【Mobile DevOps】VSTS から Xamarin Test Cloud に繋いで自動 UI テストを実現
モバイルアプリ開発において、開発からアプリpublish、ユーザのテレメトリ収集まで、一貫して管理できたら素晴らしいですよね。
それらを、Microsoftのチーム開発管理サービスのVisual Studio Team Servicesと、実機での自動UIテストサービスXamarin Test Cloud(ザマリン・テストクラウド)などを使って実現しましょう!
目次
- 継続的なモバイルアプリ開発 (Mobile DevOps)
- Microsoft の提供する、Mobile DevOps を実現する方法
- Visual Studio Team Services を使ってコードgit管理 & 自動ビルド
- 自動 UI テストを実現する Xamarin Test Cloud サービスについて
- Xamarin Test Cloud を VSTS から動かす
継続的なモバイルアプリ開発

モバイルアプリ開発において、やること:
- 開発(クライアント側のコード書く)
- サーバサイドとの連携
- テスト(単体・UIテスト)
- テスターたちにベータ版を配布
- アプリのユーザの使用メトリックやクラッシュレポートを収集
- ユーザからの feedback を収集
などなど!
よく「Mobile DevOps(デブオプス (= Development + Operation))」なんて呼ばれます。
Microsoft の提供する、Mobile DevOps を実現する方法
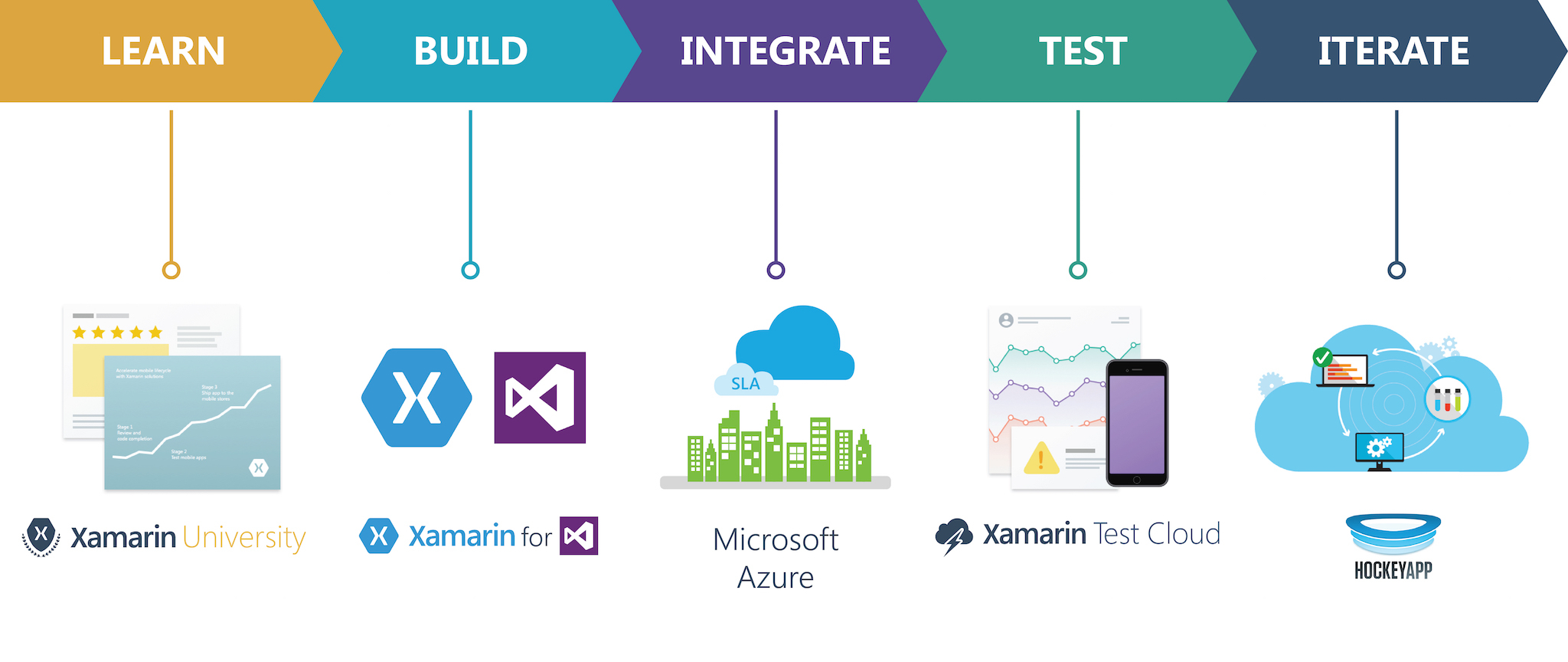
それらの一連の流れを実現するためのすべてのツールが、Microsoft によって用意されています!
- クライアントはXamarin(ざまりん)を使って開発し、
- サーバサイドはMicrosoft Azure(アジュール)というクラウドサービスを使います。
- 自動UIテストはXamarin Test Cloudを使います。(ちなみに有名な Slack も Test Cloud を使って開発されています)。
- ユーザのテレメトリ収集はHockeyAppを使います。
- そしてそれらの一連の流れを管理(タスク管理や自動化など)するのにVisual Studio Team Servicesを使います
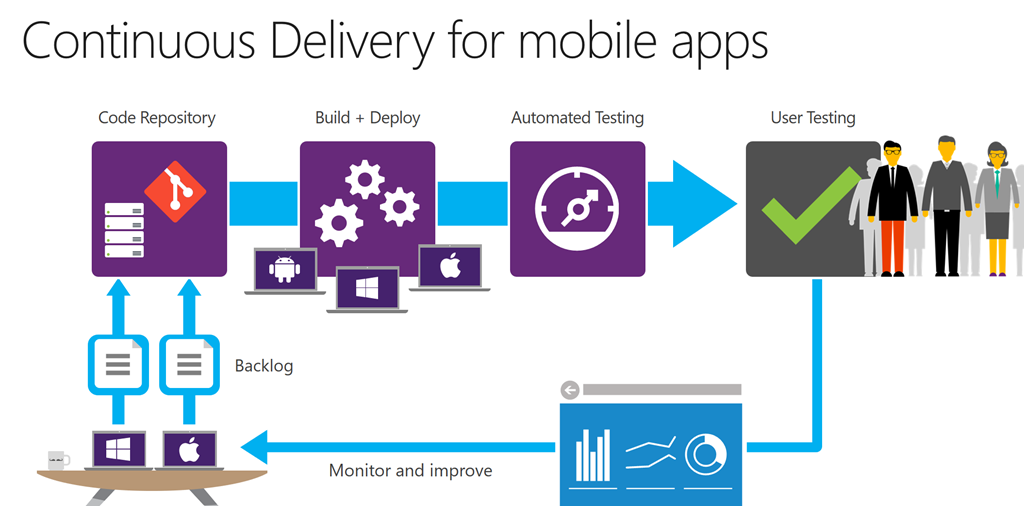
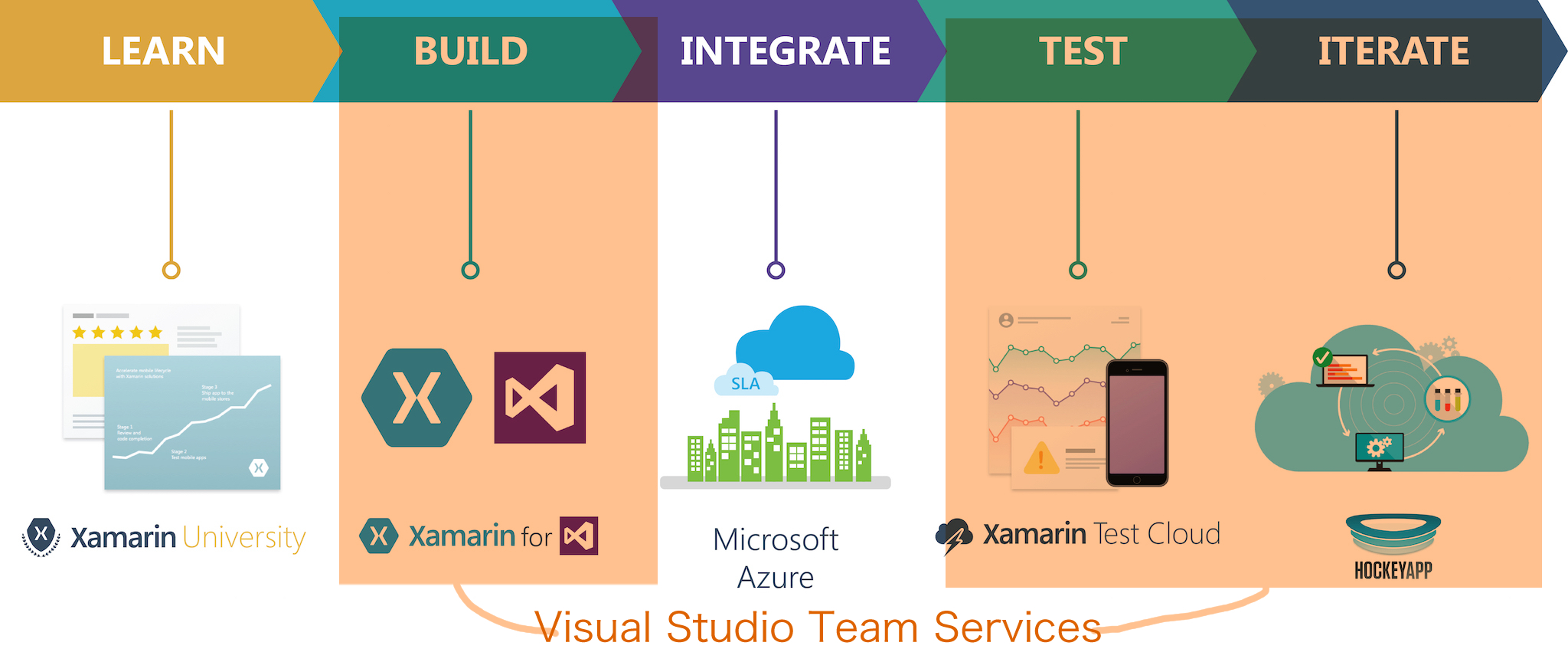
つまり、図にすると以下のようになります。

このうち、このオレンジ色の部分がVisual Studio Team Servicesで管理できる部分になります。

補足:
(現在は、これら別々のサービスが全てひとつに統合され、かつモバイルアプリ開発に特化した Visual Studio Mobile Center という新サービスが去年発表されましたが、まだプレビュー版なのです。)
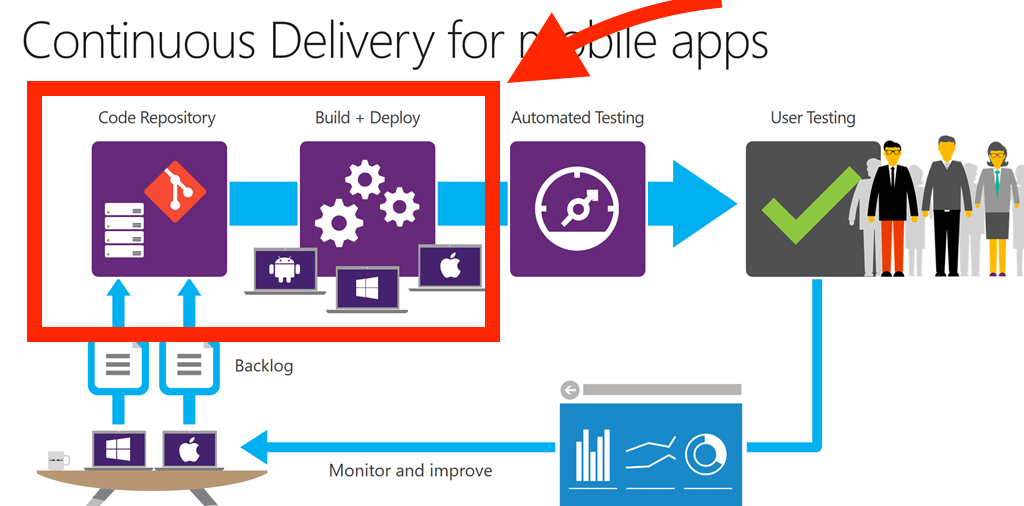
Visual Studio Team Services を使ってコードgit管理 & 自動ビルド

この図示した部分を VSTS (Visual Studio Team Services)を使ってどうやって管理するのかはこちらの記事で書きました。
Visual Studio Team Services で Xamarin.Android のビルド
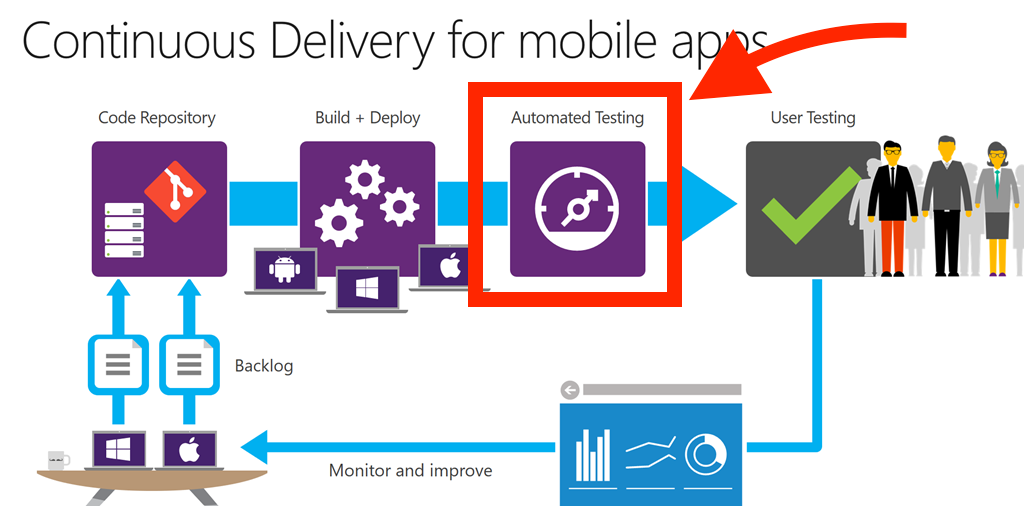
自動 UI テストを実現する Xamarin Test Cloud サービスについて
続いて、自動UIテストについてです。

