A Language for Architecture
Note: This article is updated at A Language for Application Architecture.
This is an article that I originally wrote for the Architecture Journal to walk through how we created “a language for software architecture.” Since the article is no longer available, I’m making it available here for old time’s sake.
The goal at the time was to create a simple way to work through solution design challenges and expose some of the key architectural concerns and choices.
The idea was to make it very easy to zoom out to the broader context, and then very quickly zoom into common architecture choices, such as deployment topologies and cross-cutting concerns.
I also wanted to be able to better leverage the existing patterns in the software industry by giving them a backdrop and a canvas so architects could compose them easier and apply them in a more holistic and effective way.
Grady Booch, one of IBM’s distinguished engineers, had this to say about the Architecture Guide where we first created this “language for architecture”:
“Combine these styles and archetypes, and you have an interesting language for describing a large class of applications. While I don’t necessarily agree that these styles and archetypes are orthogonal (nor are the lists complete) for the general domain of software architecture, for Microsoft’s purposes, these styles offer an excellent operating model into which one can apply their patterns and practices."
While a lot has changed since the original creation of our Architecture Language, a lot of the meta-frame remains the same. If I were to update the Architecture Language, I would simply walk through the big categories and update them.
Summary
One of the most important outcomes of the patterns & practices Application Architecture Guide 2.0 project is a language for the space. A language for application architecture. Building software applications involves a lot of important decisions. By organizing these decisions as a language and a set of mental models, we can simplify organizing and sharing information. By mapping out the architecture space, we can organize and share knowledge more effectively. By using this map as a backdrop, we can also overlay principles, patterns, technologies, and key solutions assets in meaningful and relevant ways. Rather than a sea of information, we can quickly browse hot spots for relevant solutions.
Contents
- Overview
- A Map of the Terrain
- Mapping Out the Architecture Space
- Architecture Frame
- Application Types
- Application Feature Frame
- Architecture Styles
- Quality Attributes
- Layered Architecture Reference Example
- Layers
- Tiers
- Conclusion
- Resources
A Map of the Terrain
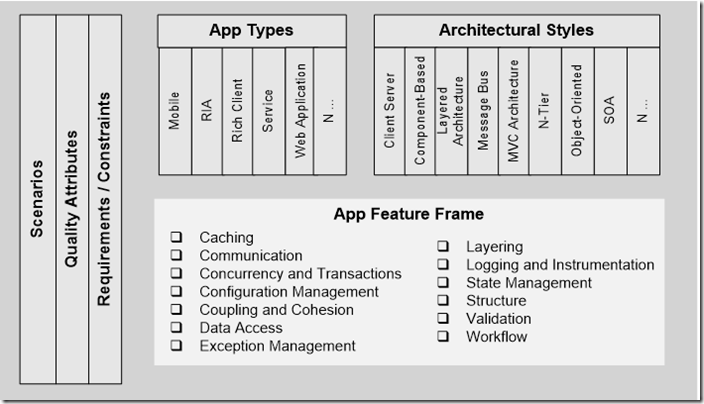
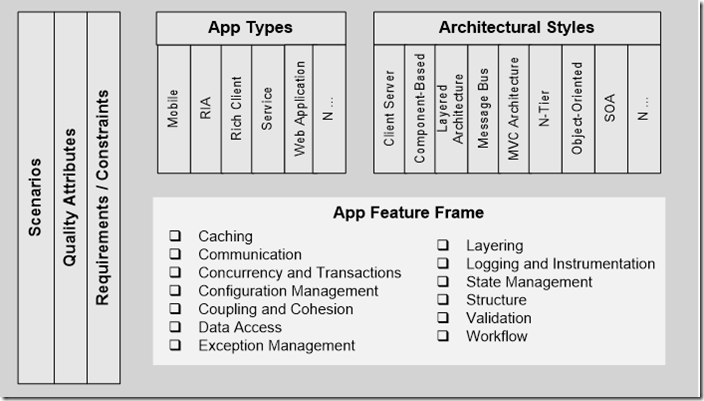
One of the most effective ways to deal with information overload is to frame a space. Just like you frame a picture, you can frame a problem to show it a certain way. When I started the patterns & practices Application Architecture Guide 2.0 project, the first thing I wanted to do was to frame out the space. Rather than provide step-by-step architectural guidance, I thought it would be far more valuable to first create a map of what’s important. We could then use this map to prioritize and focus our efforts. We could also use this map as a durable, evolvable backdrop for creating, organizing and sharing our patterns & practices work. This is the main map, the Architecture Frame, we created to help us organize and share principles, patterns, and practices in the application architecture space:
Mapping Out the Architecture Space
Creating the map was an iterative and incremental process. The first step was to break up application architecture into meaningful buckets. It first started when I created a project proposal for our management team. As part of the proposal, I created a demo to show how we might chunk up the architecture space in a meaningful way. In the demo, I included a list of key trends, a set of application types, a set of architectural styles, a frame for quality attributes, an application feature frame, a set of example deployment patterns, and a map of patterns & practices solution assets. I used examples where possible simply to illustrate the idea. It was well received and it served as a strawman for the team.
