Creating a HTML5 phone, tablet & PC game using the Universal Apps project for Windows Stores
It’s definitely good to be a HTML5 developer. You can now target multiple devices & stores via the very same code base with almost no effort! We will focus on the Microsoft devices in this article.
During this tutorial, we’re going how to copy/paste a game working fine in the browser into a Universal HTML5 Apps that will run both on Windows 8.1 & Windows Phone 8.1. For games, you can have cases where 100% of the code will live into the shared project!
We’re first going to see how to have a unique Visual Studio solution embedding the same code of a 2D Canvas platformer game to target 2 platforms: Windows 8.1 & Windows Phone 8.1. Then, we’ll see a second option using 3D & WebGL this time and WinJS to have a game running again on both Windows tablets & phones.
What’s a Universal Apps?
During our last BUILD event in April 2014, we’ve released a new type of Visual Studio 2013 project to help developers creating applications that will target both ecosystems using HTML5: Windows Phone 8.1 & Windows Store Apps. Basically, you will have 3 projects inside it:
- a shared one containing the JavaScript code, HTML & CSS files that will be strictly identical between both platforms
- a Windows Phone specific project if you need to have a specific UI, controls or experience on some parts of the project
- a Windows Store 8.1 specific project for the same reasons
If you’ve never heard about this new kind of project, you can start by watching this overview session: Building a Converged Phone and PC App using HTML and JavaScript and the main entry point of our documentation, resources & tutorials is here: Building universal Windows apps for all Windows devices
You’ll even be able to target Xbox One Apps with the same approach in the future! This is for instance explained in this session: Building Xbox One Apps using HTML and JavaScript
By default, we’re using our open-source WinJS framework but you’re not forced to use it as we’re going to see in the first example.
Prerequisite: you need to install Visual Studio 2013 Update 2 to be able to use the new Universal Apps project templates.
Tutorial: creating a Universal HTML5 2D Platformer game
We’re not going to see how to create a game from scratch, we’re rather going to reuse one of my good old sample using EaselJS. If you’re a complete beginner in building HTML5 games, start by reading this article: Everything you need to know to build HTML5 games with Canvas & SVG
In our case, let’s use a slightly modified version explained in this tutorial series: HTML5 Platformer: the complete port of the XNA game to <canvas> with EaselJS . I’ve just added a virtual joystick to be able to move the hero using touch.
Download the source code: PlatformerTouch.zip or test the result directly in your browser: https://aka.ms/platformer
First thing to check: your HTML5 game has to run fine inside IE11 as it’s the engine being used inside Universal HTML5 Apps on Windows Phone 8.1/Windows Store. You don’t have IE11 installed yet? Test it via the various ressources we’ve put on https://modern.ie (Browser Stack and free VMs to download).
Step 1: create a new Universal Apps
Launch Visual Studio 2013 and create a new project. Choose “JavaScript” -> “Store Apps” -> “Universal Apps” -> “Blank App (Universal Apps) ” and name it “UniversalHTML5Platformer”.
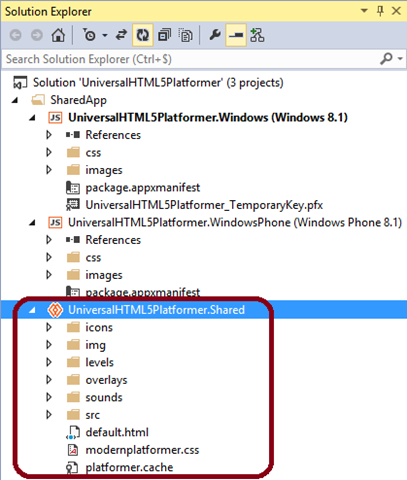
You’ll obtain this tree inside the “Solution Explorer”:
As I was explaining you at the beginning of the article, we have the 3 types of projects: the 2 specifics for WP8.1 / Windows 8.1 and the magic one containing the code/html/css shared as-is between both platforms.
By default, you only have a single “default.js” file shared.
In this first tutorial, we’re going to fall in the optimal case: everything is going to be shared between both platforms: same HTML pages, same CSS, same JavaScript code.
