[#MetroLynch] Forismatic
В шестом метро-линче разбирается приложение Forismatic от Александра Заозерского – клиент для одноименного сервиса цитат.

Замечание: я начал писать рекомендации по улучшению приложения для версии 1.1, однако, приложение на днях обновилось до версии 1.3. Поэтому некоторые из ошибок могут быть уже исправлены, а отдельные пожелания неактуальны, что впрочем, надеюсь, не делает обзор менее полезным.
Навигация
Приоритезация действий в панели приложения
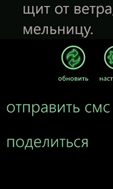
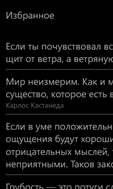
В приложении в панель вынесено три действия: обновить цитату (показать следущую), настройки и перейти в избранное:


При проектировании панели приложения нужно исходить из того, что предлагаемые действия должны быть максимально контекстыми (применимыми к текущему контексту). В панель приложения правильно выносить самые важные действия, которые пользователь может предпринять в текущий момент по отношению к текущей ситуации.
Например, если я открываю почтовый клиент, в списке писем я могу: написать новое письмо (что-то добавить в список), перейти к массовому выделению писем, обновить список или поискать в списке. Если я перехожу к конкретному письму, я могу: ответить, удалить его, перейти к следующему или предыдущему письму.
А сама возможность вынести что-то в панель приложения и наличие функционала, который можно вызывать в приложении еще не означают, что эти функции нужно выносить в панель.
В данном случае настройки приложения – это побочный (дополнительный функционал). Список избранного, в общем-то тоже. А вот возможность отправить SMS или поделиться цитатой с друзьями через социальные сети (расшарить) – это как раз контекстные действия. Таким же контекстным действием является добавление цитаты в избранное, которое вынесено в отдельную кнопку в правом верхнем углу.




Исправление: убрать настройки в меню приложения, перенести возможности поделиться цитатой или добавить ее в избранное в панель приложения.
Рекомендация: свести случайные цитаты и избранное в один Pivot-элемент:

Замечание: при этом, конечно, нельзя будет повесить на страницу со случайной цитатой жест для перемотки к предыдущему посту.
Переходы между избранным и цитатами
При нажатии на кнопку перехода в избранное, открывается окно со списком добавленных туда цитат, далее при выборе конкретной цитаты открывается страница, аналогичная странице вывода случайной цитаты (подозреваю, что это она и есть, просто с другим содержимым), с которой я снова могу попасть в избранное:

Так ходить от одной страницы к другой я могу бесконечно, причем так как страницы завязаны друг на друга, история навигации будет постоянно захламляться – и выйти из приложения, нажимая кнопку «назад» станет очень трудно:

Кстати, побочным эффектом (багом) становится то, что, переходя по экранам назад, я снова и снова прохожу через страницу со случайной цитатой, содержимое которое не обновляется вслед за переходами. То есть, если я прошел через (и)збранное, цитату (а), (и), (б), (и), (в), (и), ... – и возвращаюсь назад, то я увижу экраны ... (и), (в), (и), (в), (и), (в).
См. также мою статью «Дизайн приложений для Windows Phone. Навигация. Уровни, назад и циклы».
Исправление: при выборе конкретной цитаты из избранного открывать отдельную страницу только с этой цитатой. Для возврата в избранное будет достаточно нажать аппаратную кнопку «назад»:

При желании на страницу цитаты из избранного можно добавить кнопки «вперед»/«назад» для перехода по списку аналогично поведению приложения “outlook” при просмотре отдельных писем.
Рекомендация: кстати, попутно хорошо бы обеспечить возможность удаления цитаты из избранного. Сейчас это невозможно (в версии 1.3 это исправлено).
Настройки
Настройки и информация о программе объединены в одну панораму, хотя переход на эту страницу осуществляется только черех кнопку «настройки» панели приложения основного экрана:


Логика навигации должна быть однозначной: если я нажал настройки, значит, я попаду в настройки и только сюда. Чтобы почитать о приложении, я должен нажать где-то на пункт «о приложении».
Исправление: разбить pivot на две страницы, добавив в меню панели приложения пункт «о программе» (в дополнение к «настройкам») – см. картинку выше.
Дизайн
Иконки приложения
Большая и маленькая иконки приложения сделаны с использованием градиентов, что не рекомендуется.




Исправление: сделать фон монотонным.
Замечание: общая рекомендация к инонкам приложения – следует избегать 3D-шрифтов, градиентов, выпуклостей, теней, скругленных уголков, черных и белых фонов (которые исчезнут в светлой или темной теме), двусмысленных пиктограмм, и прозрачных фонок с красочными изображениями (в подложку иконки гладется фон акцентого цвета).
Стартовый экран
Стартовый экран приложения (он же Splash screen) содержит явные артефакты сжатия. Возможно, это также связано с использованием градиента в сочетании с 16-битностью режима рендеринга.



Исправление: повысить качество фоновой картинки на стартовом экрана. Как вариант, можно просто убрать градиентный фон. См. также статью «Дизайн приложений для Windows Phone. Практика. Градиенты и 16-битность».
Иконки и панель приложения
В панели приложения использованы собственные иконки в различных варианциях (темах), не удовлетворяющие официальным рекомендациям.




