Web App Templates (WAT)
¿Qué es WAT?
Web App Template es una herramienta que nos permite convertir una web en una aplicación de Windows 8.1 y Windows Phone. Para ello simplemente necesitamos modificar un fichero de configuración.
¿Cómo lo hacemos?
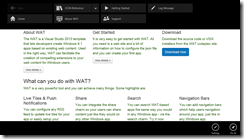
WAT es un proyecto Open Source que está alojado en CodePlex. Simplemente debemos acceder al proyecto y descargar el instalador (que nos sirve para Windows 8.1) o el proyecto de Visual Studio con el que podremos hacer la Aplicación tanto para Windows 8.1 como para Windows Phone.
Windows 8.1
Lo primero que debemos hacer es descargar el proyecto para la aplicación de Windows 8.1.
Como podemos ver en la imagen el proyecto es una aplicación en HTML/Javascript para Windows 8.1. En la carpeta config encontramos un archivo config.json que es el que debemos modificar para personalizar nuestra aplicación. El archivo config.json puede estar codificado en ANSI y dar problemas con las tildes y otros caracteres. Así que es conveniente asegurarse de convertirlo a UTF-8. Si ejecutamos nuestra aplicación tendremos lo siguiente:
Como podemos ver tenemos una aplicación de Windows 8.1 que muestra el contenido de nuestra página web. Además nos ofrece la navegación a través de la NavBar y algunas opciones en la AppBar.
Archivo de configuración
Debemos modificar el fichero de configuración para personalizar nuestra aplicación. Editando este fichero podemos cambiar la URL de la aplicación, controlar los errores, llevar un registro de eventos de la aplicación. En este enlace tenemos toda la documentación acerca de las diferentes configuraciones. A continuación vamos a explicar algunas de las más importantes.
URL de la web
Lo primero que debemos modificar del archivo de configuración es la web de nuestra aplicación. Simplemente cambiando este valor, nuestra aplicación tendrá como página de inicio la que nosotros indiquemos. En el resto del archivo JSON podremos hacer referencia a esta URL como "{baseURL}”
"homeURL": "https://blogs.msdn.com/b/esmsdn/",
Navegación
Podemos modificar algunos parámetros de la navegación. Editando estos parámetros podemos decirle si queremos que se oculte el botón de atrás y que página de carga mostrar.
"navigation": {
"hideOnPageBackButton": false,
"hideBackButtonOnMatch": [
"{baseURL}/Json#livetiles"
],
"pageLoadingPartial": "/template/partials/page-loading.html"
},
Error y Loggin
También podemos modificar el inicio de sesión de la aplicación y la gestión de errores. Gracias a esto podremos tener constancia de que errores se producen en la aplicación. Podemos configurar el número de archivos de registro que almacenará la aplicación.
"errors": {
"showAlertOnError": false,
"alertMessage": "Lo sentimos
ha ocurrido un error.",
"redirectToErrorPage": true,
"errorPageURL":
"error-example.html"
},
"logging": {
"enabled": true,
"level":
"log",
"disableWithoutDebugger": false,
"hideTagDisplay": true,
"ignoreTags": [
"winjs"
],
"logErrorsForIgnoredTags": true,
"overrideConsoleMethods": true,
"disableConsoleLog": false,
"fileLog": {
"enabled": true,
"level": "info",
"filename":
"logs\\wat-docs_%D.log",
"format": "%L on Line %l of %f\r\n%D %T: %M (%t)",
"maxLogFiles": 14
}
}
Compartir
Toda la funcionalidad de compartir ya viene implementada. Simplemente debemos indicar que queremos que esté activada la opción de compartir, que título, mensaje y URL queremos compartir y si queremos un captura de pantalla o no.
"share": {
"enabled": true,
"title": "Blog MSDN",
"url":
"{currentURL}",
"screenshot": true,
"message": "Mira que post más
interesante {url}"
},
NavBar
Podemos personalizar nuestra barra de navegación. En primer lugar podemos habilitarla o deshabilitarla. Además podemos indicarle si queremos que sea Sticky, es decir que no se oculte cuando pierde el foco. Modificando el archivo de configuración podemos indicarle que botones queremos en la barra y qué comando ejecuta.
navBar": {
"enabled": true,
"maxRows": 2,
"makeSticky": false,
"buttons": [
{
"label": "Back",
"icon": "back",
"action":
"back"
},
{
"label": "home",
"icon": "home",
"action":
"home"
},
{
"label": "Tips&Tricks",
"icon": "openwith",
"action":
"https://blogs.msdn.com/b/esmsdn/archive/2012/08/08/tips-amp-tricks-de-desarrollo-para-windows-8.aspx"
},
Podemos ejecutar Javascript como acción de un botón del menú. Para ello debemos indicar que la acción es eval y en el atributo data escribimos el Javascript.
