Actually porting something with Project Islandwood
Since the blog posting I made only 2 weeks ago, things have progressed quickly in Project Islandwood. The P.I. team (or as they are officially known,The Windows Bridge for iOS team, which, I'm sorry, is just not as cool) have released an update to their tools and have also released some Virtual Machine images that include both the porting tools and a copy of Visual Studio 2015, all ready to go. The VM images allow you get get up and running with a dev environment without all that messing around with installing multiple things. Best of all, you can actually run all the tools you need on your existing Mac (or PC, if you want to try things out in a self-contained way).
Here's how I used my Mac (an older Mac Pro, not the nice shiny black ones, sadly) to port an existing iOS app to run on Windows.
Get the Virtual Machine running
There are four Virtual Machine images to choose from on the W.B.f.I website.
- VMware – for use with the commercial Mac application Fusion 8.
- HyperV – for use with another Windows 10 Pro computer (so you can try everything out with messing with a perfectly good Windows system).
- VirtualBox – for use with the free VirtualBox application.
- Parallels –for use with the commercial Parallels tool for Mac.
I initially tried the VirtualBox download, but for whatever reason, it simply didn’t work for me and I couldn’t get it to start up beyond a black screen. I know there were issues with a corrupted image when it first was published, but those were resolved so I’m putting the failure it down to something odd happening between the app and my specific version of El Capitan and/or Mac Pro. I could have spent more time trying to diagnose it, but life is short and I’ve holiday shopping to do, so instead, I downloaded the VMWare image. (I already know and use the Parallels tool, so I thought I would try Fusion just for a change. There is a free trial period for both Fusion and Parallels, so you can give them both a test drive.)
 Fusion running the Windows 10 based Islandwood virtual machine image.
Fusion running the Windows 10 based Islandwood virtual machine image.
Find an existing iOS app to port
I was told the updated Islandwood conversion tools now work well with OpenGL / GLKit based apps. So I dusted off a simple iPhone shoot-up-up game I had written a few years ago (Shoot-em-up) which relied heavily on some OpenGL-based 2D sprite routines that I’d written. Thanks to my meticulously managed source code collection (I just found it on a folder in my Dropbox) I was able to get the entire project downloaded and into my virtual PC within a few minutes.
Then came the difficult bit. And by “difficult” I mean entering the right combination of “..” and “\” to get to the path of the Islandwood conversion tool. In other words, it wasn’t really hard at all. It took a few seconds and I had a brand new Visual Studio solution based on Shoot-em-up.
