Interactive Editor for the DirectX Shader Compiler
If you've been following along, welcome back! Otherwise, I recommend catching up on Viewing Optimization Passes in the DirectX Shader Compiler Editor.
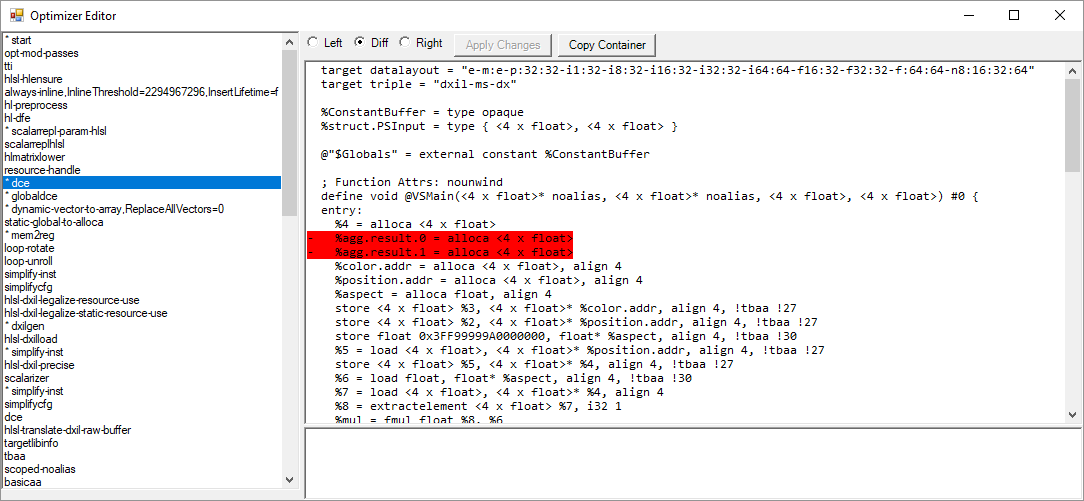
In addition to tweaking the pipeline configuration, there is also an Interactive Editor button you can click that will do bring up the window like the following.

On the left-hand side you have all the passes that were run, with a 'start' pass marking the initial state fed to the optimizer.
On the right-hand side you have a disassembly of the selected pass. If the pass is marked with an asterisk on the left, you know there's a change present, and the right-hand view will show a diff of the before/after for that pass.
This is a very convenient view to have if you're trying to figure out how the compiler ended up with the code you generated.
You can also do one very cool thing, which is to make an edit to the assembly at any point in the optimization process, and the continue compilation from that point on. This allows you to try out changes at a higher level than final IR, and so you get the benefits of legalization, constant propagation, DCE, etc., if you make the change prior to that stage - or perhaps you want to intentionally bypass these and so make them later.
Let's try something then. If you've followed along with the Ctr+N default, you can make a change in the last 'dce' pass (right before 'hlsl-dxilfinalize').
First, right-click on the 'Right' radio button. This is necessary for continuation (you can't assemble a diff, which is the default selection).
Next, change this line:
%mul = fmul fast float %9, 0x3FF99999A0000000
To this:
%mul = fmul fast float %9, 1.0
And then click the Apply Changes button. This will bring up a new window like the following one.

You can see that your change has been preserved all the way to the final DXIL emitted.
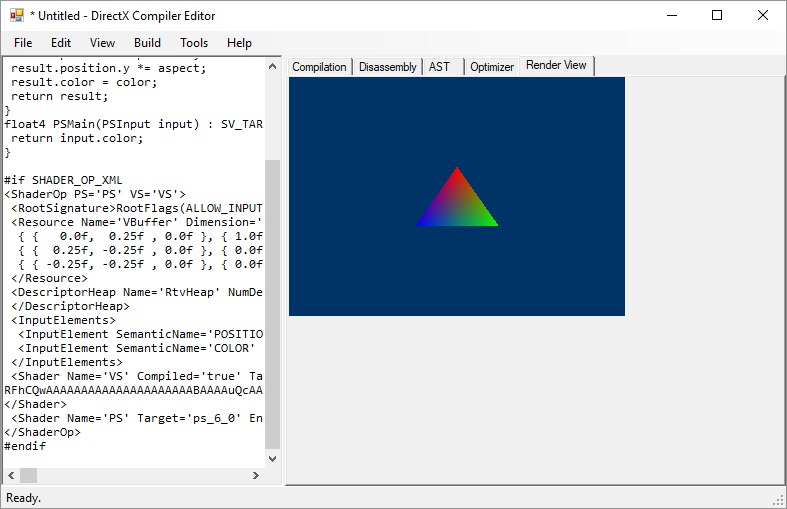
If you want to try this out, click on the 'Copy Container' button, close the interactive editor windows, and then paste inside the XML Shader element, and add a 'Compiled="true"' attribute to the element itself. This causes the execution engine to base64-unencode a container instead of compiling from sources, and if you click View | Render you will see that the aspect ratio is now changed.

Note: if you paste on a regular text editor, you'll see that you get the text form of the disassembly - there are some clipboard format shenanigans at play to get to the base64-encoded container.
Enjoy!
Comments
- Anonymous
May 03, 2018
(The content was deleted per user request)