実機での自動UIテストについては、Xamarin Test Cloudを使います。(not エミュレータ but 実機、というのが強み)
Xamarin Test Cloud は、2,000台以上の実機でUIテストが出来る、クラウド上のテスト環境です。
Android端末なんて星の数ほど種類があるし、iPhone/iPad については iOS は一度バージョンを上げたら戻せないし、いちいちテスト機として買っていられないですよね。
そこで Xamarin Test Cloud ですよ!
しかも、その UIテスト(ボタンをタップするなど)も、すべてコードで書くことができます。
UITest コードサンプル
エンジニアの皆さんはまずコードがどんなものか見たいですよね!
このようにして UIテストを全てコードで書くことができます
Xamarin Test Cloud 紹介
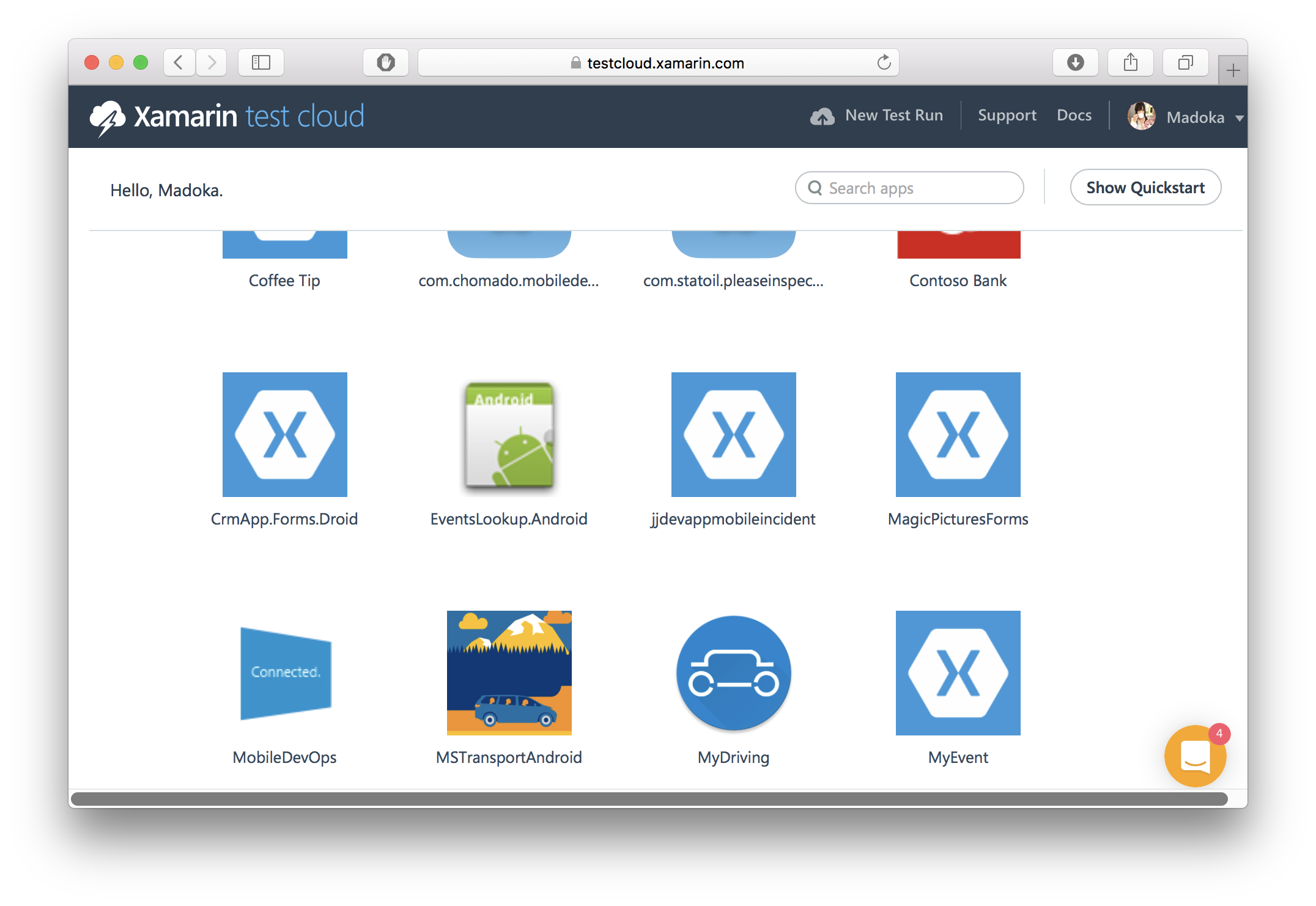
Xamarin Test Cloudどんなものか、
まずは画面のスクリーンショットをいくつか見てみましょう。(だいたいの画像がクリックで拡大)
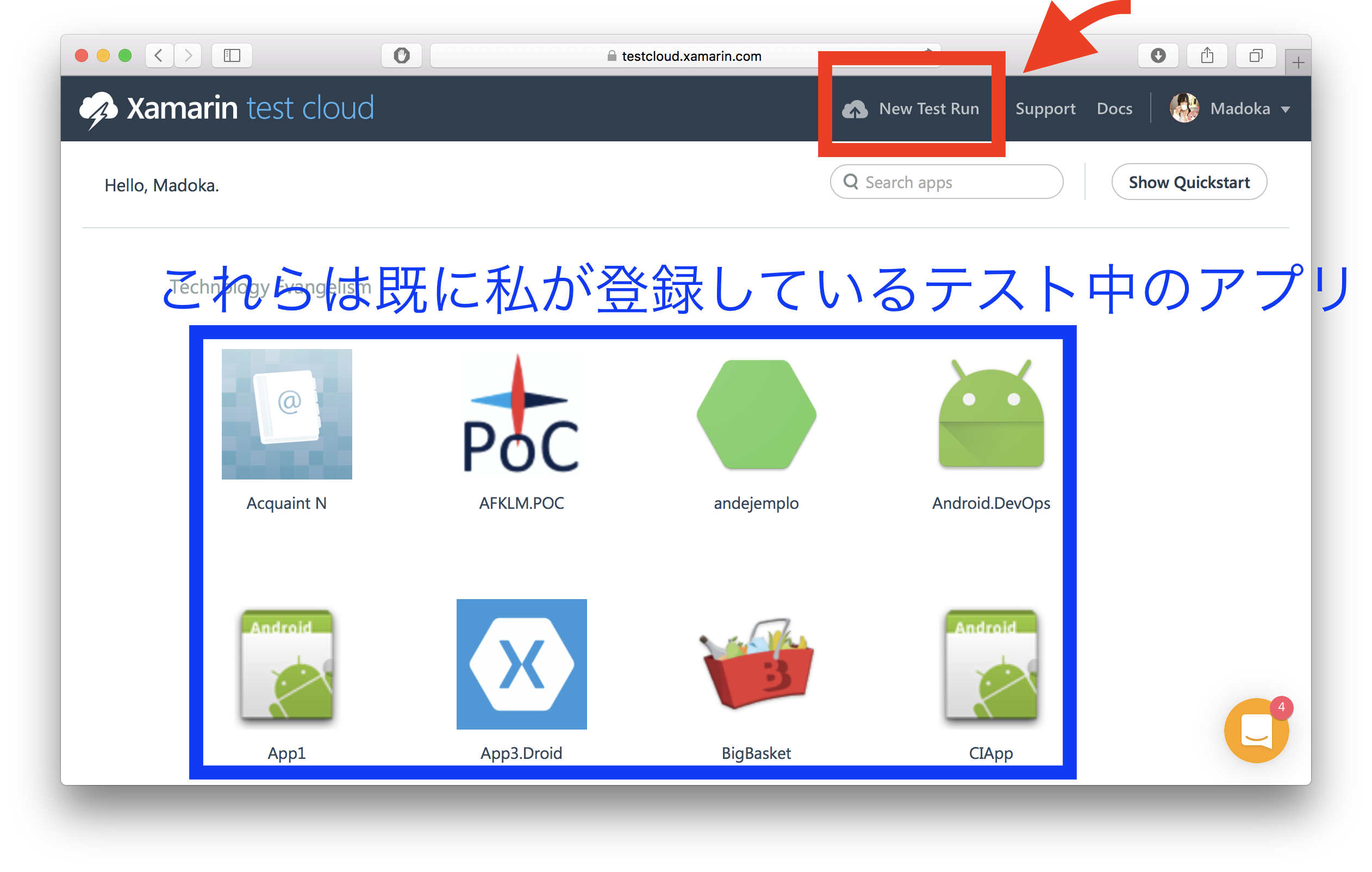
管理ポータルの最初のページ。どのアプリのテスト結果見たい?という感じ

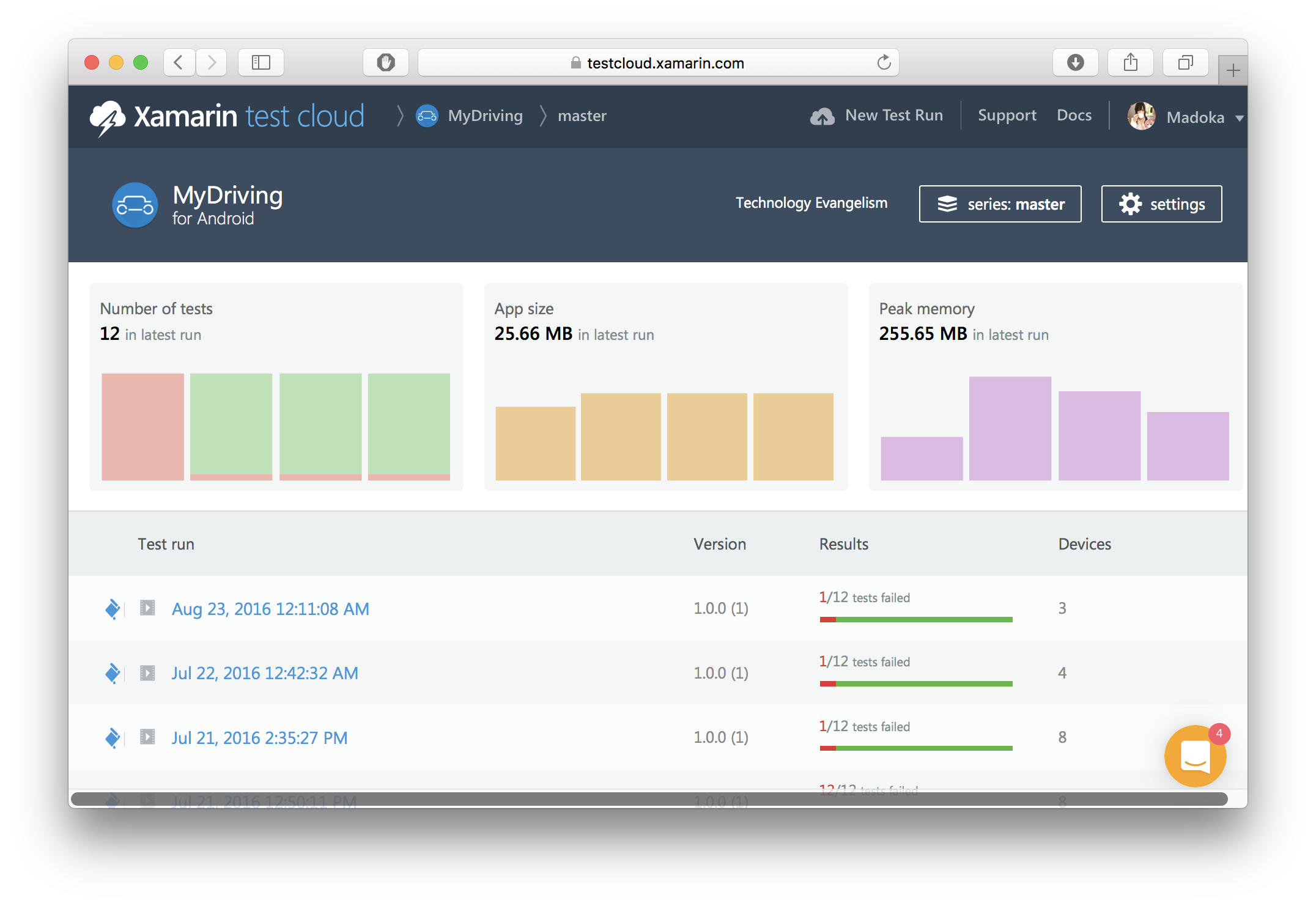
アプリをひとつ選択した時。テスト結果やピーク時のメモリ使用量が履歴で分かりやすく表示してある。
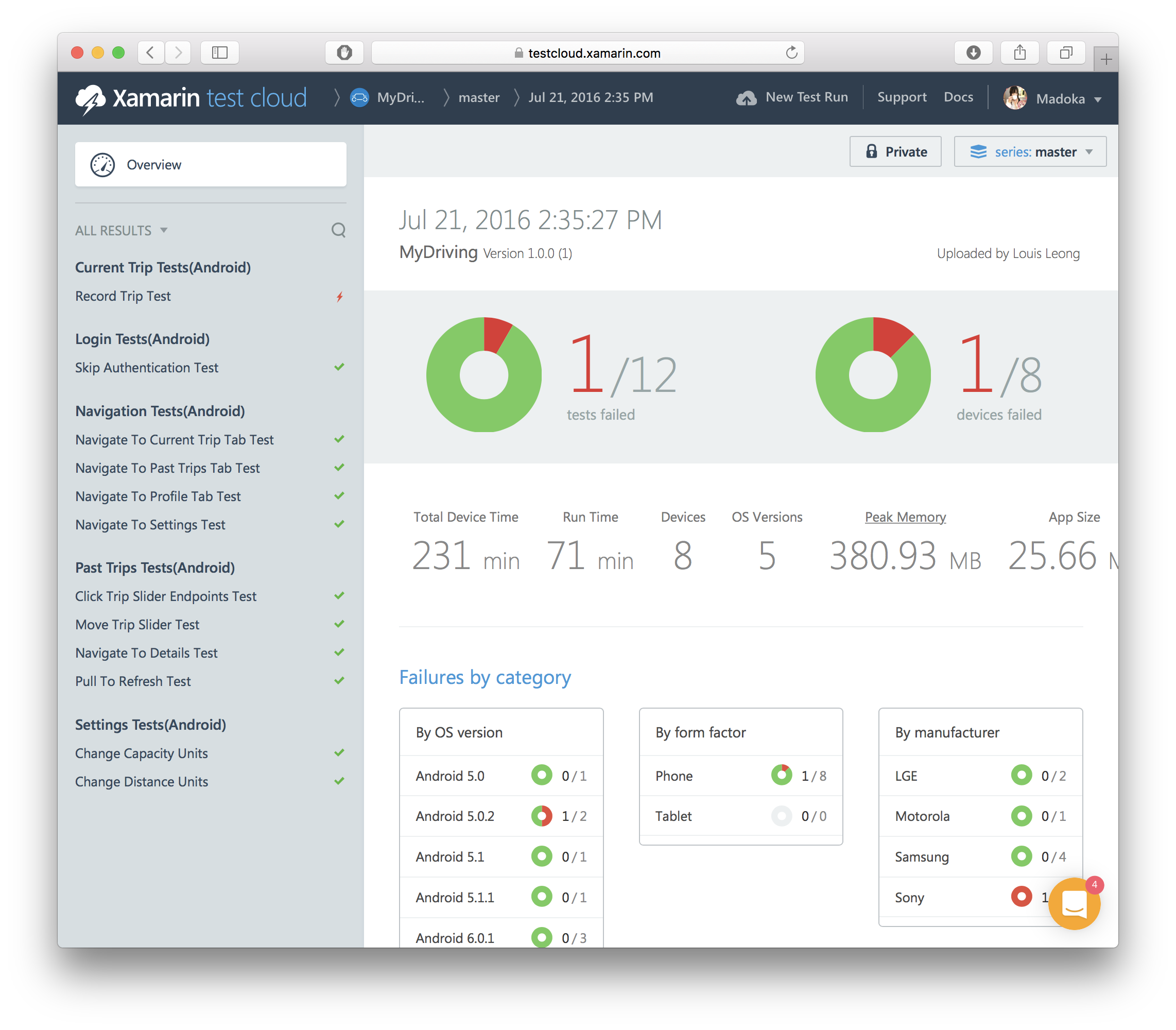
ひとつのテスト履歴を選択した時。その時のテストの詳細が一覧で表示される。
OSのバージョンやベンダーごとのテスト通過率なども出る。
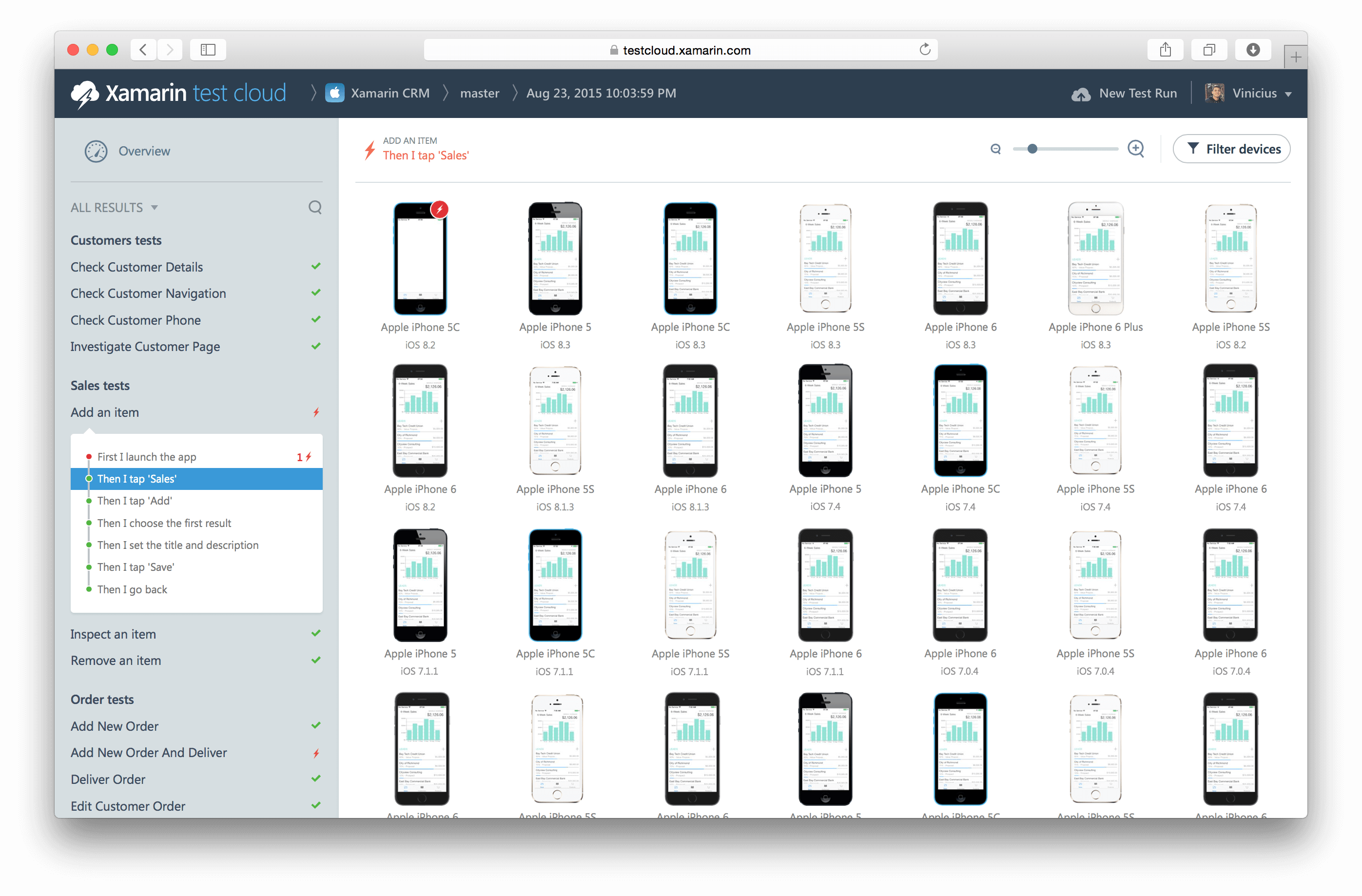
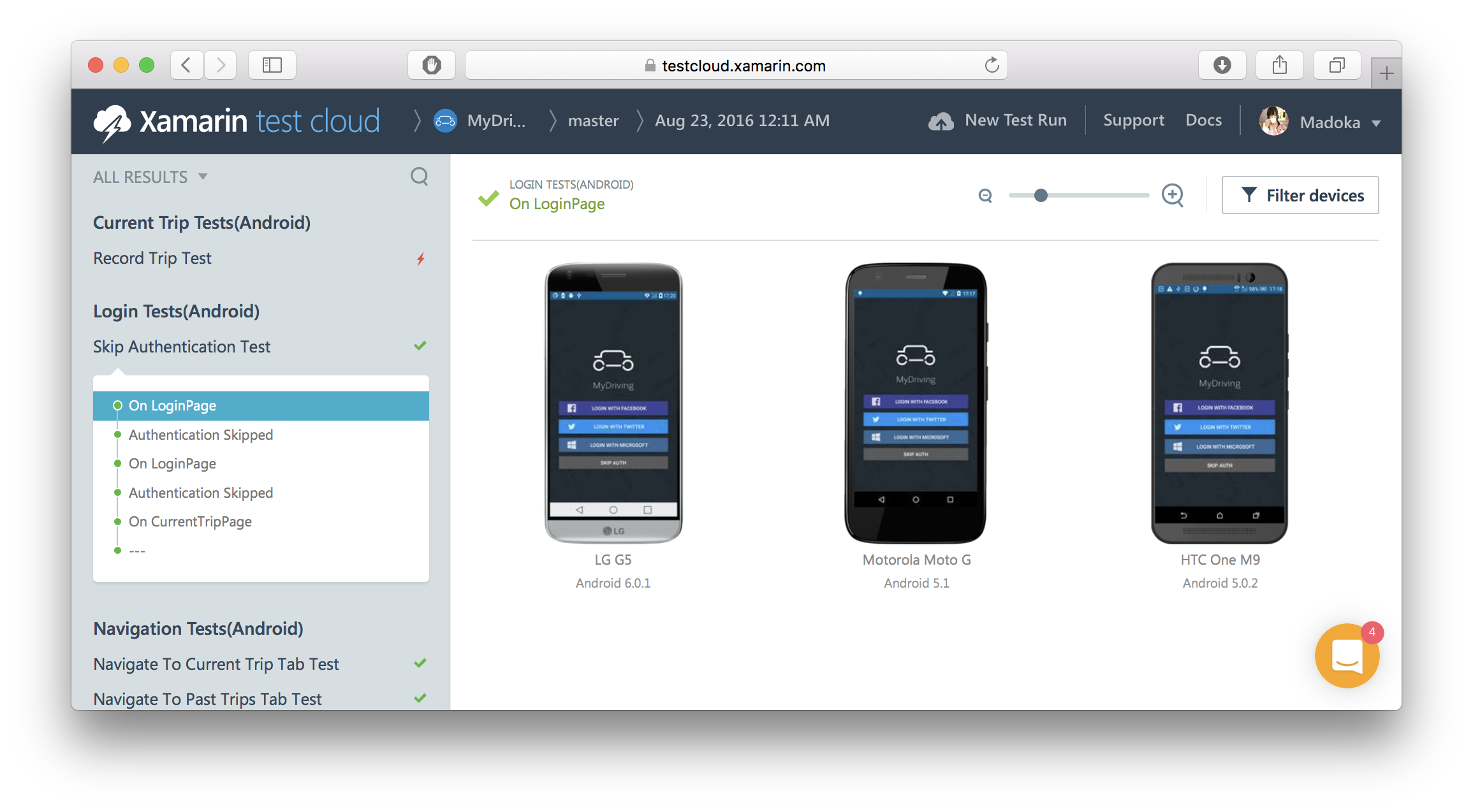
左のカラムに、コードで指定したテストが名前付きでリストしてある。
「Skip Authentication Test」というテストの中の
「On Login Page」という名前で保存された各デバイスのスクリーンショット

