Novedades para desarrolladores backend presentadas en connect(); de Microsoft
Nuevas características de ASP.NET en Visual Studio 2015 Preview y VS2013 Update 4
ASP.NET 5 Preview runtime
Microsoft ha presentado en el último evento de connect(); realizado en la ciudad de Nueva York, Visual Studio 2015 Preview, la siguiente versión de su entorno de desarrollo integrado. Dentro de las novedades del editor, que se cubrirá en otro artículo, en este se va a hablar sobre las características de ASP.NET MVC 5 y como sacarle el mejor partido en el nuevo IDE.
Algunas de las características más destacadas son:
- Se han unificado el modelo de programación de ASP.NET MVC, Web API y Web Forms.
- Una experiencia de desarrollador sin compilación.
- Configuraciones basadas en entornos para una transición sin fisuras a la nube.
- Inyección de dependencias disponible directamente.
- NuGet para todo, incluso para el propio runtime.
- Se ejecuta en IIS o auto alojado en un proceso.
- Todo el código es código abierto a través de .NET Foundation y se acepta contribuciones en GibHub
- ASP.NET 5 se puede ejecutar en Windows usando .NET Framework o .NET Core.
- .NET Core es un nuevo motor de ejecución optimizado para nube que soporte versionado dentro de la misma máquina.
- ASP.NET 5 se ejecuta perfectamente en OS X y en Linux con el motor de ejecución de Mono.
Visual Studio 2015 Preview incluye la versión Beta 1 del runtime de ASP.NET, se puede ver las notas de la versión en GitHub.
Estos son una lista de enlaces interesantes de ASP.NET 5 Preview:
- Introducción: https://github.com/aspnet/Home
- Documentación: https://github.com/aspnet/Home/wiki
- Demo Music Store: https://github.com/aspnet/musicstore
Nuevas características de las herramientas para ASP.NET 5 Preview
Para optimizar la experiencia de desarrollador para ASP.NET 5 Preview se han creado una serie de plantillas de proyecto en Visual Studio, que permite aprovechar todas las nuevas características.
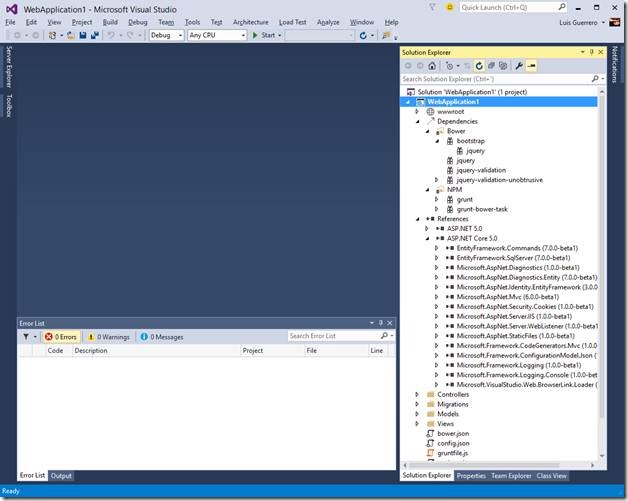
Esta es una captura de pantalla de la creación de un nuevo proyecto para ASP.NET 5 Preview
Estructura de proyecto en ASP.NET 5
En ASP.NET 5 se utiliza una nueva estructura de proyecto en la que ya no hay fichero csproj sino que reemplaza por un fichero llamado proyect.json que contiene la configuración del mismo y un fichero .kproj.
Plantilla de proyecto web de ASP.NET
La nueva plantilla de proyecto web contiene una disposición de los ficheros para contenido estático y dinámico que te ayudará a organizar los ficheros.
Ahora existe una carpeta llamada wwwroot que contiene los ficheros estáticos de tu proyecto de ASP.NET 5, fichero, como por ejemplo, JavaScript, CSS, librerías y demás.
Además la plantilla contiene un fichero llamad bower.json que permite integrar la experiencia de Bower directamente en Visual Studio. Tambien existe un fichero llamado package.json que contiene las dependencias de node.js del proyecto y un fichero llamado gruntfile.js para las definiciones de tareas de Grunt.
