Novas ferramentas de arquitetura no Visual Studio 2010
O Visual Studio 2010 (VS 2010) é um importantíssimo marco da ferramenta de desenvolvimento mais importante da Microsoft utilizada para escrevermos nossas aplicações. Entre as tantas melhorias e novas funcionalidades, quero destacar nesse post as ferramentas de arquitetura mais significativas tanto para os arquitetos quanto para os desenvolvedores dividindo o artigo e três pilares. Primeiro veremos o que temos de novo para entender melhor um código já existente, em seguida veremos como manter a integridade da arquitetura e por final como comunicar melhor nossas intenções.
Veja também outros posts sobre as novidades do Visual Studio 2010:
A entrevista que eu fiz para o ArqCast Brasil no Channel 9 foi exatamente sobre esse assunto portanto sugiro que assista o vídeo abaixo para entender a parte “teórica” antes de seguir com a leitura.
Agora que você já assistiu o vídeo, vamos entrar no Visual Studio 2010 para visualizar o que foi falado acima. :-)
Introdução
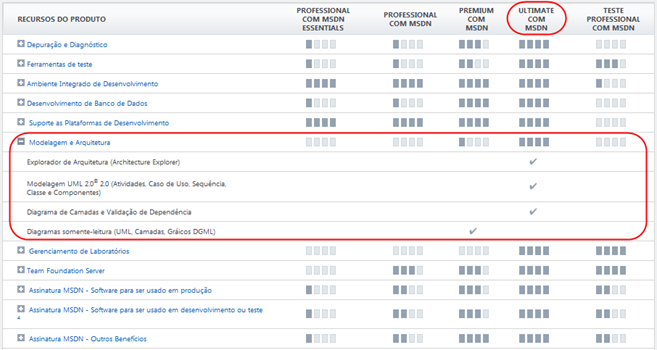
É importante lembrar que as ferramentas de arquitetura aqui demonstradas estão presentes somente na versão do Visual Studio Ultimate. Para entender melhor a comparação entre as versões do VS 2010 e onde se encaixam as ferramentas de arquitetura, veja a imagem abaixo e para saber mais, visite o site: https://www.microsoft.com/visualstudio/pt-br/products
 Visual Studio 2010 – Comparação de versões
Visual Studio 2010 – Comparação de versões
Entendendo melhor o código
Uma das dores mais comuns no dia a dia do desenvolvimento de um grande projeto, as vezes até mesmo pequeno, é exatamente o tempo que gastamos tentando entender o código. Algumas vezes porque estamos entrando em uma equipe onde já existam projetos em andamento ou até mesmo quando depois de algum tempo, digamos seis mês ou um ano, queremos olhar partes do código de nosso projeto.
Para auxiliar nesse requisito, a Microsoft introduziu no VS 2010 uma ferramenta que nos ajuda a explorar a arquitetura atual do projeto que queremos entender ou analisar. Essa ferramenta se chama Gráfico de Dependências.
Como já ouviu sobre ele no vídeo, vou mostrar como utilizar essa ferramenta e o que ela nos traz. Para os exemplos a seguir estou utilizando uma aplicação relativamente grande chamada TailSpin que é um projeto que está no CodePlex e pode ser baixada aqui.
