Drag and Drop within a grouped grid view
I was working on my app and I had to implement functionality to Drag and Drop items between different groups of a Group Grid View. Out of box reordering (drag and drop) doesn’t seem to work with Grouped Grid Views. So I implemented my own. This is very crude solution, but meets my requirements.
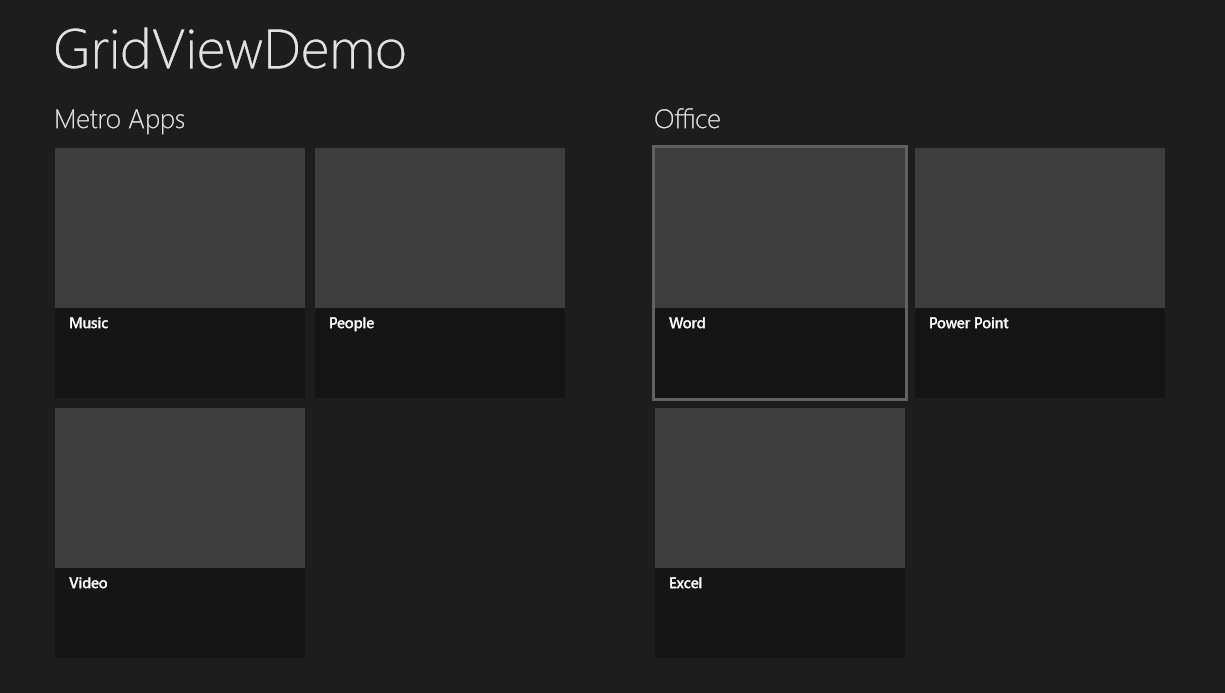
Below is a snapshot of sample data.
Let’s start by taking a look at my Data Model. I have three classes.
MyDataSource – Contains an ObservableCollection of Group objects. This will be source of the CollectionViewSource (This collection view source is in turn used as an ItemSource of the GridView)
MyGroup – This represents a Group in the grouped grid view. It contains a collection of Items.
MyItem - Represents the individual item in the GridView. MyItem has a reference (cross reference) back to the Group that its part of.
Set the Data Context of the Page to the collection of groups.
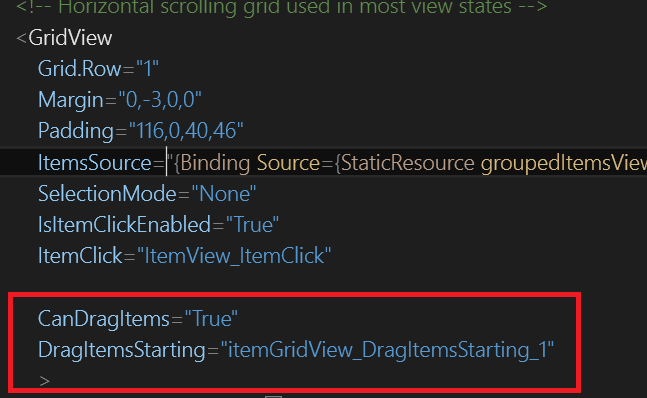
Set the CanDragItems property of the GridView to true. Also handle the event “DragItemsStarting”
While the GridView handles the initiation of dragging, I have implemented the Drop related code on the VariableSizedWrapGrid which handles the layout of the Group’s items.On the GroupStyle panel’s VariableSizedWrapGrid, set Allow Drop property to true and also handle the Drop event.
When the user starts dragging an item, the Grid view’s “DragItemsStarting” event is raised. Within the even handler, I am saving a reference to the Dragged Item.
When the user Drop’s the item on another Group of items (wrapped in the VariableSizedWrapGrid) the wrapped grid’s Drop event is raised. Within the Drop item, I have added logic to
remove the item from the source group and then add it to the Target group. I am directly changing the source Groups and letting change notification do the rearranging.
And this did the job for me.
I will continue to work on improving the experience and try to find better options of implementing this. I will post a final update once the refinements are made. If you have suggestion or ideas, leave a comment. I will try them out.
Thanks
Comments
Anonymous
July 19, 2012
Hey, thanks for the post, recently I've been into the same thing and it helped a lot. The only flaw I found is that the UI doesn't get updated when the drop is over. The data structures reflect the change (I can see the dropped item appear in the new group) but for some reason the GridView is not notified/repainted. Any idea why this can be?Anonymous
January 04, 2013
I am trying drag & drop using 2 images. Can you send your mail. I send my c# and xaml code, so that you can verify my mistake. ThanksAnonymous
November 23, 2013
Very clean, item adds always at end of list. How can we add item in random position where item is draggedAnonymous
June 09, 2014
Is there any place to download this source code ?