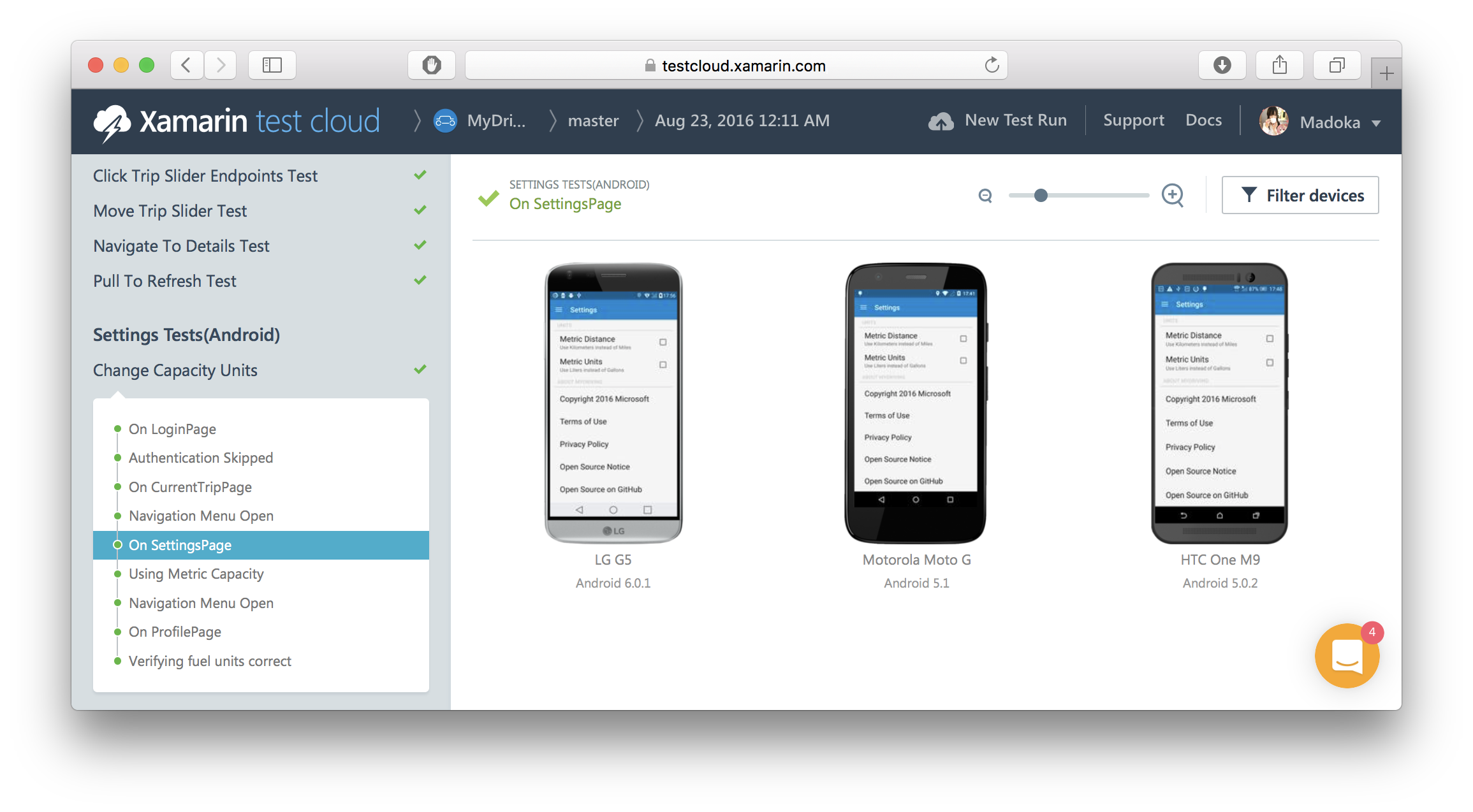
「Change Capacity Units」というテストの中の
「On Settings Page」という名前で保存された各デバイスのスクリーンショット
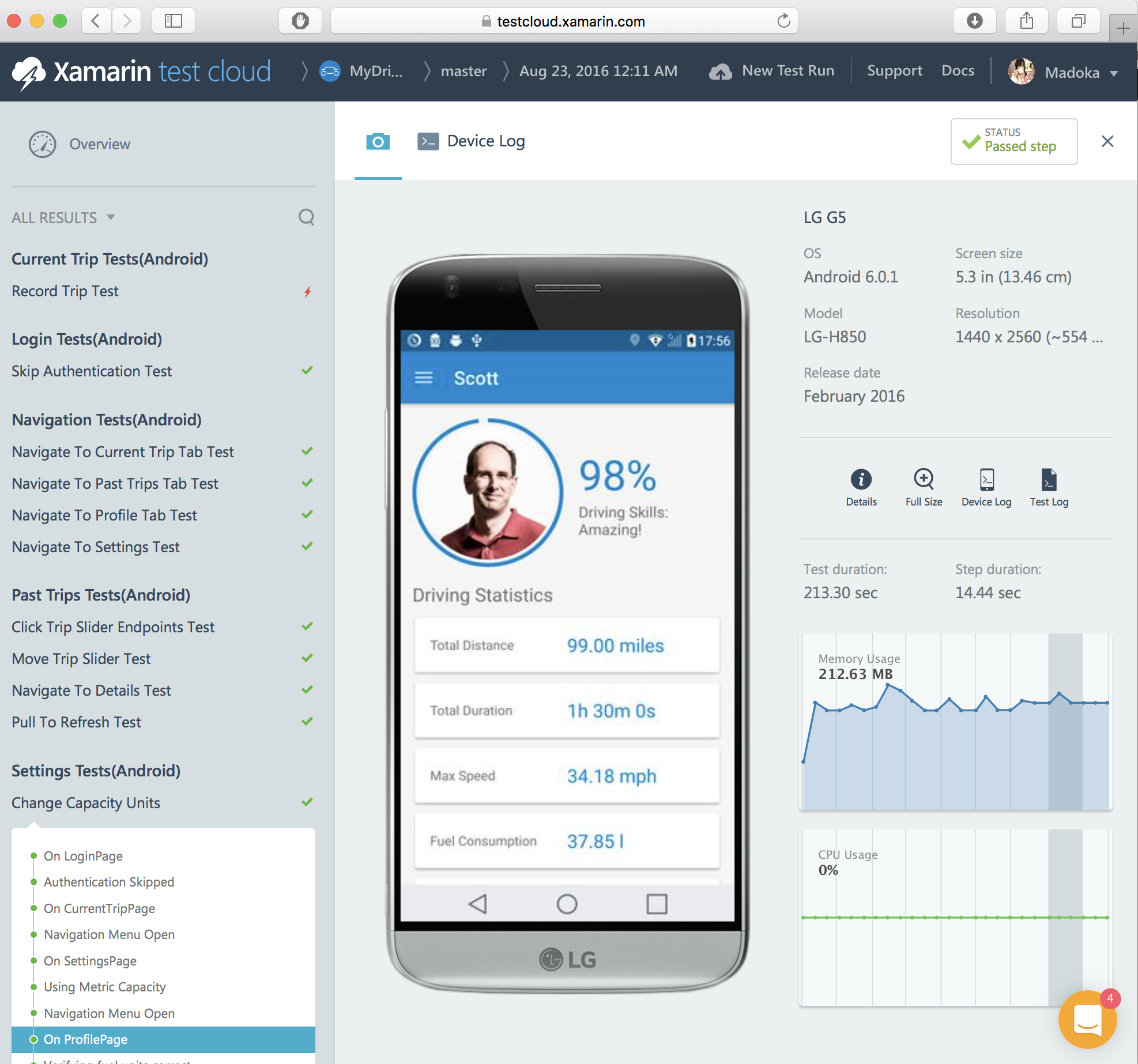
ひとつのデバイスを選択した時のスクリーンショット。
このテスト中の瞬間のCPU使用率やメモリ使用量など、このデバイスの詳細データが見られる
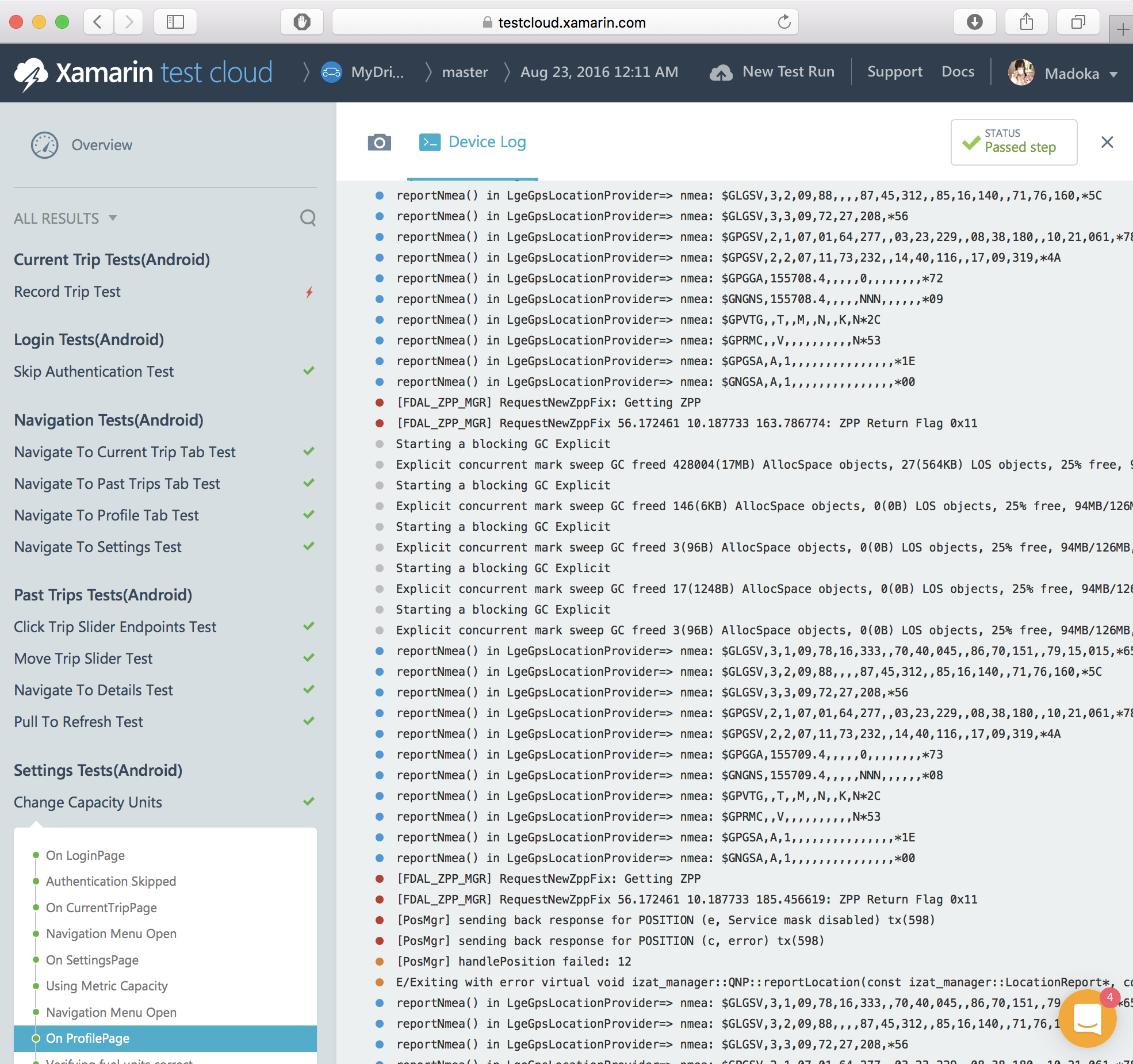
デバイスログやテストログも見られる。(スクショはデバイスログのもの)
Xamarin Test Cloud を VSTS から動かす
さあ、実際に動かしてみましょう!
Xamarin Test Cloud を VSTS から動かすためには、
- Xamarin Test Cloud側の操作
- のVisual Studio Team Services側の操作
の両方が必要です。
まずは Xamarin Test Cloud 側の操作から始めましょう。
Xamarin Test Cloud 側の準備
Test Cloud の管理ページに入ります。
https://testcloud.xamarin.com
↓まずは画面右上の「New Test Run」を押します。
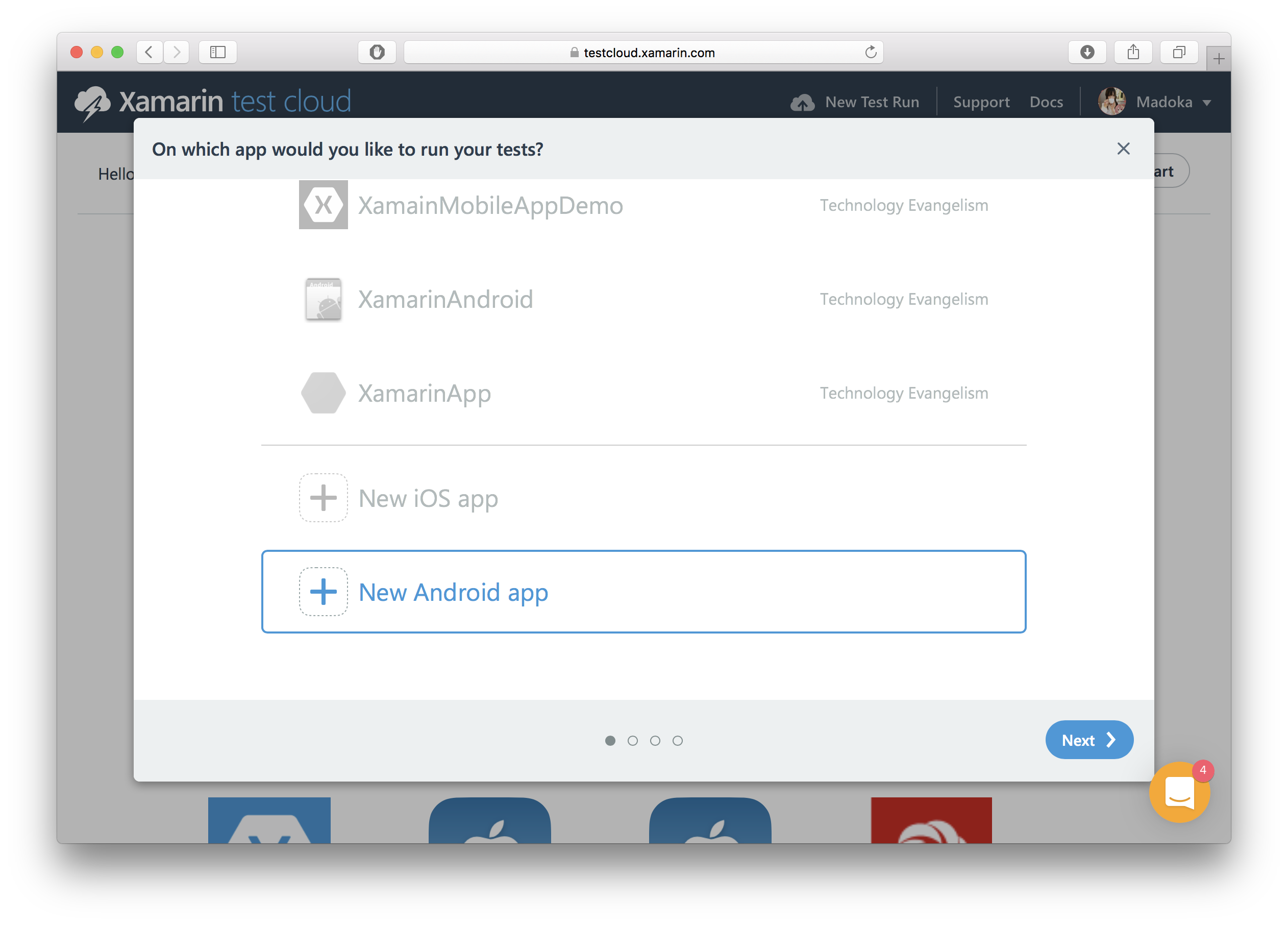
今回は Xamarin.Froms 製のアプリの Android のものだけテストしようと思うので、
「New Android app」を選択して「Next」を押しました
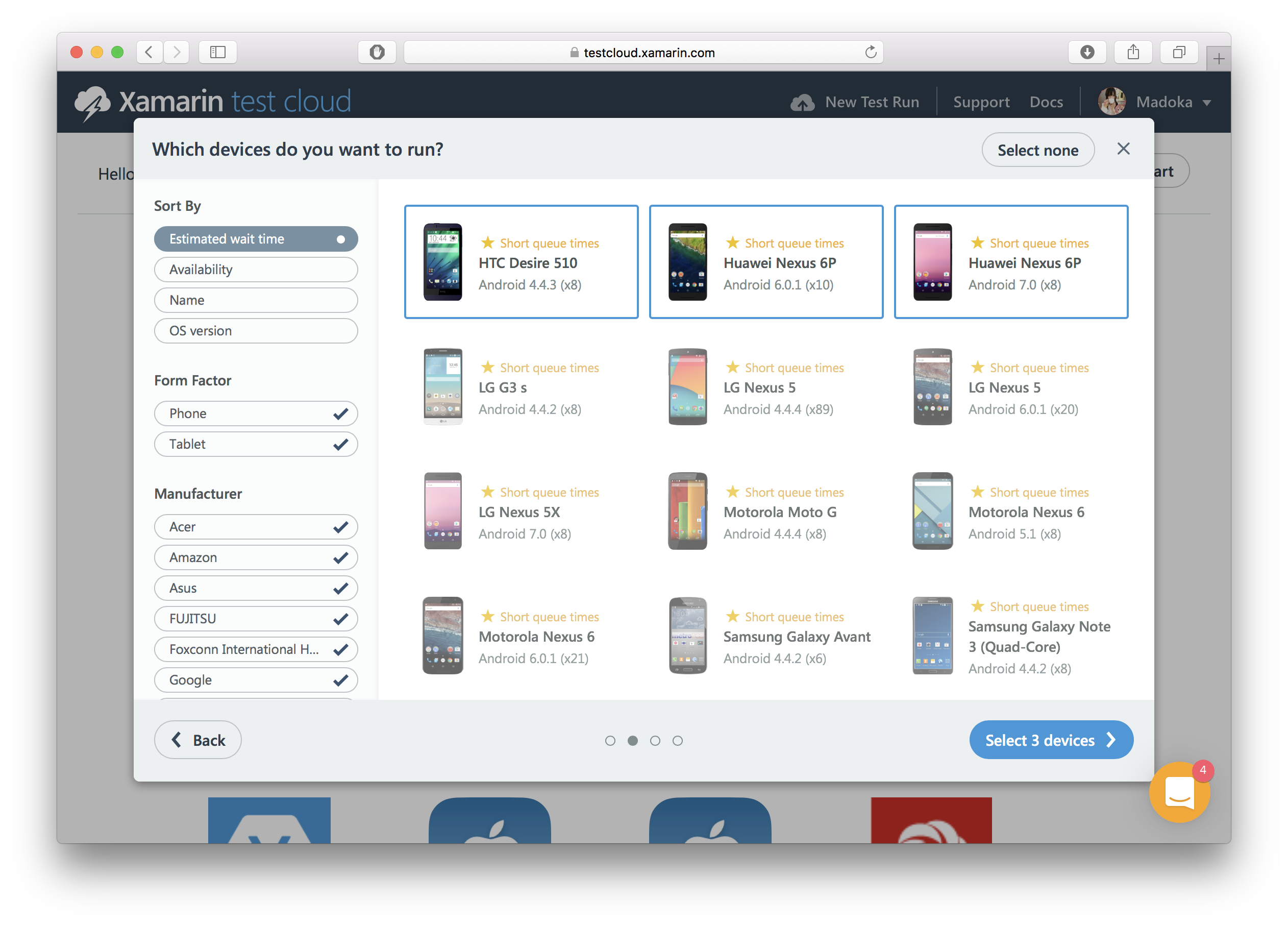
たくさん機種が出てきましたね!
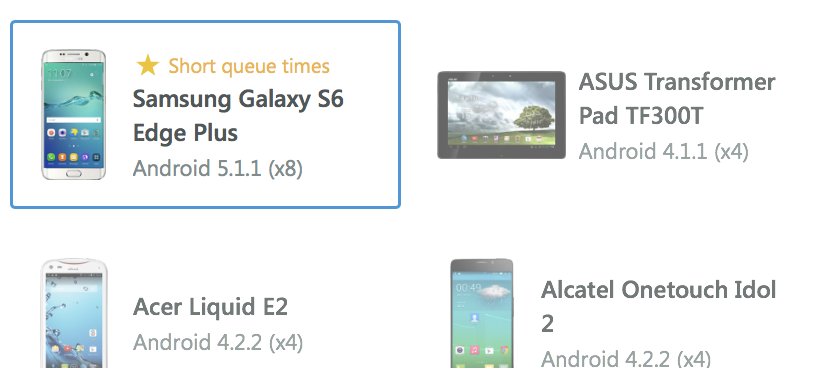
「★ Short queue times」(「短い待ち時間」)というマークが付いている機種が上に出ていますね。
これはどういうことを言っているのかというとですね。
Xamarin Test Cloud はあくまで実機テストなので、数千のデバイス実機をデバイスファームで保存して動かしています。で、それらのデバイスを多くのユーザが交代交代で使うわけです。なのでひとつのデバイスに多くのユーザがテストを走らせようとすると、当然、待ちになります。待ち行列が発生します。
なので、XTCは「このデバイスは使う人が少ないからあんまり待たなくて良いよ」というのをマークで出してくれています。
今回はそれらから3機種ほど選んでみます。
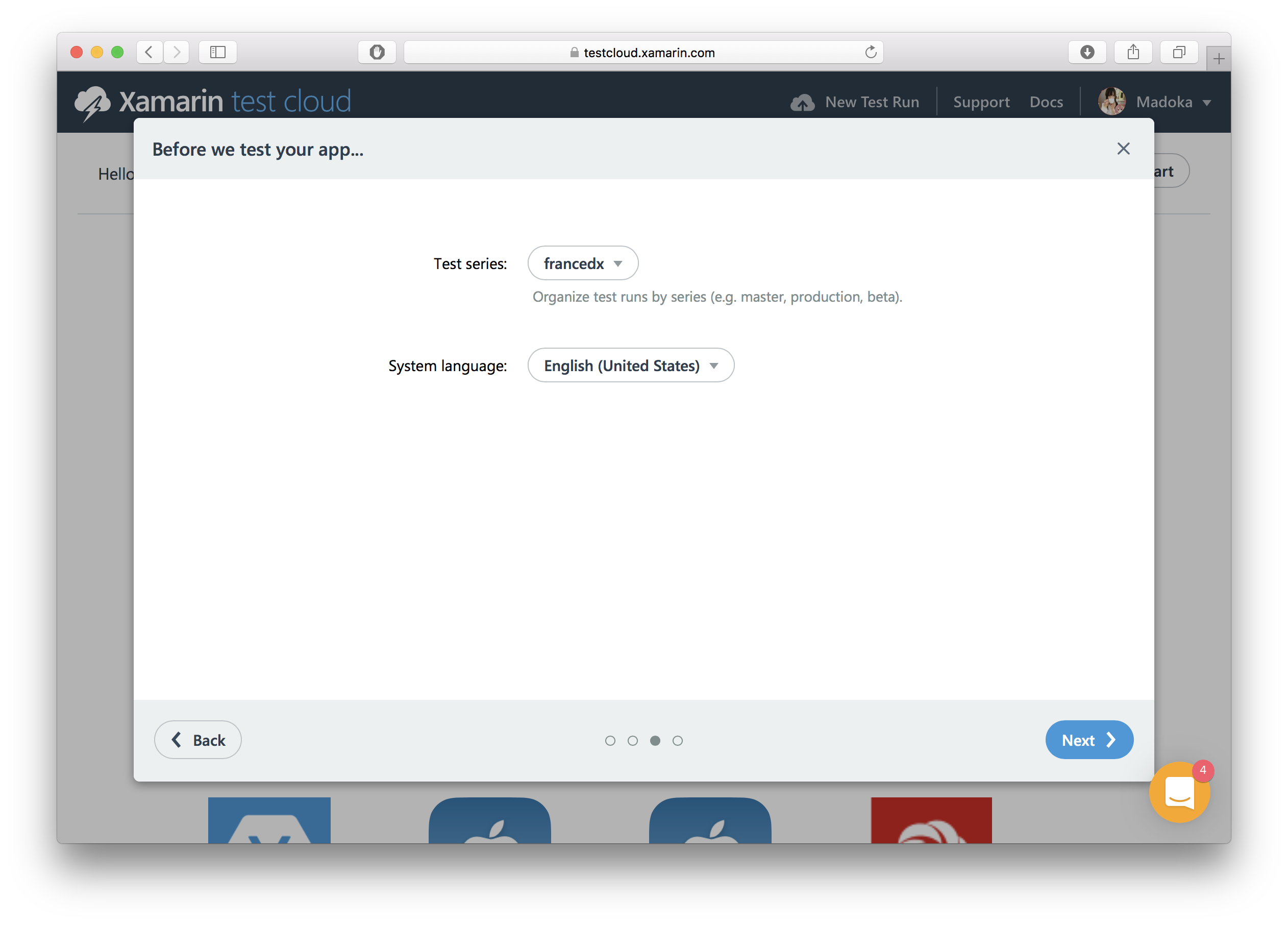
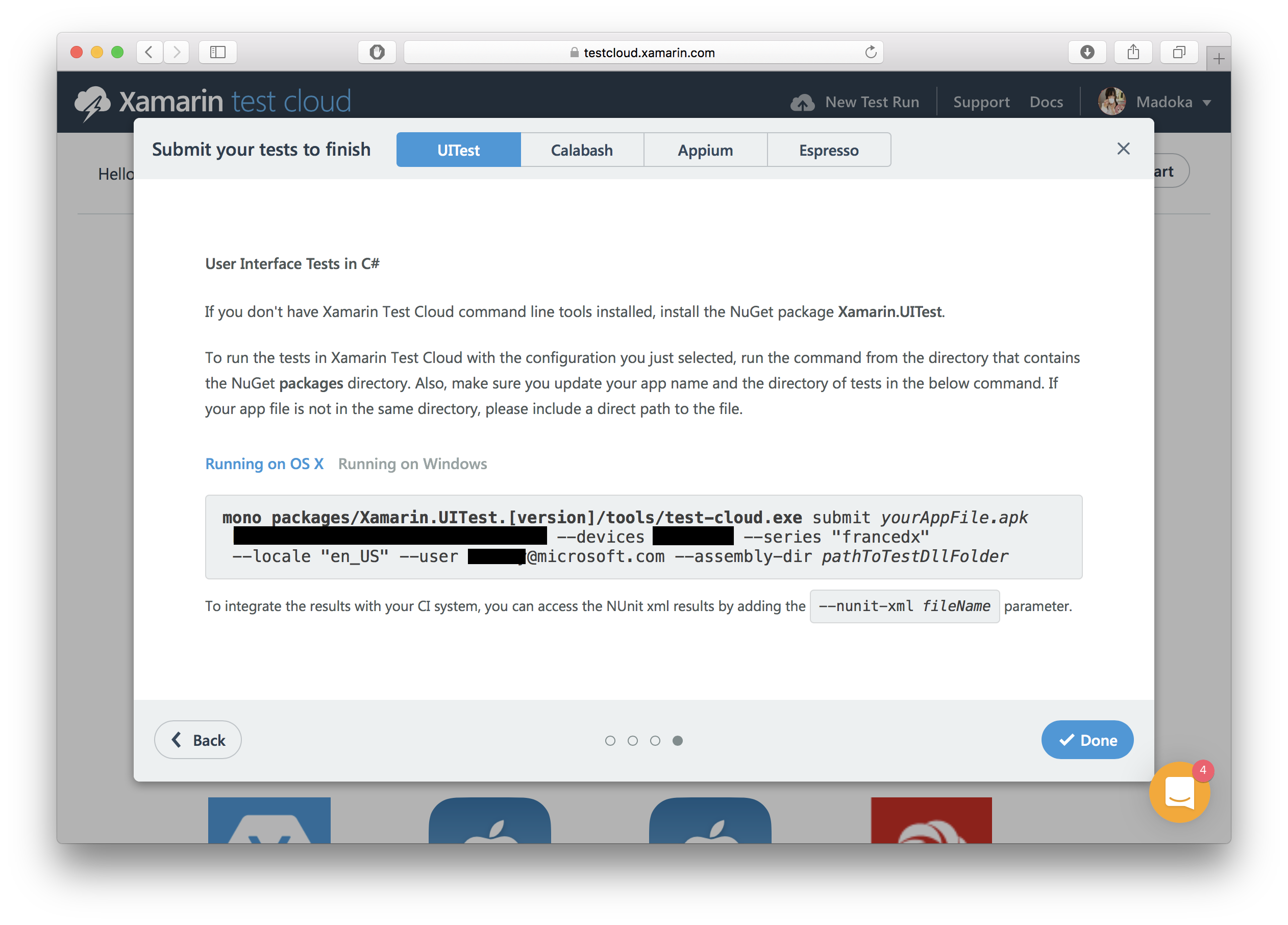
で、次は言語を選ぶ画面が出てきて、
最後にこのような文字列(Xamarin Test Cloud に .apk を投げるためのコマンド)が出て来るので、この文字列をまるっとコピーしてどこかに控えておきましょう。