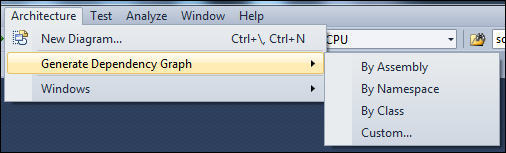
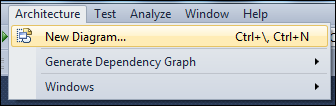
1. Com a solução aberta no VS 2010 Ultimate, navegue para o menu “Architecture” e em seguida “Generate Dependency Graph”:
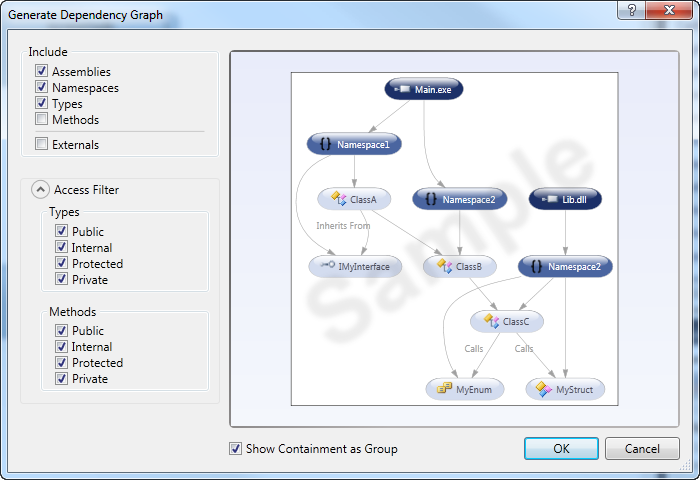
Veja que que temos três opções já definidas para escolhermos, “By Assembly”, “By Namespace” ou “By Class”. Todas elas fazem a a mesma analise e a única diferença é a representação visual do gráfico. Você pode escolher qualquer uma delas para gerar o gráfico ou ainda utilizar a opção de customização (último item) para uma flexibilidade de filtragem ainda maior. Veja a janela de customização abaixo.
 Gráfico de Dependência - Janela de customização
Gráfico de Dependência - Janela de customização
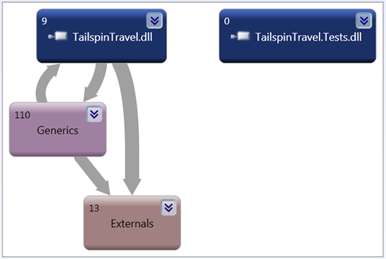
Escolhendo a opção por Assemblie, temos o seguinte resultado:
Com isso temos uma representação visual de todas as dependências das assemblies produzidas na solução e qualquer dependência externa que dependem delas.
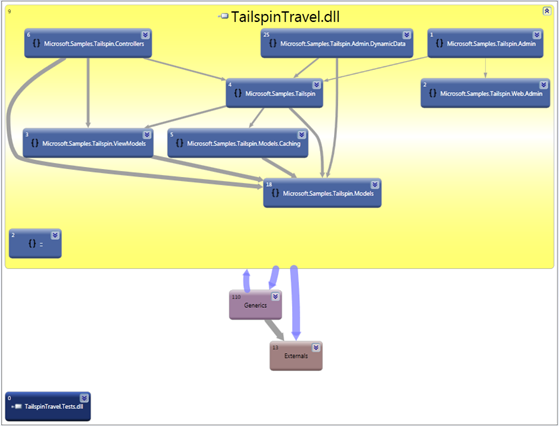
Para vermos os Namespaces, as Classes, e Métodos de dentro das assemblies, basta expandir a assembly no gráfico. Veja o resultado quando expandimos a TailspinTravel.dll:
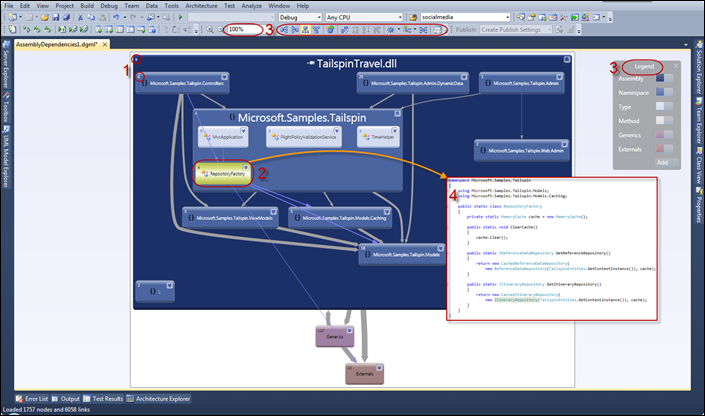
Algumas considerações sobre esse gráfico que acho relevantes mencionar são:
- Existe um número no canto superior esquerdo de cada bloco, ele indica o número de artefatos (Namespaces, Classes ou Métodos) que existem dentro de cada bloco.
- Por padrão, a quando selecionamos um bloco, ele fica amarelo e automaticamente mostram as linhas de dependência relacionadas diretamente a esse bloco.
