Hello, World или начинаем работать с IE8 Visual Search
Привет, меня зовут Себастьян Циммерман (Sébastien Zimmermann) и я являюсь основным разработчиком функции Visual Search, о которой мы уже говорили. Также именно я разработал функцию Accelerators, а при разработке IE7 я занимался инсталлятором и антифишинговым фильтром, теперь известным как фильтр SmartScreen.
В этой статье я хотел бы дать начальные знания по созданию собственной службы (или провайдера) для Visual Search в Internet Explorer 8. Если у вас есть свой сайт или вы их разрабатываете (вне зависимости от сложности), то эта статья для вас.
Разрешив на сайте поиск из обозревателя, вы позволяете клиентам получать доступ к его содержимому без необходимости полностью набирать адрес сайта в адресной строке. Кроме того, вы и ваш бренд всегда будут рядом в обозревателе пользователя. Чем полезнее служба, тем больше вероятность, что клиенты ее установят, чтобы иметь постоянную связь с вашим сайтом.
Чтобы ничего не усложнять, я прибегну к принципу Hello, World!: дам основную информацию, чтобы дальше вы могли быстро запустить собственную службу. Для простоты, служба будет статичной. Как только фундамент будет заложен, данный пример легко расширить до ваших нужд вне зависимости от того, на каком языке создан сайт.
Ради простоты я предположу, что адрес сайта https://www.example.com (при необходимости замените эти ссылки на адрес своего сайта).
Перед тем, как пользователи смогут установить вашу службу, необходимо ее описать с помощью XML-файла, созданного согласно спецификации OpenSearch Description.
Скопируйте следующий код в файл, который необходимо разместить в корневой папке вашего сайта. Назовем файл, к примеру, opensearch.xml, так что он будет доступен по адресу https://www.example.com/opensearch.xml:
Код:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="https://a9.com/-/spec/opensearch/1.1/">
<ShortName>example Search</ShortName>
<URL type="text/html" template="https://www.example.com/results.aspx?q={searchTerms}" />
<URL type="application/x-suggestions+xml" template="https://www.example.com/suggestions.xml"/>
<Image height="16" width="16" type="image/icon">https://www.example.com/favicon.ico</Image>
</OpenSearchDescription>
В этом файле есть три важные секции:
· URL страницы с результатами, на которую попадет пользователь после поиска, MIME-тип которой text/html, в данном случае это results.aspx. Часть {searchTerms} будет автоматически заменена IE на поисковый запрос пользователя. В этом примере я предполагаю, что на вашем сайте есть встроенный поисковый движок. Если его нет и сайт не относится к внутренней локальной сети, то можно заменить эту ссылку на следующую, которая позволит провести поиск на сайте службой live.com:
Код:
https://search.live.com/results.aspx?q=site:www.example.com+{searchTerms}
· Служба подсказок (suggestion) используется для помощи пользователям во время ввода запроса поиска, в данном случае это suggestions.xml. Если вы не хотите использовать службу подсказок, то можете пропустить эту строку – IE и так нормально обработает запрос. Если у вас уже есть служба подсказок, на базе JSON, а не XML, вы можете использовать эту ссылку, просто замените тип MIME с application/x-suggestions+xml на application/x-suggestions+json.
· Иконка – здесь мы ссылаемся на favicon.ico из корневой папки вашего сайта. Эта иконка будет использоваться в QuickPick – панели кнопок поисковых служб при поиске. Если у вас ее нет, то IE выберет стандартную иконку по умолчанию, а вам необходимо просто удалить эту строку. Но лучше было бы, если бы такая иконка была -- она позволит опознать ваш сайт или бренд.
Делаем нашу службу обнаруживаемой
Далее необходимо указать обозревателю, где найти описание поисковой службы, то есть уже созданный файл opensearch.xml. Это просто: добавьте следующую строку в секции <head /> на любой странице, где необходимо разрешить поиск:
Код:
<link rel="search" type="application/opensearchdescription+xml" href="https://blogs.msdn.com/opensearch.xml" title="example Search" />
И все. Попробуйте загрузить страницу: вы заметите, что стрелка в конце поля ввода поискового запроса будет подсвечена:
Щелкните по ней и вы сможете добавить собственную поисковую службу в IE!
Кроме того, можно программно разрешить пользователю добавлять вашу поисковую службу в IE. Для этого просто включите на страницу ссылку или иконку, вызывающую метод AddSearchProvider() , который будет ссылаться на следующий файл описания:
Код:
<a href="javascript:window.external.AddSearchProvider('/opensearch.xml')">Click here to add my search engine to IE8!</a>
Заметьте, чтобы проверить, установил ли пользователь вашу поисковую службу, можно использовать метод IsSearchProviderInstalled() .
