Building your first SharePoint App using “Napa” Office 365 Development Tools
If you are not familiar with the new App Model, I would highly recommend users to read my previous blog post to get familiar with the new App Model before building your first SharePoint App:
Getting Your Office 365 Preview Account
To build apps using the new “Napa” Development Tools, you first need to sign up for the Office 365 Preview which includes the new SharePoint 2013 Preview.
You can find the instructions to do so here - https://msdn.microsoft.com/en-us/library/office/apps/jj220030(v=office.15)
Introducing “Napa” Development Tools
“Napa” is a browser based code editor to build quick and easy apps for Office 2013 (Word, Excel, Outlook and Project) and SharePoint 2013. If you haven’t guessed it already, “Napa” itself is a cloud app hosted in Windows Azure!
Once you have signed up and logged into SharePoint 2013 Online, you can add “Napa” app to your SharePoint Developer Site from the SharePoint Store.
NOTE: You can only test and deploy SharePoint apps in a Developer site. You have to wait for Office 365 to provision it before you can add the “Napa” tools.

Once added to your SharePoint developer site, you will be able to access the “Napa” tool from the App Collection:

Once you are in “Napa” you can now create and manage projects

The editor is also simple and intuitive

Ok, so lets create our Movie App!
Introducing Movie App
We will be building a simple movie app that displays top 10 movies from Rotten Tomatoes.
Below is the final app screenshot:

We will use the following technologies:
- JavaScript
- jQuery
- JSRender
- HTML
For this demo, we will not be using any SharePoint capabilities such as lists, libraries.
Creating the SharePoint App
Click on Add New Project and select App for SharePoint
Lets call our project Top 10 Movies and click Create to create the project

Napa creates the project some default files.
Hit the play (  )button to run project and test the app.
)button to run project and test the app.
Napa will build, package and deploy the app to your developer site.

Exploring Project Contents
Napa by default creates the following files:

- Default.aspx is the Start Page and provides the full page app experience which is what you saw when you deployed the app.
- ClientWebPart.aspx provides the App Part experience
- App.css contains the default styling and can be used to add any custom styles required
- App.js contains the required JavaScript required and has some default code to kick start your SharePoint development. (This blog post will not be covering any of those)
- AppIcon.png is the default app icon
Modifying App.js
In order to get the top 10 movies, we will be using www.rottentomatoes.com API. You can find the full documentation here. You will also need a API key to query the service.
As mentioned in my earlier blog post, we will be using JavaScript as our development language to query and parse the movie data.
Open App.js, delete everything and add the following code:
// rotten tomatoes variables
var apikey = "<your api key">;
var baseUrl = "https://api.rottentomatoes.com/api/public/v1.0";
var moviesSearchUrl = baseUrl + '/lists/movies/box_office.json?apikey=' + apikey;
// This code runs when the DOM is ready.
$(document).ready(function () {
getMovies();
});
// This function gets the movies
function getMovies() {
$.ajax({url: moviesSearchUrl,
dataType: "jsonp",
success: searchCallback});
}
// callback for when we get back the results
function searchCallback(data) {
}
The getMovies function performs a jQuery asynchronous AJAX HTTP call to the rotten tomatoes web service. Note we are expecting JSONP data type back from the web service.
Modify Default.aspx
Open Default.aspx and include the following inside PlaceHolderMain
<div class="intro">
<img src="../Images/movie-banner.jpg"/>
<p><h1>Top 10 Movies</h1></p>
<p>Powered by <a href="www.rottentomatoes.com">www.rottentomatoes.com</a></p>
</div>
<div id="movieContainer">
</div>
<script id="movieTemplate" type="text/x-jsrender">
<div class="movie">
<div class="movieIntro">
<div class="movieTitle"><a href="{{:links.alternate}}">{{:title}}</a></div>
<div>Critics Ratings: {{:ratings.critics_score}} / 100</div>
</div>
<div class="movieDetails">
<p class="movieImage"><img src="{{:posters.detailed}}"/></p>
<p class="movieSynopsis">{{:synopsis}}</p>
<p class="moreInfo"><a href="{{:links.alternate}}">Read More</a></p>
</div>
</div>
</script>
As you can see we are using JSRender to build our UI.
If you are not familiar with JSRender, I would highly recommend reading the following two articles to get familiar with JSRender.
It is powerful and saves heaps of times to render HTML content!
As we are using JSONP format, note how easy it is to specify the object you want to display:
<div>Critics Ratings: {{:ratings.critics_score}} / 100</div>
Telling the app to render the contents into this template is very simple – Open App.js and add the replace the callback function searchCallback with the following:
function searchCallback(data) {
$("#movieContainer").html($("#movieTemplate").render(data.movies));
}
The code says to render the search result object data.movies, which is the collection of movies into the movieTemplate template and insert the output into the movieContainer which is a div.
Some things to note in the Default.aspx are:
- It already references the required JavaScript files including App.js and jQuery
- It also has the required ASP.NET directives needed if you want to use SharePoint components
Adding JSRender
You can download the JSRender here - https://github.com/BorisMoore/jsrender
To upload the jsrender.js to our project:
- Right click on Scripts folder and select upload
- Upload your jsrender.js file
Now that we have uploaded the jsrender.js file, we can reference it in the Default.aspx by adding the following in the PlaceHolderAdditionalPageHead:
<script src="../Scripts/jsrender.js" type="text/javascript"></script>
Adding Styles
Open App.css in the Content folder and replace the contents with the following:
.partBody
{
margin: 0;
padding: 0;
border: 0;
}
.partDiv
{
margin: 0;
padding: 0;
border: 0;
position: relative;
width: 300px;
height: 200px;
background-color: #0000FF;
font-family: 'Segoe UI', Arial, Helvetica, sans-serif;
color: #FFFFFF;
font-size: 14pt;
}
.partContent
{
position: absolute;
top: 5px;
left: 5px;
}
.movie {
border:1px;
clear:both;
border-style: solid;
padding-bottom:20px;
margin-bottom:10px;
width:auto;
height:320px !important;
}
.movieIntro {
margin-left: 10px;
position:relative;
}
.movieImage {
float:left;
margin-top:10px;
margin-left: 10px;
width:auto;
}
.movieSynopsis {
width:auto;
font-size:large;
margin-left: 200px; margin-top: 5px;
}
.movieTitle {
margin-top:10px;
font-weight: bold;
height: 20px;
position:relative;
}
.moreInfo{
width:auto;
margin-left: 200px;
font-size: large;
margin-top: -10px;
}
.spacer {
clear:both;
}
Deploy and Test Your App
Hit the play button to run the project and test the app. If everything is right, you should see the following:

