IE8 and HTML 5
In the previous post, I showcased the Microsoft commitment to an open and interoperable Web by rendering Web pages in their standards-compliant mode by default. We also understand that developers want to build richer Web experiences with great interoperability, so we started delivering support for some of the features from the HTML 5 Working Draft. This specification is still a work in progress; very important technical discussions are continuing in the W3C HTML Working Group on many subjects.
In this post you will see some of the features from the W3C HTML 5 Working Draft, from the W3C Web Applications specification, and from the ECMAScript-262 Language specification (a.k.a. JavaScript) that the IE Team has already implemented in Internet Explorer 8.
For each topic I will provide scenarios or ideas that you can start using straight away, plus the reference to the original specification, the MSDN documentation, and a demo. You can run most of the demos either online or offline.
The source code is available here.
Network Connectivity
Although users are increasingly “always connected” to a network, it’s not rare to lose Wi-Fi or cable connectivity. Imagine, for example, the scenario where a user is registering to a new site: he fills in many textboxes with his personal information and then – as he press the “Submit” button – the page fails because the network is no longer discoverable. This will result in a bad user experience, as the user – as soon as the network comes up again - will need to input all the data again.
Using the network connectivity events, you can easily detect whether or not the browser is connected to a network.
Further information: W3C Spec - MSDN
- Run the demo.
- Click Refresh.
- Disconnect from the network (turn off Wi-Fi or unplug the cable).
- Connect to the network.
Document Object Model (DOM) Storage
You are probably familiar with cookies as a way to store information on the client side; cookies however, aren't very good at handling scenarios where the user could be carrying out multiple transactions in different windows at the same time. Also, because cookies are transmitted with every request, they don’t allow for scenarios where Web applications may need to store megabytes of user data, such as entire user-authored documents or a user's mailbox, on the client side for performance reasons.
Now you can Use the new local or session storage area to store megabytes of user data for the current session or domain.
Further information: W3C Spec - MSDN
- Run the demo.
- Save some content to the storage area.
- Load content from storage.
- Clear storage.
Cross Domain Request (XDR)
User agents commonly apply same-origin restrictions to network requests. These restrictions prevent a client-side Web application that is running from one origin, from obtaining data retrieved from another origin.
Using the new Cross Domain Request API, a response can include an Access-Control-Allow-Origin header in order to allow access to the resource's contents on external domains.
Further information: W3C Spec - MSDN
- Run the demo (*).
- Follow the setup instructions in the ExtDom folder.
- Run XDR (it will fail).
- Remove the comment from Data.aspx.
- Run XDR (it will succeed).
* Since you will need to modify the code on the server side, you need to run this demo offline.
Native JSON Support
If you are building AJAX applications, you are probably familiar with the JavaScript Object Notation (JSON). In the past, you had to rely on external JavaScript libraries (for example, json.org) to serialize and de-serialize JSON. Due to increasing requests from Web developers to be able to perform this operation in a secure and performing way, the JSON object has been introduced in the ECMAScript specification and implemented natively in Internet Explorer 8.
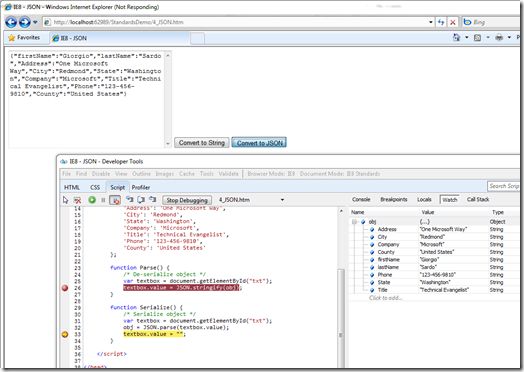
Using JSON you can easily parse and construct JSON text.
Further information: ECMAScript Spec - MSDN
- Run the demo.
- Convert to string/JSON.
- Inspect using the IE8 Developer Tools.
- Open the IE8 Developer Tools (F12).
- Select the ‘Script’ Tab.
- Add a breakpoint on ‘JSON.parse(txt.value)’ (right-click and select Insert Breakpoint).
- Click on ‘Start Debugging’.
- Press the buttons on the page to enter in the debugger mode.
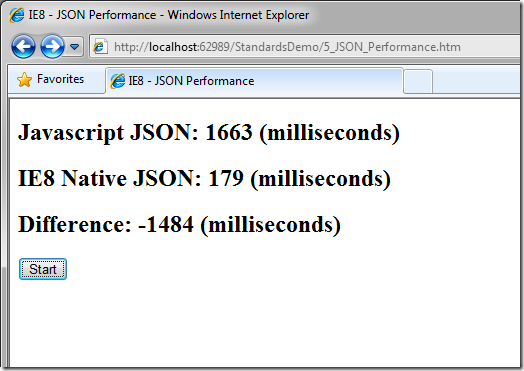
Native JSON vs. Json.js Performance Test
Having the JSON object built natively in the browser means that IE8 will take care of the security layer automatically; it will also execute the serializations much faster, as all the code is optimized to run at a low level. In this sample, I’m running a batch of stringify/parse using the JSON library from the json.org site and then the Native IE8 JSON object. You will notice that the latter is up to ~10x faster.
- Run the demo.
- Try with other browsers… :-)
Ajax Navigation
IE8 introduces Asynchronous JavaScript and XML (AJAX) Navigations. These features are designed to help alleviate the frustration of end users with AJAX-enabled Web sites that are not navigable through the Back and Forward buttons, and that do not update the browsing history. With just a few simple lines of script, you can add AJAX Navigations to your Web site, making the navigation of your AJAX-enabled content as smooth and seamless as "traditional" navigation.
Further information: W3C Spec - MSDN
- Run the demo.
- Navigate back/forward.
CSS Selectors
Selectors, which are widely used in CSS, are patterns that match against elements in a tree structure. The Selectors API specification defines methods for retrieving Element nodes from the DOM by matching against a group of selectors. It is often desirable to perform DOM operations on a specific set of elements in a document.
The CSS Selectors methods simplify the process of acquiring specific elements, especially compared with the more verbose techniques defined and used in the past.
Further information: W3C Spec - MSDN
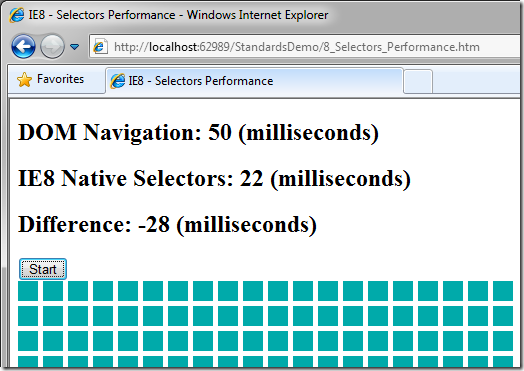
CSS Selectors vs. DOM Navigation Performance Test
Since the CSS Selectors are built into the browser, they perform better than any other JavaScript implementation (for example, older versions of jQuery). In this demo, I’m using the DOM navigation and the Native IE8 CSS Selectors to select all the elements with the inner class. You can see how the performance of the IE8 CSS selectors is dramatically better than the previous approach.
Mutable DOM Prototypes
Today, Web developers need improved programming functionality, flexibility, and features to enable them to build the next generation of Web applications. To further empower Web developers with the programming tools necessary to build new JavaScript scenarios, IE8 offers a collection of features that extend some of JavaScript's advanced functionality into the Document Object Model (DOM).
Further information: W3C Spec - MSDN
Again, I’d like to remind you that the source code for all the demos in this post is available for download here.
I’m excited and looking forward to seeing these new functionalities implemented across the Web!
<Giorgio />
Comments
Anonymous
December 10, 2009
excellent but the examples can't run in firefox... why???Anonymous
December 10, 2009
THis is because those features are not available in Firefox yet although they are standard featuresAnonymous
December 12, 2009
They are available in Firefox 3.6 and run better than IE handles them. So, Giorgio, how's canvas support coming along? How about SVG? What DOM levels are you supporting now? Still stuck at level 1?Anonymous
December 15, 2009
@Rob: I agree. It's not fair to praise a browser without comparing with alternatives.Anonymous
December 16, 2009
I believe the answer to your question (Do other browser support these standards?) is "It Depends". Some of these features are already implemented in most of the browsers, others are partially implemented, others are not implemented at all. Additionally it also comes to what build of the browser (e.g. Firefox) you are using. Firefox 3.6, at the time I wrote this post and this comment, is still in development and it's not been released. As you noted, the fact that Firefox 3.6 will implement some of the standards [already available in IE8] is just great for the developers! Lastly this is the goal of any specification on the W3C: create a common layer that developer can use to build their solution, regardless the browser choice they made. -GiorgioAnonymous
December 26, 2009
All you've done here is implemented in Firefox 3, but unfortunately your code is not standard. (because IE is not standard :) ) In Network Connectivity example you've used directly NetworkStatus which you should use document.getElementById('NetworkStatus') Document Object Model (DOM) Storage not working because you didn't use getElementById again! :( "Cross Domain Request (XDR)" and "Ajax Navigation" and "CSS Selectors vs. DOM Navigation Performance Test" lack of getElementById again! Haha, finally! you've used getElementById in "Native JSON Support" example and it is working.Anonymous
