Visual Studio Azure SDK ile ilk ASPNET uygulamanızı Cloud'a yükleyelim
Merhaba Arkadaşlar,
Önceki yazımızda Microsoft Azure’u incelemek için 90 günlük deneme süresini kullanabileceğinizi belirtmiştik. Bu yazımızda Azure’un Visual Studio'ya entegrasyonundan ve uygulamanızı nasıl Cloud’a yükleyebileceğinizden bahsedeceğim.
Öncelikle Visual Studio üzerine Azure SDK ‘sını kurmalısınız. Azure SDK Visual Studio 2010 ve 2012 versiyonları için geliyor. SDK’nın eski versiyonlarını buradan bulabilirsiniz ve kurulum adımları detaylı olarak verilmekte. SDK kurulumu için ilgili ürün linkine tıkladığınız zaman ‘Web Platform Installer’ üzerinden kurulum kolay bir şekilde gerçekleşiyor. Kurulum tamamlandıktan sonra, Visual Studio’u Administrator hakları ile açıyoruz, ve projemizi oluşturabiliriz. Proje tipi olarak ‘Azure Cloud Service’ seçtikten sonra aşağıdaki gibi ASP.NET web role seçerek projemizi oluşturuyoruz.
Proje oluşturmak yerine alternatif olarak bu link’teki örnek projelerden de deneyebilirsiniz. Örneğin ‘Azure HelloWorld’ örnek projesi ilk sefer için uygun olabilir. ‘Solution’ dosyasını açtığınızda görecesiniz ki, altında 2 tane proje geliyor, bir tanesi ‘Azure Services’ için tanımlanmış diğeri ise asıl proje dosyalarını içeren ‘ASPNet Web Role ‘ projesi.
Projeyi öncelikle emulator üzerinde çalıştırarak deneyebilirsiniz. Azure SDK’yı yüklediğinizde, SDK ile birlikte bir de Cloud emulator geliyor. ‘F5’ tuşu ile projeyi debug etmeye başladığınızda, Visual studio otomatik olarak Explorer üzerinden size ASP.NET sitenizi gösteriyor. Siteyi host eden process’i aşağıdaki gibi incelediğinizde (83 portunu dinleyen process) SDK klasörü içerisindeki DevFC.exe uygulamasını görüyoruz.
