Firefox Information for Hosting Video on Azure
Thanks go to Tim Heuer for pointing this out (and providing this workaround).
In the posts on hosting a Silverlight video player on Windows Azure, Firefox users will find that the embedded player looks like this when displayed in Firefox:

Two things need to be changed in order to fix this.
Change the iframe that is generated by the Expression Encoder Windows Azure Blob Storage Plug-in:
By default, the iframe generated by Expression Encoder looks like this:
<iframe src="https://slvideo.blob.core.windows.net/sllaunch/Default.html" Width="500" Height="283"></iframe>
To remove the recessed style, frameborder=”0” must be added to it:
<iframe src="https://slvideo.blob.core.windows.net/sllaunch/Default.html" Width="500" Height="283" frameborder=”0” ></iframe>
Change the default.html that is generated by Expression Encoder:
When you create a Silverlight player with Expression Encoder, a default.htm file is generated. This file is automatically uploaded to your Azure storage account by the Windows Azure Blog Storage Plug-in. The scroll bars shown above are created by this line in the standard default.html, which are normally used for navigation history. We don’t need this for our purposes. Here are the step-by-step instructions.
1. Download and install CloudBerry Explorer for Azure Blob Storage (a Windows application).
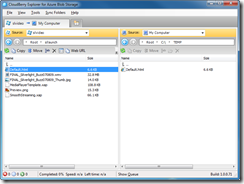
2. Start CloudBerry and you will be prompted to enter your name and email address to register it. You will receive a key by email, which you must paste into the application. You will then see this screen:
3. Go to the File menu and select Azure Blob Storage Accounts.
4. Click on the Add button in the Account Registration dialogue that appears.
5. The Add New Azure Blob Storage Account dialogue appears. You will need to enter a display name (this can be anything you like), the Azure storage account name and the Azure shared key. For information on what these are, refer to this post. Your storage account name is the AccountName and the key is the SharedKey. Click OK and then Close in the Account Registration dialogue.
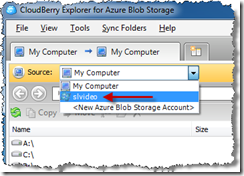
6. Back on the main program screen, click on the drop down next to Source. You should see something similar to this:
7. Select the Azure storage account name (in my case slvideo) and a list of the containers in your account will be displayed below. Double lick on the one you want to use (in my case sllaunch) and you should see something like this:
8. In the pane on the right hand side of the application, find a suitable location on your computer to copy the Azure file. I picked C:\TEMP.
9. Now select Default.html in the left hand pane and drag it to the right hand pane, and click Yes in the confirmation dialogue.
10. Now start Notepad and open the file that you just copied (in my case c:\temp\default.html).
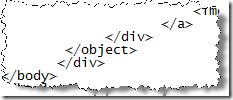
11. In notepad, search for iframe by pressing Ctrl+F and typing iframe in the search box. You will see the following:
12. Select everything on the line beginning <iframe up to and including </iframe>
13. Delete this selected area and you should be left with:
14. Save the file and exit Notepad.
15. Back in CloudBerry, click and drag Default.html from the right hand pane to the left hand pane to copy it back to the Azure storage service. You will need to click Yes to the copy dialogue and Yes to the overwrite warning dialogue box.
16. You can now exit CloudBerry.
Now when you refresh the page in Firefox, you should see the player render correctly.