Comment cacher dynamiquement des contrôles dans InfoPath ?
Considérons un scénario où un formulaire InfoPath contient des champs dont l’affichage est contrôlé par le rôle de l’utilisateur. Lorsque le formulaire est présenté à l’utilisateur, certains champs ne sont pas visibles si l’utilisateur n’est pas dans rôle donné. Le problème semble trivial, mais InfoPath ne propose pas d’accès direct au jeu de contrôles d’un formulaire : le modèle objet d’InfoPath est « data-driven ». Voyons donc comment nous pouvons procéder pour parvenir à nos fins malgré tout.
Il faut tout d’abord considérer l’ajout de code managé en « code-behind » du formulaire. Cela peut se faire avec Visual Studio 2005 et les VSTO SE (https://www.microsoft.com/downloads/details.aspx?FamilyId=5E86CAB3-6FD6-4955-B979-E1676DB6B3CB&displaylang=en).
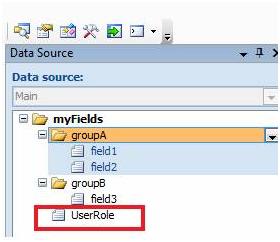
Comme dit, on ne peut pas manipuler directement les contrôles graphiques du formulaire. L’astuce est donc de créer un champ dans le jeu de données, champ qui contiendra la valeur du rôle de l’utilisateur :

Ce champ est rempli dynamiquement par code lors du chargement du formulaire en fonction de l’utilisateur courant. Voici ce que l’on peut envisager par exemple :
void FormEvents_Loading(object sender, Microsoft.Office.InfoPath.LoadingEventArgs e)
{
SetUserRole();
}
private void SetUserRole()
{
XPathNavigator navigator = Root.SelectSingleNode("my:UserRole", this.NamespaceManager);
if (. . . )
navigator.SetValue("user");
else
navigator.SetValue("approver");
}
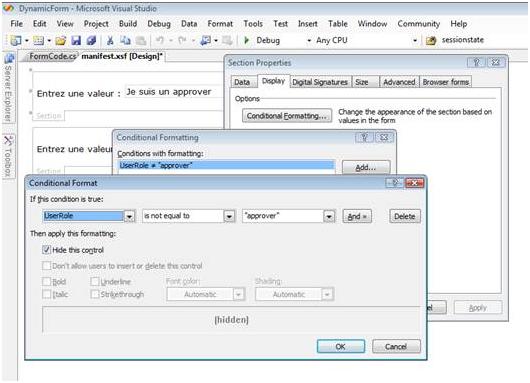
L’étape suivante est de configurer les contrôles ou les groupes de contrôles pour qu’ils s’affichent ou disparaissent en fonction de la valeur du champ :

-= Julien Bakmezdjian =-