Xamarin Live : The path to test/deploy Apps Over Air !
How it would be if you could able to deploy a mobile app without having wired connectivity between your device and your machine. And that's the power of Xamarin Live ! You can deploy a mobile app to your device without a hardware connectivity ex. connecting your device to your machine with a USB.
Why !
- Its sometimes tricky to troubleshoot device related issues like upgrading or installing the drivers
- Emulators are being heavy weight applications and face issues in running in low configured machines
- Process of creating an appx/ipa/apk and then deploying in the device to verify the changes takes much longer time
Pre-Requisite
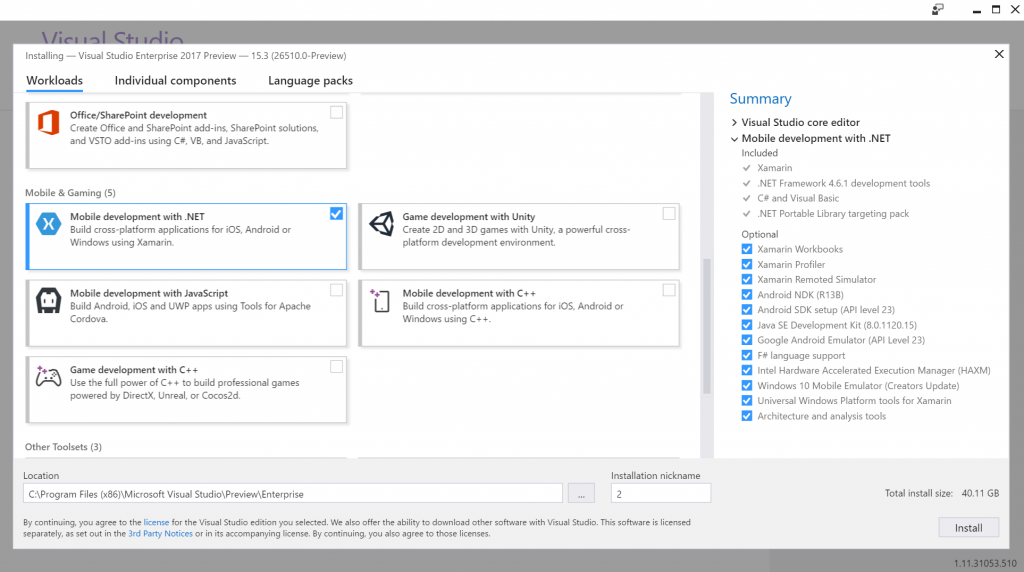
- Download visual studio preview version 2017. If you are a individual developer, you can use Community Edition which is free of cost and if you are a small enterprise go for Professional or a big enterprise go ahead with Enterprise version. Ensure you have selected "xamarin remoted simulator" option below during installation
2. Download Xamarin updater and follow the steps available in that link.
3. Have a physical Android or iOS device connected to wifi/LTE.
4. Install Android Xamarin live player from here and iOS live player from here.
Its not mandate to know hardcore native OS development like Swift or Android java when you use Xamarin. A C# developer can easily start creating apps in cross platforms like iOS, Android and Windows apps using Xamarin.
How !
