Création de sa 1ère application Live Mesh Silverlight (Création, déploiement & debug)
Dans avons vu dans le post précédent comment préparer son poste de développement pour écrire une application disponible dans Live Mesh. On observe alors 2 types de nouveaux projets disponibles en C# ou VB.NET : une application Web basée sur du HTML/JavaScript classique ou une application Web basée sur du Silverlight 2. A noter que l’on peut imaginer un autre scénario : une application classique de type console ou WPF utilisant les APIs du Live FX. Nous verrons cela dans un post séparé.
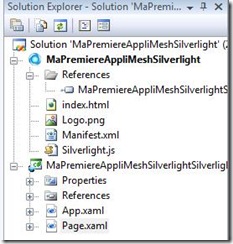
Partons sur une application Live Mesh utilisant Silverlight 2. Voici ce que nous obtenons une fois la solution créée dans Visual Studio 2008 :
Il est intéressant de noter à ce niveau que nous allons développer notre application Silverlight 2 de manière tout à fait classique sans avoir à se soucier du fait qu’elle sera ensuite hébergée dans Live Mesh. Le type de projet Visual Studio a en effet généré 2 choses :
- Le projet « MaPremiereAppliMeshSilverlightSilverlight » qui correspond finalement à un projet Silverlight 2 classique dans lequel nous allons développer notre application comme d’habitude
- Le projet « MaPremiereAppliMeshSilverlight » avec le joli logo Mesh qui lui va s’occuper d’héberger notre application Silverlight 2 et de préparer un ensemble d’éléments (comme le Manifest.xml) afin d’aider au déploiement dans l’environnement Live Mesh. Pour ne pas complexifier cette 1ère découverte, nous allons laisser Visual Studio s’occuper de cette partie. Nous verrons un peu plus tard que l’ensemble de ces fichiers seront regroupés au sein d’un fichier ZIP.
Nous allons ajouter simplement ce petit morceau de XAML à notre application Silverlight 2 :
<StackPanel VerticalAlignment="Center" x:Name="LayoutRoot" Background="White">
<TextBlock FontSize="16" HorizontalAlignment="Center">Voici ma 1ère application Silverlight</TextBlock>
<TextBlock FontSize="16" HorizontalAlignment="Center">pour Live Mesh!</TextBlock>
<Button Content="Cliquez ici" Click="Button_Click"/>
</StackPanel>
Accompagné par ce gestionnaire d’évènement lorsque l’on cliquera sur le bouton :
private void Button_Click(object sender, RoutedEventArgs e)
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Coucou le monde!");
}
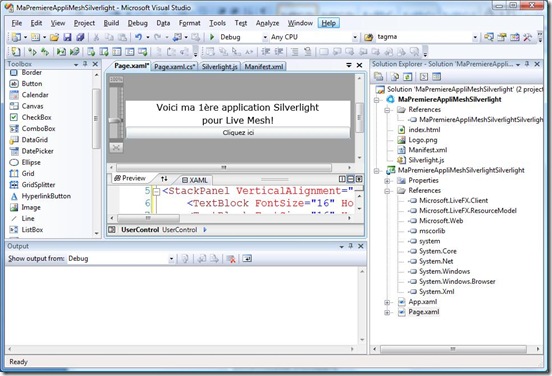
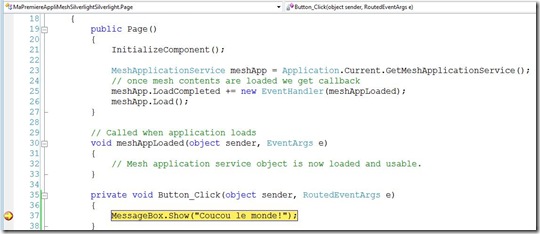
A ce stage, notre Visual Studio ressemble à cela :
Voilà, notre application est prête à être utilisée. Il nous reste 2 choses à faire pour qu’elle soit disponible dans le Live Desktop : création du projet via l’interface Web du site Azure et déploiement avec F5 de Visual Studio.
