由 Web 到 App 之路 (一): 釘選網站 Pinned Site
現況:
- 我已有一個運作良好的網站
挑戰:
- 如何因應現今行動裝置大普及,以及方興未艾的 App 需求?
以上是現在絕大部份的企業所面臨的難題:決策者在延用既有的投資(如:網站維護人力及技術)的同時,又要因應來自市場上行動化趨勢所帶來的改變。面對以上的難題,有哪些作法可以供決策者作參考? 從 Web 到 App 之路有哪些選擇呢?
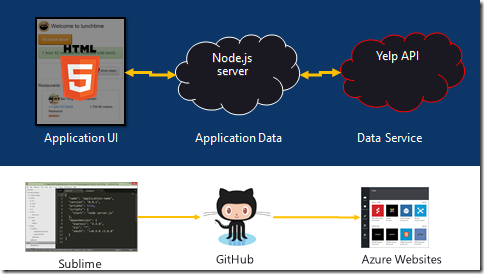
首先我們來看一個典型的網站維運架構: 如下圖,開發團隊使用設計工具(如: Sublime) 編修網頁 (Application UI)、使用習慣的程式碼控制工具 (如: GitHub)、並使用熟悉的開發框架 (如: Node.js)及網站伺服器 (如: Azure Web sites)來作日常網站的維護及修改。
釘選網站 Pinned Site
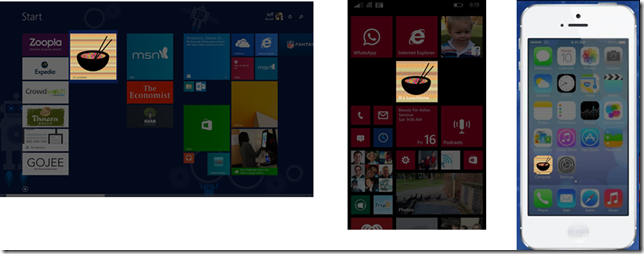
既有的網站要因應現實中的行動化趨勢,最簡單的作法就是提供使用者「釘選」的功能了。
以 iOS 而言,要加入如以下的程式碼:
<link href="touch-icon-iphone.png" rel="apple-touch-icon">
<link href="img/touch-icon-ipad.png" rel="apple-touch-icon" sizes="76x76">
<link href="img/touch-icon-iphone-retina.png" rel="apple-touch-icon" sizes="120x120">
<link href="img/touch-icon-ipad-retina.png" rel="apple-touch-icon" sizes="152x152">
而針對 Windows 平台,也是插入類似的程式碼,不過您可以利用以下的網站直接幫您產出,還能同時達到動態磚 (Live Tile) 的效果:
https://www.buildmypinnedsite.com/
簡單的三步驟,即可產出程式碼供您使用:
步驟1: 設定 Tile 的文字、背景顏色及圖片
步驟2: 設定 Live Tile (RSS Feed)
步驟3: 程式碼就自動產生了.同時也提供連同圖片一起打包好的 package 讓您一次上傳至網站根目錄。
回饋及討論
「釘選網站」最大的優勢就是簡單,同時又不會影響到開發團隊維運既有網站的方式。
但由於執行起來還是傳統的網頁,當然無法善用裝置端的特性(如所在位置、照相功能等),也無法處理無網路時的離線情境,因此我們發現不論是在 iOS 或 Windows 平台,無論是被「釘選」的網站數量或是會使用「釘選」網站的使用者人數都是不多的。
延伸閱讀: