Open Source tools to capture UI Elements - Web/Mobile Platform
This content will help you to choose the appropriate tool for capturing UI elements for any automation.
Web Inspector
By default all the browsers have the developer tools integrated.
a. Built-in Browser tools
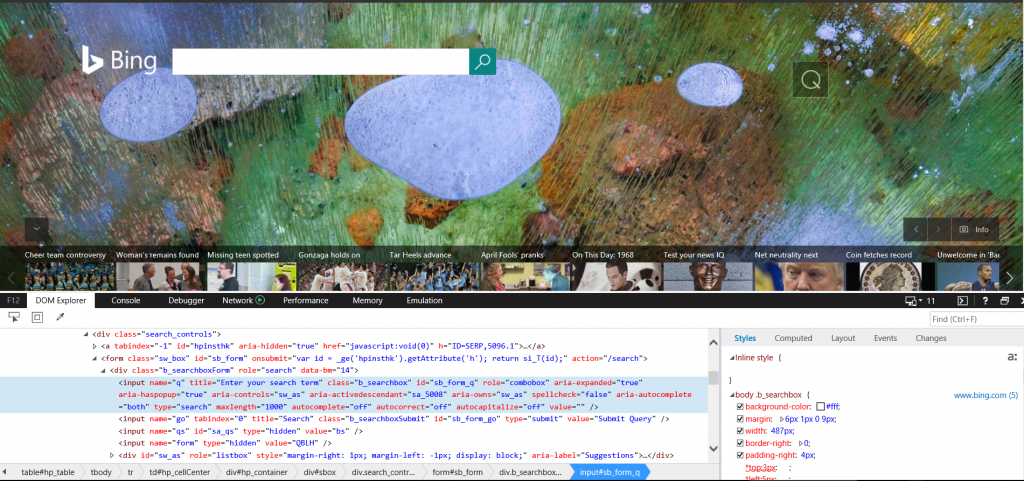
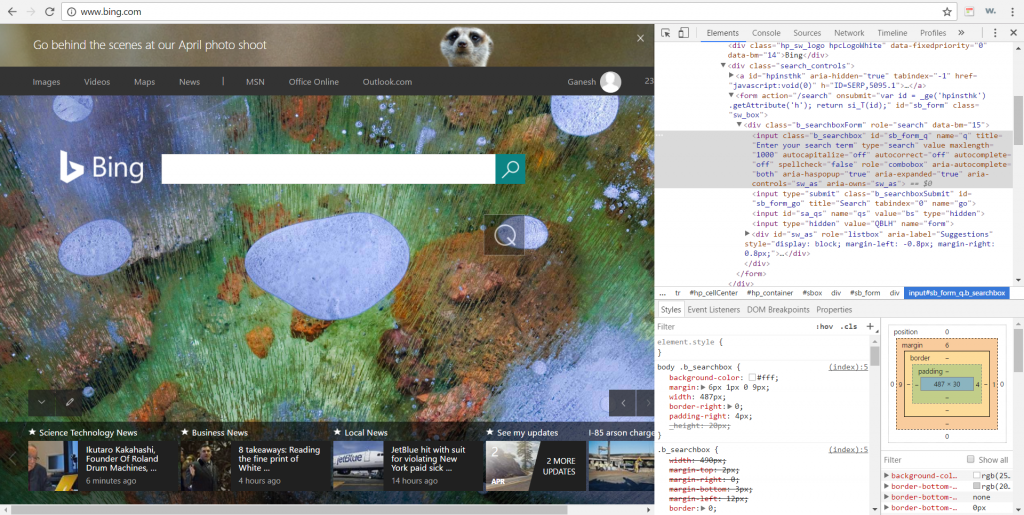
Pressing F12 in keyboard launches the developer tool. Here the user can point on any element -> Right click and Click on 'Inspect Element' which launches a pane which highlights the property of the element.