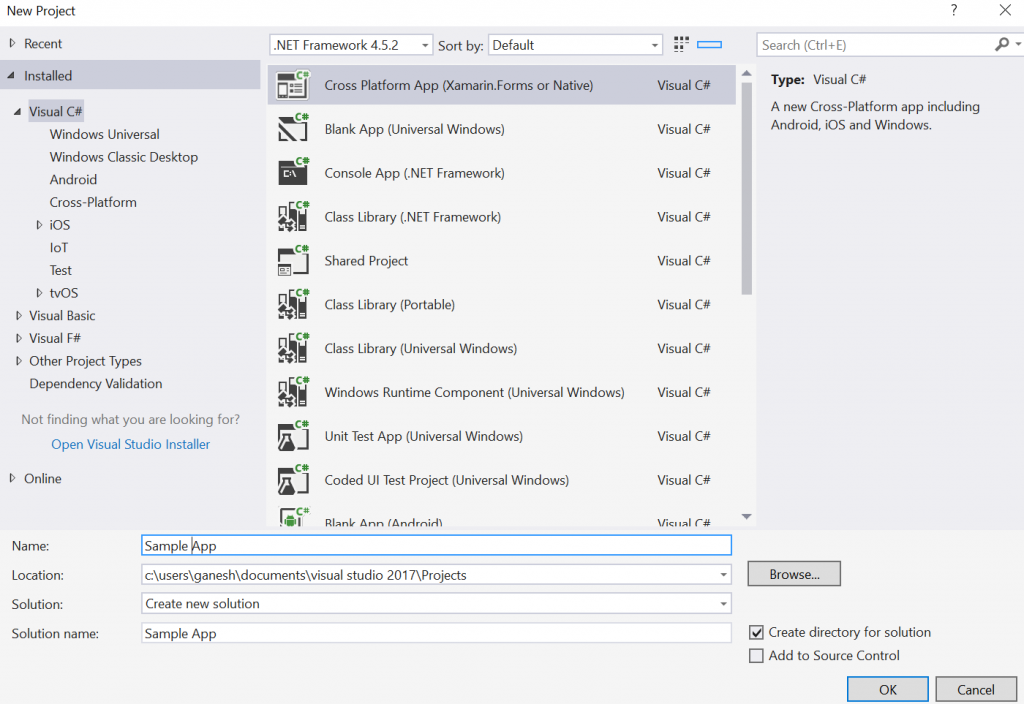
- Create a sample cross platform project
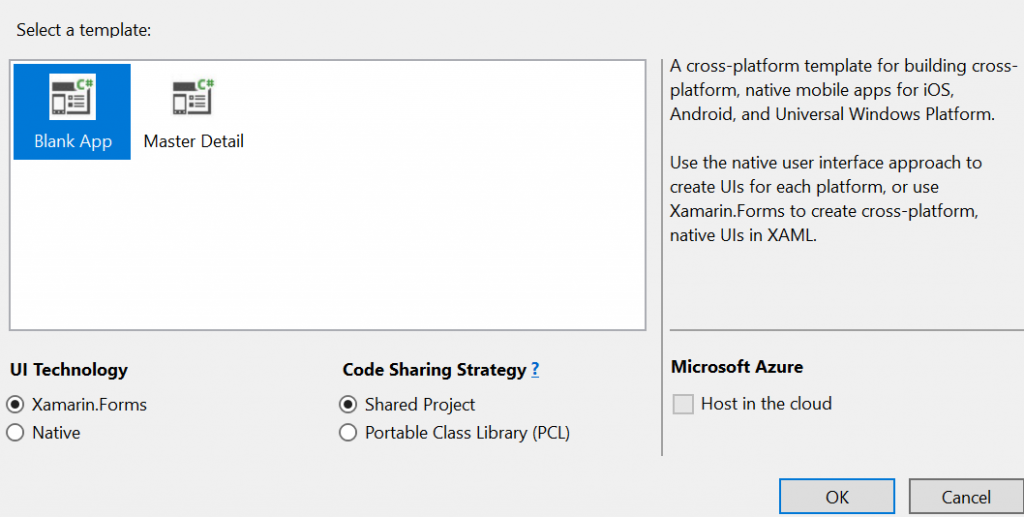
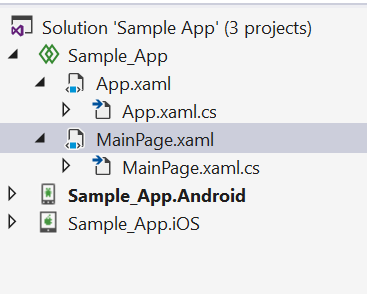
Select a Blank forms App with shared project.