Общие требования к иконкам следущие:
- Иконки представляют собой изображения 48х48px
- Визуальная часть иконок (foreground) должна быть белой с прозрачной подложкой, причем она должна умещаться в квадрат 26x26px, и быть ровно по центру круга.
Любые другие эффекты, в том числе цветовые решения, хотя технически возможны, не рекомендуются без веских на то оснований.
Исправление: использовать иконки правильного размера и без лишних эффектов, как это сделано в системной теме внутри приложения:


Рекомендация: для дополнительных тем можно настраивать цвет самой панели задач, сохраняя при этом контрастность иконок и фона панели:

С цветными яркими вариантами нужно быть осторожным, так как фактический контраст может оказаться невысоким (см. например, левый нижний пример – у него contrast ratio между цветом панели и белым цветом иконок 3:1, что представляется минимально достаточным для иконок в интерфейсе).
Нежелательность использования спецэффектов также применима и к иконке сердечка (для добавления в избранное):




Исправление: убрать излишние градиенты и неоновые эффекты:

Также, если это кнопка (а это кнопка), она должна выглядеть как кнопка в Windows Phone:

Рекомендация: при этом, конечно, нужно исправить существующую проблему схожести значков “добавить в избранное” и перейти в избранное. В первом случае это одно сердечко, во втором, это сдвоенное сердечко. Для добавления можно добавить к сердечку значок плюса.
Также стоит обратить внимание на контрастность фона приложения и цвета панели приложения в ночной теме:



В данном случае они практически сливаются, чего также быть не должно: иконки и меню не должны висеть в воздухе.
Исправление: добавить контрастности между фоном приложения и цветом панели задач.
Контрастность текста
Следующий важный момент касается контрастности цвета текста и цвета фона. Тут, если с основным цветом все более-менее нормально (хотя в светлой теме стоит все же увеличить контрастность), то в случае указания автора цитаты, начинаются проблемы:

Рекомендуемое минимальное пороговое значение контрастности между текстом и фоном – 4.5:1.
Исправление: сделать цвет подписи с именем автора цитаты более контрастным.
О программе
На странице о программе (сейчас это часть пивота) в заголовке указана версия программы. Лучше в заголовке ограничиться названием, вынеся версию в описание.


Рекомендация: добавить краткое описание, указав автора приложения. Сюда же можно перенести номер версии, дату выпуска и любые другие полезные контакты.
Кнопки стоит использовать только для действий, причем название кнопки желательно делать с использованием глагола: «оставить отзыв» -- хорошо, «сайт приложения» -- плохо.
Исправление: заменить кнопку «сайт приложения» на явную ссылку на сайт https://forismatic.com, чтобы пользователю было очевидно, что произойдет после нажатия.
Также не рекомендуется делать кнопки на всю ширину экрана. Они должны занимать не более, чем нужно (исключение – парные кнопки в диалоговых окнах).
Исправление: сделать корректный размер кнопки и расположить ее по левому краю

Выравнивания
Весь контент нужно выровнять по левому краю с одинаковым отступом на всех экранах (рекомендуемый отступ – 24px). Выравнивание по центру (в том числе вертикальное) нежелательно.
Между различными однотипными экранами отступы тоже должны быть согласованы. Контролы также должны быть выровнены по левому краю. Слишком большие расстояния между связанными контролами также нежелательны.




Исправление: сделать правильные согласованные выравнивания. Сократить отступы между контролами:

Список цитат
В списке цитат для разделения добавлены линии:




Обычно это излишне и визуальная граница между отдельными читатами проявляется за счет вертикальных отступов.
Исправление: убрать вертикальные линии. Убедиться, что отступы между цитатами достаточны.

Брендинг
Приложению не хватает каких-то характерных черт, ассоциирующих его автором/названием приложения. Обычно достаточно в заголовке (по крайней мере на главном экране) указать название (см. примеры на скриншотах выше).
Дополнительно можно в интерфейсе использовать характерные цвета – для forismatic, судя по стартовому экрану, сайту и иконке, это оттенки голубого и синего.
Функциональность
Информация об авторе цитаты
Насколько я понимаю, в версиях под другие платформы есть возможность посмотреть информацию об авторе из Википедии. Хорошо бы добавить такую возможность и в версии под Windows Phone.
Удаление из избранного
(В версии 1.3 уже исправлено.)
Я это упоминал уже выше, но также отмечу явно: добавление цитаты в избранное должно быть обратимым. Возможность удалить можно добавить как в интерфейсе просмотра цитаты, так и в списке через контекстное меню. Также можно добавить возможность целиком удалить все избранное.
Поиск
Не знаю, востребованный ли это функционал, но на мой взгляд, было бы полезным добавить возможность искать цитаты (по автору, ключевым словам/темам).
===
Это был очередной #metrolynch. Если вы хотите, чтобы ваше приложение также было подвергнуто публичному разбору, правила игры описаны тут.
p.s. Все мои оценки и рекомендации субъективны и не являются 100% верными решениями – все нужно тестировать и проверять на живых пользователях :)
Comments
Anonymous
January 28, 2012
Пивот не нужен - он уже всех достал. Фраза на однородном фоне выглядит на много лучше и выразительнее.Anonymous
January 28, 2012
Что значит "достал" и кого "всех"? Пивот, равно как и панораму, можно применять к месту или не к месту, правильно или неправильно.