Semantic Zoom only supports GridView and ListView?
Many people have been asking why semantic zoom is limited while using GridView and ListView. The answer is, it is not limited to GridView and ListView. These are the only 2 out of box controls that support semantic zoom. And these are the 2 controls the make the most sense for me.What makes GridView and ListView capable of supporting Semantic zoom? Both GridView & ListView inherit from ListViewBase.ListViewBase implements an interface called ISemanticZoomInformation.
So as long as the control implements this interface, it can be used with in the Semantic zoom. I have played with this interface and was able to come up with a basic implementation.
Please note that the below scenario is a hypothetical example. The example doesn’t follow the guidelines for Semantic zoom and is a very crude implementation of ISemanticZoomInformation. But I am doing this just to demonstrate that other controls can be extended to use Semantic zoom.The hypothetical scenario is as follows.
I have a stack panel of buttons. In Zoomed in view I want to display the items Vertical orientation and in the Zoomed out view I want to display them in horizontal orientation.
- Create a custom stack panel which implements ISemanticZoomInformation.
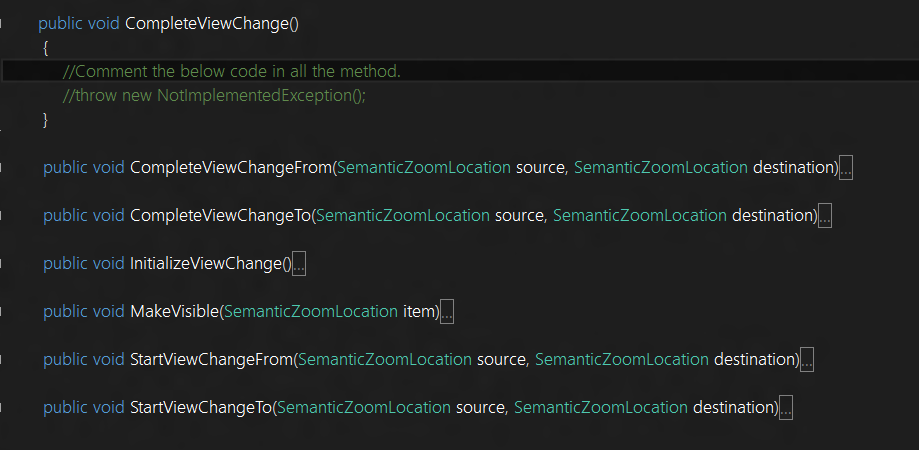
Right click on ISemanticZoomInformation and use the “Implement interface” menu item to implement the interface.This adds the following methods and properties to your class. These methods and
Properties are wired to throw exceptions when they are called by default.
ISemanticZoomInformation Methods:
Following ISemanticZoomInformation methods need to be implemented. For this basic example we don’t need to put any code in these methods. Just comment out the line which throws the “NotImplementedException”
ISemanticZoomInformation Properties:
Following properties have to be implemented. Comment the lines which throw the exception. Change the code as follows.
That’s it, now our Stack Panel is ready to be used with in the Semantic Zoom control. Use the above Stack Panel with in the Semantic Zoom control.
Build and Run.
Personally I don’t see a reason for doing something like this in the real world. Semantic zoom is not meant for something like this. Thoroughly understand the purpose of Semantic Zoom before using it or before customizing
other controls to support Semantic zoom. Guidelines for Semantic Zoom can be found at.
https://msdn.microsoft.com/en-us/library/windows/apps/hh465319.aspx
Hope this helps.