Инструменты для разработчиков в IE9: вкладка Network
На конференции MIX 10 мы представили предварительную версию IE9 для разработчиков и продемонстрировали некоторые из имеющихся инструментов для разработчиков. Для получения доступа к ним можно нажать F12 или кликнуть Developer Tools в меню Debug, когда вы используете предварительную версию платформы.
Инструменты разработчика включают некоторые новые возможности и усовершенствования поверх инструментальных средств IE8:
- Новая вкладка для отслеживания сетевого трафика.
- Улучшенная производительность работы с большими файлами JavaScript: представьте 70 КБ + строки программы (даже если это все на одной строке!)
- Улучшенное представление CSS, позволяющее работать со сложными CSS. Например, лучшая последовательность работы с правилами @media.
В своем первом сообщении, я рассказажу о вкладке Network. Вкладка Network помогает понять разработчикам, какие ресурсы использует интернет-страница, включая данные, которые посланы и получены от сервера. Разработчики могут использовать эту информацию, чтобы видеть, содержат ли сетевые ответы ошибки, такие как «файл не найден» или «ошибка со стороны сервера». Инструмент также помогает отладке AJAX-запросов, поскольку может понадобиться исследовать данные, посланные и полученные от сервера.
Чтобы найти вкладку Network, откройте Developer tools в предварительной версии платформы IE9.


Во вкладке Network нажмите Start Capturing, чтобы начать запись сетевого трафика. Сетевой инструмент не захватывает данные, пока вы не нажмете старт, потому что сбор сетевых данных влияет на производительность и потребление памяти. Как только вы начали захват данных, обновите страницу, чтобы увидеть зарегистрированные сетевые запросы в общем виде (Summary View), и как они происходят.

Общий вид содержит перечень запросов к странице; он включает:
• Оригинальный URL, требуемый пользователем
• Любые файлы, выбранные HTML и CSS
- Пример HTML: <img src = «foo.png»/>
- Пример CSS: background-image: url (bar.png)
• Запросы, сделанные из JavaScript
- Динамическая настройка src-атрибутов
- Запросы, выполненные объектами XmlHttpRequest и XDomainRequest
В зависимости от страницы вы можете также увидеть запросы от:
• Расширений браузера
- Элементов управления ActiveX типа Flash
- Панели BHO и Explorer
Для каждого запроса в общем виде вы можете дважды щелкнуть по нему или нажать Go To Detailed View для открытия детального вида (Detailed View) и просмотра подробной информации о запросе.

Детальный вид разбит на 6 вкладок:
Заголовки запроса (Request Headers)
Список всех заголовков, посланных с запросом, включая строку запроса.
Тело запроса (Request Body)
Текстовое представление любых данных, посланных в теле запроса, обычно используемого для POST-запросов, таких как отправка формы.
Заголовки ответа (Response Headers)
Список всех заголовков, полученных с ответом, включая строку состояния.
Тело ответа (Response Body)
Представление тела ответа. Инструмент встраивает в средства просмотра текст и изображения.
Cookies
Представление cookies, посланных и полученных с запросом.
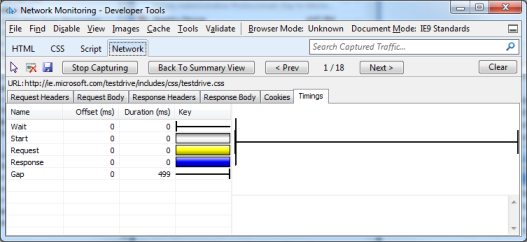
Времена (Timings)
Последняя вкладка содержит граф времен, ассоциированных с запросом.

Вы можете нажать на любую из полос в диаграмме или на список для получения подробной информацию о представлении времени.
После захвата фрагмента, вы можете сохранить его в файл. Это удобно, если вам требуется запечатлеть ошибку или отправить отчет кому-либо, чтобы просмотреть его. Значок сохранения находится на полосе инструмента, только ниже вкладки, и имеет два формата для сохранения данных: XML или CSV.

Первая опция – сохранить файл в формате CSV. Сохраняет общий вид и удобна, если вы хотите просматривать данные в программе с электронными таблицами типа Excel. Также вы можете выделить отдельные строки из общего вида, а затем скопировать и вставить их в Excel.
Вторая опция (по умолчанию) – сохранить файл как XML, используя формат, основанный на HTTP Archive. Сохраненный файл включает все данные, ассоциированные с захватом, и могут использоваться для исследования проблем в других инструментальных средствах. Например, Эрик Лоуренс (Eric Lawrence) расширяет Fiddler для импорта файлов HTTP Archive, тем самым позволяя вам просматривать содержимое, используя Fiddler. Формат HTTP Archive содержит полезную информацию, которая может помочь оценить производительность страницы. Для примера, сайт https://netrules.tablezengarden.com/, позволяет вам вставлять содержимое файла HTTP Archive и запускать некоторые из правил YSlows посредством него.
Помимо этого на тестовом сайте IE, мы опубликовали новую Демонстрацию мониторинга сетевой активности, которая дает вам практическую возможность использования вкладки Network для отладки сайтов.
Мы продолжим совершенствовать инструменты разработчика в будущих обновлениях предварительной версии платформы. А между тем, мы хотели бы получать от вас отклики и знать, что еще можно сделать, чтобы инструменты разработчика IE9 стали вашим выбором.
Энди Стерлэнд (Andy Sterland)
Менеджер проекта (Program Manager)