- Diversos opções para customizar a visualização estão presentes diretamente na IDE do Visual Studio. Um destaque para os ícones na barra de ferramentas e o caixa de customização de cores das legendas que fica no canto superior direito da tela.
- Durante a analise, além de podermos fazer um “drill-down” nas caixas, podemos também optar por navegar diretamente para o código da classe ou método dando um duplo clique na caixa desejada.
- As linhas interligando os blocos demonstram a dependência entre eles, quanto mais espessa for a linha maior o nível de acoplamento entre os envolvidos.
Com essas opções de customização, realmente podemos ajustar o gráfico de dependências da forma que forma que quisermos. Uma vez concluída a analise ou customização é possível salvar o documento em uma pasta ou no próprio Team Fountadion Server por exemplo para uma possível comparação futuramente ou versionamento.
Mantendo a integridade da arquitetura
Para manter a integridade e a garantir a qualidade do código, quero destacar uma nova ferramenta chamada “Layer Diagram” (Diagrama de Camadas). Como discutido no vídeo nós podemos utilizar o VS 2010 Ultimate para criar um diagrama de camadas para validar a arquitetura de um código já existente. Veja como criar o seu diagrama:
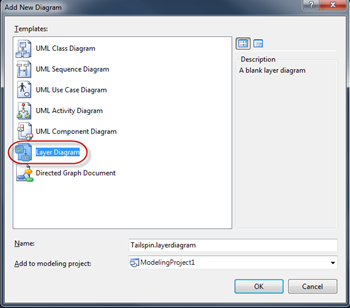
1. Criando um novo diagrama de camadas:
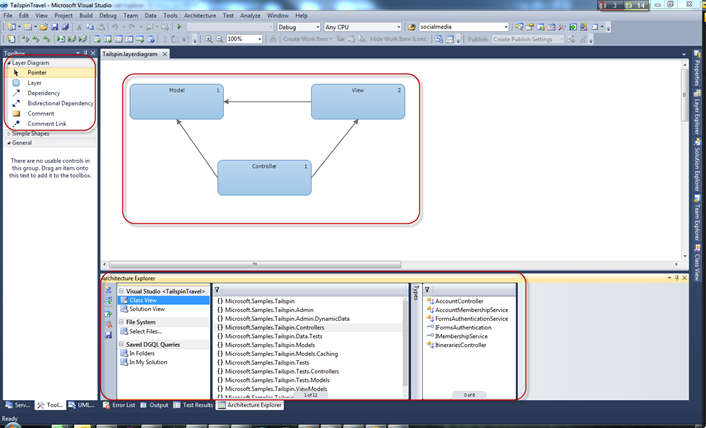
2. Como estamos lidando com um projeto em MVC, para essa demonstração vou simplesmente criar três camadas, uma chamada de Model, outra de View e outra de Controller. Em seguida, vou utilizar o “Architecture Explorer” para arrastar os Namespaces relacionados à cada uma dessas camadas e validar a arquitetura para garantir que as classes e métodos estão obedecendo o padrão MVC.
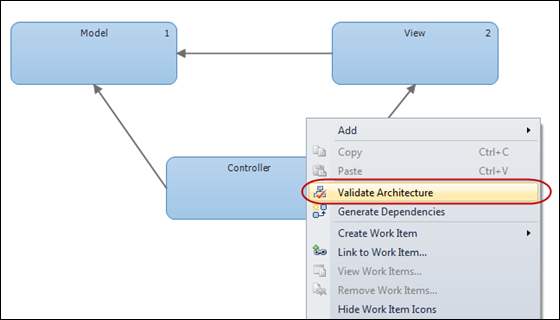
Para validar a arquitetura, basta clicar com o botão direito em qualquer lugar do diagrama e escolher a opção “Validate Architecture”:
 Opcionalmente podemos optar por incluir essa validação de arquitetura sempre que um build de nossa solução for realizada. Dessa forma conseguimos garantir que a arquitetura proposta se mantenha valida durante todo o desenvolvimento do sistema.
Opcionalmente podemos optar por incluir essa validação de arquitetura sempre que um build de nossa solução for realizada. Dessa forma conseguimos garantir que a arquitetura proposta se mantenha valida durante todo o desenvolvimento do sistema.
