Building a news workbench on MOSS 2007 -- Part 4
Hello again! Sean Squires here. This is part 4 of my series about the news management and delivery service we built on Microsoft Office SharePoint Server 2007 for our internal employee communication portal, Microsoft Web (MSW). I wrapped up the last post talking briefly about how we enable email delivery of edited news items, using a custom web part we built to package and format a select sub-set of list records. I want to continue describing the delivery process, explaining how we also use the Content Query Web Part to deliver this same content to portal pages and mention some changes we've made to the email delivery solution since the initial deployment in 2006.
Step 5: Content Delivery - Portal (using the CQWP)
We were big fans of the Content Query Web Part early on, realizing that it would provide a lot of relief for many of our content roll-up scenarios. By centralizing our news content and providing appropriate targeting fields, we could configure the web part queries to display different news items based on the values for these fields. Then, instead of editing sets of items each day or touching and re-publishing a lot of pages, editors could focus on just that day's news and the rolling off of content would take care of itself. This was an important consideration as most news stories published to the portal have a life of several days, first as a top or current story, and then as an archived story for two weeks.
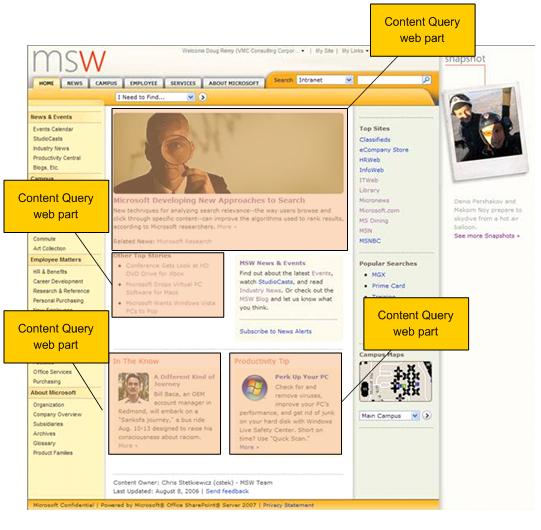
Here is a screenshot of how the Content Query Web Part is used just on the MSW home page:

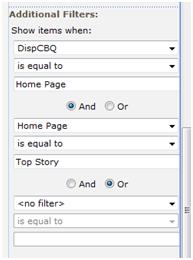
Each of these web parts have a query configured to only display one or a few items based on specific values in the target filter fields. For example, the lead story at the top of the page uses two filters, the DispCBQ value of "Home Page" to specify that it is the active top story, and the Home Page value of "Top Story" to indicate that it is a top story (as opposed to a related story, which surfaces in the Content Query Web Part right below). The web part is also set to sort by the Modified field in descending order and is limited to display only one item.

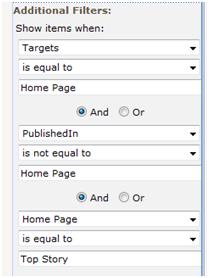
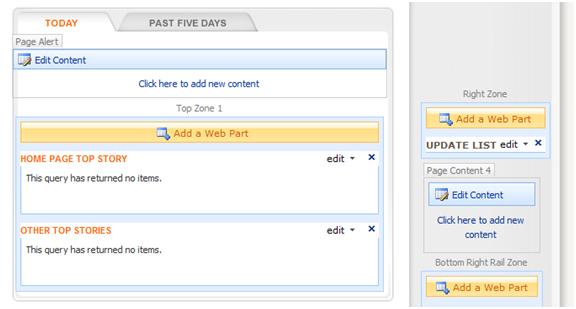
While we initially planned to just have the editors check out the target page and preview their new items from the page, we wanted to provide a similar experience to the email preview described last time, so we created preview pages of the two main targets - Home page and News landing page - and ensured that the target logic of the PublishedNews list schema supported three states: Preview, Published, and Archived. So the preview pages each had CBQs configured to display items that had been tagged as candidates, but not yet "published":

These pages mimic the production ones:

Once the editor is happy with the display, we provide a custom update action web part on these preview pages, designed to clear the Targets field and update the DispCBQ and PublishedIn fields for those tagged items in the list. Our future plans are to replace this rigidcustom component with a more flexible action associated with a workflow.
Content Archiving
When a new item is "published" we don't just replace the story with a new one and rely on the sorting to act as our filter, we also clear the current story's DispCBQ value. We are then able to provide Content Query Web Parts on the archive pages which are configured to only display those stories where the DispCBQ value is false or where the PublishedIn value has a specific newsletter value:

