Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Internet Explorer 11 et les applications du Windows Store sous Windows 8.1 se délestent d'une partie du décodage des images auprès du matériel vidéo, ce qui entraîne une accélération du chargement des images allant jusqu'à 45 %, une réduction de la consommation de mémoire allant jusqu'à 40 % et une amélioration de l'autonomie de la batterie. En moyenne, les images représentent de nos jours la majeure partie des octets téléchargés sur le Web. Pour optimiser les performances de chargement des images JPG, IE11 a rationalisé son décodage JPG en transférant certaines étapes du processus de décodage directement vers l'unité centrale graphique, qui peut s'en charger beaucoup plus rapidement et en parallèle.
Format d'image JPG
Les images représentent de nos jours 61 % du nombre d'octets téléchargés sur le Web et 47 % des demandes d'images concernent des images JPG. En utilisant le matériel plus efficacement pour décoder les images JPG, IE11 accroît désormais leur vitesse de chargement jusqu'à 45 % et utilise jusqu'à 40 % de mémoire en moins par rapport aux versions précédentes d'Internet Explorer.
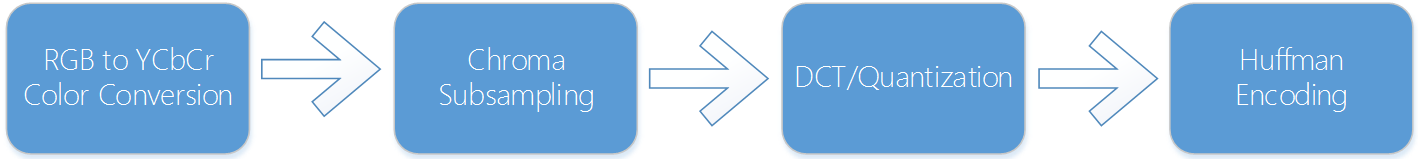
Pour comprendre ces améliorations de performance, commençons par examiner l'encodage classique des images JPG. La première étape de l'encodage JPG est la conversion de l'image bitmap depuis l'espace de couleurs RVB en espace de couleurs YCbCr.

RVB définit la couleur en trois composantes de couleur : rouge, vert et bleu. Si nous décomposons cette image du parc national de Grand Teton dans ses canaux de couleur RVB, nous pouvons voir que chacun des canaux présente un niveau de détail élevé. La quantité de mémoire requise par IE pour une image dans le modèle de couleurs RVB peut se calculer en multipliant la largeur d'image par la hauteur d'image par 32 bits.

Image du parc national de Grand Teton dans ses composantes rouge, vert et bleu
YCbCr (communément désigné sous le terme d'espace de couleurs YUV) définit un espace de couleurs en termes d'une composante de luminance (Y) et de deux composantes de chrominance (CbCr). La composante de luminance représente les informations de luminosité d'une couleur. Les composantes de chrominance contiennent les différences de couleurs, Cb contenant la différence de bleu et Cr contenant la différence de rouge. L'illustration ci-dessous présente la même image du parc national de Grand Teton décomposée dans ses canaux Y, Cb et Cr.

Image du parc national de Grand Teton avec ses canaux Y, Cb et Cr
L'étape suivante du processus d'encodage consiste à compresser la taille d'image à l'aide d'une compression avec perte connue sous le terme de sous-échantillonnage de la chrominance. Les canaux de chrominance peuvent être compressés de manière importante, car l'œil humain est plus sensible à la luminosité d'une image et moins sensible à la couleur ou à la teinte. Par exemple, si vous regardez les canaux Cb et Cr (les deux derniers sur la droite), vous voyez que ces canaux renferment très peu d'informations par rapport au canal Y. Le niveau de sous-échantillonnage s'exprime généralement à l'aide d'un ratio en trois parties, par exemple, 4:2:0. La première partie du ratio représente une référence d'échantillonnage horizontal et les deuxième et troisième parties représentent le nombre d'échantillons de chrominance des première et deuxième lignes de cette référence d'échantillonnage. La chrominance est généralement sous-échantillonnée à l'un des trois niveaux suivants :
- 4:4:4, où les données de chrominance ne sont pas sous-échantillonnées,
- 4:2:2, où les données de chrominance sont réduites horizontalement par 2,
- 4:2:0, où les données de chrominance sont réduites horizontalement et verticalement par 2.
Une image JPG YCbCr sous-échantillonnée au niveau 4:2:0 peut utiliser jusqu'à 62,5 % de mémoire en moins que l'image bitmap RVB d'origine ! La plupart des images JPG utilisées sur le Web aujourd'hui sont déjà en mode de sous-échantillonnage de la chrominance 4:2:2 ou 4:2:0. La plupart des outils de traitement d'image sous-échantillonnent automatiquement vers le niveau 4:2:2 ou 4:2:0 lorsque l'option « Enregistrer dans le site Web » est utilisée.
Une fois l'image sous-échantillonnée, la transformée en cosinus discrète (Discrete Cosine Transform, DCT), la quantification et l'encodage de Huffman sont également appliqués à l'image JPG encodée finale.
Efficacité accrue grâce au matériel dans IE11
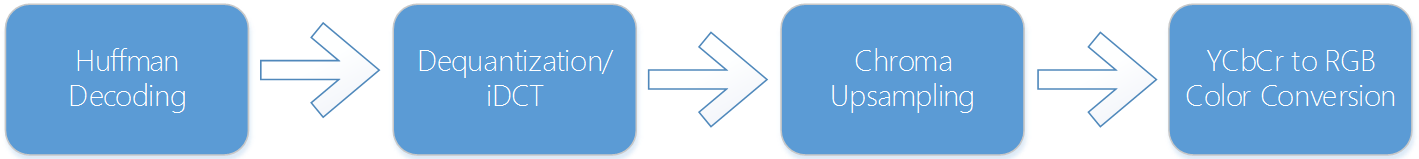
Pour décoder une image JPG, suivez les mêmes étapes d'encodage dans le sens inverse. Traditionnellement, IE a toujours décodé des images JPG en images bitmap RVB en exécutant toutes les étapes de décodage ci-dessous directement sur l'unité centrale. Au moment du rendu, IE copie l'image bitmap RVB sur l'unité centrale pour la générer.