これで Xamarin Test Cloud 側の準備は完了です。
Visual Studio Team Services 側の操作
次は Visual Studio Team Services側の準備です。
VSTSの管理ページに行きます。(webブラウザで https://アカウント名.visualstudio.com です)
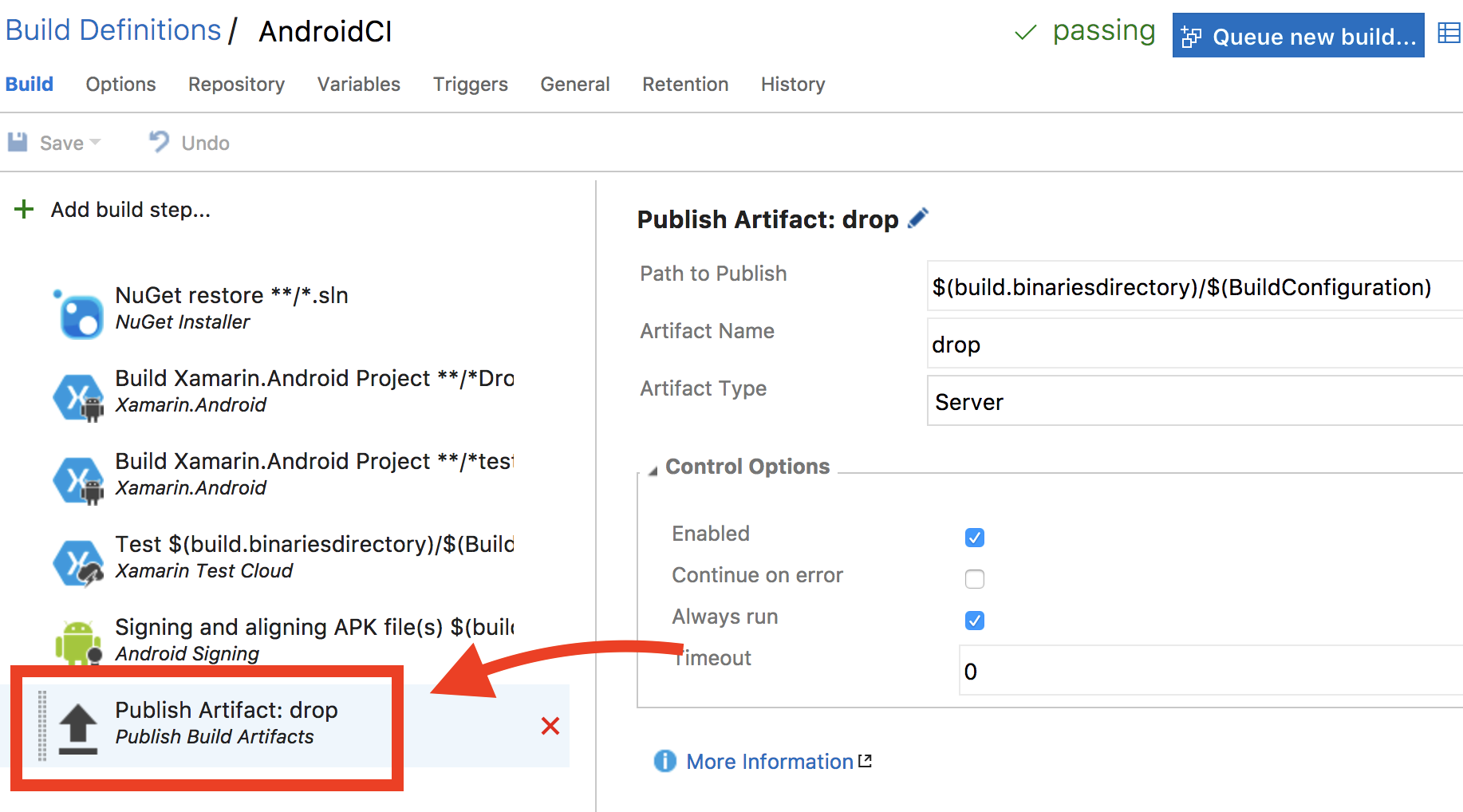
前提:VSTSでビルドが完了しており、.apk や .ipa など成果物が drop されている状態。
(参考:Visual Studio Team Services で Xamarin.Android のビルドが終わっていれば大丈夫)

