Switching Visual States Easily using GoToStateAction
Over the next couple of weeks, it seems like a good idea to go over some of the behaviors we shipped as a part of Expression Blend 3. Many of you have mentioned that you would like to learn more about the stock behaviors we ship and how they are used, so this blog will be a good interim solution for that until we properly incorporate your feedback into our future product documentation. - Kirupa |
First up on our list is one of my favorite behaviors that we shipped, the GoToStateAction!
What is it?
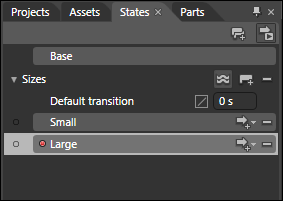
As you know, you have the ability to define and modify your own visual states in your applications:

Having a visual state is only one part of what needs to be done. The other part is actually being able to switch to the visual state at the appropriate time. For predefined visual states that you find in your controls, the mechanism for switching states is built in. For visual states that you create on your own, you will have to provide the logic for switching the visual states yourself.
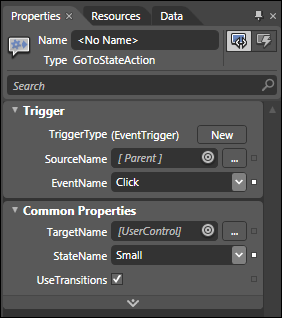
That is where this behavior comes in. The GoToStateAction allows you to easily switch visual states given an appropriate event using just your Properties Inspector. The following screenshot shows you the standard behaviors UI customized with the properties exposed by GoToStateAction:

Let’s look at some of these properties in greater detail.
Using It
Like I mentioned earlier, this behavior primary functionality lies in allowing you to change the visual state. How it does might require some further inspection, so let’s look at the various properties in more detail.
Picking the Visual State
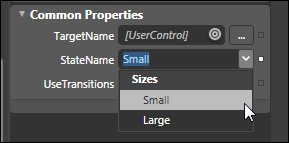
The visual state is set via the StateName property. By default, you will see all the states defined in your root scope (ie: UserControl or Window) regardless of where you drag/drop this behavior onto. You can change this by targeting this behavior at another element.
For example, the default target is my UserControl where I have two states defined:

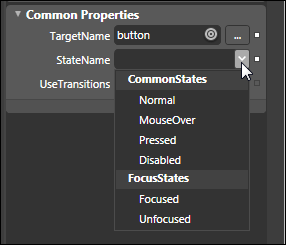
If I were to target another element, such as a Button that contains its own states, the StateName list is populated with those states instead:

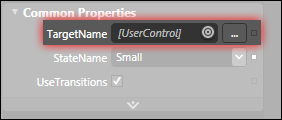
I spoke a lot about changing the target that your states come from, so let’s look at the TargetName property where the element you wish to target is actually specified.
Changing the Target
If you want to target states that live somewhere else such as another Control or UserControl, you can use the TargetName property to change the element you want to point to. As mentioned earlier, the default value for TargetName is the root scope such as your UserControl or Window.
You can change the default by clicking on the little circular icon in the value editor to visually pick another element from your Artboard or Objects and Timeline panel:

If you are trying to pick something that isn’t easily selectable visually, you can hit the little … button to see a flat listing of all of your elements. That is similar to what you see in the Objects and Timeline panel.
Playing Transitions
You can either switch states suddenly, or you can smoothly transition into states. The UseTransitions property is what controls what your behavior will do. By default, the UseTransitions property is checked, but you can uncheck it if you want a sudden switchover to your new state.
Conclusion
Hopefully this helped provide you with a summary of the GoToStateAction and how it can be used. If you have any questions, please feel free to comment below.
Cheers!
Kirupa :-)
Comments
Anonymous
February 23, 2010
You think you know how it works, and then an article like this comes along. I've been using this behaviour in a WPF project for some time, and had no idea what the TargetName property did. Now I know why; WPF controls don't have their own states exposed (like they do in Silverlight). I've tried simply typing the state name into the StateName property, but Blend clears it out. Looks like the only way is to add these states in myself. I'm looking forward to the rest of this series. Carl.Anonymous
February 24, 2010
Carl - if you have any requests, I can prioritize those higher so that you see them sooner =) Glad the info helped you out! Cheers, Kirupa