Melhorando a comunicação
Nesse ramo quero dar destaque para a inclusão do Unified Modeling Language (UML) diretamente na IDE do Visual Studio 2010, mas antes é importante entendermos que no Visual Studio 2008 não temos o UML, o que existe é um diagrama de classes que é parecido com UML mas ainda não está nomenclatura ideal e ainda está deixando a desejar no que diz respeito a modelagem. Já no Visual Studio 2010 nós temos cinco diagramas UML 2.1 já embutidos na ferramenta para nos auxiliar, são eles: Diagrama de Classes, Diagrama de Atividade, Diagrama de Seqüencia, Diagrama de Caso de Uso e Diagrama de Componentes. Para quem ainda não conhece o UML, sugiro que estudem o site da OMG, fundadora da linguagem.
Obviamente podemos utilizar o UML para modelar nosso sistema já no início do projeto, porém muitas vezes novas requisições e modificações são necessárias ao longo do caminho. É justamente na requisição em um novo trabalho, Work Item por exemplo, que o UML veio ajudar e muito na comunicação de nossas intenções quando criamos e passamos o trabalho para alguém de nossa equipe.
Veja o exemplo ilustrando essa funcionalidade:
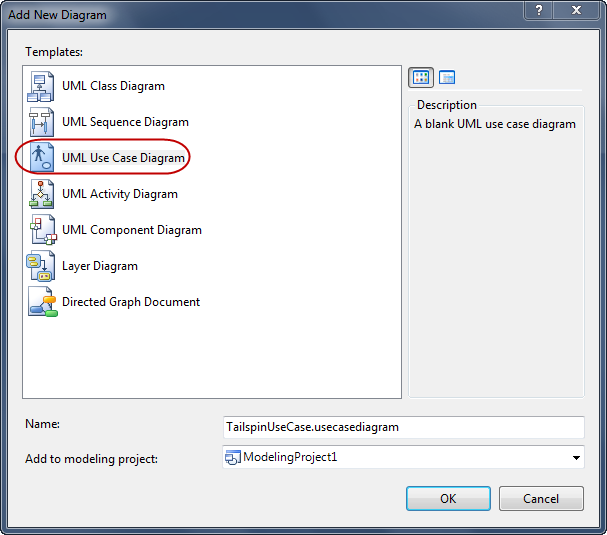
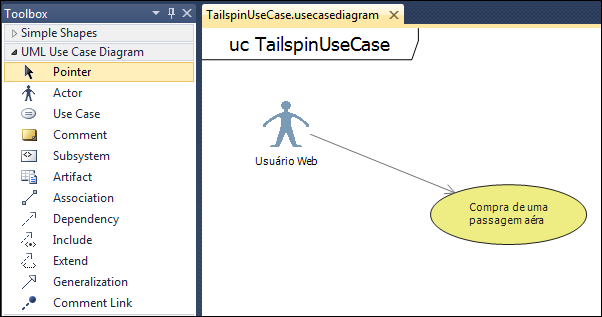
1. Primeiro adicionamos um novo Diagrama de Caso de Uso ao nosso projeto de modelagem.