December 26, 2009
@Salar: thank you for your feedbacks. With regards to your first sentence, I believe you will get different behaviors depending on the version of Gecko/Webkit you will use. For instance, Native JSON support has been introduced in Gecko 1.9.1 (Firefox 3.5.4, https://developer.mozilla.org/en/Using_JSON_in_Firefox) and Webkit Nightly build 528+ (Chrome 3.???? https://bugs.webkit.org/show_bug.cgi?id=20031), XDR has been introduced and changed within Firefox 3.5.* builds(https://developer.mozilla.org/en/HTTP_access_control), the networkStatus events are not supported yet on WebKit, etc... I also noticed that some feature, like native JSON, doesn't work consistently - at least on my machine. E.g.: if I run 5 times the JSON Performance demo, I get:with IE8: 168ms, 168ms, 165ms ,165ms ,164ms
with Firefox 3.5.6: 253ms ,222ms ,251ms ,265ms ,274ms
with Chrome 4.0.249.43: 404ms, 404ms ,404ms , 397ms , 400ms Please let me know if I'm missing something. It'll be great when all browsers (IE included :-)) will be aligned on 'all' the W3C specifications!
Anonymous
December 27, 2009
Good to see you've fixed the examples :) Well, I missed Native JSON and XDR ;) , using the 3.5 we will have these and lots of other standards together. (which it updates automatically to the latest version 3.5.6) Anyway it is good to see Microsoft attends to the standards, but still there is more standards we want to see in IE. And I forgot to thank you about your post. It is good for IE web developers :)Anonymous
January 02, 2010
How about websocket? All of the above will be dwarfed if this HTML5 feature alone is implemented ( plus IIS7 server side support?)Anonymous
January 02, 2010
The comment has been removedAnonymous
January 22, 2010
Wonderful article, missed most of the updates in IE8 relating to HTML 5. I think that there are many people awaiting for a video element update and support from microsoft browsers. Thanks,Anonymous
January 22, 2010
Thanks peters/bus ticket for your feedback. As you can see from our feedbacks about the related elements in the W3C forums, and the responses from the W3C members (including other browsers makers), there isn't consensum yet on those specs. For instance, which video codec should we use? Would it be helpful for developers if each browser decide to support a different codec? We are committed to bring the web to the next level, having this kind of conversations in the W3C groups and events (e.g. http://blogs.msdn.com/ie/archive/2009/11/02/participating-at-w3c-s-tpac-2009.aspx)Anonymous
January 22, 2010
Thanks for the information. To put the question more in to prospective, i see no reason for danger to Silverlight, because it is way more advance then video element to be provided in HTML 5. It is just that when you want to use standard video playing with no advance feature; having it in HTML 5 and supported by IE makes life easier for developers.Anonymous
January 28, 2010
Great article. Too many times do I hear the blanked statement "IE doesn't support HTML5". This is often from folks who are either Firefox/Chrome zealots or those who feel that you must implement all "standards" or you are not implementing HTML5. The ironic thing is that HTML5 is still not a fully baked standard. As you said, no one has agreed fully on the codec for video. I applaud the fact that MSFT is working to quiet the haters and implement standards as they become the standard. The community complains when there is no movement in this direction and when MSFT goes the proprietary route.Anonymous
February 23, 2010
I tryed a test abow Native vs Browser JSON on 5 browsers, so the results surprised me, on Google Chrome 4 JSON is fastest and then Safari 4, IE8 JSON is about 2x times slower then Chrome and Safari, Firefox 3.6 similar speed as IE8 but native JSON is faster x3 times, Opera 10 hasn't native JSON.Anonymous
April 01, 2010
Giorgio, I saw your presentation about HTML5 and IE9 in the TechDays 2010 (Antwerp - Belgium) and it was impressive .... You mentioned a free tool that can be used evaluating internet pages in different browsers (IE, Crome, mozilla, ..). There you can see how a page reacts in IE7 - IE7.... Can you tell what the tool was? ThanksAnonymous
April 01, 2010
Thanks Herwig for the feedback! The tool I showed to compare side by side your site on different browsers' engine is Expression Web SuperPreview. You can download it here: http://expression.microsoft.com/en-us/dd565874.aspxAnonymous
May 02, 2010
Wonderful article, missed most of the updates in IE8 relating to HTML 5. I think that there are many people awaiting for a video element update and support from microsoft browsers. Thanks,