Наконец, когда поисковая служба будет установлена, она будет автоматически добавлена в Accelerators без каких-либо дополнительных действий.
Выделите любой текст, потом нажмите на кнопку и выберите More Accelerators, выберите вашу службу, и обозреватель проведет поиск выделенного текста с ее помощью. Заметьте, что можно добавить поддержку Accelerator Previews прямо из файла OpenSearch. Эта информация выходит за рамки данной статьи, но дополнительные сведения об этом можно найти здесь.
Реализация подсказок при использовании Visual Search
Теперь, когда служба описана, давайте займемся suggestions.xml. Сейчас я покажу пример, в котором будут описаны практически все функции.
Итак, давайте скопируем следующий код в файл suggestions.xml, который находится в корневой папке вашего сайта.
Код:
<?xml version="1.0"?>
<SearchSuggestion>
<Query>test</Query> <!-- Note: This sample will only work when you type "test" in the search box! -->
<Section>
<Item>
<Text>Hello, World!</Text>
<Url>https://www.webstandards.org/files/acid2/test.html#top</Url>
<Description>Your Visual Search service is working!</Description>
<Image width="100" height="100" alt="Acid2 Smiley" align="top"
source="https://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
<Separator title="This is a separator" />
<Item>
<Text>This is a simple text suggestion</Text>
</Item>
<Item>
<Text>And another one with description</Text>
<Description>This is the description</Description>
</Item>
<Item>
<Text>This is a text suggestion with an image</Text>
<Image width="16" height="16" alt="Acid2 Smiley" align="middle"
source="https://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
<Item>
<Text>This is a suggestion with a link and an image</Text>
<Url>https://www.live.com/results.aspx?q=Hello+World</Url>
<Image width="16" height="16" alt="Acid2 Smiley" align="middle"
source="https://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
</Section>
</SearchSuggestion>
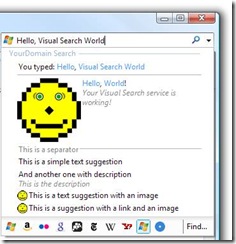
Вуаля! Если набрать в поле для поиска слово test и выберать вашу поисковую службу, то увидите подсказки. Заметьте, что ничего, кроме данного слова работать не будет, так как IE проверяет, чтобы тег <Query /> отвечал поисковому запросу.
Если вы используете ASP.NET, то можете попробовать следующий пример для чего-либо более динамичного: переименуйте suggestions.xml в suggestions.aspx, измените в OpenSearch Description тип ссылки с application/x-suggestions+xml на https://www.example.com/suggestions.aspx?q={searchTerms}, и переустановите вашу службу в обозревателе (сначала удалив через меню Tools->Manage Add-Ons). После чего замените первые несколько строчек файла suggestions.aspx на следующие и введите поисковый запрос:
Код:
<%@ Page ContentType="text/xml" Language="C#" %>
<%@ OutputCache Location="None" %><?xml version="1.0"?>
<SearchSuggestion>
<Query><%=HttpUtility.HtmlEncode(Request["q"])%></Query>
<Section title="example Search">
<Item>
<Text>You typed: <%=HttpUtility.HtmlEncode(Request["q"])%></Text>
</Item>
<Separator />
<!-- The rest of the file comes here -->
<Item>
<Text>Hello, World!</Text>
<Url>https://www.webstandards.org/files/acid2/test.html#top</Url>
<Description>Your Visual Search service is working!</Description>
<Image width="100" height="100" alt="Acid2 Smiley" align="top"
source="https://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
...
Итоги
Первый шаг -- самый сложный, и я надеюсь, что эта статья помогла вам понять, с чего начать. Эта функция позволит пользователям быстрее получать информацию с вашего сайта. Если вы решили заняться этим вопросом плотнее, то наши авторы написали замечательную статью на MSDN под названием "Search Provider Extensibility" .
А теперь ваша очередь разрабатывать удивительные службы, используя данную функцию. В качестве удачных примеров можно использовать службы, доступные в IE8 Gallery.
Итак, независимо от того, показываете ли вы цены на акции или у вас новостной сайт, продаете ли вы музыку, или даже запчасти для машины, вы сможете обеспечить взаимовыгодные и продолжительные отношения пользователей с сайтом.
Я искренне надеюсь, что вам будет настолько же приятно разрабатывать службы для данной функции, насколько нам было приятно ее планировать. Мы заинтересованы в изучении служб, которые вы создаете. Дайте нам о них знать и загружайте ваши OpenSearch Description файлы в IE8 Gallery, как только они будут готовы для широкого использования.
Удачной разработки!
Себастьян Циммерман (Sébastien Zimmermann)
инженер по разработке Internet Explorer