Each week, our core Application Architecture Guide 2.0 project team met with our extended development team, which primarily included patterns & practices development team members. During this time, we worked through a set of application types, created a canonical application, analyzed layers and tiers, evaluated key trends, and created technology matrix trade-off charts. To create and share information rapidly, we created a lot of mind maps and slides. The mind maps worked well. Rather than get lost in documents, we used the mind maps as backdrops for conversation and elaboration.
Key Mapping Exercises
We mapped out several things in parallel:
- Key trends. Although we didn’t focus on trends in the guide, we first mapped out key trends to help figure out what to pay attention to. We used a mind map and we organized key trends by application, infrastructure, and process. While there weren’t any major surprises, it was a healthy exercise getting everybody on the same page in terms of which trends mattered.
- Canonical application. This first thing we did was figure out what’s the delta from the original architecture guide. There were a few key changes. For example, we found that today’s applications have a lot more clients and scenarios they serve. They’ve matured and they’ve been extended. We also found today’s applications have a lot more services, both in terms of exposing and in terms of consuming. We also noticed that some of today’s applications are flatter and have less layers. Beyond that, many things such as the types of components and the types of layers were fairly consistent with the original model.
- Layers and tiers. This was one of the more painful exercises. Early in the project, we met each week with our development team, along with other reviewers. The goal was to map out the common layers, tiers, and components. While there was a lot of consistency with the original application architecture guide, we wanted to reflect any learnings and changes since the original model. Once we had a working map of the layers, tiers, and components, we vetted with multiple customers to sanity check the thinking.
- Application types. We originally explored organizing applications around business purposes or dominant functionality, customer feedback told us we were better off optimizing around technical types, such as Web application or mobile client. They were easy for customers to identify with. They also made it easy to overlay patterns, technologies, and key patterns & practices solution assets. The technical application types also made it easy to map out relevant technologies.
- Architectural styles. This is where we had a lot of debate. While we ultimately agreed that it was helpful to have a simple language for abstracting the shapes of applications and the underlying principles from the technology, it was difficult to create a map that everybody was happy with. Things got easier once we changed some of the terminology and we organized the architectural styles by common hot spots. It then became obvious that the architectural styles are simply named sets of principles. We could then have a higher level conversation around whether to go with object-based community or message-based and SOA, for example. It was also easy to describe deployments in terms of 2-tier, 3-tier, and N-tier.
- Hot spots for architecture. When you build applications, there’s a common set of challenges that show up again. For example, caching, data access, exception management, logging … etc. These are application infrastructure problems or cross-cutting concerns. You usually don’t want to make these decisions ad-hoc on any significant application. Instead, you want to have a set of patterns and guidelines or ideally reusable code that the team can leverage throughout the application. What makes these hot spots is that they are actionable, key engineering decisions. You want to avoid do-overs where you can. Some do-overs are more expensive than others. One of the beauties of the architecture hot spots is that they helped show the backdrop behind Enterprise Library. For example, there’s a data access block, a caching block, a validation block … etc.