Step 2: clean the projects & copy the code into the Shared one
Remove the “default.html” file in both “ .Windows” & “ .WindowsPhone” projects and remove the “js” folder from the “ .Shared” project.
Download and unzip the source code of the game: PlatformerTouch.zip . It’s an exact copy of the web version except I’ve renamed “index.html” by “default.html”
Copy/paste everything into the “ .Shared” project:
And you know what? You’re already done! ![]()
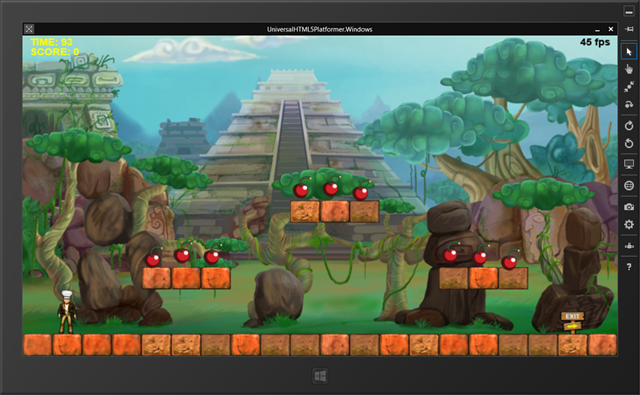
Press F5, it will launch the Windows Store version:
You can move the player with the left/right arrow keys and jump by pressing W. If you’ve got a touch device? Control the player with your left thumb and jump by tapping on the right of the screen.
Right-click the “ .WindowsPhone” project and select “Set as StartUp Project”. Select the “Emulator 8.1 WVGA 4 inch 512MB” for instance and press F5:
You can move the player only using touch this time of course. But have you realized? The exact same source code is being used for the Web, Windows Apps 8.1 & Windows Phone Apps 8.1 version! ![]()
Step 3: polishing before submitting to the stores
Technically, we have done most of the job. But currently, we don’t have any cool splash screens for instance. To definitely finish the universal game, you need to design the visual assets for each platforms and set them in both “package.appxmanifest” files by double-clicking on them.
In our case, let’s review another setting. Let’s force the orientation in landscape only as our game offers a better experience in this mode. Double click on the manifest file of the “ .Windows” project and force the only supported rotation:
Do the very same operation on the “ .WindowsPhone” project.
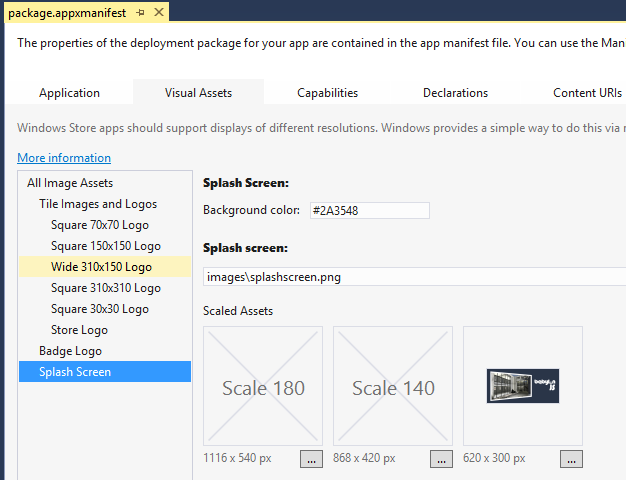
You can set the proper splash screen assets, various tiles sizes into the “Visual Assets” tab.
Live demo in a 3min video!
Still not convinced this is that simple? Let me demonstrate it through a 3 min video going from scratch, downloading of the initial solution included! Or how to build a game for both Windows Stores in 180s by simply copy/pasting the web version. ![]()
Going further
You can embrace the Windows platforms by using WinRT APIs to enhance the game experience and differentiate it from other platforms. For instance, we could imagine enabling a live tile experience in our game pushing the last level played and the best high score. This is really pretty simple to implement, you just have to download this sample: App tiles and badges sample and inject the code in our current platformer sample.
Tutorial: creating a Universal 3D WebGL game
I’ve already covered this topic specifically for Windows 8.1 Store Apps in details: Using WebGL to create games for the Windows Store . Please first read this article before discovering how to convert it to a Universal App.