NOTE: I have not provided the banner image used. Feel free to include your custom image instead. You can upload your custom image into the Images folder.
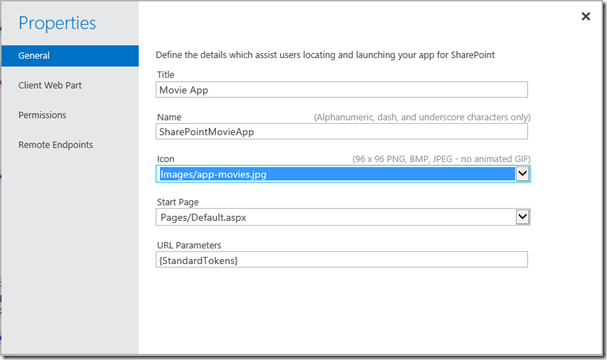
Modifying Project Properties
Hit the properties ( )button To modify any project properties:
)button To modify any project properties:

As you can see we have chosen a custom icon for our app and modified the title and name.
NOTE: I have not provided the custom icon image used. Feel free to include your custom icon image instead. You can upload your custom icon image into the Images folder.
Hi the play button to deploy again. Once the app is loaded, click on the Developer Site to go back to your site

Navigate to Site Contents and you should see the movies app

What we have seen so far is the full page experience, lets look at how to modify and use the App Part.
Building App Part
With app parts, you can show your app user experience right in the host web. An app part displays your app content using an IFrame.
In order to build the App Part, we need to modify the ClientWebPart.aspx
Open ClientWebPart.aspx , replace the content below WebPartPage:AllowFraming tag with the following:
<html>
<head>
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<!-- The following scripts are needed when using the SharePoint object model -->
<script type="text/javascript"
src="https://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js"></script>
<script type="text/javascript"
src="/_layouts/15/sp.runtime.debug.js"></script>
<script type="text/javascript"
src="/_layouts/15/sp.debug.js"></script>
<script type="text/javascript"
src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.min.js"></script>
<script type="text/javascript"
src="../Scripts/jsrender.js"></script>
<script type="text/javascript"
src="../Scripts/ClientWebPart.js"></script>
</head>
<div id="movieContainer">
</div>
<script id="movieTemplate" type="text/x-jsrender">
<div class="movie">
<div class="movieIntro">
<div class="movieTitle"><a href="{{:links.alternate}}">{{:title}}</a></div>
<div>Critics Ratings: {{:ratings.critics_score}} / 100</div>
</div>
<div class="movieDetails">
<p class="movieImage"><img src="{{:posters.detailed}}"/></p>
</div>
</div>
</script>
</html>
Pretty much the same code as in Default.aspx
Right click in the Scripts folder and select add new item. In the New File dialog, select JavaScript File

Enter ClientWebPart.js for the File name and click Create.
Napa will create a JS file.
Replace the contents of the JS with the following:
// rotten tomatoes variables
var apikey = "<your api key>";
var baseUrl = "https://api.rottentomatoes.com/api/public/v1.0";
var moviesSearchUrl = baseUrl + '/lists/movies/box_office.json?apikey=' + apikey;
$(document).ready(function () {
$.ajax({url: moviesSearchUrl,
dataType: "jsonp",
success: searchCallback});
});
// callback for when we get back the results
function searchCallback(data) {
$("#movieContainer").html($("#movieTemplate").render(data.movies[0]));
}
Again similar to App.js but notice we render only the first movie in the function searchCallback
Hit the play button to deploy the app
To test the App Part:
- Go to your developer site home page
- Edit the page
- In the ribbon, click on Insert | App Part
- Select Movie App
- Click Add

SharePoint will add the movies app App Part to the page, which should just render the first movie in the top 10 movies collection

Clicking on the Movie App will take users to the full page app experience.
To modify the app part properties:
- Click on the properties button to open the Project Properties
- Select Client Web Part
- Modify properties such as IFrame’s initial width and height

Conclusion
Congrats! You have now used Napa – browser based code editor - to build a fully functional SharePoint App!
In the next post, we will build SharePoint app that interacts with SharePoint data and assets like libraries and lists.
