WPF の CheckBox コントロールのチェック マーク (オプション マーク) について
こんにちは、Platform SDK (Windows SDK) サポートチームです。
今回は、WPF の CheckBox コントロールのチェック マーク (オプション マーク) についてご案内します。
現象
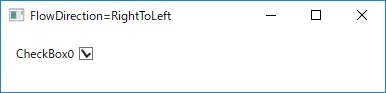
WPF の CheckBox コントロールにおいて FlowDirection プロパティを RightToLeft に設定すると、CheckBox コントロール全体が「左向き」に描画されるだけでなく、CheckBox コントロールのチェック マーク部分も「左ハネ」で描画されるようになります。
※ WPF の CheckBox コントロールの例

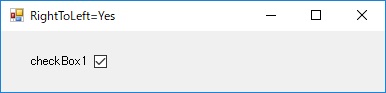
なお、アラビア語版 Windows の Explorer の CheckBox コントロールや、同様に RightToLeft 設定された Windows フォームの CheckBox コントロールについては、チェック マーク部分は「右ハネ」のまま描画されます。
※ Windows フォームの CheckBox コントロールの例

原因
この動作は、WPF の CheckBox コントロールの仕様によるものです。
WPF の CheckBox コントロールのチェック マークは、チェック マーク部分の親にあたる CheckBox コントロールから継承した FlowDirection プロパティの値をもとに描画されています。
このため、WPF の CheckBox コントロールの FlowDirection プロパティが RightToLeft だった場合は、チェック マーク部分も RightToLeft として「左ハネ」で描画されます。
回避策
WPF の CheckBox コントロールのチェック マークを、アラビア語版 Windows の Explorer や Windows フォームの CheckBox のチェック マークと同じ「右ハネ」に揃える必要がある場合には、以下のように XAML から CheckBox のスタイルを LeftToRight に設定します。
<CheckBox x:Name="checkBox1" Content="CheckBox1"
FlowDirection="RightToLeft" IsChecked="True"
HorizontalAlignment="Left" Margin="80,110,0,0" VerticalAlignment="Top">
<CheckBox.Resources>
<Style TargetType="{x:Type Path}">
<Setter Property="FlowDirection" Value="LeftToRight"/>
</Style>
</CheckBox.Resources>
</CheckBox>