベルの中の [F1 Free] をクリックして、最後に [選択] をクリックし、[OK] をクリックします。

5.[Database] をクリックして、[Location] を [Japan West] に変更します。

6.[価格レベル] をクリックして、[火星] をクリックし、最後に [選択] をクリックし、最後に[OK] をクリックして「新しい MySQL データベース」の設定を閉じます。
7. [法律条項 (ClearDB)] をクリックして、[OK] をクリックします。

8.[作成] をクリックして、WordPressサイトを作成します。

(6) WordPressサイトの作成が完了すると以下のような管理画面が表示されます。上部にある [参照] をクリックして、ブラウザが開きWordPressの初期設定ページを表示します。

(7) WordPressの初期設定ページで、サイトタイトル(任意)と、ユーザー名、パスワード、およびメールアドレスを入力して「WordPressをインストール」をクリックします。

(8) WordPressのインストールが完了すると下記のような画面が表示されます。[ログイン]をクリックして、手順 (7) で設定したユーザー名とパスワードを入力してログインします。

(9) ログインが成功すると、作成したWordPressサイトのダッシュボード(管理画面)が表示されます。画面中央にある [次のステップ] の [サイトを表示] をクリックして、ブログのトップ画面を表示させます。
ここまでで、作品応募に使用するWordPressブログサイトの準備は完了です。いよいよ作品公開手順にはいります。

【作品の公開手順】
(1) ブログのトップ画面の上部にある [+新規] をクリックします。([+新規] が表示されていない場合は、再度ブログサイトにログインしてください)
(2) [新規投稿を追加] の欄にタイトル(任意)を入力した後に、[メディアを追加] をクリックします。

(3) [メディアを挿入] 画面で、応募する作品の画像ファイルを、アップロードします。(画面にドロップするか、[ファイルを選択]ダイアログを使ってアップロード可能です)
※ ここで公開する作品画像はWebブラウザ上でデザインが確認できる程度の画像サイズで問題ありませんので、幅500px程度に縮小した jpg または png ファイルとしてアップロードしてください。
※ 作品が入賞された場合は、高解像度の画像データ(可能であればpsdやai形式)をご提出いただきます。

(14) 作品をアップロードすると下記のような画面となりますので、ここで [投稿に挿入] ボタンをクリックします。

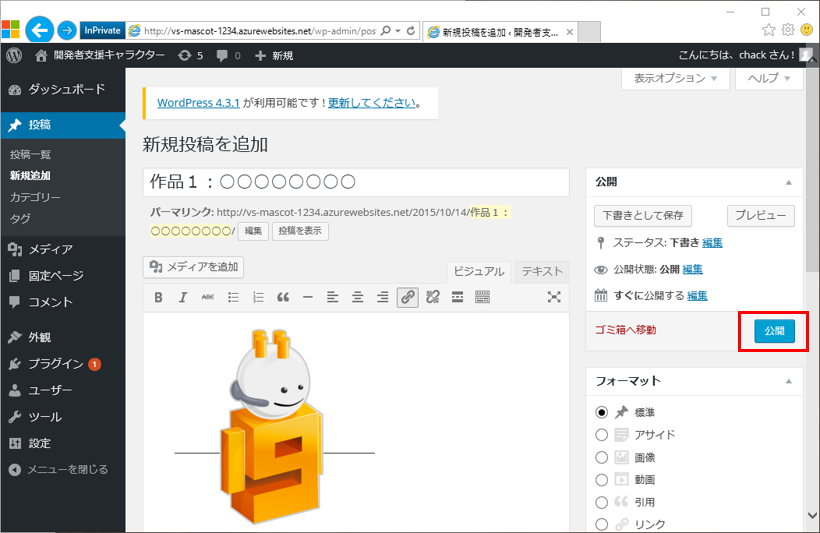
(4) 続いて [新規投稿を追加] 画面に戻りますので、ここで [公開] ボタンをクリックします。

(5) 公開されると下記のような [投稿の編集] 画面が表示されますので、左上のサイトタイトル(ここの例では「開発者支援キャラクター」と表示された部分)をクリックして、ブログサイトのトップページを表示します。

(6) 作品が公開されたブログサイトのURL(下記の赤枠部分)が、作品応募に必要となる URL です。キャンペーンページからご応募ください。

※複数の作品を応募する場合は、この「作品の公開手順」に沿って作品数分の新規投稿を追加してください。
Microsoft Azureに関してのご質問は、下記のMSDNフォーラムをご利用ください。
MSDNフォーラム Azure : https://social.msdn.microsoft.com/Forums/ja-JP/home?forum=windowsazureja