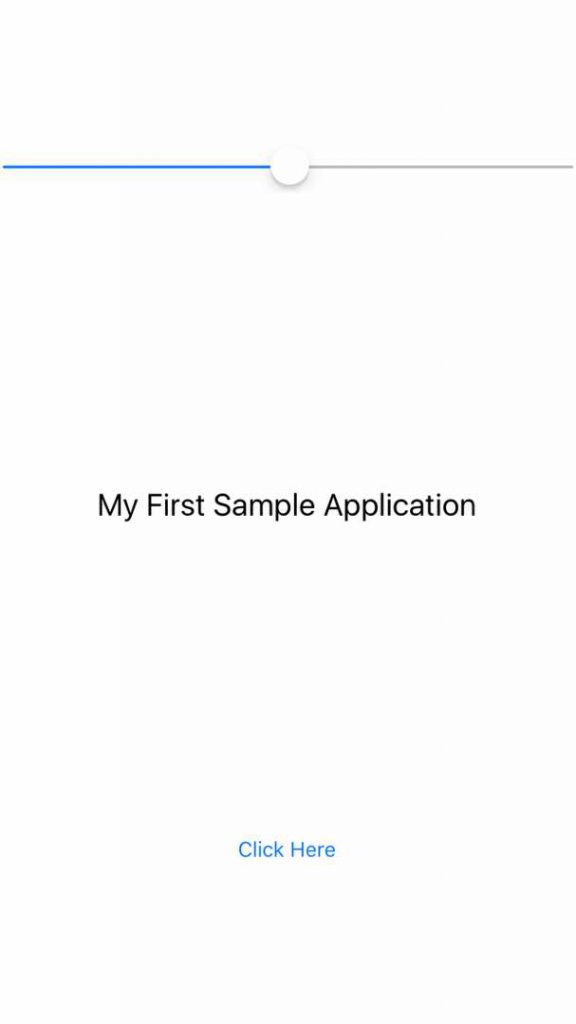
The Xaml file contains the design layout and you can just copy the code below or create your own XAML design.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="https://xamarin.com/schemas/2014/forms"
xmlns:x="https://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Sample_App"
x:Class="Sample_App.MainPage">
<StackLayout>
<Slider VerticalOptions="CenterAndExpand"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="valueLabel" Text="My First Sample Application" Font="Large" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
<Button Text="Click Here"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Clicked="OnButtonClicked" />
</StackLayout>
</ContentPage>
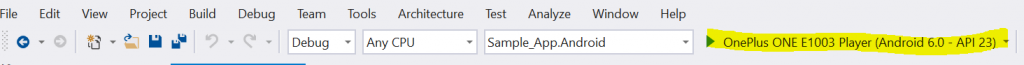
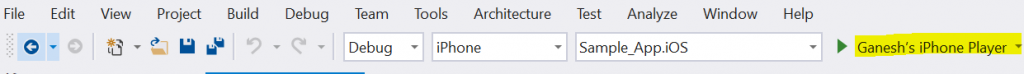
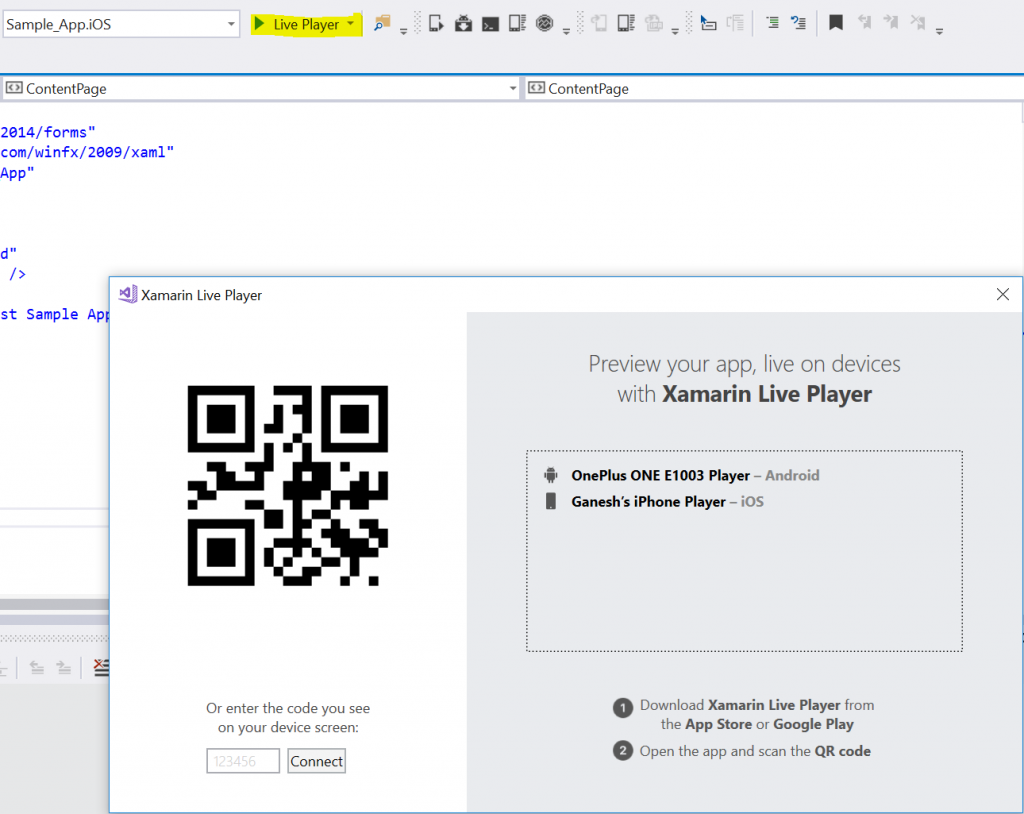
Now Tap on Live Player option near to your debug menu.