- Hot spots for application types. When you build certain classes of application, there’s recurring hot spots. For example, when you build a rich client, one of the common hot spots to figure out is how to handle occasionally disconnected scenarios. The collection of hot spots for architecture served as a baseline for finding hot spots in the other application types. For example, from the common set of hot spots, we could then figure out which ones are relevant for Web applications, or which additional hot spots would we need to include.
- Patterns. Mapping out patterns was a lengthy process. Ultimately, we probably ended up with more information in our workspace than made it into the guide. To map out the patterns, we created multiple mind maps of various pattern depots. We summarized patterns so that we could quickly map them from problems to solutions. We then used our architecture hot spots and our hot spots for application types as a filter to find the relevant patterns. We then vetted the patterns with customers to see if the mapping was useful. We cut any patterns that didn’t seem high enough priority. We also cut many of our pattern descriptions when they started to weight the guide down. We figured we had plenty of material and insight to carve out future pattern guides and we didn’t want to overshadow the value of the main chapters in the guide. We decided the best move for now was to provide a Pattern Map at the end of each application chapter to show which patterns are relevant for key hot spots. Customers seemed to like this approach and it kept things lightweight.
- patterns & practices solution assets. This was the ultimate exercise in organizing our catalog. We actually have a large body of documented patterns. We also have several application blocks and factories, as well as guides. By using our architecture frame, it was easier to organize the catalog. For example, the factories and reference implementations mapped to the application types. The Enterprise Library blocks mapped to the architecture hot spots. Several of the guides mapped to the quality attributes frame.
- Microsoft platform. This was a challenge. It meant slicing and dicing the platform stack in a meaningful way as well as finding the right product team contacts. Once we had our application types in place, it got a lot easier. For example, depending on which type of application you were building (RIA, Web, mobile … etc.), this quickly narrowed down relevant technology options. We created technology matrixes for presentation technologies, integration technologies, workflow technologies, and data access technologies. Since the bulk of the guide is principle and pattern based, we kept these matrixes in the appendix for fast lookups.
Key Components of the Application Architecture Map
Over the weeks and months of the project, a very definite map of the landscape emerged. We found ourselves consistently looking for the same frames to organize information. While we tuned and pruned specific hot spots in areas, the overall model of common frames was helping us move through the space quickly.
- Architecture frame. The architecture frame was the main organizing map. It brought together the context (scenarios, quality attributes, requirements/constraints), application types, architectural styles, and the application hot spots.
- Application types. For application types, we optimized around a simple, technical set that resonated with customers. For example, Web application, RIA, mobile … etc.
- Quality attributes. We organized quality attributes by key hot spots: system, runtime, design-time, and user qualities.
- Architectural styles. We organized architectural styles by key hot spots: communication, deployment, domain, interaction, and structure.
- Requirements and constraints. We organized requirements by key types: functional, non-functional, technological. We thought of constraints in terms of industry and organizational constraints, as well as by which concern (for example, constraints for security or privacy).
- Application feature frame. The application feature frame became a solid backdrop for organizing many guidelines through the guide. The hot spots resonated: caching, communication, concurrency and transactions, configuration management, coupling and cohesion, data access, exception management, layering, logging and instrumentation, state management, structure, validation and workflow.
- Application type frames. The application type frames are simply hot spots for key application types. We created frames for: Web applications, rich internet applications (RIA), mobile applications, rich client applications and services.
- Layered architecture reference model. (Canonical application) The canonical application is actually a layered architecture reference model. It helps show the layers and components in context.
- Layers and tiers. We used layers to represent logical partitions and tiers for physical partitions (this precedent was set in the original guide.) We identified key components within the key layers: presentation layer, business layer, data layer, and service layer.
- Pattern Maps. Pattern maps are simply overlays of key patterns on top of relevant hot spots. We created pattern maps for the application types.