Emulator ile uygulamanızı 'offline' olarak geliştirebilirsiniz. Ayrıca ‘Cloud Service’ projesinin *.csdef, *.cscfg uzantılı Servis ve konfigürasyon tanımlama dosyalarını içermekte olduğunu göreceksiniz. Bu dosyalar ‘Cloud’ servisini tanımlamak ve konfigüre etmek için kullanılıyorlar. Bu dosyalarıda inceledikten sonra sıra geldi, projemizi Cloud’a yüklemeye.
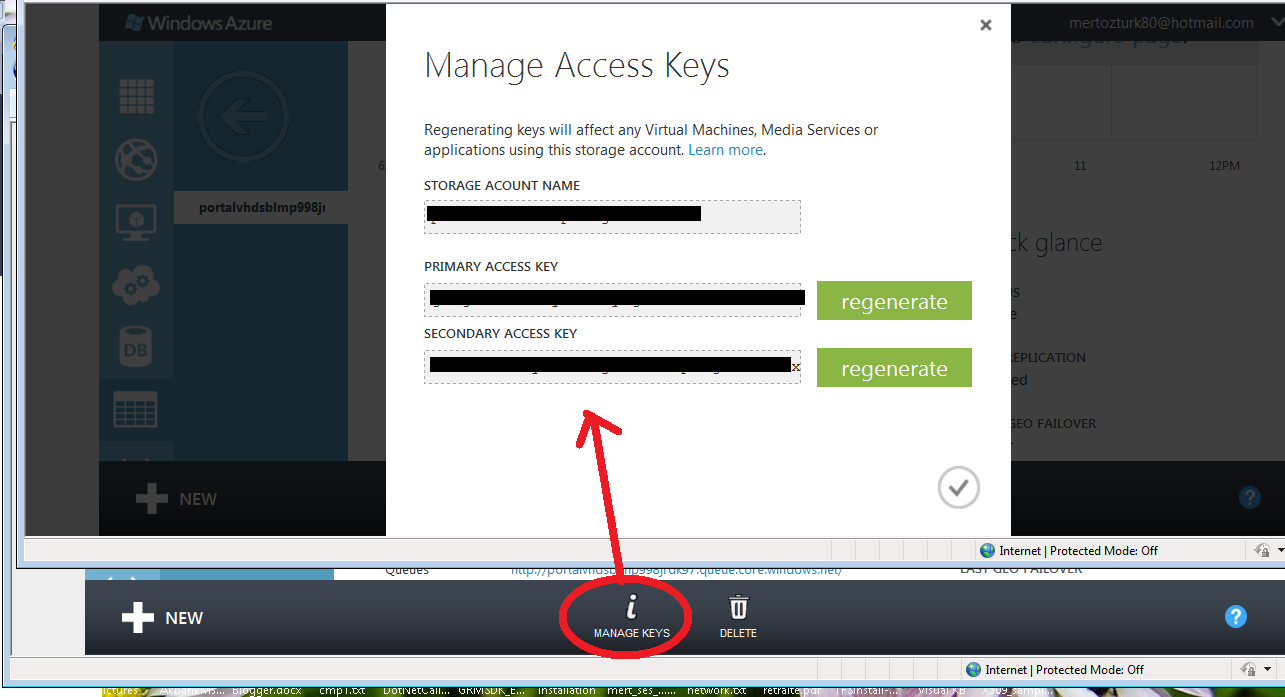
Projenizi Cloud’a yüklemeden hemen önce, dilerseniz Azure diagnostics ‘i enable etmek için gereken tanımları ekleyebilirsiniz. Bu adımda, Azure hesabınıza ait ‘Account name’ ve ‘Account Key’ bilgisi gerekecek. Bu bilgiyi Azure Yönetim portalından aşağıdaki gibi edinebilirsiniz:
Azure Diagnostics modeli ile ilgili data detaylı bilgiyi bu makale’den alabilirsiniz. Diagnostic seçenekleri olarak dump toplamanın yanısıra, ‘Failed Request Logs’ , ‘Windows Event Logs’, ‘Performance Counters’ veya IIS log’ları gibi birçok seçenekte mevcut. İlerleyen yazılarımızda Diagnostics konusuna daha detaylı olarak deyinmeyi planlıyorum.
Uygulamanızı deploy etmek için ‘HelloWorld’ Cloud projesi’ne sağ tıklayıp ‘Publish’ diyoruz ve karşımıza ‘Publish Windows Azure Application’ diyalog kutusu çıkıyor. Bu noktada öncelikle ‘Windows Azure Subsription’ ımıza ait yetki bilgilerini indirip ‘import’ etmemiz gerekli. Bunun için aşağıdaki gibi ‘Sign in to download credentials’ linkine tıklayıp, ilgili dosyayı indirmek üzere Azure Web sitesine yönlendiriliyoruz. Ve nihayetinde ‘import’ butonu ile indirdiğimiz ‘*.publishsettings’ dosyasını konfigürasyona ekliyoruz.