↑ビルド定義の最後に「Publish Artifact: drop」で .apk が drop (= リリースプロセスで使えるようにするために、リリースプロセスで参照できるフォルダに .apk を落としている)されている。
ーー
で。
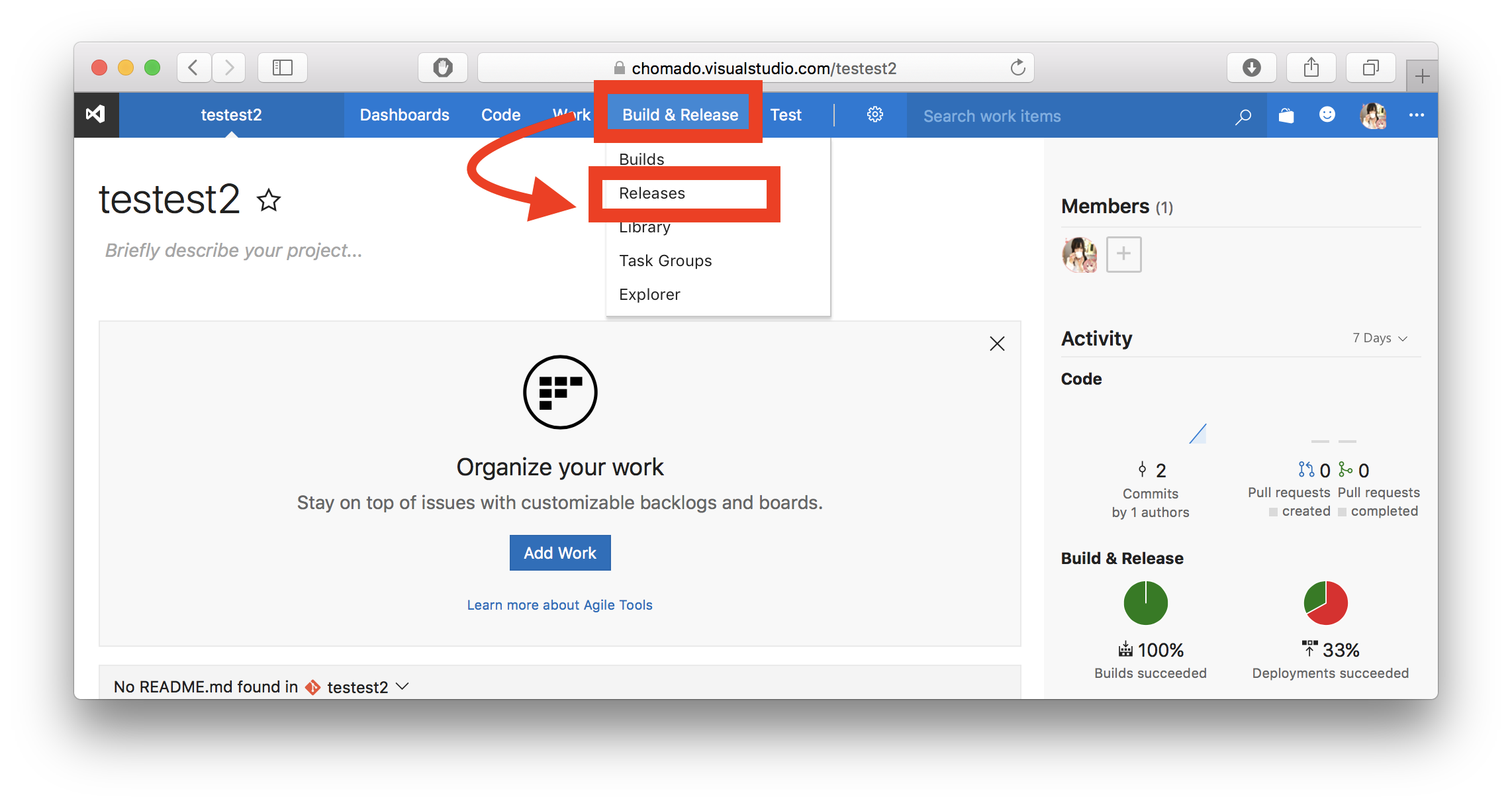
VSTS を開いてください。
「Build & Release」→「Releases」

そうするとリリースの設定画面に行きます。
これは「テスト環境」「ベータテスター用の環境」「本番環境」など、様々な環境にデプロイorリリースするために、各環境ごとにリリースのプロセスを設定できる画面です。
まずは最初のリリース定義(Release Definition) を作ってみましょう。
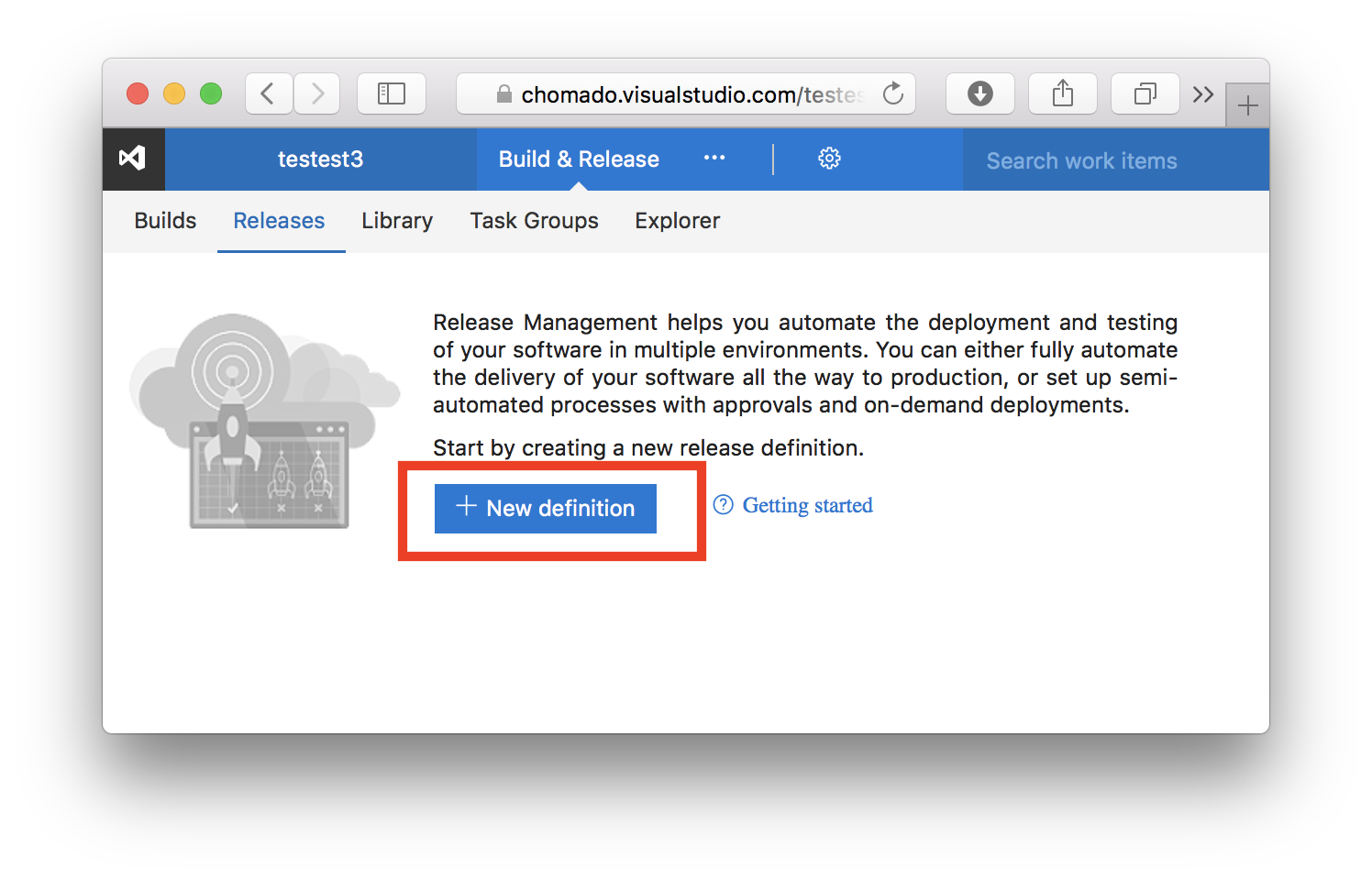
「+ New definition」をクリックします。