- Product and technology maps. We created technology matrixes for relevant products and technologies. To put the technologies in context, we used application types where relevant. We also used scenarios. To help make trade-off decisions, we included benefits and considerations for each technology.
User, Business, and System Perspective
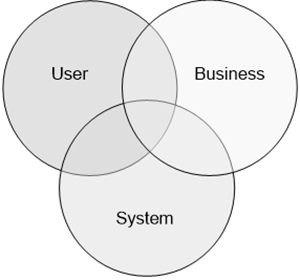
One thing that helped early on was creating a Venn diagram of the three perspectives, user, business, and system:
In application architecture, it’s easy to lose perspective. It helps to keep three perspectives in mind. By having a quick visual of the three perspectives, it was easy to reminder ourselves that architecture is always a trade-off among these perspectives. It also helped remind us to be clear which perspective we’re talking about at any point in time. This also helped resolve many debates. The problem in architecture debates is that everybody is usually right, but only from their perspective. Once we showed people where their perspective fit in the bigger picture, debates quickly turned from conflict to collaboration. It was easy to move through user goals, business goals, and system goals once people knew the map.
Architecture Frame
The Architecture Frame is a simple way to organize the space. It’s a durable, evolvable backdrop. You can extend it to suit your needs. The strength of the frame is that it combines multiple lenses:
Here are the key lenses:
- Scenarios. This sets the context. You can’t evaluate architecture in a vacuum. You need a backdrop. Scenarios provide the backdrop for evaluation and relevancy.
- Quality Attributes. This includes your system qualities, your runtime qualities, your design-time qualities and user qualities.
- Requirements / Constraints. Requirements and constraints includes functional requirements, non-functional requirements, technological requirements, industry constraints and organizational constraints.
- Application Types. This is an extensible set of common types of applications or clients. You can imagine extending for business types. You can imagine including just the types of applications your organization builds. Think of it as product-line engineering. When you know the types of applications you build, you can optimize it.
- Architectural Styles. This is a flat list of common architectural styles. The list of architectural styles is flexible and most applications are a mash up of various styles. Architectural styles become more useful when they are organized by key decisions or concerns.
- Application Feature Frame. The application feature frame is a concise set of hot spots that show up time and again across applications. They reflect cross-cutting concerns and common application infrastructure challenges.
Application Types
This is the simple set of technical application types we defined:
| Application Type | Description |
| Web applications | Applications of this type typically support connected scenarios and can support different browsers running on a range of operating systems and platforms. |
| Rich Internet applications (RIA) | Applications of this type can be developed to support multiple platforms and multiple browsers, displaying rich media or graphical content. Rich Internet applications run in a browser sandbox that restricts access to some devices on the client. |
| Mobile Applications | Applications of this type can be developed as thin client or rich client applications. Rich client mobile applications can support disconnected or occasionally connected scenarios. Web or thin client applications support connected scenarios only. The device resources may prove to be a constraint when designing mobile applications. |
| Rich client applications | Applications of this type are usually developed as stand-alone applications with a graphical user interface that displays data using a range of controls. Rich client applications can be designed for disconnected and occasionally connected scenarios because the applications run on the client machine. |
| Services | Services expose complex functionality and allow clients to access them from local or remote machine. Service operations are called using messages, based on XML schemas, passed over a transport channel. The goal in this type of application is to achieve loose coupling between the client and the server. |
Application Feature Frame
This is the set of hot spots for applications we defined:
| Category | Description |
| Authentication and Authorization | Authentication and authorization allow you to identify the users of your application with confidence, and to determine the resources and operations to which they should have access. |
| Caching and State | Caching improves performance, reduces server round trips, and can be used to maintain the state of your application. |
