Tips and Tricks for Using JavaScript on Your Office Live Public Site
I'm working on an Office Live end-to-end demonstration called Northwind Inn for the Mix07 Conference with my colleague, Rohit Puri.
During the demo I wanted to add some JavaScript code to pre-fill form field elements as part of the demo. You know, the magic roll-over that pre-fills all the form fields for you so you don't have to do all that typing during your demo :)
I ran into a few little caveats while doing this and want to share them for other Office Live developers.
 The demo is about a Bed & Breakfast named Northwind Inn that wants a web presence to help with advertising and reservations. As part of the demo we show how you can use the Data Collection web part to capture information from the public site and populate a Reservations Request list in the private site.
The demo is about a Bed & Breakfast named Northwind Inn that wants a web presence to help with advertising and reservations. As part of the demo we show how you can use the Data Collection web part to capture information from the public site and populate a Reservations Request list in the private site.
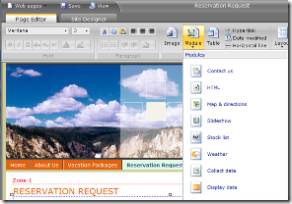
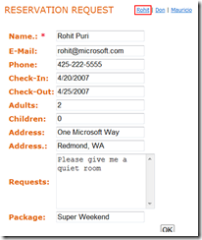
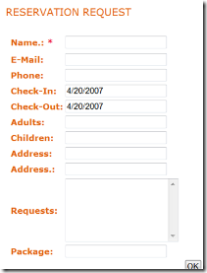
<-- Here is the reservations form (left.)
The Office Live Page Editor has a way to insert HTML on a page, called the HTML Module. So I created some HTML hrefs that would fire the onclick() event and call JavaScript to fill the table with sample data. I tested this out on a separate web page copy to make sure it all worked ok.
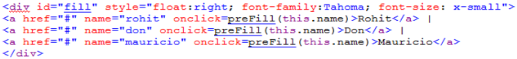
Here is the HTML:
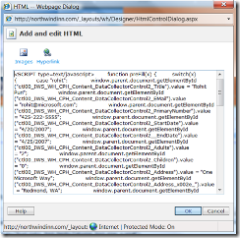
The Page Editor gives you window paste the code into that looks like this:
So I pasted the HTML above plus the JavaScript code to handle the onclick() events and populate the form fields.
But it didn't work.
The first thing I discovered is that any time you use the HTML Module in the Page Editor, the code you insert is included in the page in its own iframe . So that means I don't have direct access to the form from the JavaScript function I just pasted in.
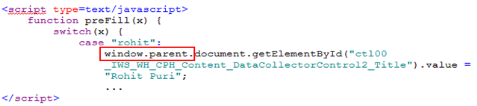
So instead of accessing the form elements directly, like this:
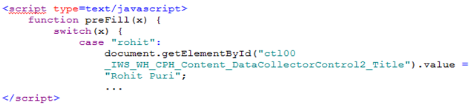
I had to make the JavaScript assume it was in an Iframe, and change it access the form ID through window.parent like this:
So now when we go to demo the Reservations Form, we have a few links that will quickly fill in the form for us. (Note, this is not real contact information in the form...)
So remember that when you insert HTML using the Page Editor HTML Module, your code will have to reference the parent IFrame and will need to use the DOM to get object IDs of the values you want to manipulate.
For an overview of how to develop for Office Live, we have some great screencasts on Channel9 from the product team that will get you started in no time!
Comments
- Anonymous
May 13, 2007
The comment has been removed