Export (.ical) Individual Events from SharePoint Calendar
SharePoint Calendar is a great tool to manage events related to your site and also provides many other capabilities like creating multiple calendars and overlaying calendars.
The Problem
What about exporting individual events as .ical so you can add them to Outlook?
It is available out of the box, but it is well hidden in the Event item dialog!
Not a good place to put such an useful feature!
The Solution
You may find many solutions and working samples out there already, but I wanted something that worked On Premise and SharePoint Online and also something SharePoint2010ish ![]()
I went ahead and built this simple customisation to Calendar list where an event can be exported from the Calendar view itself:
- It is a custom Ribbon Group with a custom Button
- The Button is enabled by a EnabledScript which checks whether an event is selected in the Calendar
- On click, the event is exported using the owssvr.dll
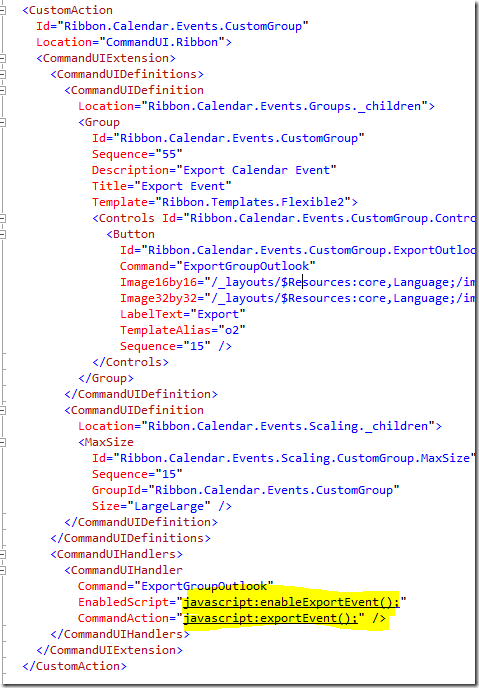
Custom Ribbon Group and Button
The custom group and button are very simple and here it is:
The highlighted JavaScript functions are called for the appropriate actions, to enable the button and the button action.
JavaScript
Below is the enableExportEvent function to enable the button:
function enableExportEvent() {
this.clientContext = SP.ClientContext.get_current();
this.selectedItems =
SP.
ListOperation.
Selection.
getSelectedItems(this.clientContext);
var ci = CountDictionary(selectedItems);
return (ci == 1);
}
The code checks whether there is any list item selected, if selected, returns true meaning the button will be enabled.
Below is the enableExportEvent function (using SharePoint 2010 ECMAScript) to export the event:
function exportEvent() {
this.clientContext = SP.ClientContext.get_current();
this.selectedItems = SP.ListOperation.
Selection.getSelectedItems(this.clientContext);
this.curListId = SP.ListOperation.
Selection.getSelectedList();
this.curItemId = selectedItems[0].id;
this.spSite = this.clientContext.get_site();
this.spWeb = this.clientContext.get_web();
this.clientContext.load(this.spSite);
this.clientContext.load(this.spWeb);
this.clientContext.executeQueryAsync(
Function.createDelegate(this, this.onQuerySucceeded),
Function.createDelegate(this, this.onQueryFailed)
);
}
function onQuerySucceeded(sender, args) {
var webUrl = this.spWeb.get_serverRelativeUrl();
var iCalUrlPrefix =
"/_vti_bin/owssvr.dll?CS=109&Cmd=Display&List=";
if (webUrl != "/") {
iCalUrlPrefix = webUrl.concat(iCalUrlPrefix);
}
var iCalUrl = iCalUrlPrefix +
this.curListId +
'&CacheControl=1&ID=' +
this.curItemId +
'&Using=event.ics';
SP.Utilities.HttpUtility.navigateTo(iCalUrl);
this.statusId = SP.UI
.Status
.addStatus("SharePoint Event Export",
"Selected event exported!",
true);
SP.UI.Status.setStatusPriColor(this.statusId, "green");
setTimeout(removeStatus, 4000);
}
function onQueryFailed(sender, args) {
this.statusId = SP.UI
.Status
.addStatus("SharePoint Event Export", "Cannot export event", true);
SP.UI.Status.setStatusPriColor(this.statusId, "red");
setTimeout(removeStatus, 4000);
}
function removeStatus() {
SP.UI.Status.removeAllStatus(true);
}
As you can see, the code:
- Gets the current context
- Executes query to get the current site and web URL
- Constructs the URL to download the event
- Displays status message accordingly
The real magic is using the owssvr.dll to download the event, here is the full URL:
All we need is to replace the highlighted text with the proper values which our JavaScript code does it.
End Result
And here is what happens when you click ‘Export to Outlook’:
And the .ical download:
The status message displays for 4 seconds.
You can download the sample here and it is Office365 ready!
Comments
- Anonymous
November 15, 2011
does this work in google chrome (the owssvr calls in general)??google chrome will always try to download the owssvr.dll instead of the generated event.ics file - Anonymous
November 16, 2011
The comment has been removed - Anonymous
November 22, 2011
Will this work with annoymous access? I'm trying to setup a calendar but that allows the forwarding of events to other individuals. - Anonymous
November 23, 2011
The comment has been removed