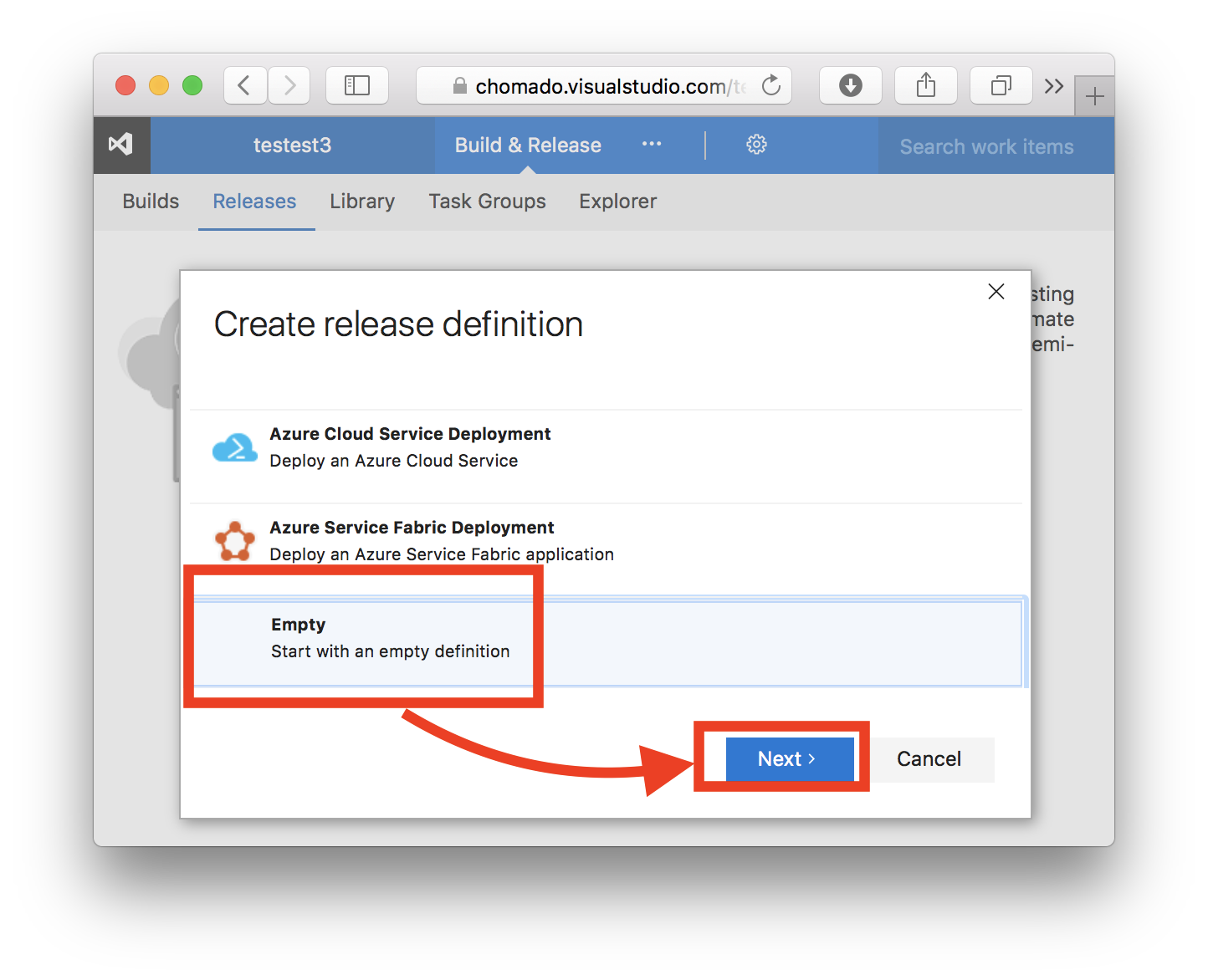
たくさんのテンプレートが出てきますが、
今回はただXamarin Test Cloudに繋ぎたいだけなので、「Empty (=空っぽ)」を選択して「Next」を押します

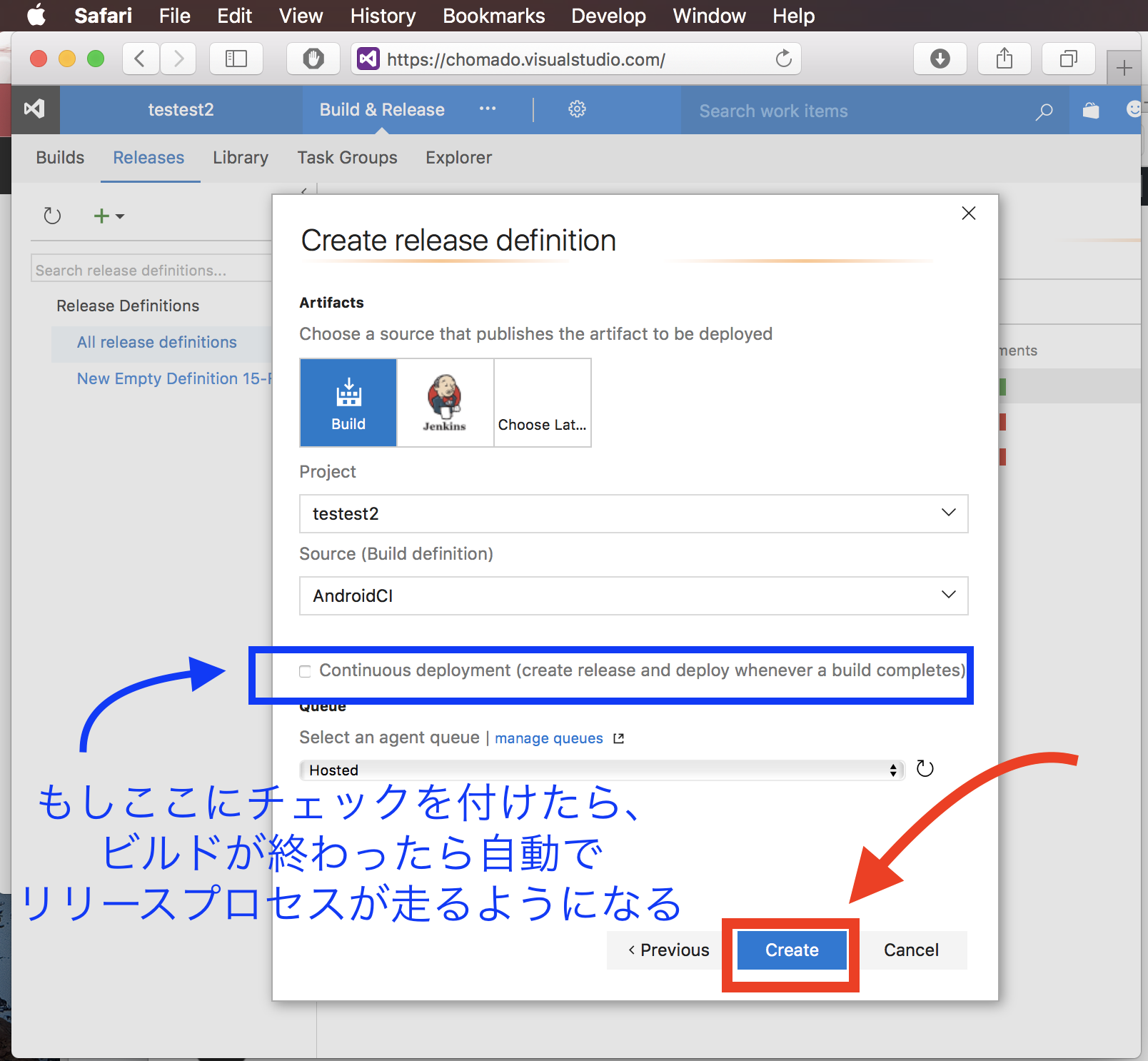
そうするとこのような画面になります!
もし「自動ビルド→ビルド成功→自動デプロイ」までやりたかったら「Continuous deployment」をチェックすれば良いですが、今回はつけません。
「Create」を押します

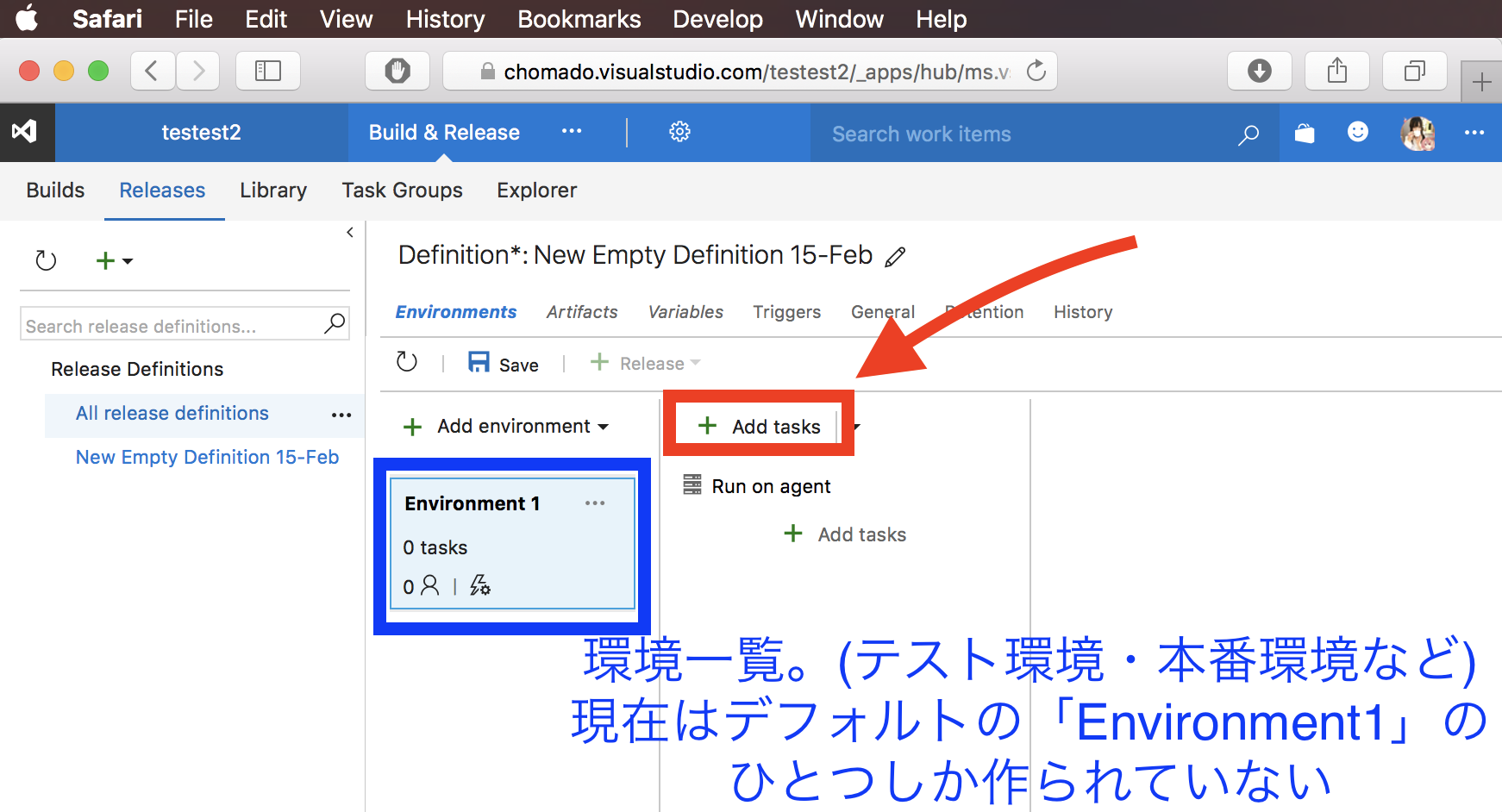
そうするとこのような画面になります。
デフォルトの「Environment(環境)1」という環境だけ作られていますね。
「+ Add tasks」を押します

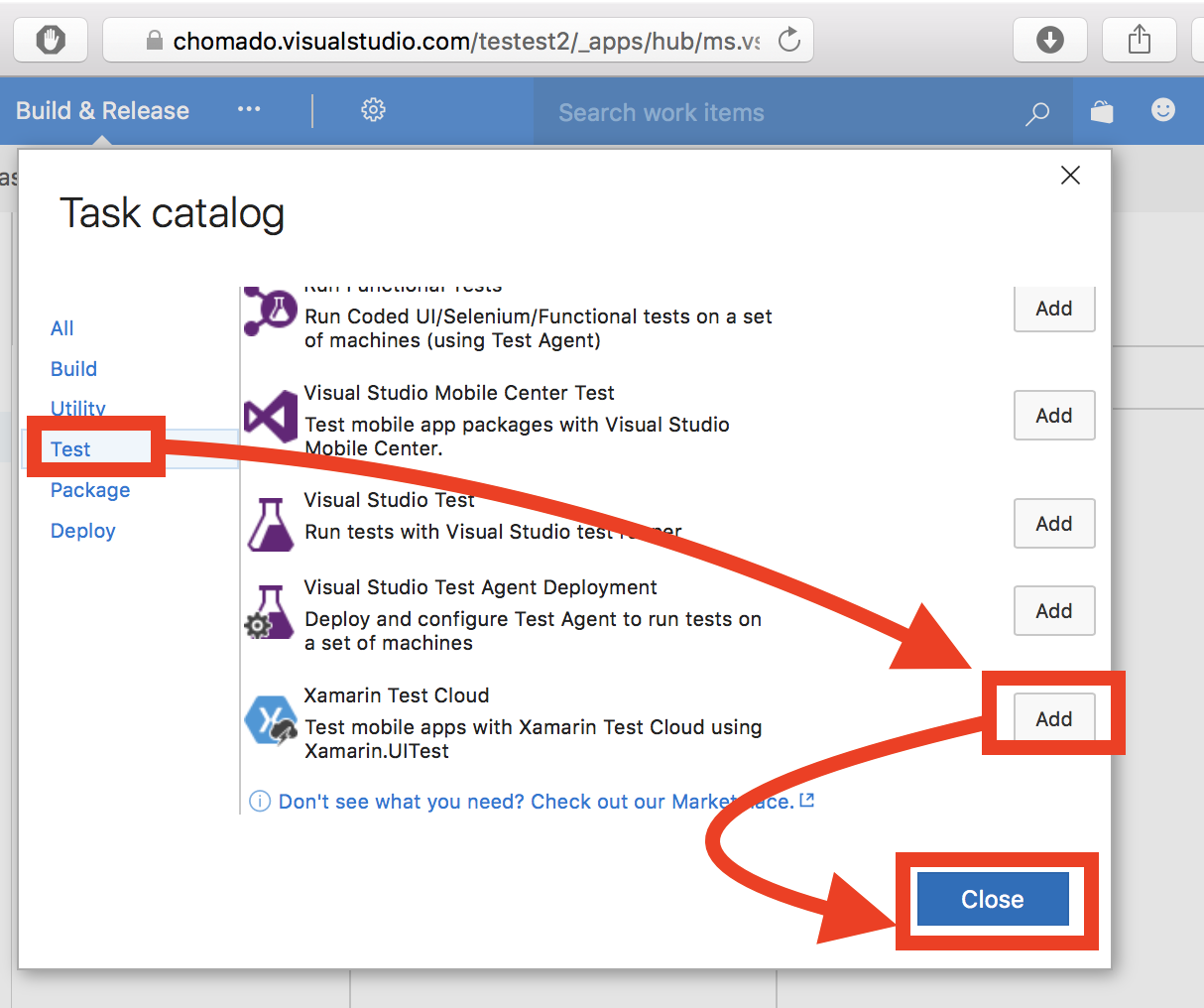
タスクカタログが開くので、
左のペインから「Test」を選び、
「Xamarin Test Cloud」を選択し、「Add」を押し、「Close」です