Estas tecnologías lo que permiten es organizar los ficheros de JavaScript y Css que se generar en un proyecto Web. Conforme las tecnologías avanzan, ya no es suficiente no generar un fichero de JavaScript y soltarlo directamente en tu proyecto web y esperar que funcione correctamente, sino que hay que gestionar también este tipo de recursos.
Tanto Grunt como Bower se basan en fichero de JavaScript o json que definen los artefactos que se usarán como parte de la “compilación” de cliente. Dentro de Visual Studio 2015 Preview hay una pestaña llamada Task Runner donde se puede ejecutar todas estas tareas sin necesidad estar cambiando del entorno de trabajo a la consola para ejecutarlas. Lo que mejora la productividad del desarrollador.
Soporte de Entity Framework en la plantilla
Dentro de la plantilla esta como dependencia Entity Framework 7.0.0-beta y además está definida la primera migración del modelo de datos. Ahora puedes ejecutar comandos de la librería de Entity Frameowkr usando la línea de comando K, para ejecutar una migración seria.
K ef migration
Usage: ef migration [options] [command]
Options:
-h|--help Show help information
Commands:
add Add a new migration
apply Apply migrations to the database
list List the migrations
script Generate a SQL script from migrations
Complicación del proyecto Web
Una de las novedades que se ha mencionado anteriormente es la no necesidad de compilar el proyecto para poder trabajar con él. Eso lo que significa que directamente el desarrollador puede generar todos los ficheros necesarios para la web y publicarlos directamente en el servidor web y en el momento en que se genere la primera petición web, automáticamente se compilará el proyecto de manera automática. Esto permite que no haya que compilar el proyecto con Visual Studio antes de poder publicarlo en el servidor web. De esta manera se sigue el estilo de otras tecnologías de programación web como node.js o php. Por supuesto también se puede compilar desde Visual Studio para saber los errores de compilación antes de publicar el sitio web.
Gestión de paquetes de NuGet
NuGet es ahora más importante que nunca porque permite gestionar todas las dependencias del proyecto, además de también gestionar el propio runtime de .NET Core.
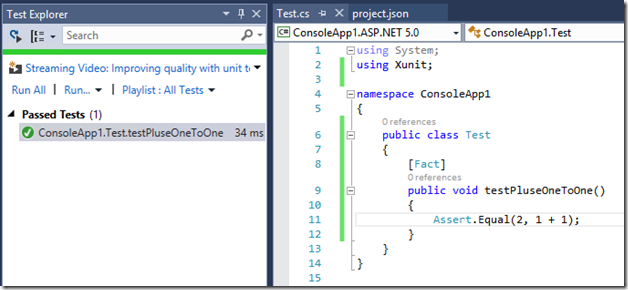
Soporte de los test unitarios xUnit en el explorador de test de Visual Studio
Ahora si se quería trabajar con xUnit cómo framework de testing, este no estaba integrado dentro de la experiencia de desarrollo de Visual Studio. Así lo único que hay que hacer es incluir como dependencia a Xunit.KRunner en el fichero de proyecto de Project.json y además en la lista de comando añadir una propiedad llamad test con el valor Xunit.KRunner.
Así de esa manera se integra perfectamente con la ventana de explorador de test de Visual Studio.
Además se puede ejecutar los test unitarios desde la consola ejecutando el comando k test.
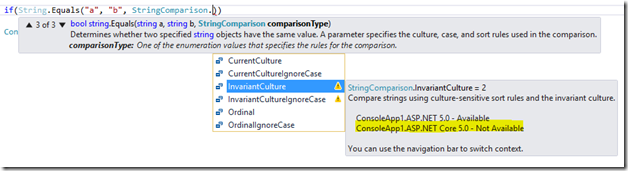
Mejoras en el IntelliSense y en la lista de errores
Una de las mejoras que incluye ASP.NET MVC 5 es la posibilidad de utilizar en Windows .NET Framework y .NET Core, en otras plataformas solamente se podrá usar .NET Core. Eso implica que algunas de las clases o métodos no estarán disponibles en todos los runtimes, haciendo que tú aplicación funcione con un runtime, pero que deje de funcionar con otro. 
Así de esa manera el IntelliSense nos muestra los posibles conflictos o futuro errores. Este tipo de errores de compilación se muestran para los dos frameworks.
Luis Guerrero.
Technical Evangelist Microsoft Azure.