Création du projet à travers l’interface d’administration Web
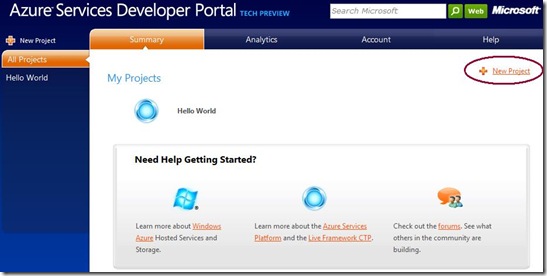
Pour cela, rendez-vous sur https://lx.azure.microsoft.com et on va cliquer sur « New Project » :
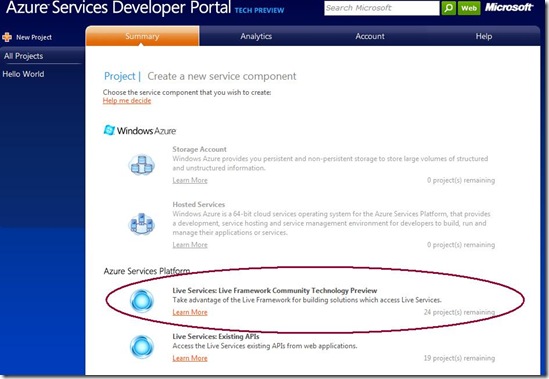
Ensuite on choisit un projet de type « Live Services : Live Framework Community Technology Preview »
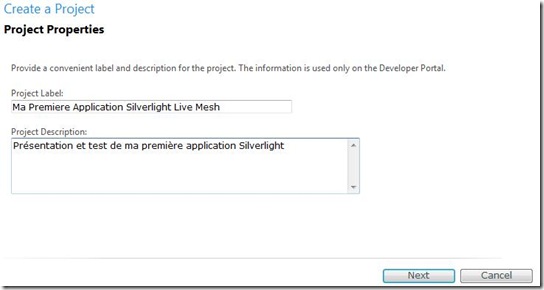
2 champs à remplir :
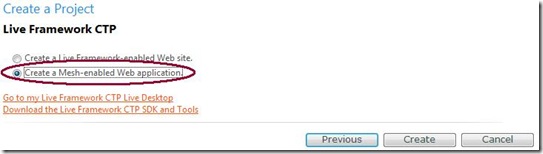
On a ensuite 2 types d’application disponibles :
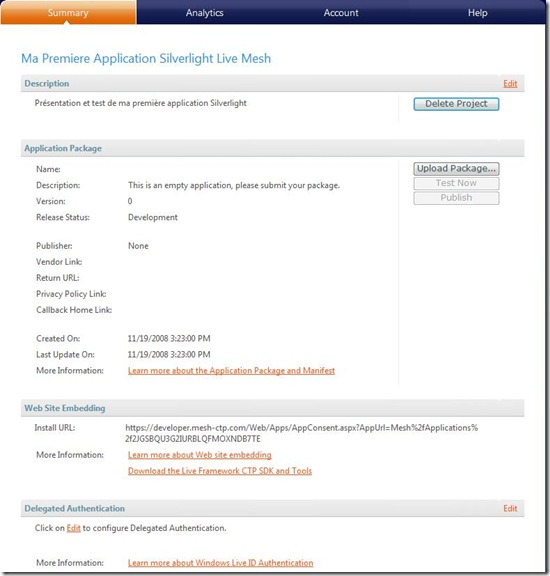
On choisit de créer une application Web disponible pour Mesh puis on presse « Create ». On obtient alors le résumé suivant :
Notez bien le bouton « Upload Package », cela représente notre prochaine étape sur ce site pour le déploiement.
Déploiement du projet depuis Visual Studio 2008
Retournons dans notre outil de développement préféré et appuyons sur la touche magique « F5 ».
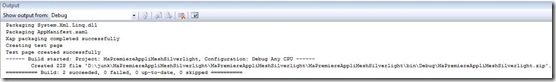
1ère chose à remarquer, Visual Studio a compilé comme d’habitude l’ensemble du code mais nous a également préparé un fichier « .ZIP » contenant notre solution à pousser sur Live Mesh :
Dans mon cas, le fichier s’appelle « MaPremiereAppliMeshSilverlight.zip ».
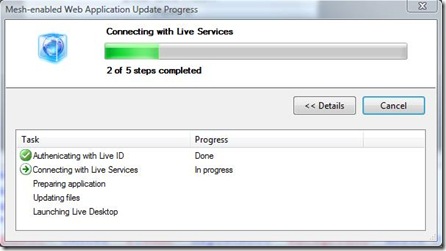
Ensuite, un assistant se lance :
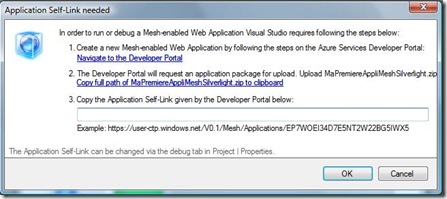
Et se bloque sur l’étape 2 en proposant la chose suivante :
Cliquez sur « Copy full path of MaPremiereAppliMeshSilverlight.zip to clipboard ».