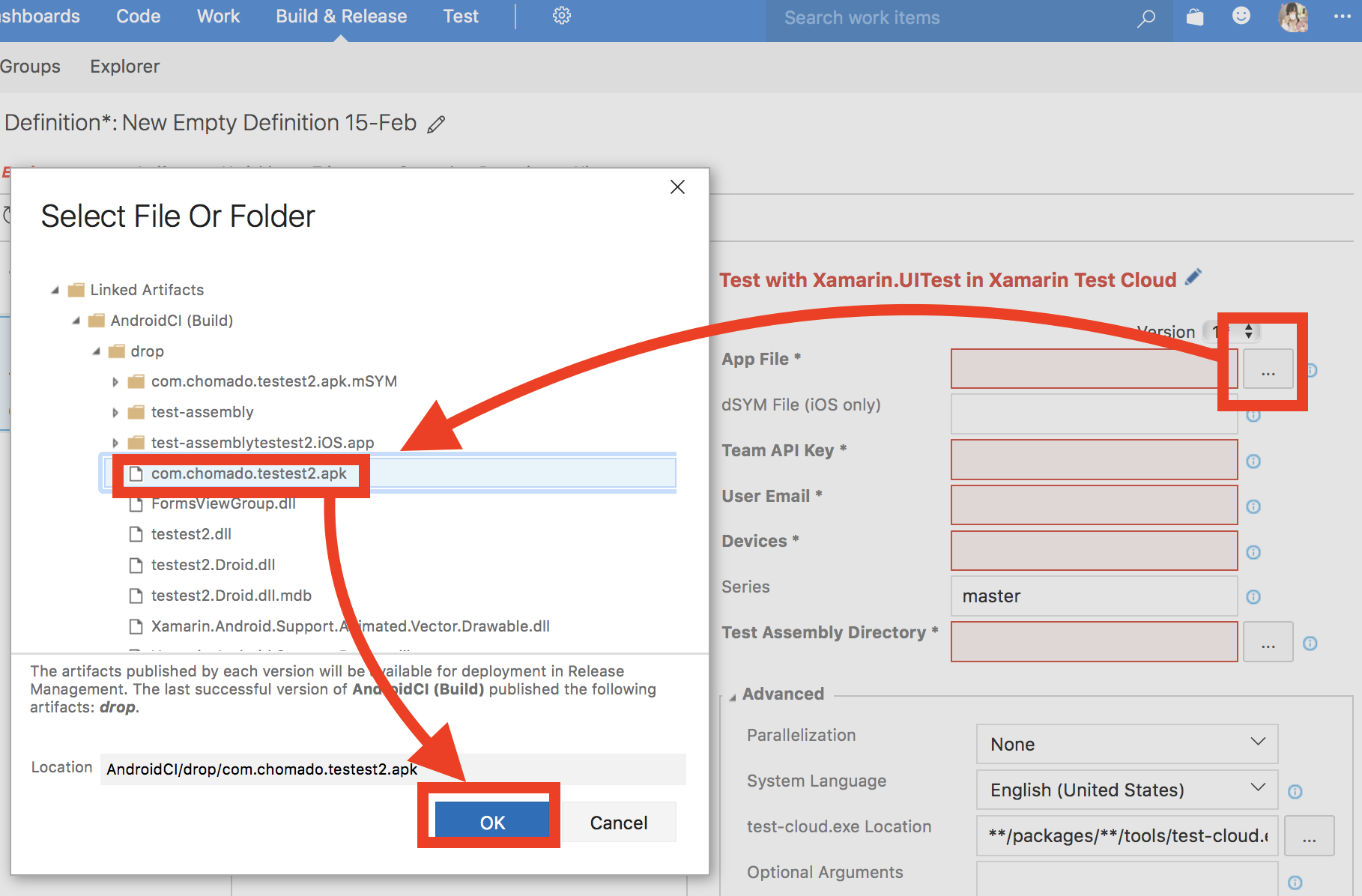
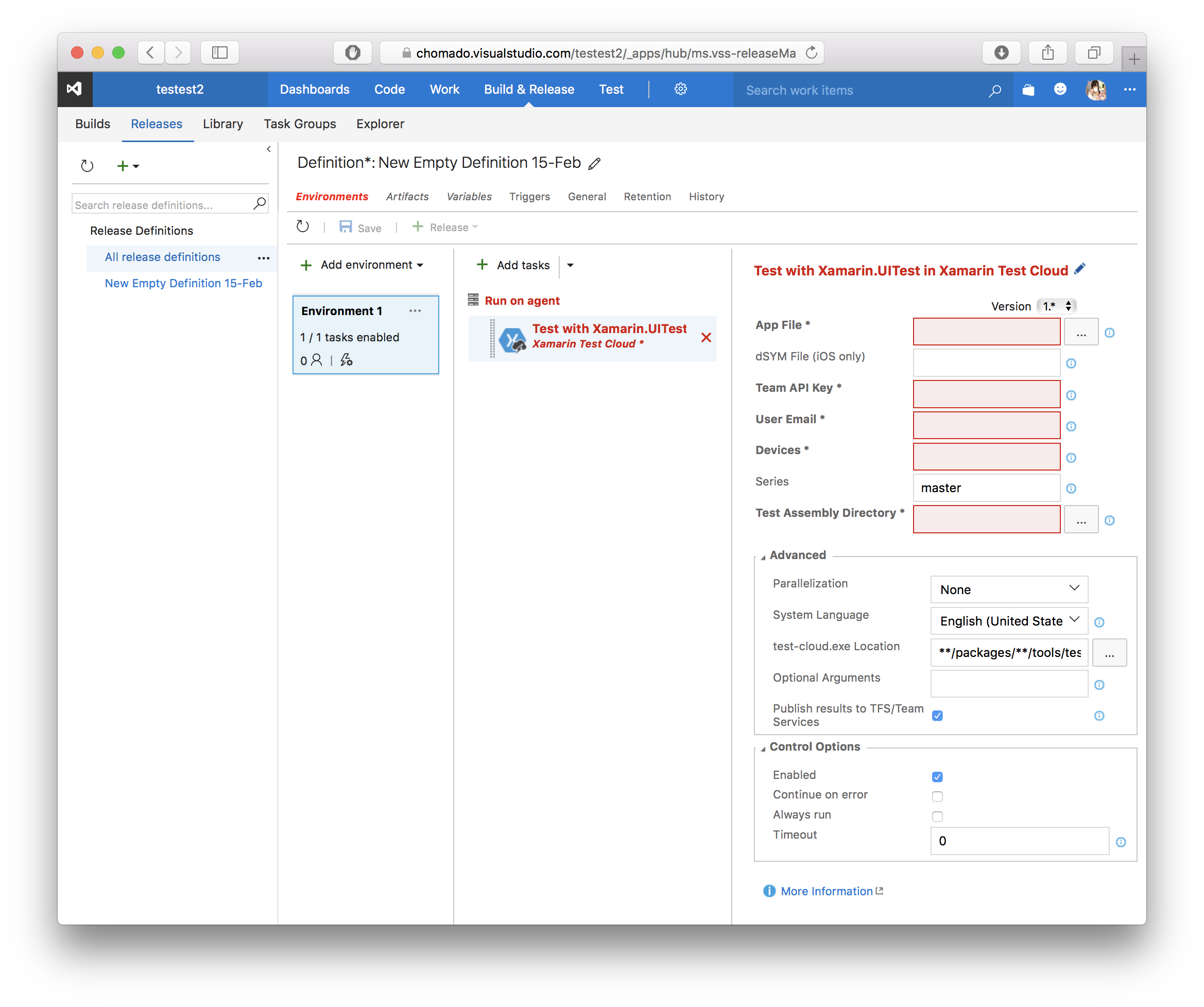
現在このような画面になっているはずです。

