IE11 の F12 開発者ツールによる Web サイトおよびアプリのデバッグとチューニング
Windows 8.1 と Windows 7 の Internet Explorer 11 では、根本的に再設計され強化された開発者ツールをブラウザー内で利用できます。開発者はこのツールを使用して、最新の Web サイトおよびアプリの開発、診断、最適化を複数のデバイスで実行することができます。Web 開発者の迅速で効率的な作業を可能するこの新しいツールは、略して F12 と呼ばれます。
Visual Studio チームと IE チームの共同開発によって生まれた F12 の核となる原則は、実用的なデータを提供して問題の特定から解決までをスムーズに導くことです。新しい F12 は、パフォーマンスの問題の診断および修正ツールと、IE によるアプリのレイアウトとレンダリングの状況を詳細に理解できるツールを通して、高速で滑らかな Web エクスペリエンスの提供を可能にします。F12 は、最先端の Web 開発者が求める高速で反復的なワークフローをサポートします。
包括的なツールセット
開発者の皆様は、新しい F12 を使用して、特定した問題をすばやく解決することができます。いくつかの重要な新機能を以下に示します。
- UI の応答性およびメモリのプロファイリング ツール: 高速で滑らかな Web アプリの開発を支援します。
- リアルタイムの DOM エクスプローラーと CSS 検査ツール: ページと同時に更新されるため、レイアウトとスタイルに対する動的コンテンツの影響を反復的に確認できます。
- JavaScript デバッグ機能: ページを更新しなくても開始されるため、必要な作業にすばやく着手できます。
その他にも、以下を始めとするさまざまな強化機能を通して、高速で反復的なワークフローの提供が支援されます。
- ツールをすばやく呼び出せる [要素の検査] 右クリック メニュー項目
- キーボード操作対応のエクスペリエンス
- ツールから要素や項目をコピーする際の多様なオプション。書式を設定し直すことなく、使用中のエディターへの貼り付けが可能
最も優れた点は、DOM Explorer の @media ルールおよび !important から UI 応答性のプロファイリング ツールの要素別レイアウト コストまで、ツールを通して高精度で包括的な情報を得られることです。これらのツールは、すぐに役立つ実用的なデータを提供します。たとえばメモリ プロファイラーは、有効であるもののマークアップやレンダリング ツリーから参照されていない DOM ノードをすべて特定します。
新しい F12 の機能の多くは Visual Studio と共通しているため、Microsoft が提供する一連の Web 開発ツールおよびプラットフォーム全体で、一貫性のあるエクスペリエンスが提供されます。
では、これらのツールの実際の動作をいくつか紹介しましょう。
UI の応答ツールを使ってアプリをプロファイリングする
UI の応答ツールを使うと、CPU 時間の消費領域を把握することで、アプリで可能なパフォーマンスを最大限に引き出せるようになります。HTML、CSS、JavaScript の実行状況と、レイアウトやガベージ コレクションなどの重要な副次的要素をタイムライン上に可視化することで、パフォーマンス最大化に必要な IE の内部動作の詳細を提供します。このツールをひとめ見るだけでアプリの応答性とレンダリングのスムーズさを正確に理解できるので、ボトルネックの具体的な原因を特定し、さまざまな情報に基づく最適化を実施できるようになります。
Web サイトのプロファイリング
メモリ プロファイラーを使ってアプリのメモリ消費を把握する
メモリ ツールを使用すると、メモリ リークや過剰なメモリ消費を回避することができます。コンシューマーが 1 日中使い続ける Web アプリや複雑な対話型アプリの多くは、アプリのメモリ消費に対する特別な注意を必要とします。
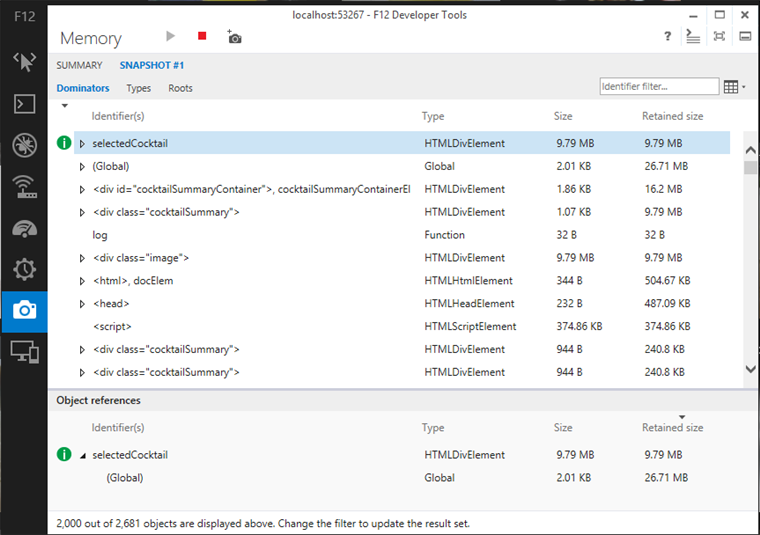
JavaScript はガベージ コレクションが実行される環境ですが、一般的にはアプリはそれ以上のメモリを消費します。これは、オブジェクトへの参照は解放されず再フィードもできないという単純な理由によります。メモリ ツールでは、JavaScript 内または DOM 内にかかわらずページ上のすべてのオブジェクトに関する情報を提供することで、こうした問題を特定できるようにします。この情報が提供されることで、たとえば <img> が保持しているメモリ量と、それを有効な状態で保持しているオブジェクトがわかります。特に便利なのが、2 つのスナップショットの差分を比較して変更内容を確認し、アプリがメモリを多く使用している理由を特定して修正できる機能です。