2. Em seguida, utilizamos a caixa de ferramentas do UML para adicionar um ator e um caso de uso por exemplo.
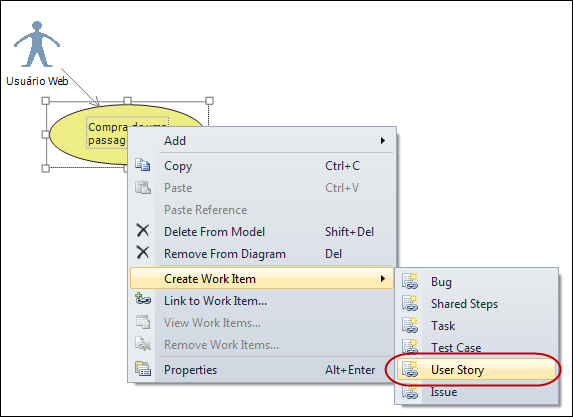
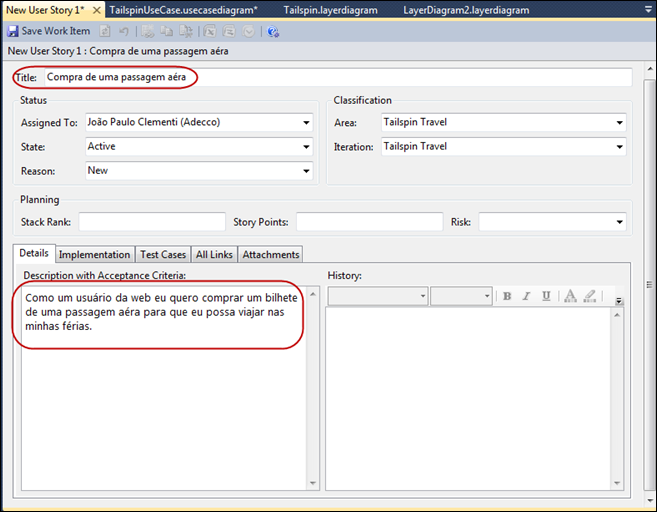
3. Em seguida podemos criar um “Work Item” do tipo “User Story” por exemplo explicando o que precisa ser feito para que o usuário possa fazer a compra de uma passagem.
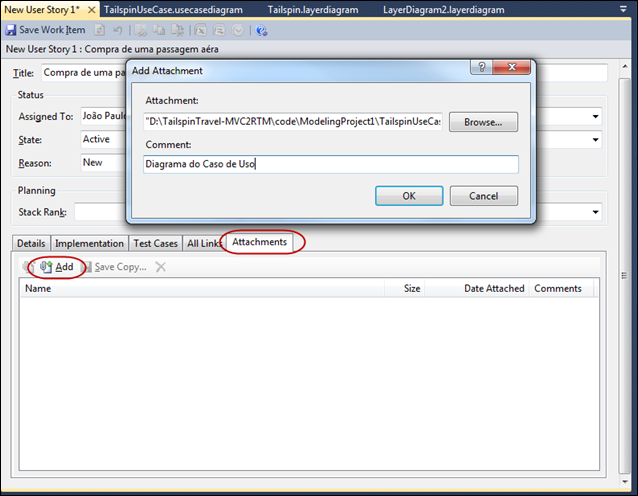
Durante a criação do Work Item, anexamos o diagrama UML para que o desenvolvedor possa ter uma visão melhor do que está sendo requisitado.
Com isso, nós vimos de uma forma bem simples é claro, como o UML pode ajudar na comunicação entre os membros da equipe.
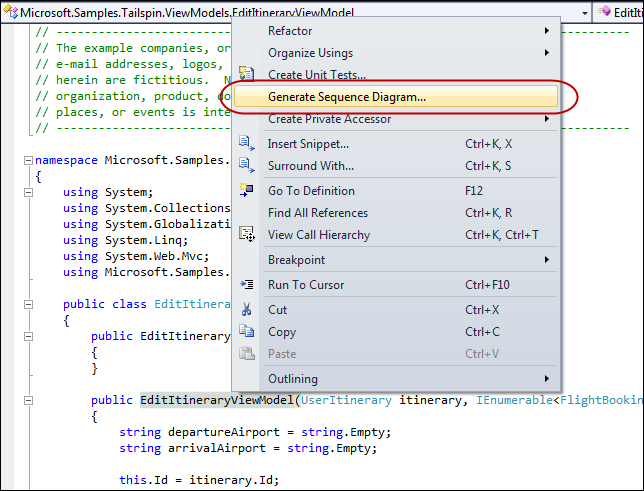
Agora, se o nosso objetivo é continuar entendendo o código, podemos utilizar o UML para fazer uma engenharia reversa através do Diagrama de Seqüencia. Para isso clicamos com o botão direito em cima do método que queremos estudar, por exemplo, e navegamos para a opção “Generate Sequence Diagram”
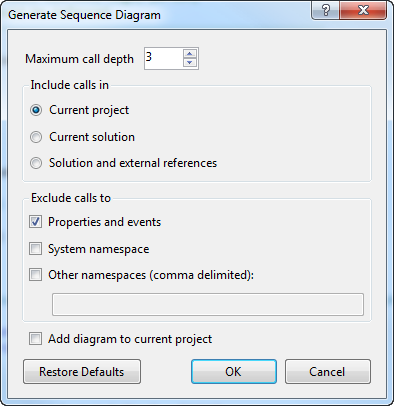
Em seguida, teremos as opções da imagem abaixo e podemos customizar o nível de profundidade e o que queremos incluir ou excluir durante a varredura do Visual Studio para gerar o diagrama.