必須欄(赤くなっている)がほとんど空欄ですね。
これらのうち、
- Team API Key *
- User Email *
- Devices *
は、先ほどXamarin Test Cloud側で設定して出てきた文字列を当て込みます。
Team API Key *は、
だいたいこんな感じのが入るはずです:
$(System.DefaultWorkingDirectory)/AndroidCI/drop/com.chomado.testest2.apk
だいたいこんな感じのが入るはずです:
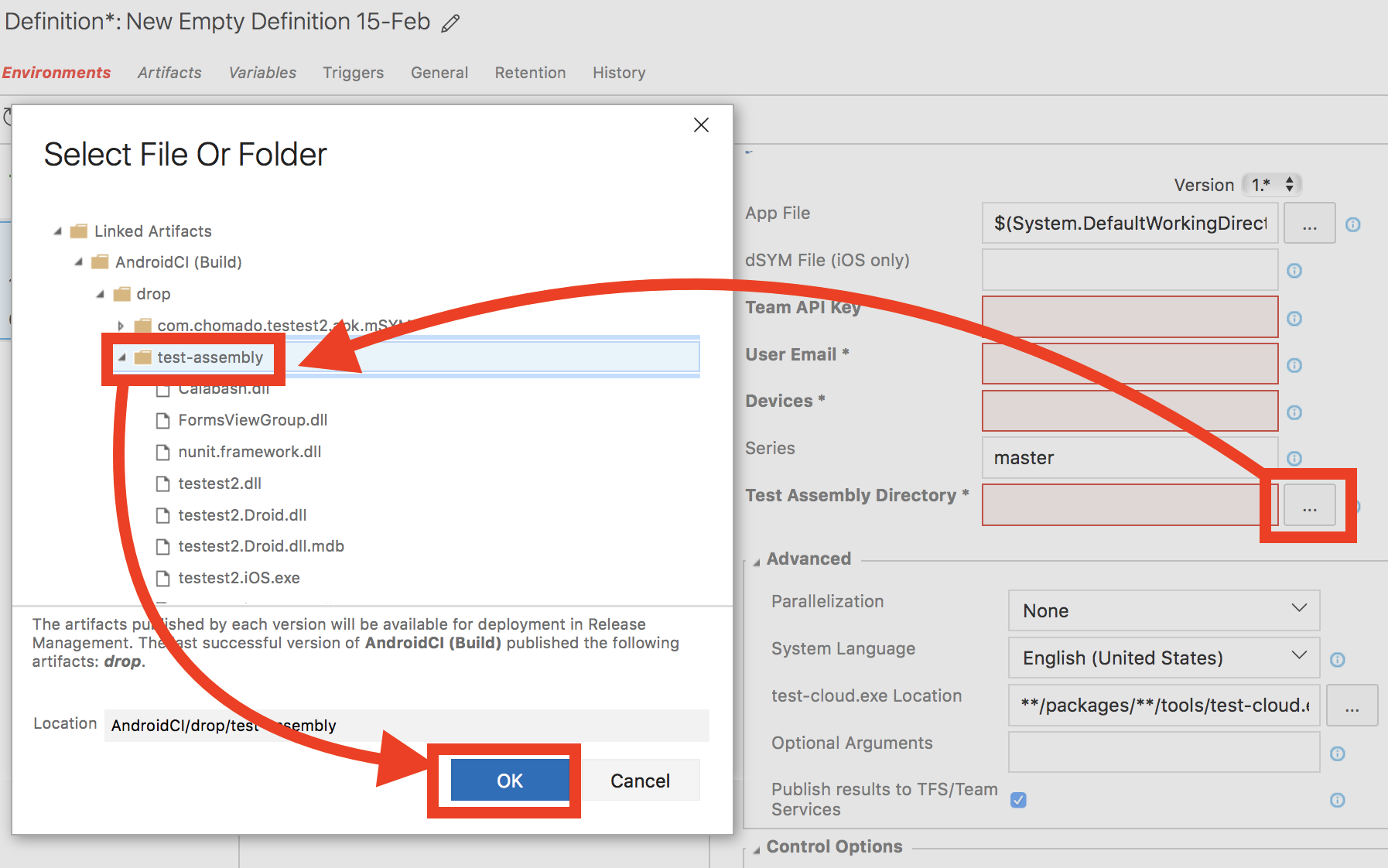
$(System.DefaultWorkingDirectory)/AndroidCI/drop/test-assembly
もし、 ビルドするのに自前のビルドエージェントを使っていたら、
test-cloud.exe Location を
../../**/packages/**/tools/test-cloud.exeにする必要がある場合があります。(というのも、デフォルトの path のままだと私は「test-cloud.exeが見つからない」というエラーが出たので、このように修正したら動いたので。どういう条件かはわからない)
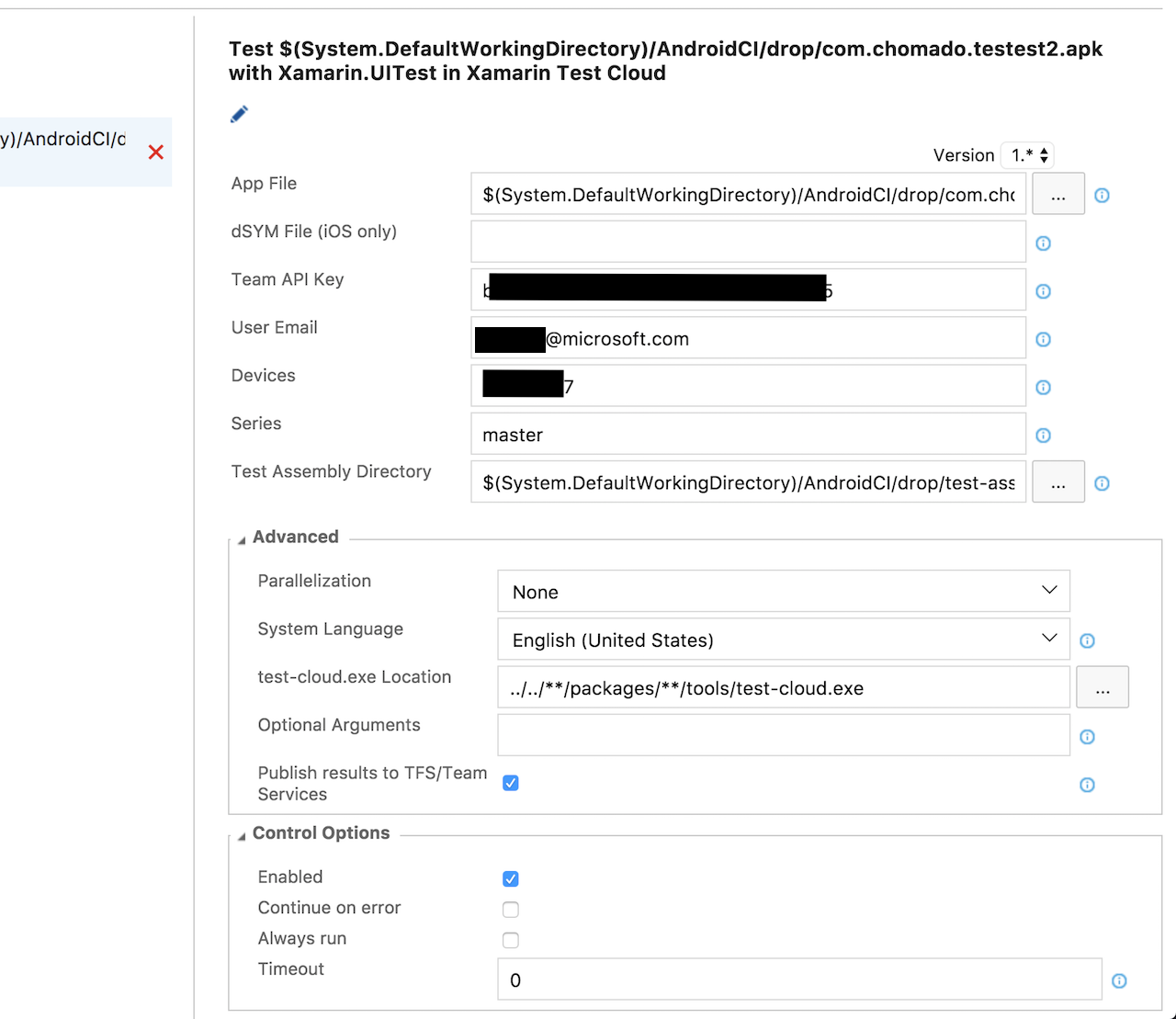
最終的にこのようになりました。
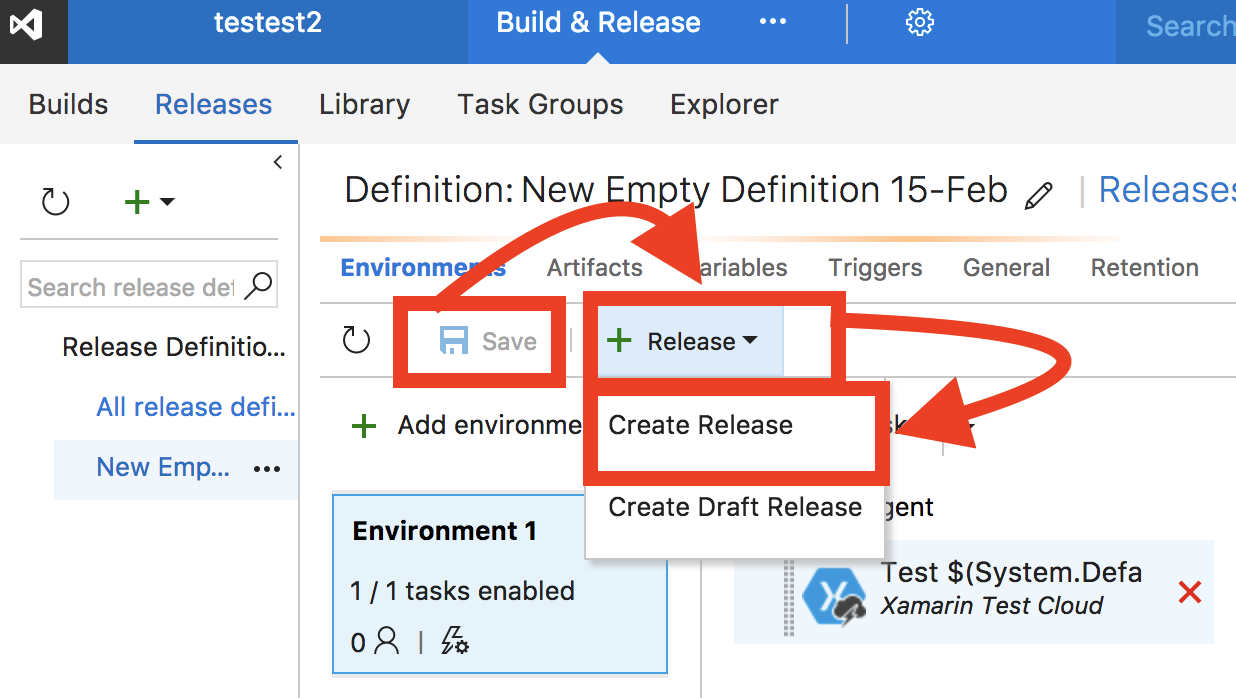
「Save(保存)」して、さっそく、このリリースタスクを動かしてみましょう!
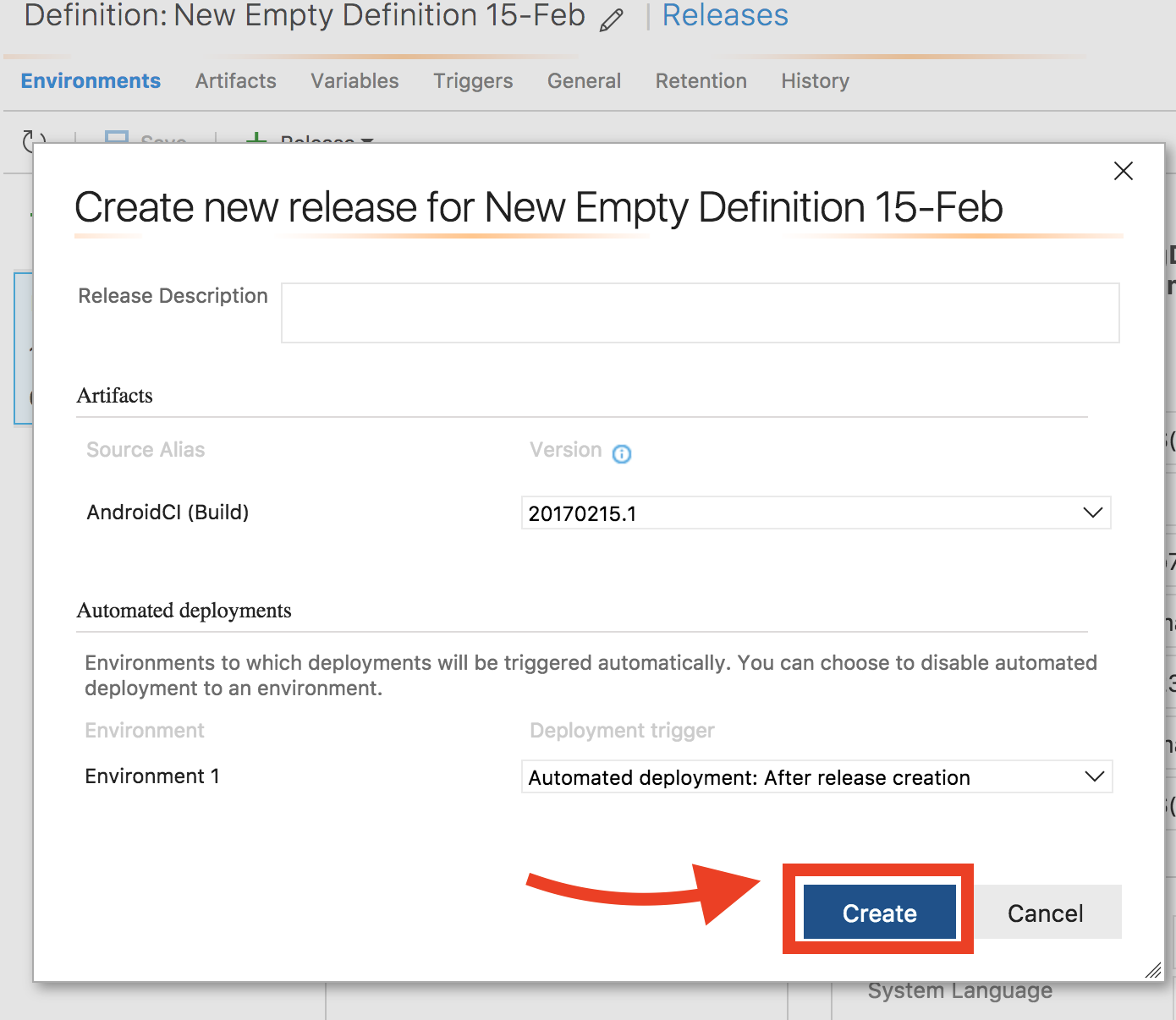
「+ Release」を押して「Create Release」をクリックします。
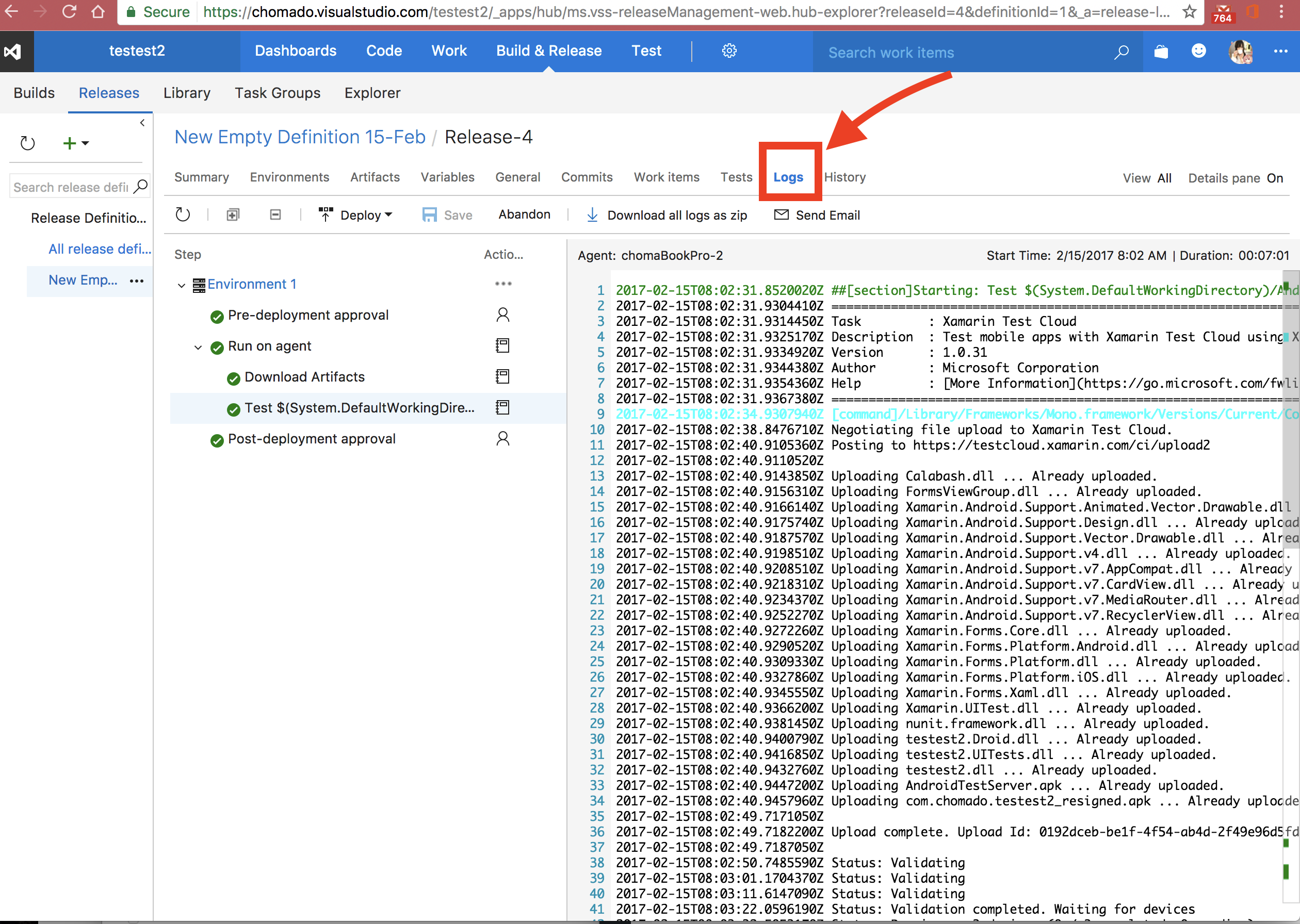
「Logs」を見ると今何をしているのか確認することができる
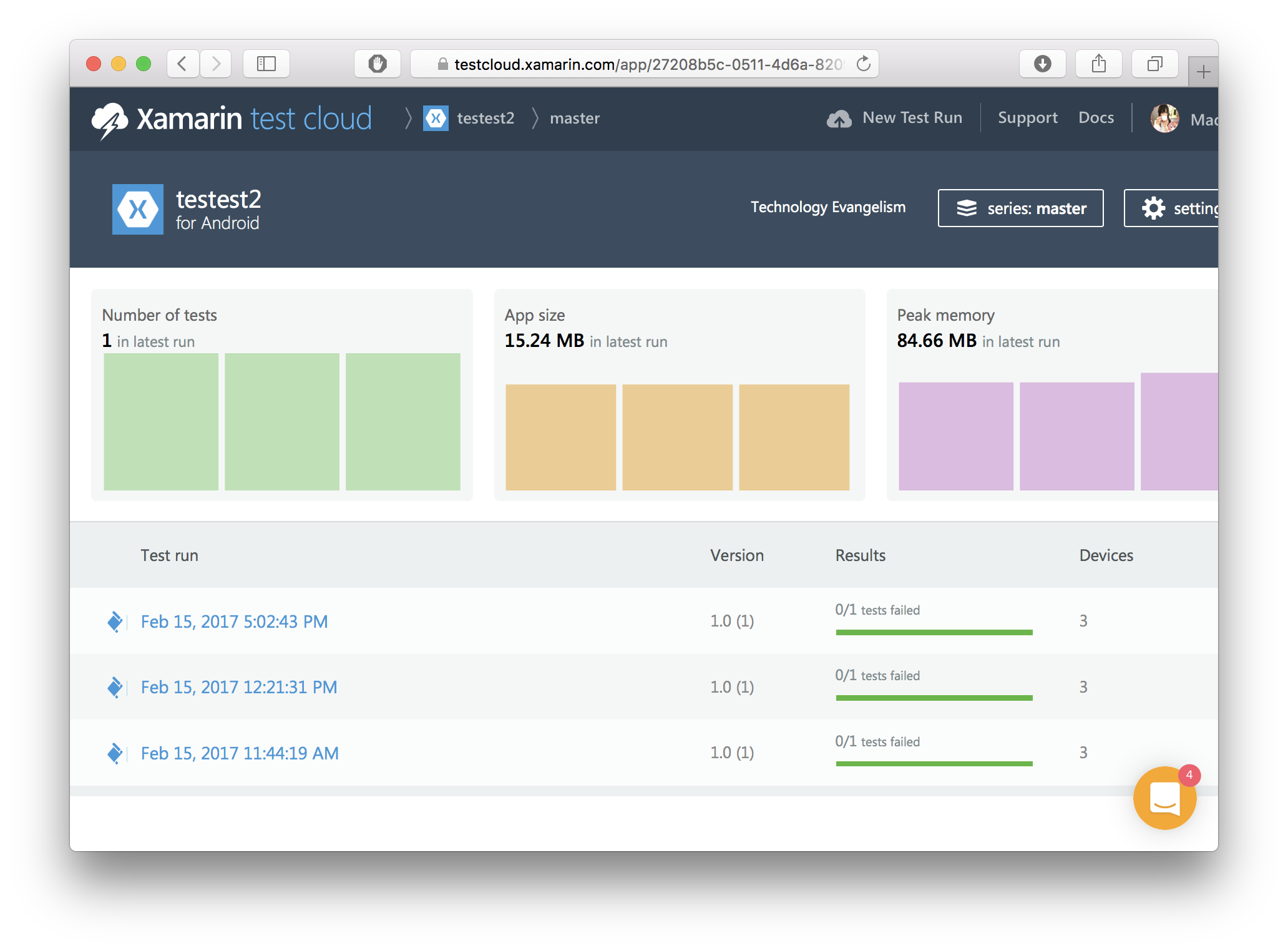
そして全部うまくいったら、Xamarin Test Cloud ( testcloud.xamarin.com )で正しくアップロードされていることを確認しましょう。
できた!