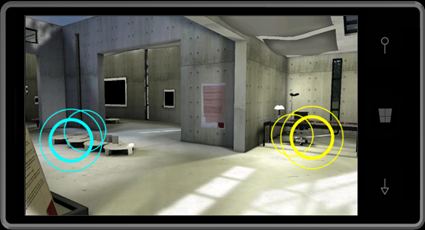
We’re going to start from the solution created in this article and available for download: WebGLStoreGame.zip . As a reminder, this is a packaged version of our 3D sample scene available on our website: https://www.babylonjs.com/index.html?ESPILIT . The credits goes to Michel Rousseau for these awesome 3D assets.
Step 1: create the new project, clean it and copy/paste the code
Launch Visual Studio 2013 and create a new project. Choose “JavaScript” -> “Store Apps” -> “Universal Apps” -> “Blank App (Universal Apps) ” and name it “UniversalWebGLGame”.
Unzip the WebGLStoreGame.zip and copy the following files & folder into the “ .Shared” project: “css, Espilit, html, js & default.html”.
Copy “cpp & images” into the “ .Windows” one. “cpp” contains the Xbox C++ wrapper, but we don’t need support for Xbox controller on Windows Phone. It will then live into the “.Windows” specific only.
Remove both “default.html” and “css/default.css” files from the “.Windows” & “ .WindowsPhone” projects.
Open “package.appxmanifest” file by double-clicking on it and set various “Visual Assets” properties:
Set “Background color” properties to “ #2A3548” and fix “Square 150x150 Logo”, “Wide 310x150 Logo”, “Square 30x30 Logo” and “Splash Screen” using the assets from the “images” folder copy/pasted from the downloaded solution.
Press “F5” and the Windows 8.1 version will now run as-is the original downloaded solution.
It’s simply because the files we’ve put in the “ .Shared” project come from the original Windows 8.1 project.
Step 2: make it works on Windows Phone by referencing WinJS 2.1
To make the same project working fine into Windows Phone 8.1, we need to reference the WinJS 2.1 build for Windows Phone into the shared “default.html” file.
For that, add those 2 lines after the references to WinJS 2.0:
<link href="//Microsoft.Phone.WinJS.2.1/css/ui-themed.css" rel="stylesheet" />
<script src="//Microsoft.Phone.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.Phone.WinJS.2.1/js/ui.js"></script>
Note the special “//” path. In conclusion, we’re referencing both WinJS versions:
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
<link href="//Microsoft.Phone.WinJS.2.1/css/ui-themed.css" rel="stylesheet" />
<script src="//Microsoft.Phone.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.Phone.WinJS.2.1/js/ui.js"></script>
Thanks to the magic of the web, the resolution will being dynamically done during runtime. If this code is be executed on Windows 8.1, the WinJS 2.0 scripts & css files will be loaded. If executed on Windows Phone 8.1, the WinJS 2.1 will be loaded instead. Using this approach, you will have a unique HTML file for both platforms. However, you will have some “file not found” errors logged into the console during debug as WinJS 2.1 won’t be found on Windows 8.1 and vice versa. This won’t block the execution pipeline but don’t be surprised to see such errors raised.
For instance, while running the Windows 8.1 version in debug mode, the WinJ2 2.1 framework for Windows Phone is not found:
You can now set the Windows Phone project as the startup project and press F5. Our Babylon.js game will be loaded as expected!
Step 3: differentiate each version
At this stage, we haven’t considered the Windows Phone experience a lot, as we’ve started by copy/pasting the Windows version. Still, by referencing the CSS theme of Windows Phone 8.1, you’ll notice a first difference during the loading phase.
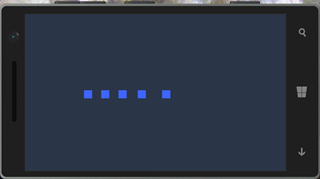
On Windows 8.1, here is the loading screen we’ve built using WinJS:
On Windows Phone 8.1, due to a different style sheet being loaded, we’ve got that instead:
The progress bar matches the UX defined on both platforms.
