Silverlight 2: utilisation des thèmes du Silverlight Toolkit
En continuité des 2 posts précédents (ici et là), voici un autre sujet où j’ai un peu perdu de temps.
De la même manière que les WPF Toolkit, il existe une librairie gratuite de contrôles nommée Silverlight Toolkit disponible ici: https://www.codeplex.com/silverlight . Au sein de ce toolkit existe également la notion de thèmes. L’idée est séduisante : vous proposer des styles et templates gratuits pour revoir le design de votre application Silverlight en 2 coup de cuillère à pot. Enfin, lorsque l’on a compris comment s’en servir…
Quel est l’avantage ? Cela permet d’éviter de fixer un style sur chacun des contrôles constituant votre page actuelle. Imaginez que vous ayez 30 contrôles sur une page, sans l’utilisation de thèmes, vous seriez obligés:
- d’ajouter la définition de vos styles dans app.xaml dans la section “resources” par exemple
- de modifier chaque définition de contrôle coté XAML pour préciser le nom du style à appliquer
Blend 2.0 peut éventuellement faciliter ce travail mais il impose malgré tout de repasser sur chaque contrôle. On peut le voir par exemple ici.
Grâce à l’application d’un thème, vous allez pouvoir modifier l’ensemble (ou qu’un partie selon votre choix) des contrôles en un seul coup. Même si vous n’aviez pas envisagé dès le début l’application de styles à vos contrôles.
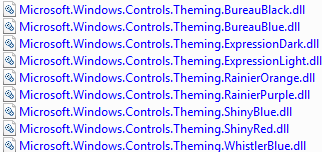
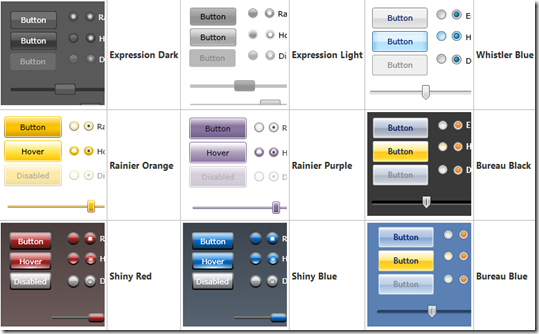
Voici les thèmes disponibles à l’heure où j’écris ce post:
Pour pouvoir vous en servir, récupérez cette partie :
Copiez/collez ensuite le contenu du répertoire “Binaries” dans un répertoire de votre solution Visual Studio.
Il y a ensuite 2 façons d’appliquer un thème
1 – En chargeant un fichier XAML contenant un dictionnaire de ressources
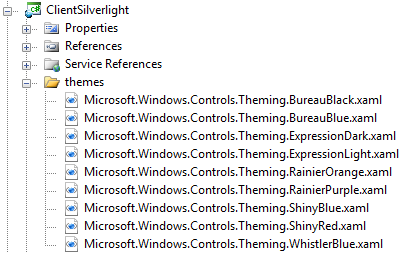
Pour cela, créez un répertoire “themes” dans votre projet Silverlight et ajoutez y l’ensemble des thèmes du Silverlight Toolkit contenu dans “Binaries\Themes\XAML”:
Ajoutez ensuite les références suivantes à votre projet :
- Microsoft.Windows.Controls.DataVisualization.dll
- Microsoft.Windows.Controls.dll
- Microsoft.Windows.Controls.Input.dll
- Microsoft.Windows.Controls.Theming.dll
Coté XAML, ajoutez la définition de cet espace de nom:
xmlns:theming="clr-namespace:Microsoft.Windows.Controls.Theming;
assembly=Microsoft.Windows.Controls.Theming"
Nous allons maintenant pouvoir appliquer un thème sur un contrôle particulier (ainsi que l’ensemble des contrôles dont il sera le container).
Dans l’exemple vu dans les 2 précédents posts, ma combobox, avec les autres contrôles, était contenu dans une grille. A la place de cette définition :
<Grid x:Name="MasqueSaisie">
Nous allons maintenant utiliser celle-là:
<Grid x:Name="MasqueSaisie" theming:ImplicitStyleManager.ApplyMode="OneTime" theming:ImplicitStyleManager.ResourceDictionaryUri=
"ClientSilverlight;component/themes/Microsoft.Windows.Controls.
Theming.ExpressionLight.xaml">
Pour la propriété ResourceDictionaryUri, la syntaxe est la suivante : “nom_de_votre_projet;component/le_répertoire_où_se_trouve_les_thèmes/nom_du_thème.xaml”
Si vous n’avez pas respecté cette syntaxe ou si vous n’avez pas ajouté l’ensemble des 4 références précédentes, vous serez surement confrontés à l’erreur suivante:
AG_E_PARSER_BAD_PROPERTY_VALUE de type XamlParseException, qui avouons le n’a rien d’explicite. :) Mais maintenant, vous connaissez au moins la solution !
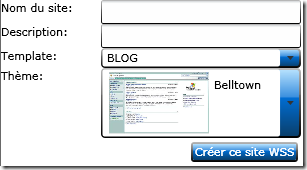
Voici le résultat avant/après dans mon cas:
|
Si vous voulez savoir comment dynamiquement changer de thème en cours d’exécution, regardez tout simplement l’exemple fourni avec le Toolkit: https://silverlight.net/samples/sl2/toolkitcontrolsamples/run/default.html – section Theming - dont le source est fourni.
2 – En utilisant directement un thème sous forme d’une DLL
Dans le répertoire “Themes” du Toolkit se trouve donc les fameux thèmes sous la forme de DLLs:
Ajoutez une référence au thème que vous souhaitez appliquer. Par exemple, prenons ce coup-ci ShinyBlue.
Ajoutez cet espace de nom dans votre page:
xmlns:shinyBlue="clr-namespace:Microsoft.Windows.Controls.Theming;
assembly=Microsoft.Windows.Controls.Theming.ShinyBlue"
Maintenant tous les contrôles qui seront compris entre les balises suivantes…
<shinyBlue:ShinyBlueTheme></shinyBlue:ShinyBlueTheme>
…se verront le thème ShinyBlue appliqué ! Simple non?
Voici le résultat dans mon cas:
Sur ce, je vous souhaite à tous d'excellentes fêtes de fin d'année.
David
Comments
- Anonymous
March 30, 2009
Si vous souhaitez manipuler cet ensemble de technologies à travers un scénario concret et de manière




 …avec ExpressionLight appliqué
…avec ExpressionLight appliqué