Plugins which comes handy !
d. Web Developer tool
It's a Chrome/Firefox plugin which can be installed from this location
For Firefox : https://addons.mozilla.org/en-US/firefox/addon/web-developer/ .
Fore Chrome: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
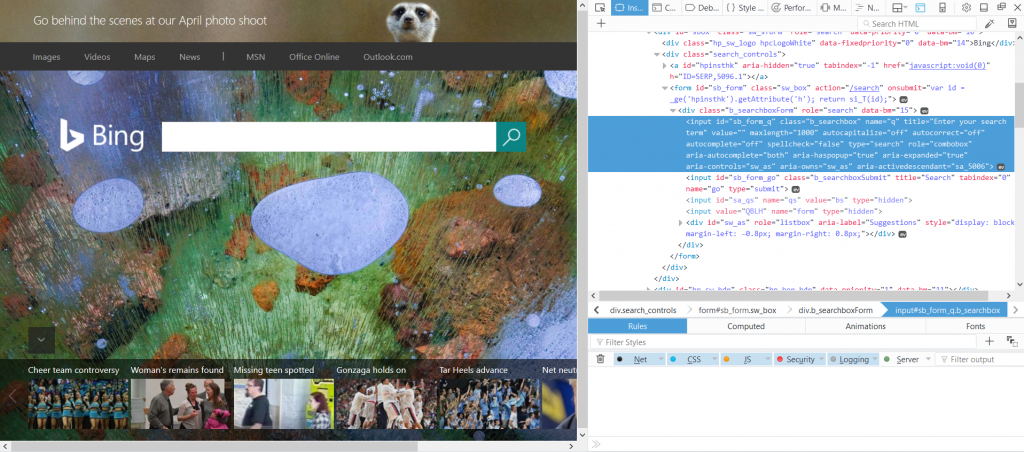
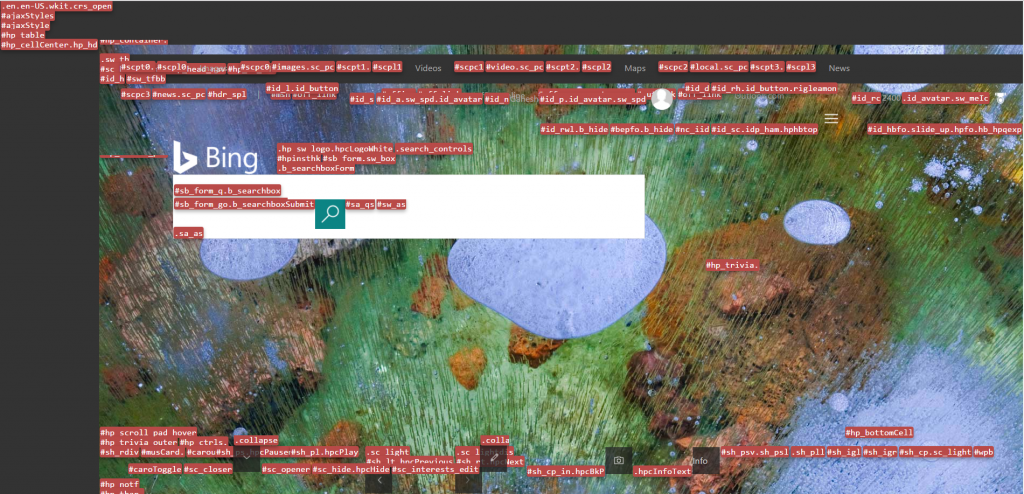
This includes all-in-one functionality of UI web dev. As displayed in the screen below, it has the ability to display all the parameters of an element.
e. Xpath Helper
Generally for automation we use XPath for navigating to the elements from the root node.