| Communication | Communication strategies determine how you will communicate between layers and tiers, including protocol, security, and communication-style decisions. |
| Composition | Composition strategies determine how you manage component dependencies and the interactions between components. |
| Concurrency and Transactions | Concurrency is concerned with the way that your application handles conflicts caused by multiple users creating, reading, updating, and deleting data at the same time. Transactions are used for important multi-step operations in order to treat them as though they were atomic, and to recover in the case of a failure or error. |
| Configuration Management | Configuration management defines how you configure your application after deployment, where you store configuration data, and how you protect the configuration data. |
| Coupling and Cohesion | Coupling and cohesion are strategies concerned with layering, separating application components and layers, and organizing your application trust and functionality boundaries. |
| Data Access | Data access strategies describe techniques for abstracting and accessing data in your data store. This includes data entity design, error management, and managing database connections. |
| Exception Management | Exception-management strategies describe techniques for handling errors, logging errors for auditing purposes, and notifying users of error conditions. |
| Logging and Instrumentation | Logging and instrumentation represents the strategies for logging key business events, security actions, and provision of an audit trail in the case of an attack or failure. |
| User Experience | User experience is the interaction between your users and your application. A good user experience can improve the efficiency and effectiveness of the application, while a poor user experience may deter users from using an otherwise well-designed application. |
| Validation | Validation is the means by which your application checks and verifies input from all sources before trusting and processing it. A good input and data-validation strategy takes into account not only the source of the data, but also how the data will be used, when determining how to validate it. |
| Workflow | Workflow is a system-assisted process that is divided into a series of execution steps, events, and conditions. The workflow may be an orchestration between a set of components and systems, or it may include human collaboration. |
Architectural Styles
For architectural styles, we first framed the key concerns to organize the architectural styles, and then we defined some common architectural styles.
Organizing Architectural Styles
These are the hot spots we used to organize architectural styles:
| Hot Spots | Architectural Styles |
| Communication | Service-Oriented Architecture(SOA) and/or Message Bus and/or Pipes and Filters. |
| Deployment | Client/server or 3-Tier or N-Tier. |
| Domain | Domain Model or Gateway. |
| Interaction | Separated Presentation. |
| Structure | Component-Based and/or Object-Oriented and/or Layered Architecture. |
Architectural Style Frame
These are some commonly recognized architectural styles:
| Architectural Style | Description |
| Client-server | Segregates the system into two applications, where the client makes a service request to the server. |
| Component-Based Architecture | Decomposes application design into reusable functional or logical components that are location-transparent and expose well-defined communication interfaces. |
| Layered Architecture | Partitions the concerns of the application into stacked groups (layers) such as presentation layer, business layer, data layer, and services layer. |
| Message-Bus | A software system that can receive and send messages that are based on a set of known formats, so that systems can communicate with each other without needing to know the actual recipient. |
| N-Tier/3-Tier | Segregates functionality into separate segments in much the same way as the layered style, but with each segment being a tier located on a physically separate computer. |
| Object-Oriented | An architectural style based on division of tasks for an application or system into individual reusable and self-sufficient objects, each containing the data and the behavior relevant to the object. |
| Separated Presentation | Separates the logic for managing user interaction from the user interface (UI) view and from the data with which the user works. |
| Service-Oriented Architecture | Refers to Applications that expose and consume functionality as a service using contracts and messages. |
Quality Attributes
For quality attributes, we first framed the key categories to organize the quality attributes, and then we defined some common quality attributes.
