Silverlight and "Cover Flow" – Part I
The "Cover Flow" graphical user interface gained high popularity since iTunes adopted it in 2006. Although it has become a little “overused” it is still a very attractive three-dimensional GUI for browsing through files and digital media libraries via cover artwork.

Cover Flow interface - Image from Wikipedia
It was just a matter of time till the first Silverlight implementations came up - and they did.
Unfortunately I cannot say I’ve found a version I truly like.
And this is why:
- The good ones are expensive.
- The "community versions" I’ve seen have some major "glitches".
"And what glitches are those?"
Well, the one that really annoys me is the perspective error.
You see, the original CoverFlow implementation shows the artwork covers with a “vanishing point” perspective, like this:
- Original Cover Flow Interface
But the free implementations I’ve found, and please correct me if you have a different one, "avoided" the perspective complexity by
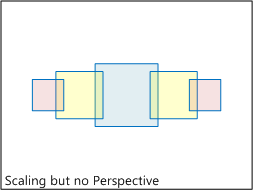
- Just scaling
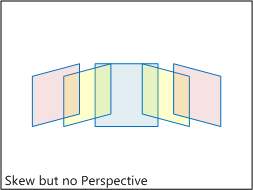
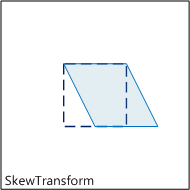
- Just Skewing (and scaling)
- Skewing and Cropping part of the image
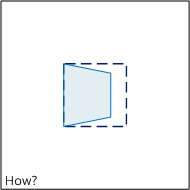
- Why is it so difficult to implement the perspective?
The problem is (currently) Silverlight only supports 2D affine transforms.
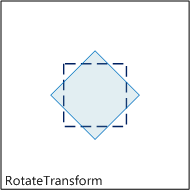
You can easily Rotate, Scale, Skew or Translate an object but you don’t have a 3D transformation API.
Since these are affine transformations you keep the collinearity relation between points and the ratios of distances along a line, making the desired "true perspective" effect "impossible".
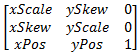
These two-dimensional space transformations can be expressed as a 3x3 affine transform matrix.

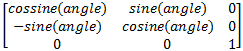
Rotations are handled in the same way, applying some trigonometric math

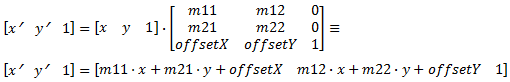
Thus, we can affine transform any row vector multiplying it by the matrix, having (using Silverlight notation)

The detailed math is explained here.
How can we then implement such Coverflow interface, without building a whole 3D engine, and just using the Silverlight affine transforms?
My answer would be: Polygon triangulation and Texture mapping.
Unless one of you surprises me with an amazing Silverlight Coverflow implementation I’ll follow up this point on a later Part II post.
See you.
Pedro Fortes
Comments
- Anonymous
November 27, 2008
The comment has been removed