For Chrome browser, Download the plugin from https://chrome.google.com/webstore/detail/xpath-helper/hgimnogjllphhhkhlmebbmlgjoejdpjl
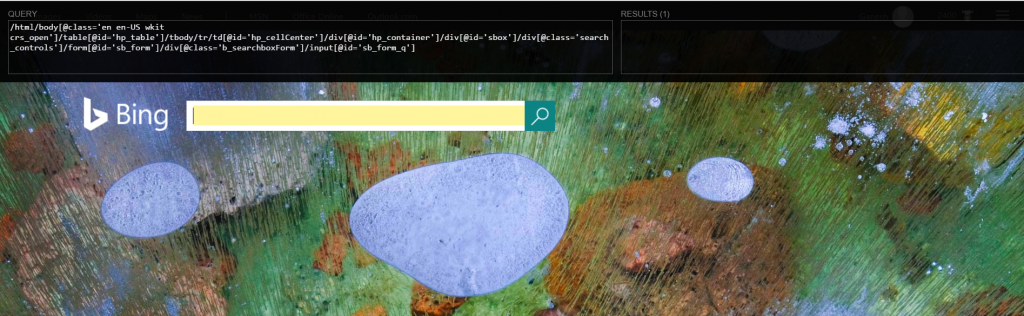
Press 'Ctrl+Shift+X' to launch the Xpath Helper. Drag the mouse to any element by holding on the 'Shift' key. The below screenshot helps to identify the xpath of the element.
f. Css Viewer
Inspect Css using the below plugins