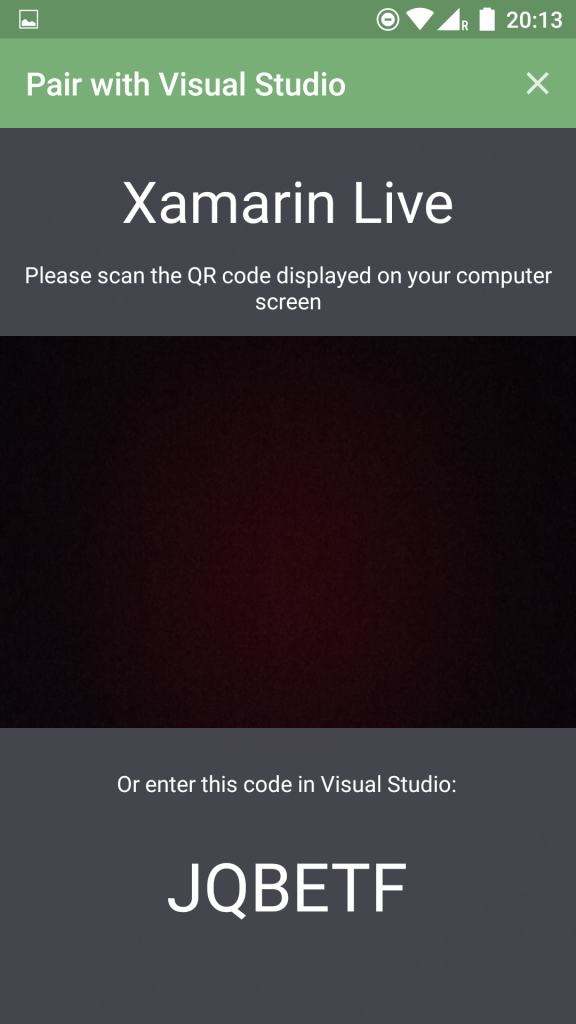
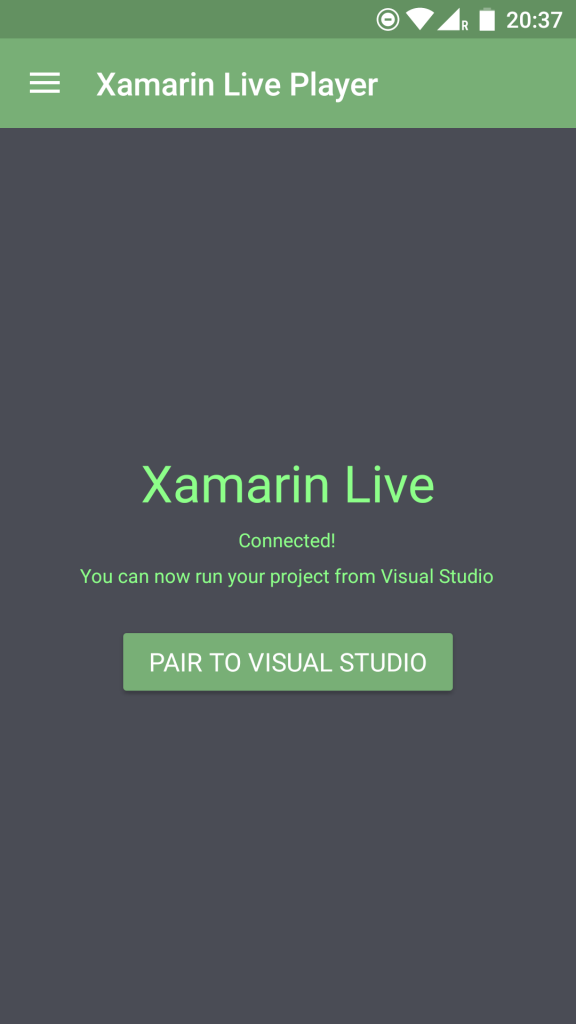
Open Xamarin live player from your respective device like Android and iOS.