切断された DOM 要素を示すヒープ スナップショット
パフォーマンス ダッシュボードを使ってアプリの詳細なパフォーマンスを瞬時に把握する
IE11 では、実行中ページのパフォーマンスに関する問題を瞬時に特定するためのウィジェットがページ上に表示されます。このウィジェットはパフォーマンス ダッシュボードと呼ばれ、Ctrl + Shift + U または [ツール] メニュー (Alt + T) のオプションからアクセスできます。このウィジェットは IE の情報を収集して、描画時間、メモリ、フレーム率 (FPS)、CPU 使用率などの重要なパフォーマンス指標をリアルタイム統計情報として提供します。パフォーマンス ダッシュボードは F12 なしで利用でき、イマーシブなブラウザー内にも表示されます。
パフォーマンス ダッシュボードを使うと、フレーム率低下や CPU 使用率上昇の原因となるページ インタラクションを簡単に特定できます。その後 F12 ツールに切り替えれば、問題を再現して解決策を見つけることができます。


DOM Explorer を使って要素を検査し、レイアウトとスタイルを変更する
DOM Explorer を使うと、@media クエリ、および CSS ルールとそのプロパティを対話型のプロセスで簡単にチューニングし、アプリ UI の複数のデバイスにわたる応答性を完全に実現することができます。Web ページを右クリックして [要素の検査] をクリックすると F12 をすぐに起動できます。この F12 は、対象の要素が DOM Explorer に選択され、ライブ DOM と適用された CSS ルールが表示された状態で表示されます。DOM と CSS はリアルタイムで表示されるため、マークアップ、スタイル、CSS ルールが IE でどのように解釈されているかが個別にわかります。ページの操作や DOM Explorer 内での編集を実行した場合は、変更内容が瞬時に反映されます。
マークアップとスタイルの検査
DOM Explorer における CSS の変更では、IntelliSense によって適切なプロパティまたはプロパティ値を簡単に確認できます。エラーになるプロパティや認識されないプロパティを簡単に特定して、このルールをソースにコピーすることができます。
デバッガーとコンソールを使って JavaScript をデバッグする
新しい JavaScript デバッガーが提供するツールを通して、エラーが発生しやすいコードを簡単に特定して修正できます。JavaScript デバッガーでは、ライブラリ スクリプトが縮小されている場合でも、複数のファイルのオープンと表示、ブレークポイントとトレースポイントの設定、JavaScript オブジェクト、値、スコープ チェーンの検査、スタック トレースの表示を行うことができます。F12 の起動と同時に JavaScript デバッガーも起動するため、すぐに作業に着手できます。
Web サイトを操作しながらデバッグも進めるには、コンソールを使用します。コンソールにはいつでもアクセスでき、IntelliSense と豊富なオブジェクト ビジュアライザーを活用できます。さらに、このコンソールが提供するさまざまな API を使って、出力のログ記録、特定のコードに費やされた時間の追跡、オブジェクト ビジュアライザーを使用した JavaScript オブジェクトの詳細な検査などを行うことができます。
まとめ
今回の記事では、F12 の新機能についてほんの一部を紹介しました。開発者の皆様が利用できる新機能の完全な一覧は、IE11 の「F12 ツールでの新機能」および「Internet Explorer 11 Preview 開発者向けガイド」を参照してください。IE Test Drive の F12 Adventure (英語) でも詳細をご覧いただけます。
ぜひ IE11 をお試しください。Windows ストアから Windows 8.1 Preview をダウンロードするか、Windows 7 向け IE11 Developer Preview としてご利用いただけます。
私たちは今後も皆様のフィードバックをお願いすると同時に、開発者のコミュニティと連携して取り組みを続けてまいります。ご意見をお寄せいただく場合は、IE11 のフィードバック送信ツールまたは Connect のいずれかをお使いください。
— PJ Hough
Visual Studio 担当バイス プレジデント
Comments
- Anonymous
August 07, 2013
The comment has been removed