Hatching Effect Shader for both Siverlight and WPF
Hi everyone,
As you all may know, both Silverlight 3 and WPF 3.5 SP1 introduced support for effects and shaders. One of the features that I work on in Expression Blend is to make sure that you can use these custom effects easily.
Beyond just writing the functionality for making the effects work inside Blend, I enjoy writing custom effects as well, so in this post let me show you an example of a hatching shader effect I created.
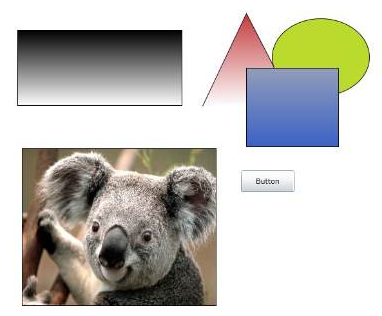
Here is a small example containing some shapes and an image:

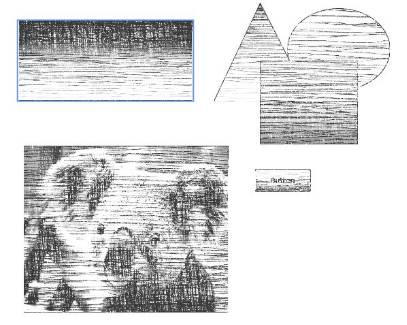
The same example, with my hatching shader effect applied, looks as follows:

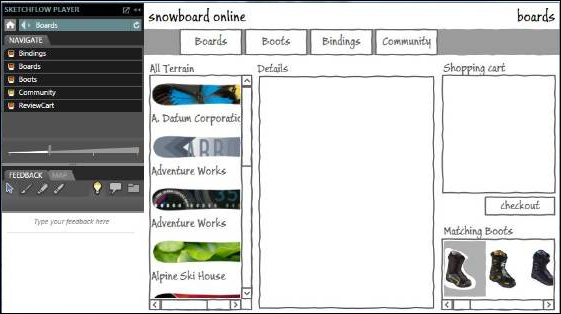
This effect is quite versatile in when and where you can apply it. For example, let’s say I have SketchFlow application that looks like the following screenshot:

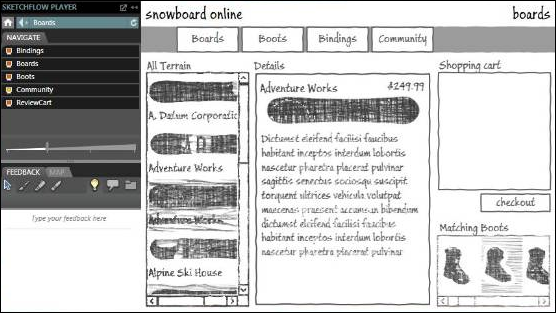
By just applying this shader effect, you can go from what you see above to something that looks even more prototype-ish:

You can read more about this shader effect on my blog post that goes into greater detail on this here: https://digitalepiphania.com/blog/2009/07/01/hatching-effect-for-silverlight-3-and-wpf-35-sp1/
For playing with this on your own, you can get the installer for this from the following location: https://digitalepiphania.com/Downloads/HatchingEffectSetup.msi
- Charles
Comments
- Anonymous
September 04, 2009
Hi Charles, thanks for this funny effects. I have a question regarding the way you're installing it : once installed the effect is available in Blend without adding a reference in current project. What steps are needed to achieve this ? thanks in advance.