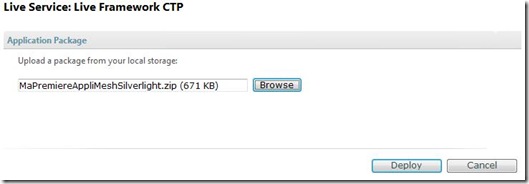
A ce niveau, on doit retourner dans l’interface Web, presser le bouton « Upload Package » puis « Browse » pour indiquer la solution que vous souhaitez déployer :
Puis pressez « Deploy » pour… déployer. :)
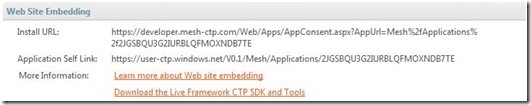
Une fois l’opération terminée, vous allez être redirigé sur le portail web de votre projet. Vous noterez alors la mise à jour de la section « Web Site Embedding » :
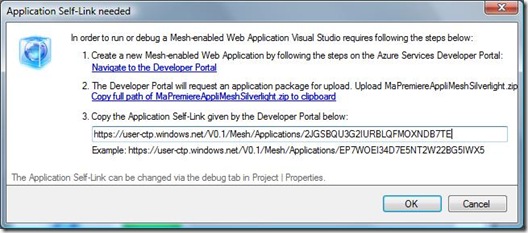
Copiez/collez le lien « Application Self Link » et retournez dans l’assistant de Visual Studio pour lui fournir ce lien :
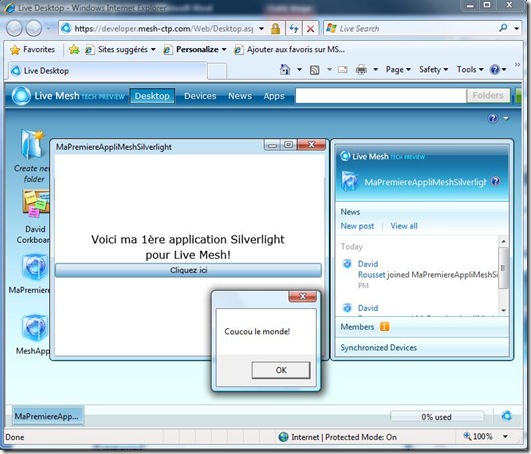
Pressez « OK » et laissez l’assistant finir son boulot. Il finira alors ensuite par lancer le « Live Desktop » avec votre application à l’intérieur :
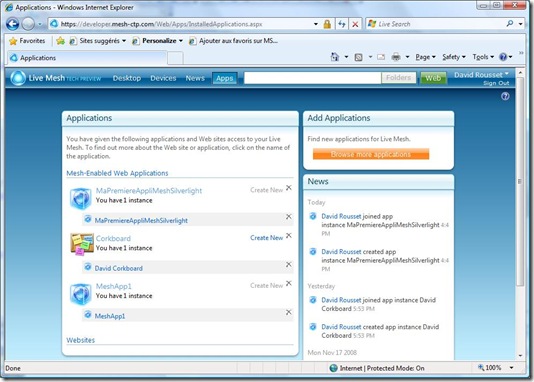
Par rapport au Live Desktop que vous connaissez peut-être déjà, vous constaterez l’apparition d’un nouvel onglet nommé « Apps ». Si l’on clique dessus, on voit alors l’ensemble des applications disponibles dans mon Mesh :
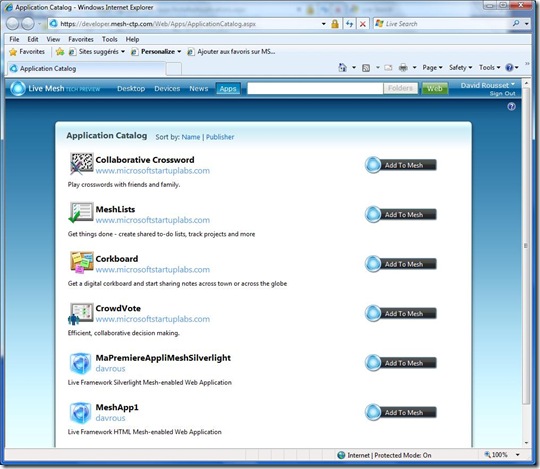
Vous noterez le bouton « Browse more applications ». Kesako ? Cliquons dessus :
C'est un catalogue d’applications disponibles que l’on peut ajouter à son Mesh. Je vous laisse imaginer les perspectives pour un éditeur de logiciels de retrouver son application dans ce catalogue…
Au fait ? J’ai lancé l’ensemble avec F5 en mode Debug. Et si j’ajoute un point d’arrêt sur le gestionnaire d’évènement du bouton ? Et bah voici ce qu’il se passe ensuite :
Notre expérience de debugger n’est donc pas perturbée ! Ouf…
Dernier point, que se passe-t-il si je modifie mon application Silverlight ? Dois-je à chaque fois retourner sur le portail d’administration Azure pour copier/coller l’URL spéciale ? Heureusement non. Une fois cette étape effectuée, la prochaine fois que je presserais F5, l’ensemble sera déployé automatiquement sans aucune autre intervention.
Que doit-on retenir de tout cela ?
1 – Le déploiement dans le nuage au travers de la plateforme Live Mesh et de Live FX reste transparent au développement d’une application Silverlight 2 ou HTML/JavaScript. Réutilisez vos compétences telles quelles.
2 – En utilisant Live FX et Live Mesh, vous développez votre application de manière unique et le service Azure permet de la rendre accessible depuis n’importe quel périphérique connecté au Mesh !
Je connais certaines personnes autour de moi qui sont très enthousiastes sur ces nouveaux concepts. Mais nous aurons l’occasion d’en reparler plus tard. ;-)
David
Comments
Anonymous
November 19, 2008
PingBack from http://mstechnews.info/2008/11/creation-de-sa-1ere-application-live-mesh-silverlight-creation-deploiement-debug/Anonymous
December 09, 2008
Je me rends compte au fur et à mesure que je présente Live Mesh (en version Beta ou CTP) que