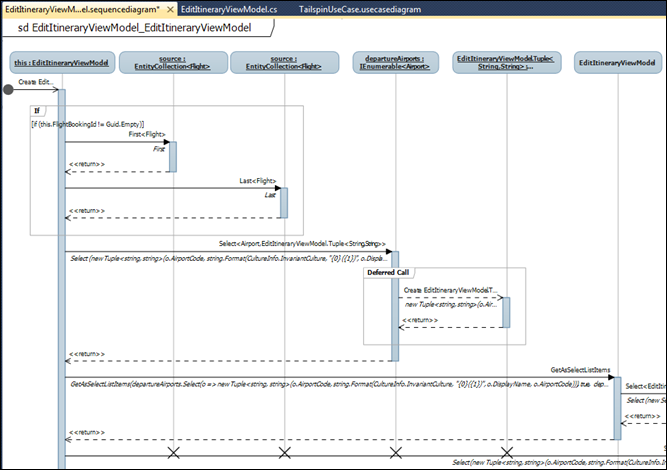
Quando clicamos OK o Visual Studio começa a analise e finalmente somos apresentados com o Diagrama de Seqüencia do UML. A partir dai podemos também analisar a linha do tempo e o fluxo do nosso método. Esperamos assim poder reduzir o tempo de que levamos para entender o código.
Concluindo
As novas ferramentas de arquitetura foi um grande investimento da Microsoft dentro do Visual Studio. O principal objetivo dessas ferramentas é de proporcionar um melhor entendimento e interatividade com o código já existente. Existem excelentes ferramentas com o UML para definir novas atividades ou novas implementações que queremos criar mas foi realmente identificado que os maiores desafios que encontramos no nosso dia a dia é como entender melhor um código já existente, como garantir que nosso código possa progredir seguindo uma arquitetura já estabelecida e como melhorar a comunicação na adição ou modificação de funcionalidades.
Veja também outros posts sobre as novidades do Visual Studio 2010:
Abraços,
JP Clementi
https://twitter.com/jpclementi
Technorati Tags: Visual Studio 2010,VS 2010
del.icio.us Tags: Visual Studio 2010,VS 2010
Comments
Anonymous
April 18, 2010
Muito interessante essas novas ferramentas! Todas elas já existem no ecosistema do .net, mas o fato delas virem integradas com o visual studio com certeza vai impactar positivamente a qualidade dos trabalhos desenvolvidos! Muito mais gente vai acabar usando. Abraço!Anonymous
April 28, 2010
Olá JP, Excelente post! Bem completo e rico sobre os recursos para o arquiteto de soluções trabalhando com o Visual Studio 2010. Parabéns! []s Waldemir.Anonymous
April 29, 2010
@Tiago, @Waldemir Obrigado pelos comentários. O time do VS realmente inovou com essa nova versão. :-) Abraços, JPAnonymous
March 17, 2011
Preciso fazer um diagrama de sequência no visual studio, mas na toolbox não encontro as molduras para incluir loop, alt, opt etc. Desde já obrigadaAnonymous
March 18, 2011
@ Julia Essa série de vídeos do Channel 9 é um excelente recurso para o que você está buscando: blogs.msdn.com/.../channel-9-screencast-series-uml-with-vs2010.aspx Até mais, JPAnonymous
June 13, 2011
Otimas ferramentas, pena que é necessário a licença ultimate, tornando o custo altissimo diante de ferramentas de terceiros que oferecem algo bem similar a custos muito mais baixos pois são compativeis com as versões professional do VS.Anonymous
November 30, 2011
Parabéns! Estas informações foram muito úteis. ObrigadaAnonymous
June 06, 2013
Todo dia descobrindo novidades dentro Visual Studio. Sem duvida alguma, a melhor ferramenta de desenvolvimento de software. Se você é profissional da área, não deixe de ler esse artigo!