"action": "eval",
"data": "console.log('this was fired from within the
webview:', window.location.href);"
Además podemos hacer subniveles en el menú de navegación. Basta con añadir como acción nested y en el atributo children añadir un array de botones.
{
"label": "JSON Reference",
"icon": "library",
"action":
"nested",
"children": [
{
"label": "navbar",
"icon": "link",
"action": "https://wat-docs.azurewebsites.net/Json#navigationbar"
},
{
"label": "appbar",
"icon": "link",
"action":
"https://wat-docs.azurewebsites.net/Json#applicationbar"
},
{
"label": "share",
"icon": "link",
"action":
"https://wat-docs.azurewebsites.net/Json#share"
}
]
},
Live Tiles
Para crear los Live Tiles basta con indicarle que están activos y el tiempo de actualización (en segundos). Además añadimos el RSS de nuestra página para que vaya cogiendo contenido.
"livetile": {
"enabled": true,
"periodicUpdate": 1,
"enableQueue": true,
"tilePollFeed": https://blogs.msdn.com/b/esmsdn/rss.aspx
},
Settings
Otro aspecto importante es el Charm de opciones. Podemos crearlo fácilmente modificando el archivo de configuración.
"settings": {
"enabled": true,
"privacyUrl":
"https://wat-docs.azurewebsites.net/Privacy",
"items": [
{
"title":
"Support",
"page": "https://wat-docs.azurewebsites.net/Support",
"loadInApp": true
},
{
"title": "Codeplex Site",
"page":
"https://www.codeplex.com"
}
]
},
Búsqueda
Podemos hacer la búsqueda en nuestra aplicación escribiendo la URL de búsqueda de nuestra web en el apartado de búsqueda. Además nos ofrece otras opciones como el placeholder, guardar el historial de búsqueda…
"search": {
"enabled": true,
"searchURL":
"https://social.msdn.microsoft.com/Search/en-US?query=”,
"useOnScreenSearchBox": true,
"onScreenSearchOptions": {
"chooseSuggestionOnEnter": true,
"focusOnKeyboardInput": true,
"placeholderText": "¿Qué quieres buscar?",
"searchHistoryDisabled": true
}
},
Y otras muchas cosas
WAT nos permite hacer de forma fácil otras muchas cosas como los Tiles Secundarios, cambiar el estilo, hacer redirecciones…
Resultado
Tras hacer todas las configuraciones que creamos oportunas nos quedará una aplicación como la de la siguiente imagen.
Windows Phone
En Windows Phone el fichero de configuración es más simple, ya que nos ofrece menos opciones. Una vez modificado obtenemos el siguiente resultado.
Cambio de CSS
Podemos inyectar CSS en nuestra web para poder hacer cambios y adaptarla. Dentro de la carpeta css hay un fichero llamado injected-styles.css que nos permite hacer cambios en el css de la web.
Por ejemplo, vamos a hacer que la cabecera del blog no se muestre, ya que la aplicación nos da una barra con el título del blog.
.header-fragments {
display: none;
}
Y este es el resultado:
Resumen
Así de sencillo es crear una aplicación de Windows 8.1 y Windows Phone de nuestro sitio web. Simplemente descargando los proyecto de CodePlex y modificando un archivo de configuración.
Recordad que tenéis toda la información sobre WAT en el siguiente enlace: https://wat-docs.azurewebsites.net/
Si tienes alguna duda, recuerda que tienes a tu disposición el foro de desarrollo de aplicaciones para Windows 8 en castellano, donde podrás compartir tus conocimientos con la comunidad de desarrolladores y encontrar ayuda para resolver tus dudas técnicas, y una Introducción al desarrollo de aplicaciones para Windows 8.
También puedes estar al día de todas las novedades a través de nuestros rincones en las redes sociales:
Un saludo,
Sergio Gallardo Sales (@maktub82)