On Windows 8.1, in the downloaded solution, we’ve integrated the charms via the settings button to let the user switch between various input methods. We’ve used the settings flyout for that. This paradigm doesn’t exist on Windows Phone. In conclusion, some of our code that lives in “default.js” and “main.js” doesn’t make sense on Windows Phone. It still works as JavaScript is a dynamic language. You’ll just see some undefined parts by debugging it on Windows Phone. This is a not a very clean way to proceed but it works!
In conclusion, you need to choose your strategy to share your code between the platforms. We’ve got 3 options:
1 – Separate as much the various files in specific projects and really put only the shared logic into the “ .Shared” project. A great example is the default “Hub/Pivot App (Universal Apps) ” new project template. But it really highlights the HTML/CSS part of the problem.
2 – Start by building and/or reusing the Windows 8.1 project in the “ .Shared” project and override some of the file in the “ .WindowsPhone” version. For instance, if I’m creating a “ /js/main.js” JavaScript file inside my “ .WindowsPhone” project, it will be called instead of the current “ /js/main.js” living in the “ .Shared” project. It’s a bit crappy but again it works. ![]()
3 – Try to use a #IFDEF like approach for the JavaScript code.
I wanted to explore the third option. Unfortunately, there is no #IFDEF option in JavaScript which sounds logical as you’re not supposed to target a specific platform when doing plain JavaScript. This is not then part of the language’s syntax.
To have a similar approach, I’m going to use the dynamic nature of JS. The namespaces are not strictly the same between both platforms. For instance, on Windows Phone, the namespace “Windows.Phone” is defined and logically not on Windows. This sounds as a possible workaround for my IFDEF then. ![]()
Let’s imagine for instance that on Windows Phone only, you’d like to expose a double virtual touch joysticks to control the camera instead of the default camera loaded. Change the loading part of the startGame() function by this code:
BABYLON.SceneLoader.Load("Espilit/", "Espilit.babylon", engine, function (newScene) {
scene = newScene;
// Wait for textures and shaders to be ready
newScene.executeWhenReady(function () {
if (Windows.Phone) {
var VJC = new BABYLON.VirtualJoysticksCamera("VJC", newScene.activeCamera.position, newScene);
VJC.rotation = newScene.activeCamera.rotation;
VJC.applyGravity = newScene.activeCamera.applyGravity;
VJC.checkCollisions = newScene.activeCamera.checkCollisions;
VJC.ellipsoid = newScene.activeCamera.ellipsoid;
newScene.activeCamera = VJC;
}
// Attach camera to canvas inputs
newScene.activeCamera.attachControl(canvas);
WinJS.Utilities.addClass(workInProgressElement, "hidden");
// Once the scene is loaded, just register a render loop to render it
engine.runRenderLoop(function () {
newScene.render();
});
});
}, function (progress) {
// To do: give progress feedback to user
});
And you’re done! Launch it on Windows Phone and you’ll be able to move using your 2 thumbs. Launch it on Windows and you’ll be able to move using the keyboard/mouse or other inputs defined in the settings charm.
Still not clear? Download the Visual Studio 2013 solution: UniversalWebGLGame.zip and play with the code!
Comments
Anonymous
May 15, 2014
Thank you for this post David, I've started prototyping a game using the Windows HTML5/JS universal app stack, and find this post very helpful. My game is 2D and currently Phaser (www.Phaser.io), based on Pixie.JS, meets my needs, but I will look into BabylonJS in the future as a engine option. Please keep on posting, I find your insight very helpful.Anonymous
June 17, 2014
Nice Tut very helpful. Where do you add the Splash Screens and icons for and HTML5 Game before store upload? (PC GAME) I use the Construct Engine so I'm not sure how to implement it to VS. ThanksAnonymous
October 03, 2014
Hi David, I been developing a game for Windows Phone 8.1 on Construct 2 which also used HTML5/WebGL for rendering the game. The game itself runs fine. However I see that the audio/sound engine is bugged. The sound usually stops playing after few seconds into the game. Also the sound lags and plays after few seconds of delay!! Is there someway I can pass this information to the Windows WebGL team? Or will you be able to look into this issue? Its pretty serious and most Construct 2 developers for windows are looking forward for a fix on WP8.1. Its a major block as per Construct 2 makers! Here is a URL where I reported the issue with few example and a working Construct 2 project with loads of sound files to try out the bug. www.scirra.com/.../viewtopic.php