Visual Studio で自動 UI テストを実施
Visual Studio Premium エディション以上には、自動 UI テスト の機能が搭載されています。
アプリケーションやブラウザの操作を 記録、再生、値の検証 を行うことができ、
これによって、アプリに改修が入った際の UI の再テスト (回帰テスト) が効率化 します。
正式な機能名は「コード化された UI テスト」英語では「Coded UI Test (略して CUIT) 」といいます。
詳細については、こちらをご参照ください。
ここでは最も基本的な手順を解説したいと思います。
1. プロジェクトの新規作成より「コード化された UI テスト プロジェクト」を作成します。
言語は Visual Basic または C# が選択可能です。
その名の通り、テスト操作がコード化され、必要に応じてコードでも操作することもできますので、使い慣れた言語を選択ください。
2. ダイアログ ボックスが立ち上がりますので、上側のラジオ ボタン (「操作の記録、UI マップの編集...」) を選択します。
下のラジオ ボタンは、テスト専用ツールである Test Manager で実施したテストの記録を読み込むときに使います。
(2014/01/30: そのうちにこの方法もご紹介できれば)
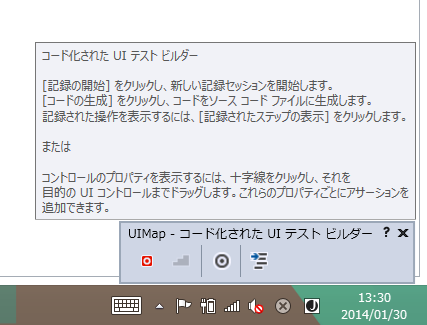
3. 画面右下に「コード化された UI テスト ビルダー」が表示されます。
該当アプリを起動するなど、UI テストができる準備をしてください。
準備ができたら「コード化された UI テスト ビルダー」左端の赤いボタンを押すと、記録が始まります。
赤いボタンが青く変わりますので、記録を一時停止するには、もう一度このボタンをクリックしてください。
4. 「コード化された UI テスト ビルダー」左から 2 番目のボタンをクリックすると、記録された操作が表示されます。
誤った手順や意図しない操作などは、該当手順で右クリックし「選択した操作の削除」を行うときれいになります。
5. 「コード化された UI テスト ビルダー」右端のボタンをクリックすると、記録された操作がコードに変換されます。
適切なメソッド名をつけて [追加と生成] ボタンをクリックします。
ここまでの手順のみでテストの記録、再生が可能です。
値の検証を行いたい場合には、6. ~ 8. の手順も実施してください。検証が不要な場合は、9. に進んでください。
6. 「コード化された UI テスト ビルダー」左から 3 番目 (二重丸みたいなもの) を、クリックしたままマウスを動かします。
すると、青いボックスが表示されると思いますので、検証したいコントロールが選択されるように、マウスを操作してください。
なお、UI の記録操作が完了していない (5. のテスト コードの生成が終わっていない) 場合には、この手順はできません。
7. マウスボタンを離すと、選択したコントロールのプロパティが一覧で表示されます。
検証したいプロパティを選択し、[アサーションの追加] ボタンをクリックしてください。
比較子、比較対象値をそれぞれ設定し [OK] ボタンをクリックします。
8. 「コード化された UI テスト ビルダー」左端のボタンをクリックすると、検証内容がコードに変換されます。
適切なメソッド名をつけて [追加と生成] ボタンをクリックします。
9. Visual Studio に戻ります。
既定では CodedUITest1.cs/vb というテスト ファイルが生成されています。
テストメソッドがそれぞれ定義されていることをご確認ください。
(※ 記録メソッド -> 検証メソッドの順で記述されていることを確認してください。ツールの操作によって逆になるケースもあります。この場合、コードを直接修正して逆にしてください)
それぞれのメソッドの定義を展開すると、実際にどのような処理が行われているかわかるかと思います。
ちなみに Visual Studio 2013 の新機能 “Peek Definition” (該当メソッドを右クリックして「定義をここに表示」を選択) で確認すると、元のコードから離れることなく、定義が確認できますので便利です。
10. UIMap.uitest ファイルをダブル クリックして開きます。
記録した手順、検証内容がそれぞれ表示され、[プロパティ] より、記録した値を修正することもできます。
(2014/01/30: ここでは値を固定値で直接設定していますが、CSV ファイル等からテスト データを読み込み、レコード数分繰り返し実施させることもできます。そのうちにこの方法も解説できればと思っています)
11. プロジェクトをビルドすると、[テスト エクスプローラー] に該当メソッドが表示されます。
[テスト エクスプローラー] は、メニューより [テスト] – [ウィンドウ] - [テスト エクスプローラー] で表示することができます)
テストを実施する準備 (アプリの起動など) をし、テストを実施すると、自動 UI テストが実行されます。
今回は基本的な操作方法を解説しました。
応用編については、後日あらためてご紹介します。