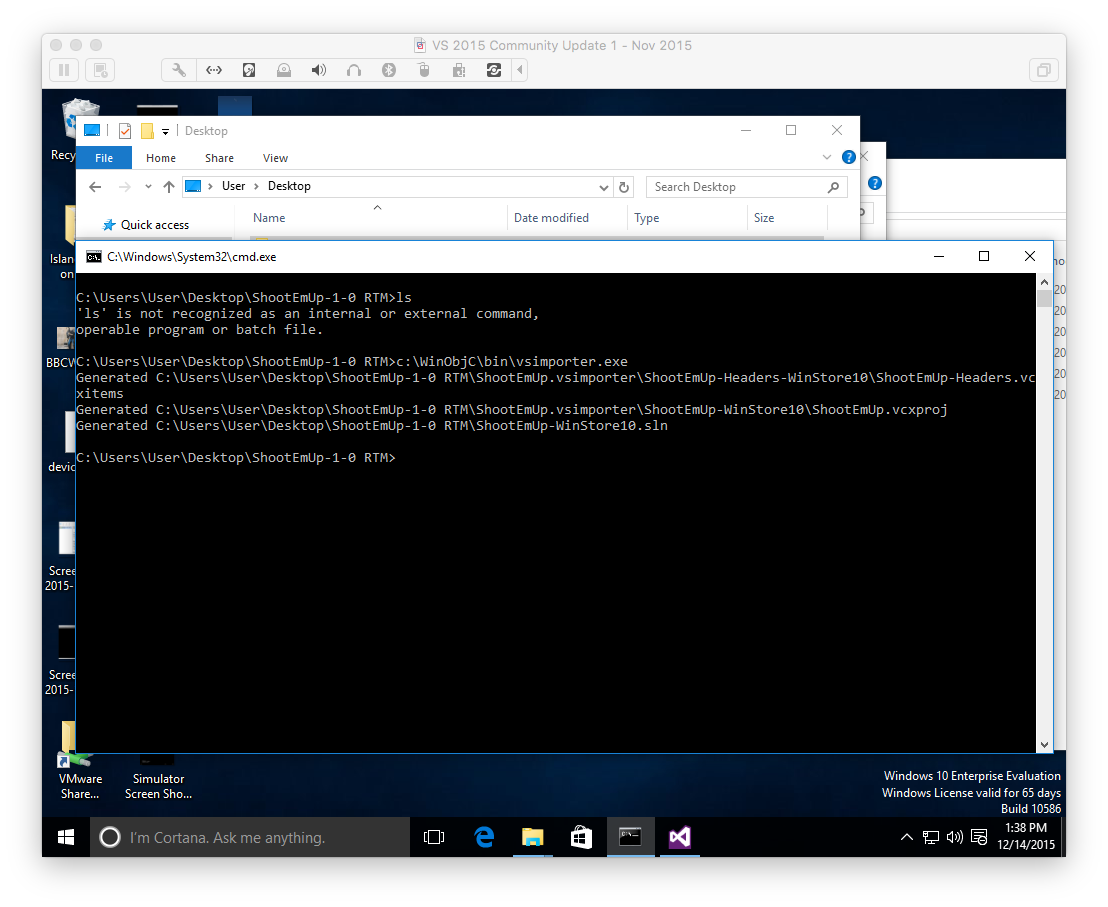
 Running the conversion in the virtual machine, with customary confusion between "dir" and "ls" for good measure.
Running the conversion in the virtual machine, with customary confusion between "dir" and "ls" for good measure.
Fix any issues
I loaded the solution file that vsimporter.exe had created into Visual Studio 2015 (included in the virtual PC ready to run: nice), and pressed F5 to build and deploy. And.. and.. it didn’t work. The compiler flagged some errors and ground to a halt.
 Whoops! Well nothing compiles first time, ever.
Whoops! Well nothing compiles first time, ever.
After my initial disappointment, I checked out the errors. My app wasn’t terribly sophisticated, and it turns out that it was using some rather dodgy code for playing sound effects (this was long before SpriteKit made audio – as well as sprites – a piece of cake. Oh what happy days they were.. don’t even remind me about loading textures!)
Luckily this code was so flakey that it didn’t even work on the iOS Emulator, so I had already used a #define and some #if / #endif statements to hide it all. It took about 10 seconds to rebuild without the sound code present.
 Hiding the crufty old code made all the difference.
Hiding the crufty old code made all the difference.
Build and run the new app on Windows
And then, after a few minutes: success! The app built and started running. I was, frankly, amazed, and not only by my choice of color scheme that had seemed such a good idea when I wrote the original app. Support for touch was there, was I was actually able to play the game for a bit.

State of the art, mate. State of the art.
What’s next?
Truth be told, I am not going to subject the Windows world to a copy of this game. But I could if I wanted to. I would have to add back the sound effects, and support for keyboard and game controller. I would also have a good bit of work to do in order to make the app fit the larger screen of a typical Windows device (this simple app was hard-coded for an old Phone-sized display). But if I had originally invested a lot of time in fancy OpenGL effects and AI code, well, that would probably all be able to go without much work at all.
For me, it proves that the process works and that the bridge can be a legitimate tool for making cross-platform apps. I like writing code in Objective-C, especially games, and I’m very excited about being able to develop apps that work on iPhones and iPads, as well as Windows. I’m definitely going to be porting some of the educational iPad apps I worked on, and am looking forward to greatly expanding their potential audience.
Also, I just used a Mac as a PC, to run an iOS app on a PC on a Mac. And whichever way you say it, that's pretty cool.