For Firefox download from https://addons.mozilla.org/en-US/firefox/addon/cssviewer/
For Chrome, https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce
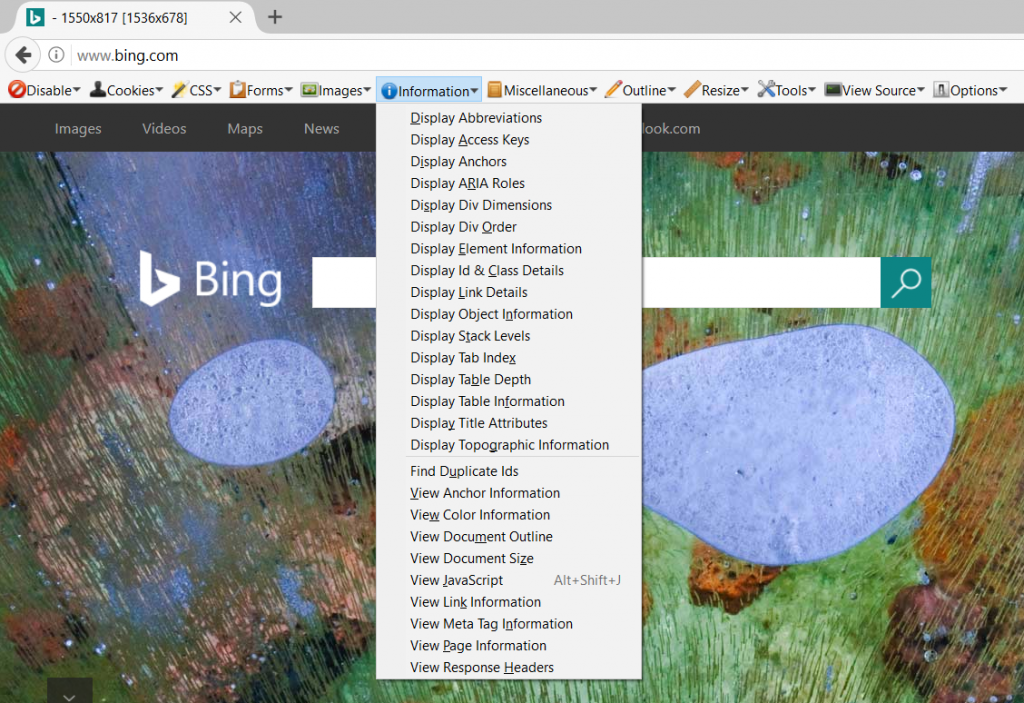
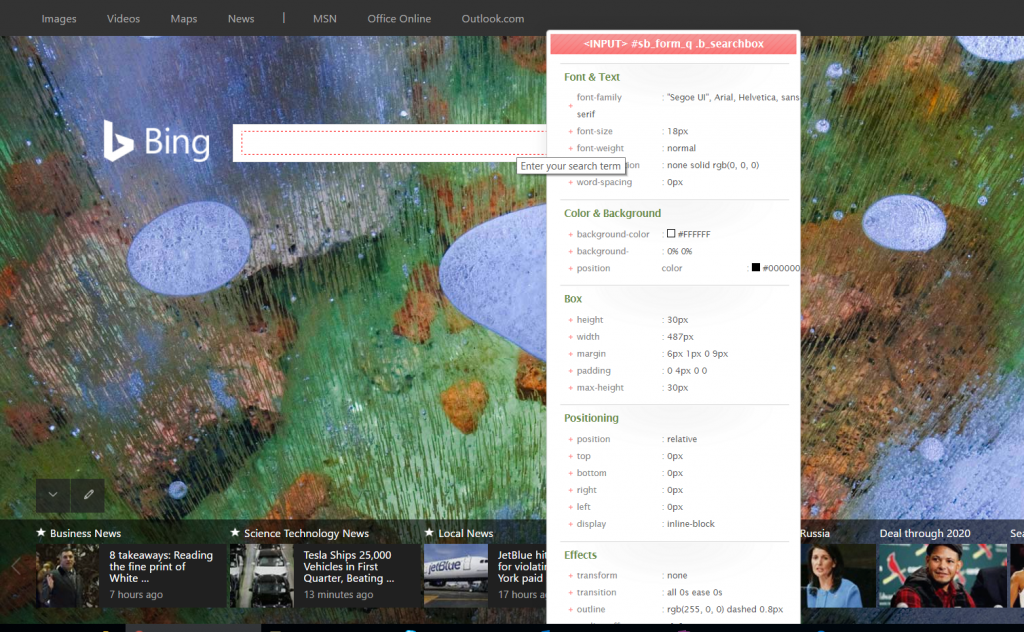
Click on the CSSViewer and Scroll over an element to view its properties.
Mobile Applications
a. Install Android SDK. UIAutomationviewer comes along with SDK.
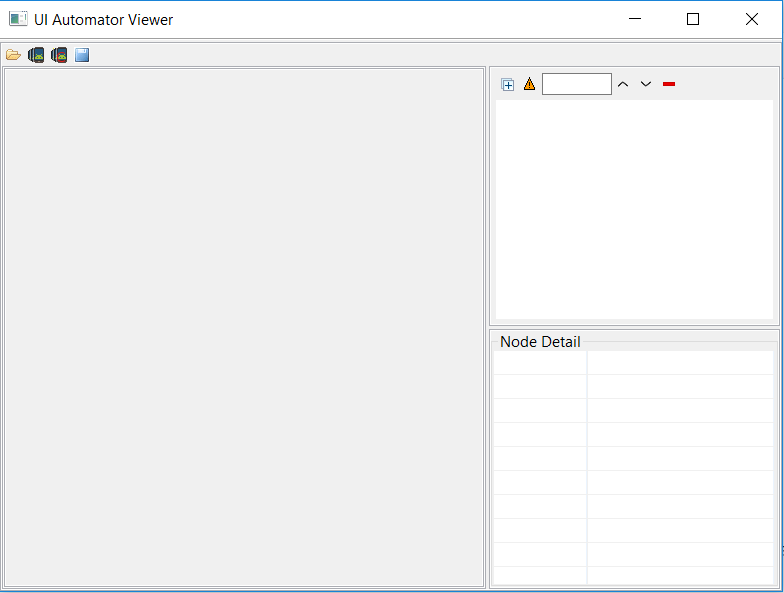
