Display an HTML Web Resource in a Form with No Border
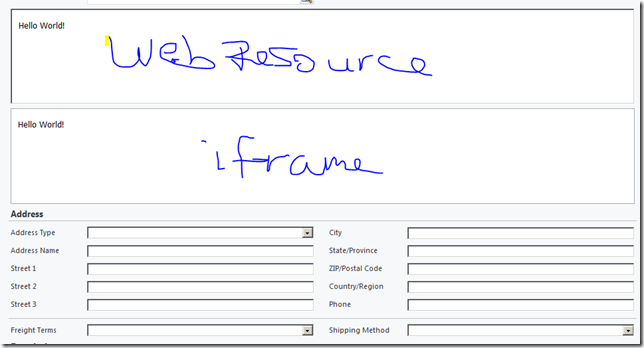
When you add an HTML Web Resource to an entity form a border will be displayed even when you do not check the Display Border checkbox of the formatting tab of the Web Resource Properties dialog box.
To prevent a border from being displayed, set the style properties of the body element of the HTML document. You must also not include any DOCTYPE information. The following HTML will cause the HTML Web resource contents to display without a border.
<html>
<head>
<title>No Border Web Resource</title>
</head>
<body style="border-width: 0px; padding-left: 0px; padding-top: 0px; margin-left: 0px; margin-top: 0px; margin-bottom: 0px; margin-right: 0px">
<p>
This Web Resource will display with no border</p>
</body>
</html>
By default, many HTML editors will include DOCTYPE information in the contents of the HTML. The following HTML with the same body style applied will still appear with a border.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>Web Resource with Border</title>
</head>
<body style="border-width: 0px; padding-left: 0px; padding-top: 0px; margin-left: 0px; margin-top: 0px; margin-bottom: 0px; margin-right: 0px;">
<p>
Style applied but border still appears.</p>
</body>
</html>
Thanks Jim Daly again for the information and I hope it helps you on your project.
Comments
- Anonymous
January 02, 2012
Thankd for the Post i used first option with no Doctype and applied but Border is still showing what should i dohanks