Как IE8 определяет режим документа
В этой статье описывается, как IE8 определяет, какой из режимов документа, например, Quirks (Совместимый) или Standards (Стандартный) , использовать для отображения веб-узлов. Понимание этого важно как для разработчиков, так и для пользователей.
Определение связано со списком просмотра в режиме совместимости, который мы недавно обновили. С момента выхода IE8 список сократился более чем на 1000 веб-узлов, с 3100 до 2000. Мы продолжаем сотрудничать с разработчиками веб-сайтов и комитетами стандартов и ожидаем увидеть дальнейшее сокращение списка просмотра в режиме совместимости (CV).
Дизайн, управляемый данными
Прежде чем мы углубимся в рассмотрение технических подробностей, я хотел бы поделиться некоторой информацией, которую мы используем при проектировании функций совместимости.

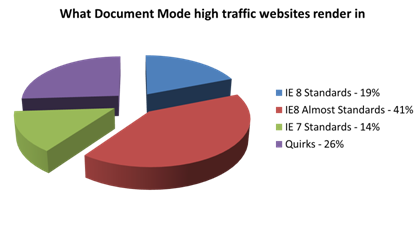
Взглянув на описание типа документа (doctype) и метатег X-UA-Compatible и заголовок тысяч узлов с высокой посещаемостью по всему миру (таких как qq.com, netlog.com и других в исходном списке CV), можно сделать следующие выводы:
· 26% веб-узлов, таких как amazon.com, tworld.co.kr и unibanco.com.br, работают в режиме Quirks.
· 41% веб-узлов имеют описание типа документа Transitional, что в большинстве случаев приводит к работе в режиме Almost Standards.
· В код 14% веб-узлов добавлен метатег X-UA-Compatible или HTTP-заголовок ответа, приводящий к работе в режиме IE7 Standards.
И вот, почему так происходит: разработчики большинства веб-узлов с высокой посещаемостью желают, чтобы их сайты отображались правильно в наибольшем количестве браузеров, и поэтому они пишут их для работы в режиме Quirks. Многие веб-сайты были разработаны специально для IE7, а многие инструменты разработки, такие как Aptana Studio и Expression Web, добавляют описание типа документа Transitional по умолчанию:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN» «https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
Другими словами, миллиарды страниц написаны для режимов Quirks, IE7, Almost Standards или Standards. IE должен поддерживать все эти разновидности веб-платформы, чтобы обеспечить высокий комфорт в работе пользователям по всему миру.
Учитывая это, мы разрабатывали IE8 с учетом нескольких принципов:
1. По умолчанию отображать веб-узлы в наиболее соответствующем стандартам режиме.
Как было сказано в предыдущих статьях, мы обратились к проблеме совместимости и решили по умолчанию отображать веб-узлы в режиме, наиболее соответствующем стандартам.
2. Пользователи ожидают, что их веб-страницы будут просто работать.
Небольшое число пользователей позаботится о том, чтобы веб-узел, спроектированный для работы в режиме IE7 Standards, работал в более отвечающем стандартам режиме IE8. Для остальных существуют Параметры режима представления совместимости.
Лучше всего, чтобы страница сразу работала так, как этого хотел бы веб-разработчик. Вот почему мы создали список просмотра в режиме совместимости. Также важно дать пользователям возможность исправлять работу веб-узлов, отсутствующих в списке, при помощи кнопки Просмотр в режиме совместимости.
3. Веб-разработчики управляют тем, как отображается их содержимое.
Метатег X-UA-Compatible и заголовок аннулируют настройки пользователя и IE. Они также позволяют веб-разработчику управлять отображением каждой веб-страницы в IE отдельно.
Например, некоторые веб-узлы содержат как страницы, написанные для режима Quirks, так и для IE7 Standards. Когда IE считывает заголовок X-UA-Compatible со значением EmulateIE7, он отображает каждую веб-страницу в соответствии с режимом Quirks или IE7 Standards.
4. Дать веб-разработчикам инструменты и время на переход к режиму IE8 Standards.
В IE8 появился метатег X-UA-Compatible и заголовок, чтобы предоставить разработчикам время на перевод их веб-узлов в режим IE8 Standards. Как было сказано выше, многие веб-узлы уже воспользовались этим механизмом, чтобы их содержимое отображалось в режиме IE7 Standards.
Диаграмма, иллюстрирующая, как IE8 определяет режим документа
Зная принципы, приведенные выше, вы можете запомнить четыре правила, согласно с которыми IE обрабатывает описание типа документов, X-UA-Compatible метатег и заголовок, Средства разработчика и Параметры режима представления совместимости:
1. Настройки, указанные в Средствах разработчика, отменяют все режимы документа для всех открытых веб-страниц.
2. Метатег X-UA-Compatible и затем заголовок отменяют все параметры режима представления совместимости и описание типа документа, за исключением значений X-UA-Compatible EmulateIE7 или EmulateIE8.
3. Указанные пользователям параметры режима представления совместимости отменяют список просмотра в режиме совместимости Microsoft.
4. Если ни одно из этих правил неприменимо, описание типа документа определяет, отображать ли документ в режиме IE8 Standards, IE8 Almost Standards или Quirks Mode.
Совместимость и совместная работа сложны. Чтобы облегчить работу разработчикам и пользователям, нам бы хотелось видеть переход веб-узлов со старых режимов браузера к новым. Мы признаем, что выбор режима остается за разработчиком. Мы рады возможности работать с веб-узлами и комитетами стандартов для продолжения совершенствования поддержки стандартов в IE.
Марк Силби (Marc Silbey),
руководитель команды разработчиков Internet Explorer
Comments
- Anonymous
August 11, 2011
нужен всего один режим совместимости : EmulateGoogleChrome. Пока этого не будет, будут только плодиться хаки для IE 8,9,10,11....
