Intro to Silverlight 2 Video Tutorial: DeepZoom for Dummies!
As promised, I've just completed a 15-minute video tutorial that shows you how to create a Silverlight 2.0 application using DeepZoom. Even if you are unfamiliar with DeepZoom and just want to learn how to build a cool Silverlight application, this is the tutorial for you!
The tutorial covers project setup as well, which I think is quite valuable if you're new to the whole Blend / VS 2008 / Silverlight gig.
What am I building?
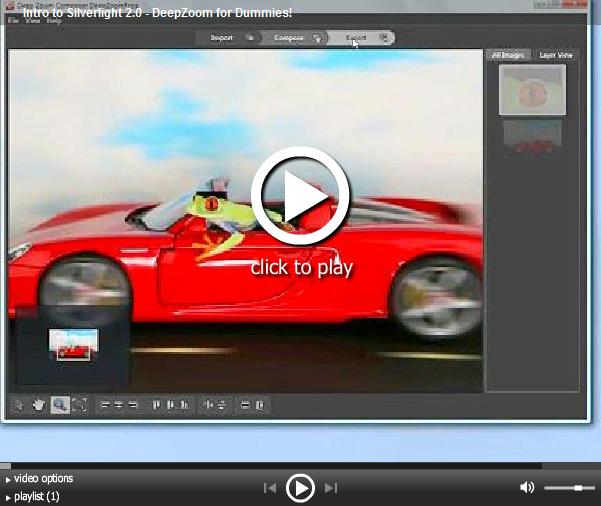
This. Click to focus the control, press W to zoom in, press S to zoom out.
What you need
- Visual Studio 2008 (if you're a student, you can always get it from DreamSpark or your university's MSDN AA account)
- The stuff from the Silverlight.net GetStarted site: https://www.silverlight.net/GetStarted
- Some photographs!
- A working knowledge of C#
This is loosely based on Scott Hanselman's early work following the announcement at MIX 2008. If you are interested in doing more with the mouse, such as dragging and the mouse wheel, check out his article.
The Video!
Watch it here, or download it full-resolution at the bottom of this article.
The Code
Here's a snapshot of the code in Page.xaml.cs that handles the primitive zooming. Note: The variable 'dzo' is a reference to the MultiScaleImage control in my project, short for "DeepZoomObject."
1: namespace DeepZoomFrog
2: {
3: public partial class Page : UserControl
4: {
5: Point _currentMousePosition = new Point();
6:
7: public Page()
8: {
9: InitializeComponent();
10: InitializeEvents();
11: }
12:
13: private void InitializeEvents()
14: {
15: this.MouseMove += new MouseEventHandler(Page_MouseMove);
16: this.KeyDown += new KeyEventHandler(Page_KeyDown);
17: }
18:
19: void Page_KeyDown(object sender, KeyEventArgs e)
20: {
21: if (e.Key == Key.W) // zoom in
22: Zoom(1.2f, _currentMousePosition);
23:
24: if (e.Key == Key.S) // zoom out
25: Zoom(0.8f, _currentMousePosition);
26: }
27:
28: void Page_MouseMove(object sender, MouseEventArgs e)
29: {
30: _currentMousePosition = e.GetPosition(this);
31: }
32:
33: private void Zoom(double zoomFactor, Point pointToZoom)
34: {
35: Point logicalPoint = dzo.ElementToLogicalPoint(pointToZoom);
36: dzo.ZoomAboutLogicalPoint(zoomFactor, logicalPoint.X, logicalPoint.Y);
37: }
38: }
39: }
Other Resources
Download the source code (with images)
Download the video in .wmv format:
Note you will need a Windows Live ID to access my public SkyDrive folder
Enjoy!
Comments
Anonymous
March 21, 2008
How i can programatically create/prepare deepzoom pictures for example on the server side?Anonymous
March 24, 2008
Last week, I showed you how to build a DeepZoom application with Silverlight 2 in fifteen minutes . IAnonymous
March 24, 2008
aqui está: Game Theory : Intro to Silverlight 2 Video Tutorial: DeepZoom for Dummies!Anonymous
April 10, 2008
DeepZoom es una de las tecnologías más impresionantes del nuevo Silverlight 2.0 para tus fotografías...Anonymous
May 19, 2008
The BBC have used Silverlight DeepZoom to create a fun site/experience of Radio 1's Big Weekend - evenAnonymous
June 26, 2008
Dan - Great video tutorial! It looks like the latest drop of DeepZoom Composer has a couple more options that the version that you created this video with. (Export As Composition/Collection and Export Images/Image and Silverlight Project) It also seems that the Silverlight / DeepZoom project has a slightly different file structure: There is an info.bin per image (not per project) and the Info.bin files stay in the "working data" folder and never make it out to the Export folder. Are these changes permanent? Can you address which info.bin to point to and how we should deal with this slightly different file structure? Thanks! - Keep up the great SL work!Anonymous
June 30, 2008
Silverlight Deepzoom has come up in a number of ISV meetings through June - and it is sparking new thinking.