Silverlight 的安装及其体验改进
随着 Silverlight 1.0 在今年9月5日的全球同步发布,在国内包括"百度"在内的越来越多的网站开始选择应用了 Silverlight 技术。下面就对 Silverlight 的装载原理和 Silverlight 安装体验的改进做一下总结。
Silverlight 控件的装载原理:
Silverlight 的装载主要用到了 CreateSilverlight.js 和 Silverlight.js 两个 js 文件。CreateSilverlight.js 主要定义了 createsilverlight() 方法并且接受对 Silverlight 对象相关属性的参数,通过在 Silverlight.js 里面的 CreateObject 以及 CreateObjectEx 方法进行 Silverlight 运行时版本和系统环境检测,并嵌入 Silverlight 对象。CreateObject 和 CreateObjectEx 的唯一区别就是对传入参数的格式有所区别,CreateObjectEx 通过 JSON 打包传递一个参数列表。
通常调用方法如下:
<div id="slPluginHost" > // 在层中定义 Silverlight 对象的位置
<script type="text/javascript">
var parentElement = document.getElementById("slPluginHost"); // 找到 slPluginHost
createSilverlight(); // 初始化 Silverlight 对象
</script>
Silverlight 版本检测原理:
在 Silverlight.js 中定义了 Silverlight.isInstalled 方法用来检测和判断 Silverlight 版本,返回一个布尔值(true/ false)。
<div id="pluginHost" >
<script type="text/javascript">
var version = "1.0"; //设定版本检测值
var isInstalled = Silverlight.isInstalled(version);
if (isInstalled)
{
var parentElement = document.getElementById("pluginHost");
createSilverlight();
}
else
{
alert("Silverlight runtime version " + version + " not installed."); // 安装(提示)体验
}
</script>
</div>
Silverlight 安装体验:
1. 间接安装体验
Silverlight 的默认检测安装体验是间接的,用户需要转到 Silverlight 安装页面来接受用户许可协议,点击接受再进行安装。
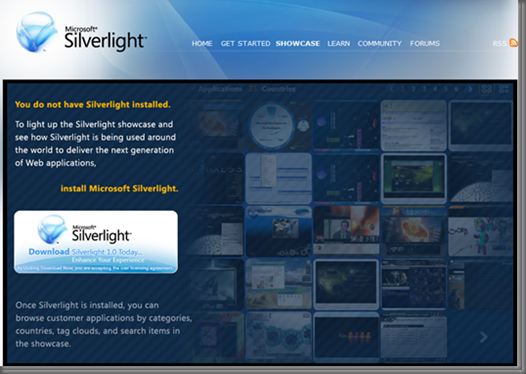
2. 直接安装体验
通过定制的安装界面,通过更好的安装提示,用户可以直接点击安装 Silverlight 控件。
如何定制直接安装体验:
简单的说,Silverlight 直接安装体验就是如果检测到用户没有安装 Silverlight Run-time 的时侯,除了载入 Get Microsoft Silverlight Logo 的<div>(层)外,再增加一个用户定制的<div>。
A. 定制化层(<div>):
1. 增加一个装载Silverlight 安装体验 Logo 的 <div> (通常:206*148)
2. <div> 中不要包含 javascript 代码,因为 <div> 通过 JS 动态插入
3. <div> 包含安装之后的预览截图,鼓励用户下载
4. 和页面其它内容统一样式
5. 如果需要,提示用户安装之后需要的步骤
B. 检测并写入<div> 内容
增加 InstallAndCreateSilverlight.js 检测并动态写入 <div>
if(!window.Silverlight)
window.Silverlight={};
Silverlight.InstallAndCreateSilverlight = function(version, SilverlightDiv, installExperienceHTML, installPromptDivID, createSilverlightDelegate)
{
var RetryTimeout=3000;
if ( Silverlight.isInstalled(version) )
{
createSilverlightDelegate();
}
else
{
if ( installExperienceHTML && SilverlightDiv )
{
SilverlightDiv.innerHTML=installExperienceHTML;
document.body.innerHTML;
}
if (installPromptDivID)
{
var installPromptDiv = document.getElementById(installPromptDivID);
if ( installPromptDiv )
installPromptDiv.innerHTML = Silverlight.createObject(null, null, null, {version: version, inplaceInstallPrompt:true},{}, null);
}
if ( ! (Silverlight.available || Silverlight.ua.Browser != 'MSIE' ) )
{
TimeoutDelegate = function()
{
Silverlight.InstallAndCreateSilverlight(version, null, null, null, createSilverlightDelegate);
}
setTimeout(TimeoutDelegate, RetryTimeout);
}
}
}
参数:
1. SilverlightDiv:定制化层(A)
2. installExperienceHTML:写入Silverlight div 内容的字符串
3. installPromptDivID: Silverlight Logo
4. createSilverlightDelegate:安装完成后调用
例:
<div id=”SilverlightDIV”>
</div>
<script type=”text/javascript>
var installExperienceHTML = '<div style="position:auto; text-align:left; background-repeat:no-repeat; height:477px; background-image:url(assets/faded_preinstall.png);">';
installExperienceHTML += '<div style="padding-left:212px; padding-top:170px;">';
installExperienceHTML += '<div id="InstallPromptDiv"> </div> </div> <div id="PostInstallGuidance"';
installExperienceHTML += 'style="width:auto; font-family:sans-serif; height:auto; padding-top:20px;text-align:center; color:#3366ff; ';
installExperienceHTML += 'font-weight:normal; font-size:11pt"> </div> </div>';
Silverlight.InstallAndCreateSilverlight('1.0',
document.getElementById('divPlayer_0'),
installExperienceHTML,
'InstallPromptDiv',
createSilverlight);
var PostInstallGuidance = document.getElementById('PostInstallGuidance');
if ( document.getElementById('PostInstallGuidance') ) {
if ( Silverlight.ua.Browser == "MSIE" ) {
if ( Silverlight.available ) {
PostInstallGuidance.innerHTML="When installation is complete, restart your browser to activate your Silverlight content.";
} else {
PostInstallGuidance.innerHTML= "";
}
} else if ( Silverlight.ua.Browser == "Firefox" || Silverlight.ua.Browser == "Safari") {
PostInstallGuidance.innerHTML="Your browser is "+ Silverlight.ua.Browser + ". When installation is complete,<br />restart your browser to activate your Silverlight content.";
} else {
PostInstallGuidance.innerHTML="Your browser may not be supported by Microsoft Silverlight.<br />Please visit https://www.microsoft.com/silverlight/system-requirements.aspx for more information.";
}
}
</script>
参考资源:
Silverlight 安装体验文档/ Sample Code
Technorati 标签: Silverlight,安装体验
Comments
- Anonymous
June 07, 2009
PingBack from http://greenteafatburner.info/story.php?id=4692