In all of our newsletter archive pages, like the one above, we use the QueryOverride property of the Content Query Web Part to pass in something like:
<![CDATA[<OrderBy><FieldRef Name="ArticlePublishDate" Ascending="FALSE" /></OrderBy><Where><And><And><Geq><FieldRef ID="{b34d0f98-7f33-4e63-98ff-b69b5006f3eb}" Nullable="True" Type="DateTime"/><Value Type="DateTime"><Today OffsetDays="-14" /></Value></Geq><Eq> <FieldRef ID="{f76a0dfa-4847-4e51-a334-10cbd9af7a86}" Nullable="True" Type="MultiChoice"/><Value Type="Text">Daily Newswire</Value> </Eq></And><Eq><FieldRef Name="ContentType" Type="Text" /><Value Type="Text">Published News Item</Value></Eq></And></Where>]]>
We took this approach because we wanted to create a query whose results were updated based on when it was viewed. The CBQ property pane supports passing in the current day as a filter, but it doesn't support any offsets. Essentially, what this query is saying is get those news items in reverse chronological order by ArticlePublishDate for the last fourteen days where the PublishedIn value is equal to "Daily Newswire".
For more detail on using this and other key CBQ properties check out the MSDN article: How to Customize the Content Query Web Part by using Custom Properties (https://msdn2.microsoft.com/en-us/library/aa981241.aspx).
Here is a summary of the field logic we use to define the different "publishing states" of a selected news item:
|
Targets |
DispCBQ |
PublishedIn |
Preview/Selected |
TRUE |
|
|
Published/Delivered |
|
TRUE |
TRUE |
Archived |
|
|
TRUE |
Step 5: Content Delivery - External
I mentioned briefly in my last post how we created a custom web part to package and deliver via email news items tagged for specific newsletters. While this solution has certainly worked out fine for us, it doesn't provide much design or content flexibility for our editors; it uses a template stored in the control templates directory of the file system and it supports only one template reference. So, all email newsletters sent out look the same and display the same data elements.
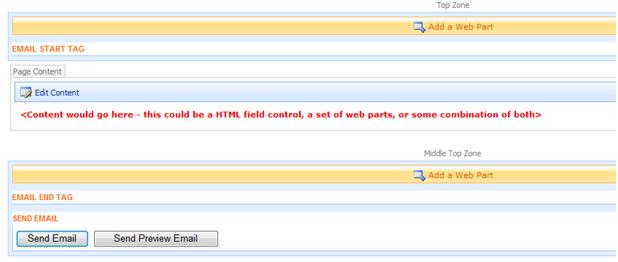
In order to better support a variable design model - and frankly, make better use of the page publishing features of SharePoint - we created a replacement solution in the summer of 2007. This new approach uses some of the same ideas behind the original mailer web part, but extends the concept by mail-enabling any page for email delivery. We did this by creating custom marker web parts that can be dropped on the page or baked into a layout to designate the start and end points for email content. A third web part is used to scrape and format the HTML within these markers and send the contents to the users/lists designated in the web part properties:

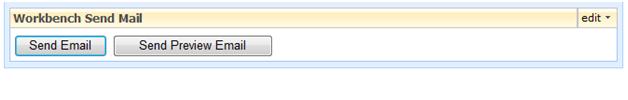
This approach effectively allow us to build a newsletter page composed of dynamic data displayed via a Content Query Web Part as well as content stored directly in HTML field controls and make it available for email delivery. Now instead of all the site newsletters being pushed through a single web part and having the same look and feel, they can be managed as pages and configured with different layouts and data elements. We recycled a lot of the old mailer web part design, but added preview functionality and the ability to track send jobs for troubleshooting purposes:


The biggest hurdle we ran into with this redesign - and continue to run into as we extend the new solution to other publishing projects - is the HTML rendering differences between Outlook and IE. Specifically, Outlook 2007 uses the Word 2007 engine for parsing and rendering HTML so you may have some nifty CSS styles on your portal that IE renders just fine, but not so nicely in the email client. Our approach here has been to generate the newsletter from a mirrored page so we can inject header and footer content we may not want to display on the portal page and override the site styles with ones that are more appropriate for Outlook. For more information on this subject check out the following articles: Word 2007 HTML and CSS Rendering Capabilities in Outlook 2007 (Part 1 of 2) : https://msdn2.microsoft.com/en-us/library/aa338201.aspx and Word 2007 HTML and CSS Rendering Capabilities in Outlook 2007 (Part 2 of 2) : https://msdn2.microsoft.com/en-us/library/aa338200.aspx
What about RSS?
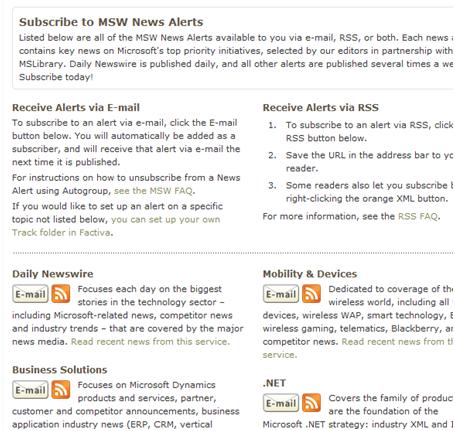
Our discussion of content delivery channels wouldn't be complete without acknowledging Really Simple Syndication (RSS). We also make this option available by taking advantage of the Content Query Web Part's native ability to emit a RSS feed of the query results. However, because our editors wanted more flexibility on the display and placement of the RSS subscription button, for most of our newsletters we configure a CBQ on a hidden page, select the enable feed box to display the RSS feed icon, and then reference this URL on other pages, such as in a HTML field control. Here is a snippet of our newsletter subscription page:

Next Time
Well, that wraps up this post and my overview of the key components comprising our news management and delivery solution. I'll conclude this series in a final post talking about some of the lessons learned and future plans we have for our solution. See you then.