Sonraki aşamada, ‘Next’ dedikten sonra ‘Azure’ hesabımıza bağlı bir ‘Cloud Service’ yaratmamız lazım, hali hazırda zaten servisimiz varsa onu da kullanabiliriz. Seçenek olarak ‘Production’ yada ‘staging’ ortamına deploy edebiliriz. Deployment’lar daha sonra ‘swap’ edilebilir; örneğin staging’deki deployment’ınızı ‘production’a alabilirsiniz:
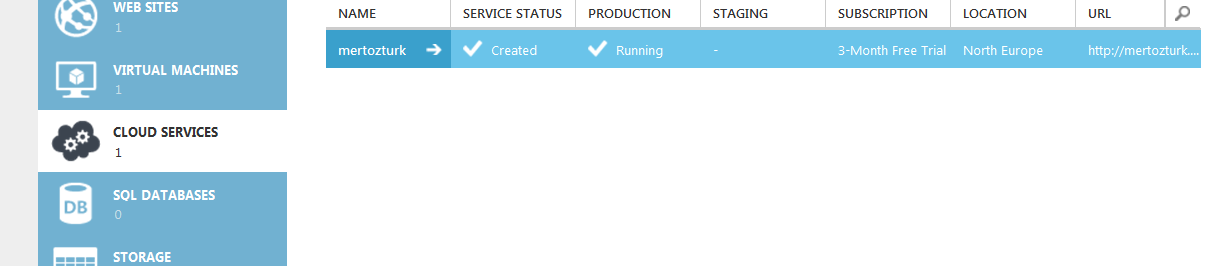
Oluşturduğunuz Cloud Servisi’nin Cloud hesabınıza bağlı olarak oluştuğunu ‘Azure Yönetim Portal’inden de teyit edebilirsiniz:
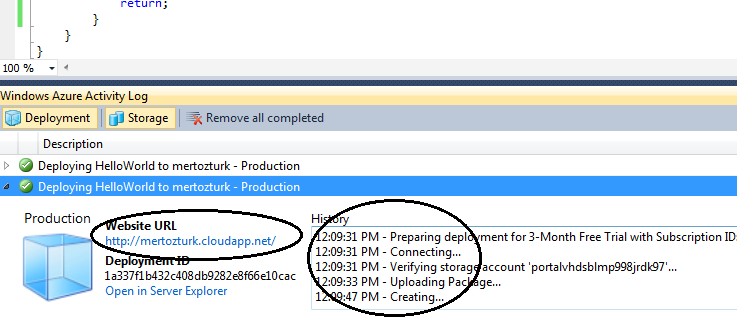
Son olarak, özeti görüntüleyip, ‘Publish’ butonuna tıkladığınızda Visual Studio’nun ‘Windows Azure Activity Log’ ekranında sırası ile ‘publish’ aşamaları tamamlanıyor ve web siteniz hazır duruma geliyor.
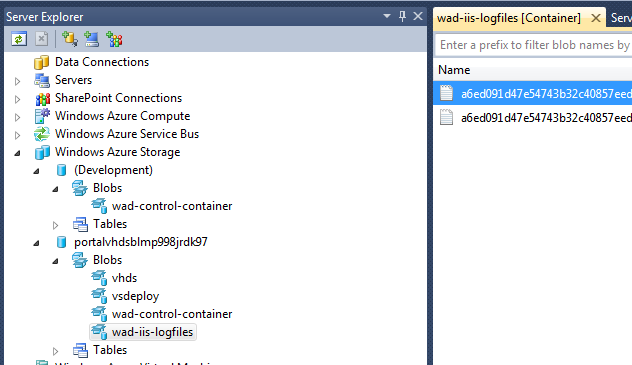
Web siteniz çalıştıkça diagnostics bilgiside Azure üzerinde hazır hale gelecek. Vstudio’da Server explorer üzerinden ‘Azure Storage’ hesabınızı ekleyerek içeriğini görebilir ve logları da inceleyebilirsiniz. Bunun için Visual Studio’daki Server Explorer ‘toolbox’ında ‘Windows Azure Storage’ üzerine sağ tıklayıp ‘Add New Storage Account’ demeniz yeterli. Çıkacak ekranda, ‘Account Name’ ve ‘Account key’ alanlarına Hesap bilgileri için gine yukarıda ekran görüntüsünde belirttiğim ‘Storage Account Name’ ve ‘Primary Access Key’ bilgilerini girebilirsiniz.
İyi çalışmalar dilerim,
Mert Öztürk
Comments
Anonymous
February 09, 2013
Herkes yeni bir uygulamayı nasıl oluşturur da deployment yaparız diye göstermiş. Var olan .net uygulamarını ve db yi nasıl yükleriz, bilgi verebilir misiniz ?Anonymous
May 22, 2013
Merhaba Ahmet, Mevcut bir uygulamayı "deploy" etmek için, her halukarda bir deployment project eklemek gerekiyor diye biliyorum. Aşağıda bununla ilgili birkaç link veriyorum, umarım bunlar faydalı olur. Özellikle ilk blog'da bunun nasıl yapılacağı adım adım verilmiş: blogs.msdn.com/.../how-to-migrate-an-existing-asp-net-website-to-windows-azure.aspx msdn.microsoft.com/.../hh420322.aspx www.windowsazure.com/.../how-to-create-websites