Pour utiliser le matériel plus efficacement, IE11 répartit désormais le décodage JPG entre l'unité centrale et l'unité centrale graphique. IE11 décode l'image JPG dans l'espace de couleurs YCbCr avec sous-échantillonnage de la chrominance sur l'unité centrale, mais réalise ensuite les étapes de suréchantillonnage de la chrominance et de conversion des couleurs YCbCr en RVB sur l'unité centrale graphique au moment de l'affichage, où elles peuvent se produire beaucoup plus rapidement et en parallèle. Ce processus libère du temps processeur pour réaliser d'autres opérations, car l'unité centrale représente un goulot d'étranglement courant dans les applications et sites modernes. Outre les améliorations apportées au temps de décodage, la copie de l'image YCbCr beaucoup plus petite sur l'unité centrale graphique réduit la quantité de mémoire qui est copiée et stockée sur l'unité centrale graphique (ressource limitée). Le fait de solliciter dans une moindre mesure l'unité centrale graphique et la mémoire permet également de réduire la consommation d'énergie et d'augmenter l'emplacement des données.
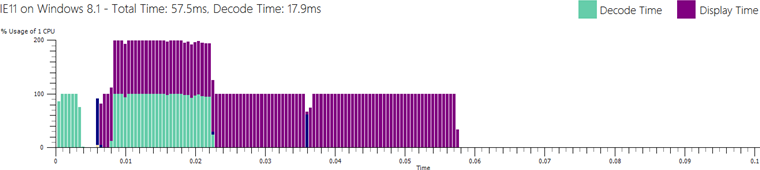
Le graphique représentant l'unité centrale ci-dessous montre le temps nécessaire au décodage et à l'affichage d'une version JPG YCbCr avec sous-échantillonnage de niveau 4:2:0 de l'image du parc national de Grand Teton sur IE10 sous Windows 8. Le décodage de l'image a pris 31,9 ms et le temps d'affichage total de l'image est de 81,5 ms.

Si nous chargeons la même image JPG sur IE11 sous Windows 8.1, vous pouvez voir que le temps de décodage n'est maintenant plus que de 17,9 ms, ce qui représente une amélioration de 44 % ! Le temps total nécessaire à l'affichage de l'image est maintenant de 57,5 ms, ce qui représente une accélération de 30 %.

Comme la plupart des images JPG sur le Web aujourd'hui sont au format YCbCr, les utilisateurs d'IE11 sous Windows 8.1 bénéficieront automatiquement de ces améliorations. Nous recommandons aux développeurs de s'assurer que leurs images JPG sont compressées en mode de sous-échantillonnage de la chrominance 4:2:2 ou 4:2:0 pour optimiser les performances de l'accélération matérielle du décodage JPG.
Résumé
En utilisant le matériel plus efficacement pour décoder les images JPG, IE11 améliore les performances de chaque page ou presque que vous consultez, tout en optimisant également la consommation d'énergie et l'autonomie de la batterie de votre appareil. Installez Windows 8.1 Preview à partir du Windows Store et essayez IE11. Comme toujours, faites-nous part de vos réactions, soit par le biais de l'outil d'envoi de commentaires d'IE11, soit via Connect.
Jatinder Mann, Chef de projet Internet Explorer