Organizing Quality Attributes
This is a simple way to organize and group quality attributes:
| Type | Quality attributes |
| System Qualities | · Supportability· Testability |
| Run-time Qualities | · Availability· Interoperability· Manageability· Performance· Reliability· Scalability· Security |
| Design Qualities | · Conceptual Integrity· Flexibility· Maintainability· Reusability |
| User Qualities | · User Experience / Usability |
Quality Attribute Frame
These are some common quality attributes:
| Quality attribute | Description |
| Availability | Availability is the proportion of time that the system is functional and working. It can be measured as a percentage of the total system downtime over a predefined period. Availability will be affected by system errors, infrastructure problems, malicious attacks, and system load. |
| Conceptual Integrity | Conceptual integrity is the consistency and coherence of the overall design. This includes the way that components or modules are designed, as well as factors such as coding style and variable naming. |
| Flexibility | The ability of a system to adapt to varying environments and situations, and to cope with changes in business policies and rules. A flexible system is one that is easy to reconfigure or adapt in response to different user and system requirements. |
| Interoperability | Interoperability is the ability of diverse components of a system or different systems to operate successfully by exchanging information, often by using services. An interoperable system makes it easier to exchange and reuse information internally as well as externally. |
| Maintainability | Maintainability is the ability of a system to undergo changes to its components, services, features, and interfaces as may be required when adding or changing the functionality, fixing errors, and meeting new business requirements. |
| Manageability | Manageability is how easy it is to manage the application, usually through sufficient and useful instrumentation exposed for use in monitoring systems and for debugging and performance tuning. |
| Performance | Performance is an indication of the responsiveness of a system to execute any action within a given time interval. It can be measured in terms of latency or throughput. Latency is the time taken to respond to any event. Throughput is the number of events that take place within a given amount of time. |
| Reliability | Reliability is the ability of a system to remain operational over time. Reliability is measured as the probability that a system will not fail to perform its intended functions over a specified time interval. |
| Reusability | Reusability is the capability for components and subsystems to be suitable for use in other applications and in other scenarios. Reusability minimizes the duplication of components and also the implementation time. |
| Scalability | Scalability is the ability of a system to function well when there are changes to the load or demand. Typically, the system will be able to be extended over more powerful or more numerous servers as demand and load increase. |
| Security | Security is the ways that a system is protected from disclosure or loss of information, and the possibility of a successful malicious attack. A secure system aims to protect assets and prevent unauthorized modification of information. |
| Supportability | Supportability is how easy it is for operators, developers, and users to understand and use the application, and how easy it is to resolve errors when the system fails to work correctly. |
| Testability | Testability is a measure of how easy it is to create test criteria for the system and its components, and to execute these tests in order to determine if the criteria are met. Good testability makes it more likely that faults in a system can be isolated in a timely and effective manner. |
| Usability | Usability defines how well the application meets the requirements of the user and consumer by being intuitive, easy to localize and globalize, and able to provide good access for disabled users and a good overall user experience. |
Layered Architecture Reference Model
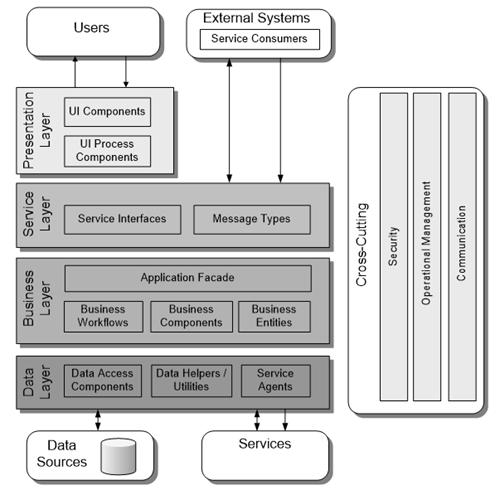
This is our canonical application example. It’s a layered architecture showing the common components within each layer:
The canonical application model helped us show how the various layers and components work together. It was an easy diagram to pull up and talk through when we were discussing various design trade-offs at the different layers.
Layers
We identified the following layers:
- Presentation layer
- Business layer
- Data layer
- Service layer
They are logical layers. The important thing about layers is that they help factor and group your logic. They are also fractal. For example, a service can have multiple types of layers within it. The following is a quick explanation of the key components within each layer.
Presentation Layer Components
- User interface (UI) components. UI components provide a way for users to interact with the application. They render and format data for users and acquire and validate data input by the user.
- User process components. To help synchronize and orchestrate these user interactions, it can be useful to drive the process by using separate user process components. This means that the process-flow and state-management logic is not hard-coded in the UI elements themselves, and the same basic user interaction patterns can be reused by multiple UIs.
Business Layer Components
- Application facade (optional). Use a façade to combine multiple business operations into a single message-based operation. You might access the application façade from the presentation layer by using different communication technologies.