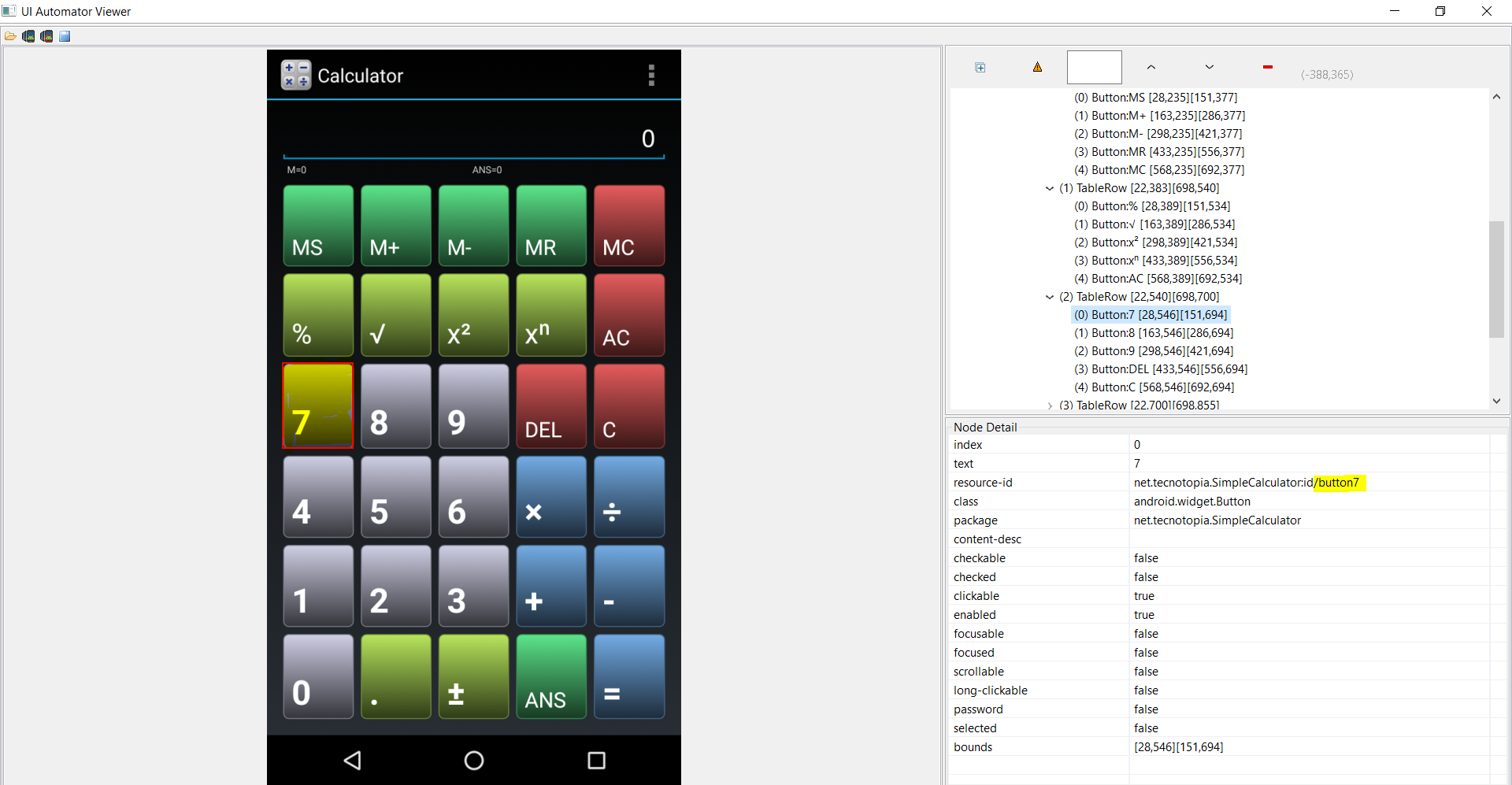
Open command prompt and navigate to Android SDK\tools. Launch uiautomatorviewer.bat file which will be displayed as below.
Click on the Device Screenshot (second icon from left in the above screen)
Once captured, the screen is visible with the UI metadata. Click on number ‘7’. Once selected, the number ‘7’ is highlighted and get the ID value under the resource-id node.