Silverlight and Photosynth at Stargate Universe
MGM and Microsoft partnered to build an application intended to give old and new fans of Stargate a first look at the main location of the new Stargate Universe show, an ancient starship called the Destiny. The sets for the Destiny are amongst the most sophisticated ever built for a TV show, accurately capturing the spirit of a spaceship that has been abandoned for millennia.
MGM wanted to give fans an accurate experience of what it would be like to walk around and explore the Destiny, and using Microsoft Silverlight and Photosynth were able to deliver an immersive 3-D experience.
UPDATE 2009.09.04 – a Microsoft Case Study and video has been published for this project. You can view the Case Study at https://www.microsoft.com/casestudies/Case_Study_Detail.aspx?casestudyid=4000005102, and the video at https://www.microsoft.com/video/en/us/details/c0387435-dd01-4c5a-87c9-6e87cedeee15.
Solution
Over the space of two days, several hundred photographs were taken of some of the locations of the Destiny starship. These include the fan-favorite Gate Room, from where the crew embarks on their adventures through the Stargate as well as locations such as the ship’s control center, observation deck, and main shuttle.
These photographs were used to create a number of 3D scenes using Microsoft Photosynth technology. This technology analyzes pictures and creates a virtual 3D space using the different viewpoints from different pictures. Because the pictures were shot in high resolution, fans can zoom in and see the sets in great detail.
See the Stargate Universe Photosynth set at https://stargate.mgm.com/photosynth/index.html
Application Scenario
Now Photosynth does not require any programming effort. All we need to do, is to take pictures. Lots of pictures. Then all we need to do is upload the pictures to Photosynth.net, and Photosynth will do the rest, by interpreting textures in each photo and correlate the photos by matching similar textures, and figuring out spatially where each photo is located. Then finally, all of the photos in one set are stitched into a 3D environment for visitors to navigate through.
Compare Photosynth to traditional approaches of trying to deliver 360 degree view of items, rooms, etc., which requires carefully planned photo shoots, then writing or obtaining specialized software to render them and allow viewers to interact with them. The time and effort required to create a “synth” can literally be minutes. Then just a few HTML-level changes to embed the Silverlight viewer for Photosynth into a web page, and anyone visiting that page can now interact with the synth.
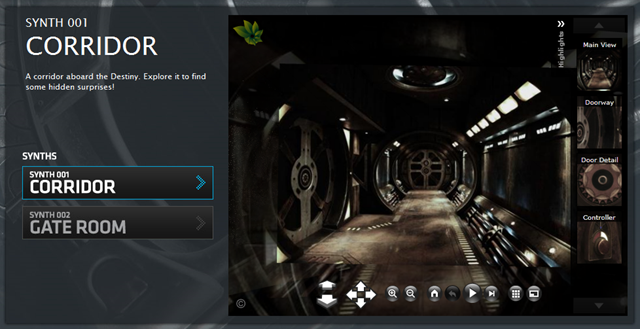
A screen shot of the gallery view is shown below.
Kind of like a photo gallery on steroids. However, Photosynth is not just a slideshow. It allows viewers to traverse through the set of pictures in a non-linear manner, and to see the spatial perspectives between pictures (where each photo was taken relative to other photos).
At the same time, specific considerations should be taken when taking photos for Photosynth. Basically, cover lots of angles and have lots of overlaps for overview shots, then lots of close-ups for detailed shots. Here’s a short tutorial on how to shoot for Photosynth.
For the Stargate Universe synth, extra attention was paid to the physical architecture of the Destinty set. And the series of shots were taken so that the resulting synth would provide viewers an experience of walking through the set.
Thus Photosynth can be leveraged in many scenarios, especially when a project has physical content that can be shared online. These can be anything, such as product showcases, exterior environments, interior walk-throughs, etc. Another simple and elegant way to enhance user acquisition and retention on websites.
Comments
- Anonymous
March 18, 2011
The comment has been removed