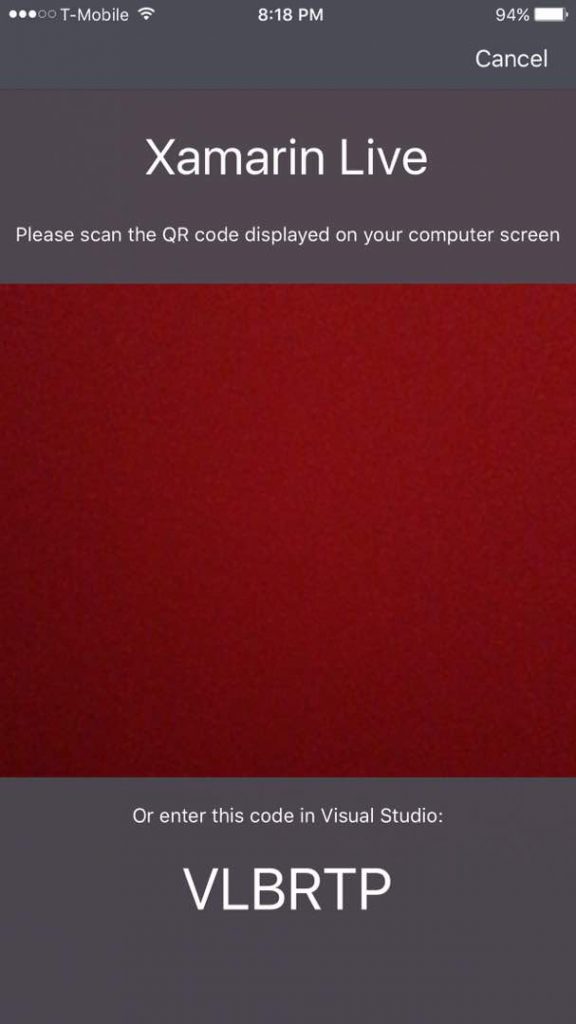
Scan your QR Code from the device and map it to the one shown in the visual studio screen above. Once done, the device will be mapped.
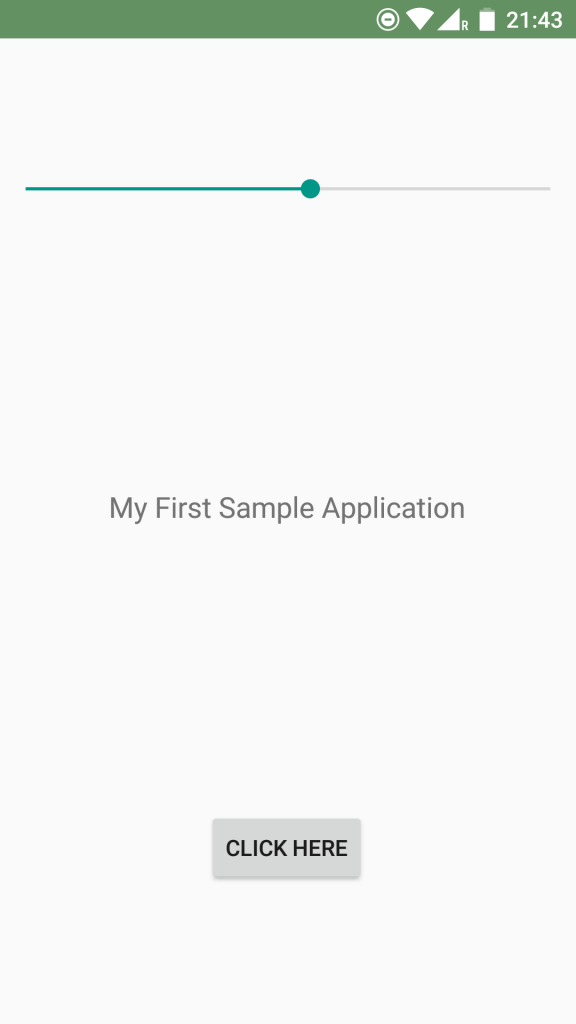
Deploy your code through Android and iOS and you can see it in the device as below.
Android app running the sample app
iOS Device running the sample app
To be noted:
UI Test is not possible currently with the Xamarin Live app
The android or the iOS device should be connected to the network (wifi/LTE)
Some older projects might not be compatible. So better to create a new forms/native project and deploy it to test.