- Business components. Business components implement the business logic of the application. Regardless of whether a business process consists of a single step or an orchestrated workflow, your application will probably require components that implement business rules and perform business tasks.
- Business entity components. Business entities are used to pass data between components. The data represents real-world business entities, such as products and orders. The business entities used internally in the application are usually data structures, such as DataSets, DataReaders, or Extensible Markup Language (XML) streams, but they can also be implemented by using custom object-oriented classes that represent the real-world entities your application has to work with, such as a product or an order.
- Business workflows. Many business processes involve multiple steps that must be performed in the correct order and orchestrated. Business workflows define and coordinate long-running, multi-step business processes, and can be implemented using business process management tools.
Data Layer Components
- Data access logic components. Data access components abstract the logic necessary to access your underlying data stores. Doing so centralizes data access functionality, and makes the process easier to configure and maintain.
- Data helpers / utility components. Helper functions and utilities assist in data manipulation, data transformation, and data access within the layer. They consist of specialized libraries and/or custom routines especially designed to maximize data access performance and reduce the development requirements of the logic components and the service agent parts of the layer.
- Service agents. Service agents isolate your application from the idiosyncrasies of calling diverse services from your application, and can provide additional services such as basic mapping between the format of the data exposed by the service and the format your application requires.
Service Layer Components
- Service interfaces. Services expose a service interface to which all inbound messages are sent. The definition of the set of messages that must be exchanged with a service, in order for the service to perform a specific business task, constitutes a contract. You can think of a service interface as a façade that exposes the business logic implemented in the service to potential consumers.
- Message types. When exchanging data across the service layer, data structures are wrapped by message structures that support different types of operations. For example, you might have a Command message, a Document message, or another type of message. These message types are the “message contracts” for communication between service consumers and providers.
Tiers
Tiers represent the physical separation of the presentation, business, services, and data functionality of your design across separate computers and systems. Some common tiered design patterns include two-tier, three-tier, and n-tier.
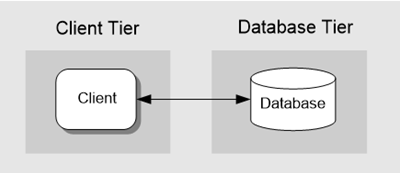
Two-Tier
The two-tier pattern represents a basic structure with two main components, a client and a server.
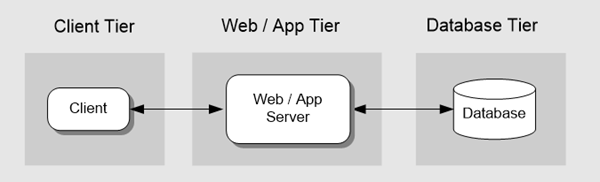
Three-Tier
In a three-tier design, the client interacts with application software deployed on a separate server, and the application server interacts with a database that is also located on a separate server. This is a very common pattern for most Web applications and Web services.
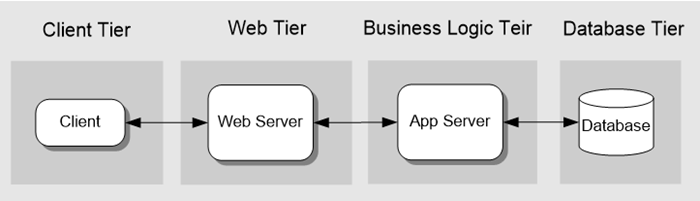
N-Tier
In this scenario, the Web server (which contains the presentation layer logic) is physically separated from the application server that implements the business logic.
Conclusion
It’s easier to find your way around when you have a map. By having a map, you know where the key hot spots are. The map helps you organize and share relevant information more effectively. More importantly, the map helps bring together archetypes, arch styles, and hot spots in a meaningful way. When you put it all together, you have a simple language for describing large classes of applications, as well as a common language for application architecture.
Comments
- Anonymous
April 07, 2016
Loved this then and still do. Do you have any interest in tuning it up for today's environment?